Text
CHAI HANSEN



— IN THE SOURCE LINK, you will find 135 hq gifs of CHAI HANSEN in POPULATION: 11. All gifs were made by scratch by me for roleplaying purposes only. You may edit these as you please as long as you credit me, including crackships, gif icons. Please do not use these gifs to portray the actor/actress as themselves.
SPECIAL THANKS TO @annscollections
#chai hansen#chai hansen gif pack#chai hansen gif hunt#gifsociety#fcxdirectory#supportcontentcreators#userdevon
44 notes
·
View notes
Text
MATTHEW MCCONAUGHEY


— IN THE SOURCE LINK, you will find 35 hq gifs of MATTHEW MCCONAUGHEY in ZACH BRYAN'S NINE BALL MUSIC VIDEO. All gifs were made by scratch by me for roleplaying purposes only. You may edit these as you please as long as you credit me, including crackships, gif icons. Please do not use these gifs to portray the actor/actress as themselves.
#matthew mcconaughey#matthew mcconaughey gifs#matthew mcconaughey gif hunt#matthew mcconaughey gif pack#gifsociety#gifpacknetwork#dearindies#support content creators
36 notes
·
View notes
Text


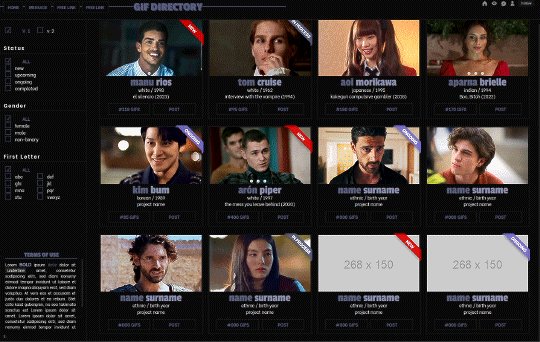
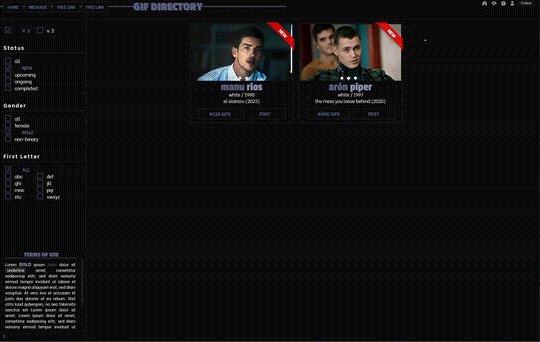
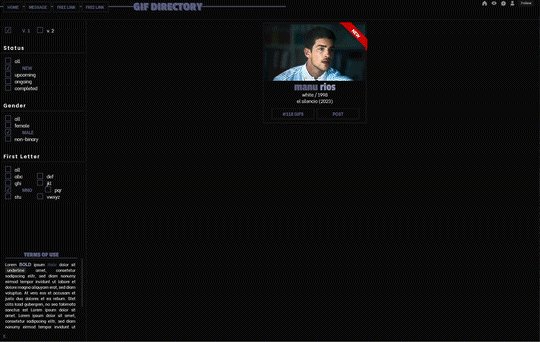
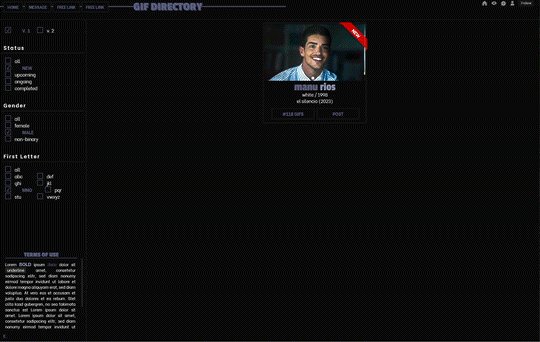
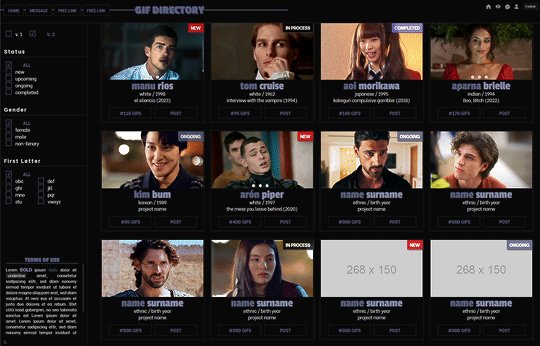
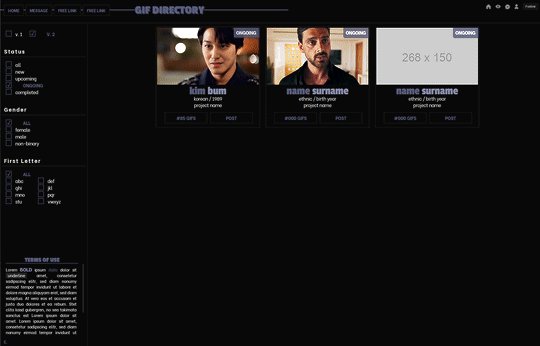
GIF DIRECTORY PAGE !!!
This page is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
THIS CODE IS 100% JAVASCRIPT FREE!!!
You can add as many gif boxes as you want, there is no restriction.
The theme is very responsive and doesn't need much editing!
All colors, sizes and effects are easy editable in the root section on top of the css part.
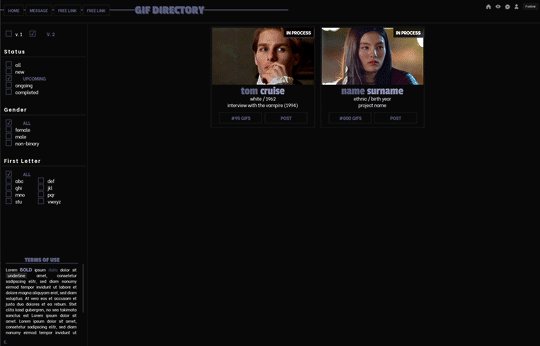
The theme has filters!!!!!!!!
Comes in two Versions. Version 1 is with ribbon labels. Version 2 is with rectangle labels.
The sizes of the boxes and gifs are also easily editable and responsive. However, if you use the theme for icons/gif icons, it might need more editing.
There is the option to add more than one gif in one box to get a slidebox effect. This effect is only optional.
The labels on the top right of the gifs are optional
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
If you run into troubles with editing the filters, feel free to send me a message.
Click the SOURCE LINK to be redirected to the preview and the codes!
271 notes
·
View notes
Text
UPCOMING GIF PACKS.
Idris Elba in Concrete Cowboy (downloaded content)
Moses Brings Plenty in Yellowstone
Denim Richards in Yellowstone
Luke Mitchell in Big Sky
1 note
·
View note
Text


ON MY YOUTH — THEME PAGE PACK
In the source link below, you will find three (3) various theme pages without javascript — for free! Almost everything can be adjusted (fonts, colors) with minimal editing and everything is labeled throughout. If you come across any issues or have any questions, feel free to message me!
FEATURES
gif pack page — a simple page to host your individual gif packs
multi-muse page — a page to show off all your muses in one place
gif pack masterlist page — a page to compile all of your gif projects
GUIDELINES
do not claim as your own
do not touch or remove any credits
do not use as a base code or take parts of this code
feel free to edit and have fun!
Please consider reblogging to help share my work!
240 notes
·
View notes
Text
MARTIN SENSMEIER


— IN THE SOURCE LINK, you will find 93 hq gifs of MARTIN SENSMEIER in FRYBREAD FACE AND ME. All gifs were made by scratch by me for roleplaying purposes only. You may edit these as you please as long as you credit me, including crackships, gif icons. Please do not use these gifs to portray the actor/actress as themselves.
#martin sensmeier#martin sensmeier gifs#martin sensmeier gif pack#martin sensmeier gif hunt#fcxdirectory#gifsociety#gifpacknetwork#supportcontentcreators#userdevon#usermina
93 notes
·
View notes
Text
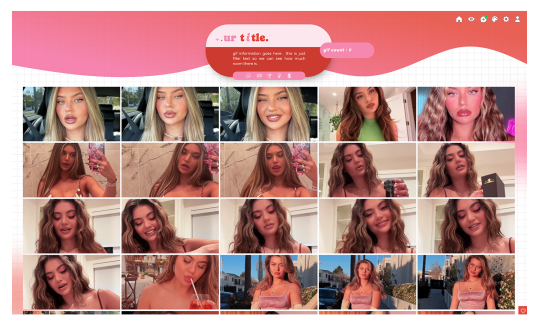
꒰ ͙ ❄ SHOW ME UR GIFFIES . ꒱


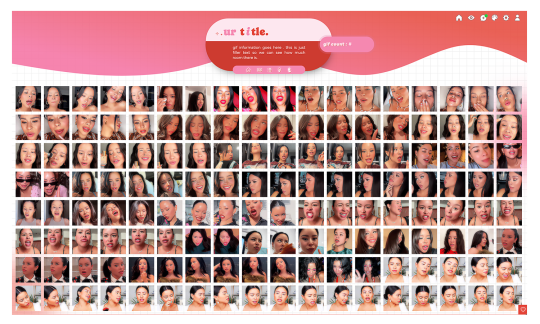
greetings , pookies ! SHOW ME UR GIFFIES is a fun , vibrant lil gem of a page to host and display all of ur beautiful gifs ! there are two versions available to download , one suited for gif icons and one suited for larger gifs . sizes were tested with 70 x 70 px icons and 268 x 150 px gifs but should be accommodating to various sizing discrepancies ! there are annotations through the page to help u get the precise look u want . as per usual , let me know if u encounter any errors and i will do my best to troubleshoot asap !
if u intend on using this theme or just want to be a supportive hottie , please give this post a like and a reblog ! stay hydrated and be sure to pet a cute animal today ! mwuah 💋 💋 💋 !

ⅰ. THEME FEATURES .
x. 100% java free
x. cute , geometric grid line background
x. aesthetically pleasing gradient wave header w / annotations to help change the colors + link to shade finder software to help u design ur gradient
x. pill - shaped container to house ur title and other goodies
x. designated area for ur description
x. animated pill container to state gif count
x. five links in mini nav hub ; one to redirect to ur main , one to go to ur inbox , one to link to ur main list of resources , one to direct users to ur commission info ( if applicable ) , and one to bring the user back to the dash . all of these links can be edited / deleted to ur liking
x. detailed annotations to edit ur page's margins and padding
x. optional ::before sector to add symbols / emojis before ur title that are customizable in the css
x. links for various unicode character / emoji resources within the code to use for ur title
x. for a more detailed compilation of credits and features , please see the google doc containing the code

͙ ❄ this page is a patreon exclusive : want access ? consider signing up to join the fam - a - lam to get ur hands on this theme as well as my entire coding catalogue . click here to learn more !
source link directs to a live preview of SHOW ME UR GIFFIES ! original gif icon drop of cierra ramirez can be found here .

16 notes
·
View notes
Photo








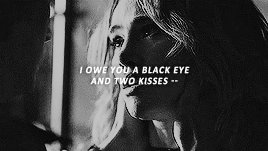
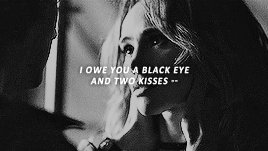
take my hand, take my whole life too,
for i can’t help falling in love with you
⋆ ✫ · .
— suki waterhouse & matthew daddario crackship
⋆. · credits, suki (lexi) | matthew (makinggifsolson) & (krypto) ;
66 notes
·
View notes
Text



MARTIN SENSMEIER in FRYBREAD FACE AND ME
22 notes
·
View notes
Text

𝐎𝐗𝐁𝐎𝐖 𝐑𝐈𝐃𝐆𝐄 …
𝐭𝐰𝐨 𝐛𝐫𝐨𝐭𝐡𝐞𝐫𝐬 𝐚𝐧𝐝 𝐭𝐡𝐞 𝐠𝐫𝐞𝐞𝐝 𝐭𝐡𝐚𝐭 𝐜𝐚𝐦𝐞 𝐛𝐞𝐭𝐰𝐞𝐞𝐧 𝐭𝐡𝐞𝐦
oxbow ridge is an upcoming 30+ crime skeletons & oc roleplay that draws inspiration from yellowstone, the red dead series and other works of media.
coming december 2023
6 notes
·
View notes
Text
photopea gif tutorial!
i recently started learning the craft of gifmaking with the free software photopea. when i first started, i had to piece together several different tutorials as well as extrapolate from some photoshop tutorials because-- no one uses photopea.
but they should! it's free! it can run in your browser! it can do most everything photoshop can do and you don't have to deal with adobe or torrenting. so i'm making a tutorial of my photopea gifmaking process because that's what i needed a couple months ago, and i hope it can be of use to some others. let's go!
1: PREPARING
source the scene you want to gif. it's best to download your video when you can, but screen recording can work in a pinch. this is the video downloader software i use.
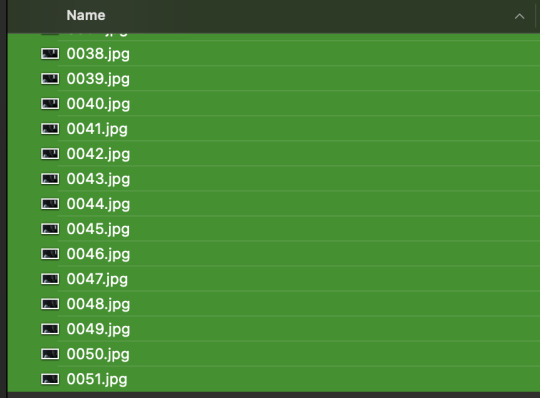
once the source video is downloaded, i like to pick out the specific moments i'm going to gif and save them as their own files-- this makes future steps easier. an individual gif shouldn't be more than 4ish seconds, so limit your selections to about that. name your files in a way that makes sense to you:

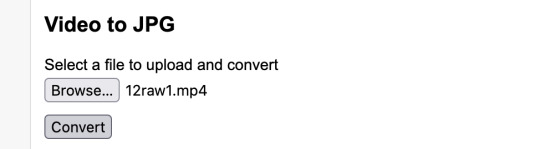
2: CONVERTING TO .JPG
i like to convert my video clips to .jpg format. it is possible to load video clips directly into photopea, but unless it is a very short <30fps clip, it is likely to freeze or crash in my experience. i use this website as it downloads a higher framerate (~25fps) than others i've used.

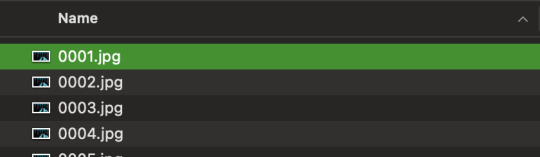
convert your video files and download the .zip folder containing your frames. make sure to unzip them and name them something helpful if you need to.
3: OPENING YOUR FRAMES IN PHOTOPEA
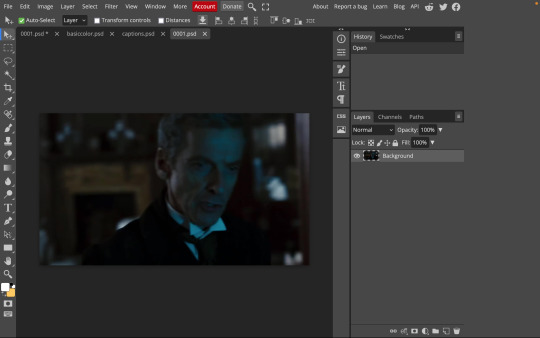
photopea looks like this when you open it:

select "open from computer" and select only the first frame of your first gif:

your environment should look like this (ignore the other projects i have open, you should just have 0001.psd or similar):

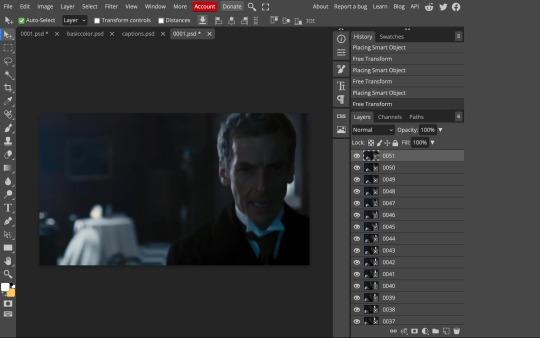
go to file> open and place, and select ALL of the rest of the frames from your first clip:

they'll load in one by one, and your environment should look like this:

notice how all the frames have a little square in the corner? that means they are smart objects, and we need them to not be for our purposes. select all of your frames, right click, and choose rasterize:

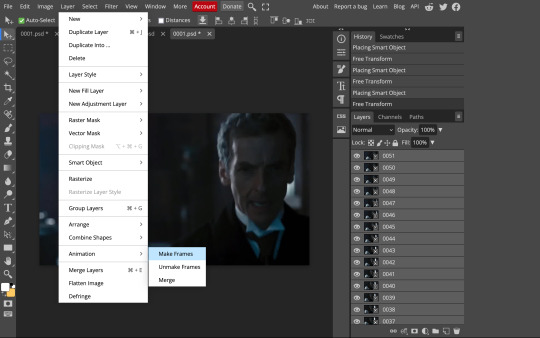
in order to make the series of jpgs move as a gif upon download, select all of your frames and go to layer> animation> make frames:

all your layer names should now start with _a_. you can really do this at any point in the process so it's not a big deal if you forget at the beginning.
finally, you want to limit the frames in individual gifs to around 50 or less. if you find you have more, delete some frames off of the beginning or end by right clicking and selecting delete.
4: CROPPING AND RESIZING
select the crop tool on the left hand panel:

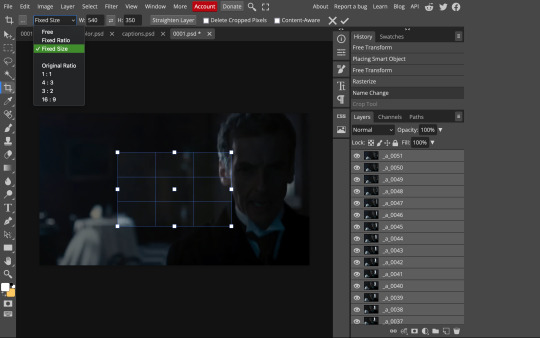
at the top bar, select fixed size:

gifs on tumblr are limited to 540px wide for single column gifs, 268px for two columns, and 178px for three columns. the height is up to you; i like to use 350px height with the 540px width.
enter your values into the W and H fields and do not press enter yet. drag the cropped area to where you want it to be-- try to line up the top and bottom edges so as not to lose too much of your image. once you're satisfied with the selection, press enter. your gif is now cropped and resized to tumblr standards.
5: SHARPENING
(if you are working with low-qual video, check out this tutorial by @hellboys before sharpening. basically filter> filter gallery > grain, select soft and play with the settings. then proceed!)
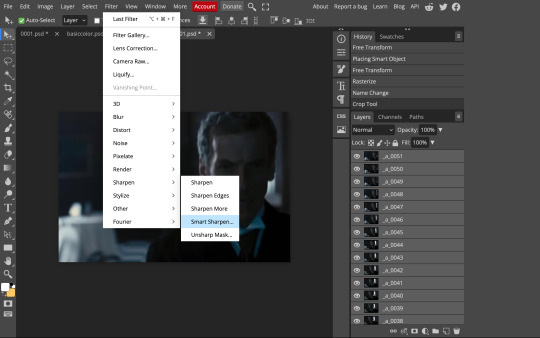
still making sure all of your layers are selected, navigate to filter> sharpen > smart sharpen:

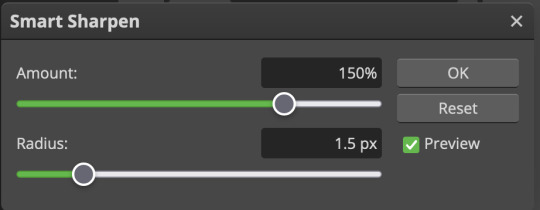
you should see this dialog box:

these are the settings i like to use, but you can play around to see what you like. here's the before and after of my sharpening settings:


the difference will be more noticeable once we complete the next step-- brightening and coloring.
6: BRIGHTENING & COLORING
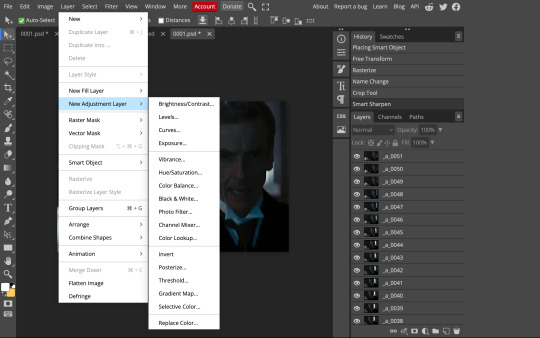
navigate to layer > new adjustment layer:

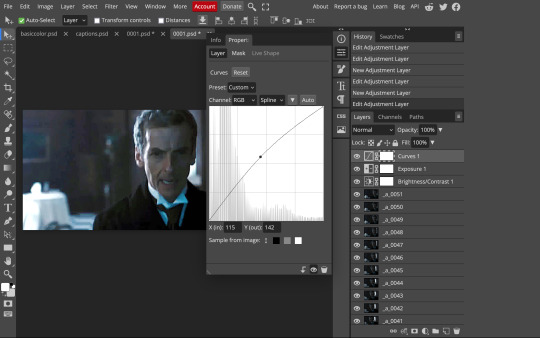
at any time, you can edit your adjustment layers by clicking this button in the right hand panel:

for each edit you make to your gif, you will add a new adjustment layer. always make sure they're at the top of your layer stack. i like to start with adjusting the brightness and exposure, which are both pretty straightforward.
additionally ,you can select a curves adjustment layer, choose the RGB channel, and drag the curve just slightly upwards to further brighten your gif, like so:

here's a before and after:


now for coloring-- i mostly use the saturation/vibrance, curves, color balance, and selective color adjustment layers. just play around with all of these until you find a style you like. i like my gifs to look really bright and colorful, so i push the saturation and try to draw out warmer tones in the color balance:


7: CAPTIONS
the font i like to use for captions is arial bold italic. you can download it (or any font of your choosing) from pretty much any free font website. if you choose to download a font not in photopea, go to file> open and select your font; it will now show up in the list of fonts.
navigate to the text button in the left hand panel:

and type in the captions for your gif. i make the font size 20 for 540px gifs.
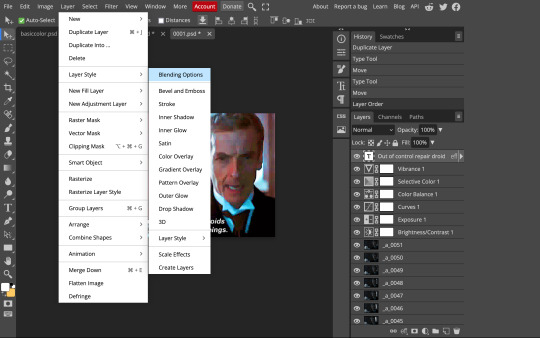
next, while only your text layer is selected, navigate to layer> layer style > blending options:

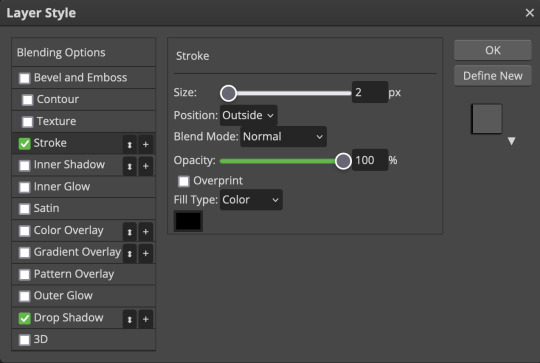
click on drop shadow, and play around with the settings until you get something you like. here's mine:

next, click on stroke and do the same thing:

when you're done, make sure your text is your top-most layer.
8: EXPORTING
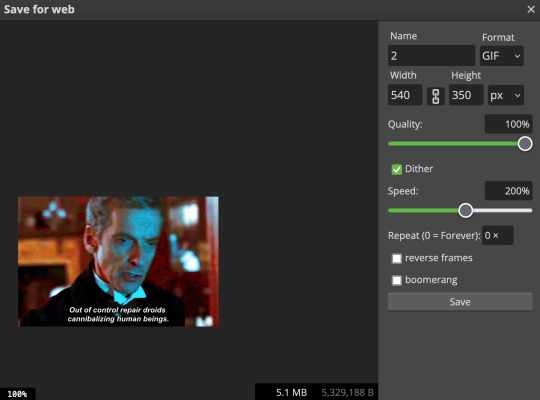
you're done! head to file> export as> GIF. you'll be prompted with a dialog that looks like this, with your gif playing (you can also do these steps without saving if you want a preview of your gif during editing):

the only thing you should need to adjust is speed. this is the main difference between photopea and photoshop. the only way to specifically adjust the delay in photopea is to manually enter "_05" (or whatever amount of delay) at the end of every layer name. if you're like me you'll agree that is simply too much and settle for the speed slider.
i don't really know what logic governs the speed slider. it doesn't seem to be consistent across gifs, so play with it until it looks right. i've had it on 200% lately which seems insane but looks visually normal.
once the speed is adjusted, hit save and you're done! here's a final before and after of all the work:


BONUS: SAVING .PSD PRESETS
did you think manually creating and editing all those adjustment layers was a lot of work? here's how to streamline it for next time.
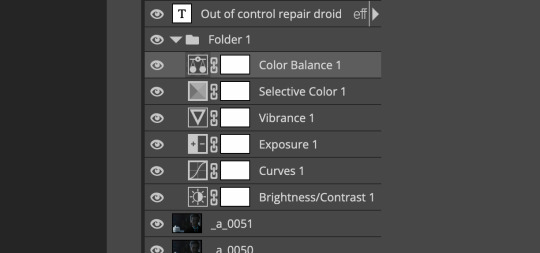
at the very bottom of your screen, below your layers, select the icon that looks like a folder (third from the right).
it will create another layer called folder 1. drag your adjustment layers into this folder, making sure they stay in the same order. your layers should look like this when you're done:

ONLY ONCE YOU HAVE SAVED YOUR GIF, delete all other layers that are not in the folder. then select file> save as PSD. save it somewhere convenient.
next time you're making gifs, after you've cropped and sharpened your frames, select file > open and choose your .psd file. it will open as another project. select the layer that says folder 1, and drag it to whatever project you're working on at the top bar. voila! your adjustment layers are applied to your new gif!
i still like to play with the settings, as coloring and brightness needs will differ from gif to gif.
thanks for reading! here's the gifset i made while making this tutorial :-)
188 notes
·
View notes
Photo






DELIGHT.ATN *
╰ * clicking on the source link you will find the “ delight ” action . it can look too sharp so you might need to edit the opacity . this action was made by me from scratch , you can edit this as you like but only for personal use , so don’t claim as your own or redistribute . if you found this helpful consider giving this a like / reblog and follow me for more of my resources .
409 notes
·
View notes
Text
KAYA SCODELARIO



— IN THE SOURCE LINK, you will find 490 hq gifs of KAYA SCODELARIO in SKINS FIRE. All gifs were made by scratch by me for roleplaying purposes only. You may edit these as you please as long as you credit me, including crackships, gif icons. Please do not use these gifs to portray the actor/actress as themselves.
#kaya scodelario#kaya scodelario gif hunt#kaya scodelario gif pack#kaya scodelario gifs#gifsociety#gifpacknetwork#fcxdirectory#supportcontentcreators#userdevon#dearindies
98 notes
·
View notes
Text
MATTHEW DADDARIO



— IN THE SOURCE LINK, you will find 216 hq gifs of MATTHEW DADDARIO in WILD GAME. All gifs were made by scratch by me for roleplaying purposes only. You may edit these as you please as long as you credit me, including crackships, gif icons. Please do not use these gifs to portray the actor/actress as themselves.
#matthew daddario gif hunt#matthew daddario gif pack#matthew daddario gifs#matthew daddario#gifpacknetwork#gifsociety#supportcontentcreators
184 notes
·
View notes
Text
TAYLOR KITSCH



— IN THE SOURCE LINK, you will find 327 hq gifs of TAYLOR KITSCH in THE TERMINAL LIST. All gifs were made by scratch by me for roleplaying purposes only. You may edit these as you please as long as you credit me, including crackships, gif icons. Please do not use these gifs to portray the actor/actress as themselves.
#taylor kitsch#taylor kitsch gifs#taylor kitsch gif pack#taylor kitsch gif hunt#gifsociety#gifpacknetwork
76 notes
·
View notes
Text

IN PROGRESS... taylor kitsch in terminal list looking like 300ish gifs)
UPCOMING... matthew daddario in wild game (clipped), garrett hedlund in desperation road (possibly private if user himerobyn makes a pack, i like their gifs more lol)
10 notes
·
View notes
Text
i was convinced by exactly 1 (one) person to make gifs of taylor kitsch in terminal list... so those and a few other projects will be next
2 notes
·
View notes