Text
Análisis de accesibilidad. Fase 1.
Sitio escogido: Radio Fides http://www.radiofides.com/
1. Los usuarios que recurren a este sitio son gente que busca informacion local a traves de noticias y articulos sobre el pais. La Radio Fides se encarga de proveer al usuario informacion a traves de audio por radiofrecuencia mientras que en su sitio web actua como un portal de noticias audiovisuales. Las necesidades que cubre esta entre recurrir a informarse de noticias actuales y tambien suscribirse a su contenido a traves de correo si es que frecuentan a la estacion en general.
2. La Radio Fides provee una serie de contenidos literarios y audiovisuales con articulos sobre noticias politicas, sociales, economicas, justicia y policial, sus objetivos principales son de informar a sus usuarios sobre noticias que suceden alrededor del pais.
3. Su estructura se basa en mostrar sus secciones de noticias a lo largo de la pagina con algunos enunciados y titulos de los articulos que presentan todos los dias, tambien, se ven cuadros en los que se reproducen videos o un grafico donde se puede acceder a escuchar la radio en vivo mientras estas visitando el sitio. La pagina cuenta con 6 ventanas o "tabs" que organizan cada seccion mayor que tiene el sitio como:
- Portada: Es la serie de imagenes principales que se ven al abrir el sitio web de la radio y se ven los titulares de noticias del dia.
- Secciones: Son las secciones donde encuentras que tipo de noticias quieres encontrar o el enfoque de estos. (Politica o Economia)
- Departamento: Es la seccion donde escoges especificamente de que ciudad del pais se quiere saber cierto tipo de informacion o noticias.
- Especial: Una seccion donde se encuentran los conductores o personas relacionadas a la radio. Por el momento solo hay dos.
- Hemeroteca: En esta seccion podemos ver un indice de todos los archivos de noticias publicadas a lo largo del año, dividido en meses.
- Contacto: Como ultima seccion encontramos informacion de contacto a la radio desde diferentes aspectos:
- Direccion de la Central
- Telefonos de contacto
- Correos de Contacto dependiendo del servicio que se requiere (Ej. Ventas, Contacto general, etc.)
4. El sitio demuestra una interaccion facil para encontrar sus contenidos, las noticias y los enunciados se reconocen facilmente y los links que tienen para conectar con sus redes sociales u otros contactos estan al alcance de la vista en la pagina principal. Los errores de funcionamiento del sitio los encontre mientras refrescaba la pagina constantemente para ver si habia algun cambio y encontre lentitud en cada "refresh" que hacia para que todo el contenido de una cierta pagina del sitio vuelva a aparecer, y normalmente pasaban como diez o quince segundos hasta encontrar la pagina completada. Tambien, existe una falta de informacion en la seccion de "Especial" ya que no se encuentra ningun tipo de informacion referente a lo que significa esta seccion del sitio y solo aparecen un par de perfiles de personas que supongo estan relacionadas a la radio.
5. La presentacion del sitio es completa y facil de entender en general, no presenta ningun tipo de confusion en saber donde se encuentra cada cosa y haciendo una consulta con familiares mayores a mi tampoco sintieron o vieron alguna complicacion para navegar por la pagina. La comprension de lo que quiere demostrar el sitio web es optima y accesible para los usuarios.
6. La interaccion o lenguaje que tiene este sitio con el usuario puede considerarse algo mas serio y profesional debido a que es un portal de noticias y no necesita dialogar tanto con el usuario, sino proveer el contenido que quiere ver y listo. Sin embargo, ya que tambien es una radio y existe la posibilidad de acceder a ella dentro del sitio, siento que es un lazo que tiene con el usuario de llamar su atencion para que recurra a escuchar la estacion y asi interactuar mas tiempo con el sitio. Por ultimo, existe una seccion de anuncios en la pagina donde el usuario puede subir o recurrir al servicio de la radio para poner sus servicios propios.
7. El sitio cuenta con varios tipos de contenido visual para el usuario como imagenes acompañando los titulares, graficos animados para poder acceder a la RadioFides, algunos videos que se pueden reproducir solo si el usuario lo permite manualmente y anuncios animados para la publicidad del sitio.
8. En general, la experiencia del usuario en el sitio de Radio Fides es considerablemente comoda y segura, da la impresion de ser un sitio donde se puede acceder con facilidad a un contenido requerido y no presenta ningun tipo de perjudicacion o limite para navegar, la informacion es concisa y clara respecto a cada noticia publicada y por ultimo es un lugar que permite al usuario interactuar con cada contenido que presenta.
9. La tipografia utilizada en todo el sitio es simple e inteligible de modo que no haya complicacion en la lectura y por ultimo es un sitio que no esta sobrecargado de graficos a pesar de que son usados en la mayoria de las secciones, el orden grafico es un poco variado en el sentido de que algunos graficos interfieren con otras secciones y eso podria confundir al usuario de que cree que ve algo que podria estar o no estar relacionado a un articulo, por ejemplo. El uso de color en su diseño es simple ya que solo utiliza dos colores y su logotipo es claro de entender que estas visitando su pagina web.
1 note
·
View note
Text
Presentacion Final: Mapa de Internet
La entrega final de esta practica tuvo muchos cambios desde la primera presentacion de bocetos e ideas, entre ellos un reorganizacion de los sitios frecuentados por mi equipo y yo a un completo replanteo de como ibamos a realizar nuestro mapa.
1. Distribucion
La primera parte en la que pensamos es como representariamos los sitios de manera grafica para entender su relevancia e importancia. Como primer sitio escogido; Google. Entendimos que Google es como una base para empezar a buscar cualquier otro sitio o servicio a traves del internet para nosotros como grupo, entonces basamos todos los servicios de Google como fronteras o limites para que el resto de los "continentes" se relacionen entre si.
Como siguientes continentes, se me ocurrio convertir el nuevo metaverso creado por Mark Zuckerberg "Meta" como uno a gran escala, dando a entender que aunque no es un sitio para encontrar informacion como tal, se convertira en el lugar mas grande del mundo para la interaccion y conexion entre personas. Tambien, inlcui como paises o continentes mas pequenos a un grupo de sitios/servicios para: Comunicacion, interaccion, streaming y comercio.
2. Interrelacion
La segunda parte trata de como entendemos la relacion entre los continentes de nuestro mapa y llegue a la conclusion de clasificarlo en los siguientes terminos:
- Informacion: Llamamos Google a el lugar donde se puede encontrar todo tipo de informacion en el internet ya que creemos que es el lugar de busqueda mas amplio y conocido por todo el mundo.
- Informacion Personal: Se refiere a todos los sitios o servicios que provee Google para almacenar la informacion de sus clientes, imaginamos que hoy en dia todos tienen una cuenta en Google que tiene la capacidad y accesibilidad a servicios de almacenamiento como Drive y Google Photos, ademas de proveer un correo de Gmail donde tambien se almacenan los datos.
- Comunicacion: Se compone de dos territorios que tienen la capacidad de proveer comunicacion entre los usuarios del internet de manera escrita y en conferencias virtuales como Zoom u otros sitios de correo electronico, mas relacionado hacia Gmail y Google Meet ya que son provenientes de Google.
- Comunicacion y streaming: Se compone en su mayor parte de Meta ya que combina ambas partes de conectar con personas en tiempo real y el contenido audiovisual que tienen estas plataformas.
- Interaccion y streaming: Relacionado a 'Meta' como su frontera o continente vecino, los siguientes servicios son los que comparten la interaccion con el entretenimiento audiovisual para el usuario y para esto pensamos en sitios como Twitch y Spotify. Servicios en los que puedes entretenerte o entretener.
- Streaming: Este territorio esta completamente "poblado" de servicios de streaming audiovisual como Netflix o Disney+, lugares donde no se necesita la comunicacion con otros usuarios para divertirse, sino un lugar donde a base de algoritmos y tecnologia se te presentan peliculas o series que se acomodan a tu gusto.
- Comercio: Para esta parte incluimos los dos sitios mas frecuentados en el mundo para la comercializacion que conocemos: Amazon y eBay, y aunque no tienen una gran relacion con Google mas que el "puente" para que estos sitios sean encontrados consideramos su importancia en el internet.
Al mismo tiempo podrian ser considerados los nombres de cada continente.
0 notes
Text
Proceso de Investigacion: Mapa de Internet
Este proyecto consiste en crear digitalmente un mapa en el que se representen los sitios web mas relevantes o importantes en el internet desde una perspectiva personal al mismo tiempo que tambien se hara una comparacion del ranking de sitios con mi grupo asignado.
Primera parte: Hacer una lista de los mas populares en percepcion personal.
Segun mi conocimiento y mi costumbre de visitar ciertos sitios en el gran espacio del internet llegue a la conclusion de que los mas populares actualmente serian:
- Google
- Youtube
- Facebook
- Instagram
- Netflix
- Instagram
- Twitter
- WhatsApp
- Discord
- eBay
Como conclusion propia muchos de los sitios visitados recientemente son aquellos dedicados a la comunicacion y al entretenimiento, no obstante, existen otros sitios fundamentales que deben ser considerados como sitios o motores de busqueda como Google u otros.
Planeacion del mapa:
Para empezar la organizacion comence con la idea de hacer un mapa enfocado a los sitios de entretenimiento y comunicacion, de esta forma se puede ver un aspecto del internet que no es muy apreciado en temas de estadisticas pero si es muy conocido y se relaciona con muchas personas.
0 notes
Text
Avance de Proyecto: Ruinas Circulares
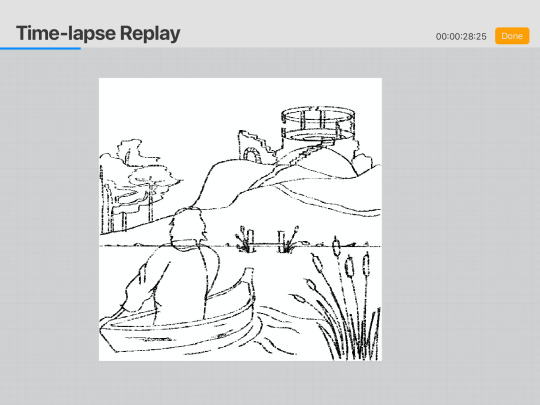
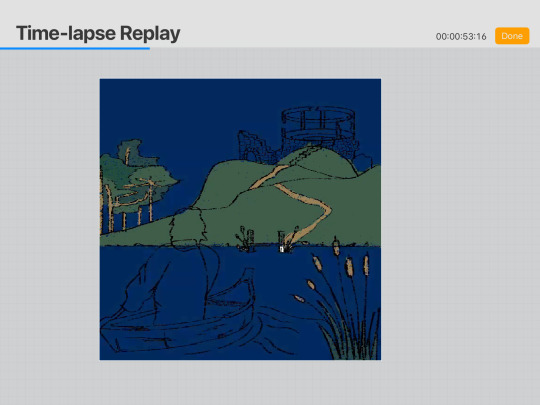
En esta parte del proceso para realizar mi imagen basada en el concepto que tuve sobre “El inicio de la ruina total” realicé cambios que fueron drásticos desde la idea visual que tuve con mi primer boceto, a la composición y el significado que tiene la imagen. Empezando por la parte gráfica, mi propuesta fue hecha digitalmente en un programa de ilustración llamado “Procreate”, decidí utilizar este programa debido a mi conocimiento en el uso de sus herramientas además que es muy completo o basto para crear cualquier tipo de ilustración. Hablando de la imagen que realicé, utilicé colores análogos en tonalidades opacas y no tan fuertes para dar la alusión de ser un lugar donde no pasan muchas cosas “interesantes” que, en un contexto donde no se haya leído el libro de Borges, sería la verdad.
En cuanto a la composición de la imagen, analizando la primera propuesta que hice comparada con esta versión final, cambié la perspectiva de donde se vería al mago llegando al lugar donde estaban las ruinas, mis dos puntos de atención se basan en el mago en el bote viejo y la llama de fuego que se alcanza a ver dentro de las ruinas que llama la atención del mago, quise representar mi concepto con esta parte de la ilustración porque significa que su llegada será el fin del mago en cuanto entre a esas ruinas, porque el fuego es el último elemento que se menciona y se representa como la destrucción. Continuando con el resto, decidi elevar las ruinas para que la lectura visual sea mirar hacia lo que son “‘las ruinas circulares” y luego bajando del valle hacia la izquierda se encontraría la selva donde el hombre va a intentar soñar.
También, quise agregar una pequeña analogía con el pequeño puerto de madera comparado con las ruinas de piedra: La madera es un material que si bien es resistente y tal vez fuerte, es un material que se usa cuando no se necesita mucha resistencia para sostener algo, esto lo comparo con el mago y su poder de soñar con lo que su consciencia desee cuando lo desee. En cambio, la piedra es un elemento que que es casi imposible de ser manipulado, y que en otras palabras “domina” en cuanto a la comparación. Entonces, esto lo comparo con que las ruinas son un lugar donde nada o nadie del exterior podría afectar lo que sucederá pronto, el fin con el fuego.
Para reforzar la imagen, utilicé un pincel viejo que abarcaría tanto la idea de como se esparcen los pixeles como también que da detalles que son antiguos o no muy perceptibles, como lo es en un sueño.
0 notes
Text
Conceptos de Bocetaje: Las Ruinas Circulares
En esta seccion explico un poco mas sobre el desarrollo de los bocetos hechos para representar graficamente el libro de Jorge Luis Borges “LaS Ruinas Circulares”
Imagen 1: La creacion del hombre en un sueno
Este primer boceto tiene como proposito representar en un contexto mas literal una de las escenas que nos proporciona imaginar el cuento de Borges, en el momento en el que el mago intenta dormir lo mas que pueda para convertir un hombre de su sueno en realidad. En la historia, se explica que el mago quiere sonar lo mas que pueda mientras esta en las ruinas, pero despues de un tiempo ya no importo cuanto duerma, no podia sonar. Entonces, el mago se decide ir por otro lado de la selva algo lejos de las ruinas e intenta sonar otra vez, es en esta parte de la que me inspire para inventar esta escena donde, echado en la selva, el hombre sigue intentando crear un hombre a traves de los suenos. El escenario es simple pero intente crear un lugar de la selva donde se compondria de aquellos arboles con lienas llenas de hojas y un lugar vacio donde el hombre este echado de un costado para poder volver a lo que es sonar a alguien para hacerlo realidad, pero por el conflicto que tiene de no poder sonar bien, la unica figura que sale de su mente es una version tosca y rigida de un humano, muy lejos de lo que es su proposito que es hacerlo perfecto.
El concepto de esta imagen seria el de la creacion.
Imagen 2: El mago navegando hacia las ruinas
Esta imagen tiene un concepto menos profundo ya que el contexto sigue siendo literal y fiel a lo que narra Borges en su cuento.La idea surgio de acuerdo a mi propia interpretacion, ya que mientras se van describiendo las cosas que el protagonista hace y el ambiente a su alrededor, imagine que la locacion que nos presenta, hablando “del sur” podria ser en cualquier lugar del mundo pero la siguiente pista para mi es una canoa de bambu y entonces lo interprete como si se tratara de un lugar en el sur de un pais en Asia. \
El concepto que tendria esta imagen es de “el inicio de la ruina total” que como cuenta la historia, el que el mago haya llegado a las ruinas por el agua que representa la calma es el inicio de su intento de crear un hombre, pero no se espera que su fin se encuentra con el fuego y la destruccion.
Imagen 3: El laberinto en la cabeza
Esta imagen esta inspirada en el resumen de la historia, que habla sobre como todo es un bucle
0 notes
Text
Profundidad Del Color
Es la cantidad de informacion tonal que tiene una imagen compuestas por tres canales: rojo, verde, azul. Cada canal por separado tiene un conjunto de informacion donde hay un rango del blanco al negro pero se ven como un mapeo de que tonalidades maneja cada canal y unidos forman los colores de la imagen.
Es cuantos pasos existen del blanco al negro. Existen 256 posibilidades tonales a lo maximo pero se pueden reducir y limitamos el rango de “la luz hacia la oscuridad.”
tittering: es el ordenar los pixeles para que se acomoden y puedan formar un nuevo color. Se utilizan colores limitados y no tan fuertes. Es un fenomeno fisico con las luces que nos hace tener una nueva percepcion del color.
0 notes
Text
Ensayo: La resolución perfecta para nuestra generación
El uso de los píxeles hoy en día es muy exigente comparado a generaciones pasadas. Se considera una parte del avance tecnológico el aspecto físico de los artefactos que utilizamos para realizar tareas como los teléfonos celulares y que su mejor característica sería la resolución de la pantalla y la cantidad de pixeles que llevan hoy son como un factor fundamental para su uso. La resolución estándar que tienen los teléfonos representan la exigencia y calidad que los usuarios buscan en un teléfono hoy en día.
La idea de tener un teléfono hoy en día no se basa mucho en sus características internas, pero sino en las físicas. De acuerdo a una encuesta en México, un 68% de la población cree que un indicador de que un teléfono sea de calidad es que tenga una buena resolución en pantalla entre los rangos de 18 a 35 años de edad. Entonces, la resolución de pantalla que se busca hoy la conocemos como “de alta definición” y se basa entre los 1920 pixeles por 1080 pixeles. El criterio que demuestran los usuarios cambia la perspectiva en la que los manufactureros ven en cómo innovar cada presentación de su producto, sin embargo esto no significa que desenfoquen su vista en otros factores fundamentales que hacen de un dispositivo mejor.
La exigencia y calidad que los usuarios buscan al comprar un nuevo teléfono hoy en día se representa por la resolución de sus pantallas. Con el paso del tiempo se verán nuevas definiciones de lo que una buena pantalla tiene que ser para poder ser atractivo a los usuarios pero, ¿Hasta que punto nos enfocaremos en una pequeña parte de lo que concierne ser un dispositivo inteligente? ¿Cuanto cambiará la demanda en pantallas?
0 notes
Text
El Pixel
Es un ente abstracto que tiene multiples usos y propositos pero mayormente los vemos en nuestras pantallas.
Existen dos tipos de pixeles: los que vienen en formato fisico y los que no son comprendidos o sintetizados completamente. El pixel fisico es una pequenia figura de foquitos compuesta de tres colores: rojo, verde y azul. Esta figura se multiplica en toda la pantalla y funciona gracias a un “truco” que juega nuestra mente al mirarlo de lejos, porque no se podria reconocer cada uno.
Mezcla aditiva y sustractiva de colores: La mezcla de diferentes fuentes luminosas coloreadas se denomina “mezcla aditiva de colores”. ... En impresión se utilizan tres tintas de diferente color -cyan, magenta y amarillo, además del negro-, para obtener todos los colores. Este proceso de mezcla de tintas se denomina “mezcla sustractiva de colores”.
0 notes
Text
Tendencias del Diseño UI
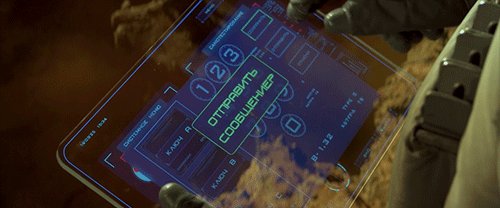
Next Computer: Maquinas para la industria creativa co-creada por Steve Jobs. Hecho en los 90′s que ayudo a conceptualizar y empatizar con la gente creativa que tenia la computadora. Paul Rant disenador del logo de la marca.
Gracias a esta computadora se inventaron cosas importantes para nuestro entorno digital como el www.
Patrones de diseno: Los patrones de diseño son unas técnicas para resolver problemas comunes en el desarrollo de software y otros ámbitos referentes al diseño de interacción o interfaces. Va en una jerarquia de pasos para que muestre al usuario a donde estas y donde quieres ir. UI Patterns.
Experiencia Movil o Portatil: Las interfaces en los dispositivos han evolucionado debido a la demanda de llevar informacion en nuestros telefonos, tanto en MacOS como Android poco a poco la optmizacion de sus sistemas operativos se muestra con cada actualizacion y/o nueva version.
Lentes de Google: muy adelantado para su epoca, con interfaz simplificada pero no dificil de entender, hubiera sido genial que exista hoy en dia.
La Informacion que manejan las aplicaciones no son originalmente de los sistemas que producen esta interfaz, la informacion viene de cualquier lado y estos solo la ordenan de manera que puedas encontrar lo que buscas. Ej: Weather App collecting their information from Accuweather.
Tendencias de diseno en interfaces: Dribble
SKEWMORPHISM
NEUMORPHISM: Se despega de ser en un solo plano utilizando sombras y luces para dar la ilusion de que es 3D
GLASSMORPHISM: Idea de “el vidrio opaco” para las interfaces.
0 notes
Text
La Nueva Era Digital, ¿Utopia o un nuevo capítulo de Black Mirror?

Actualmente el ecosistema en el que vivimos está dándole un espacio a la tecnología, las máquinas y los medios de comunicación un lugar entre nosotros porque nos ha facilitado y beneficiado a nuestra evolución. Hoy en día tenemos acceso a cantidades colosales de información y tenemos artefactos tecnológicos que facilitan cualquier tarea de rutina, básicamente sostienen nuestro día a día, pero, ¿Cuánta confianza debemos tener de la tecnología? ¿Por qué estamos dejando que un software decida que vemos o hacemos? ¿En qué momento los dejamos entrar a nuestras vidas?
Empecemos por el principio, cuando la información se sacaba en papel hecha por imprentas o tipos móviles y la cantidad no era tan basta como lo es ahora, puestos en recursos como los libros o periódicos. Pese a que a veces la información que nos proporcionaban estos no era tan eficiente o completa, lo que sabemos es que era honesta y desde investigaciones únicas porque se documentaban personalmente a puño y letra. En cambio, hoy en día en la realidad digital que vivimos la información “sale de el aire”,por decirlo de esa manera, porque hoy en día gracias al internet y las redes sociales la sociedad puede crear o esparcir un artículo sin fuente o síntesis y postearla, pasando desapercibida sin ser corroborada, ¿Pero por qué? Justamente porque hemos dejado de hacer lo que un ser humano normal hace: cuestionar y ser curioso.
En cuanto a la tecnología en el contexto digital, hoy tenemos todo tipo de aplicaciones y herramientas a nuestra disposición que casi parece que no hay nada que no se pueda resolver con su ayuda. El impacto de la tecnología ha cooperado para lograr hitos en nuestra sociedad así como empresas internacionales como Apple o Microsoft entre otras nos ha dejado ver el verdadero potencial entre la relación de humano-máquina.
Desde los 70s las computadoras ya estaban brindándonos datos de matemática a través de cintas de papel perforados. Poco a poco el artefacto de esta interfaz de datos fue evolucionando convirtiéndose en algo más compacto y eficiente a la vez hasta hoy que todos los datos del mundo está en nuestras manos, literalmente tanto en comunicación como entretenimiento. Esto nos llevaría a creer que con tanto conocimiento e información podemos ser capaces de seguir creando maravillas! Pero en vez de eso, estamos mandándonos stickers de gatitos tristes por chat.

0 notes
Text
01. Interfaz
Es el espacio de comunicación y relación que consiste de 3 elementos fundamentales:
Usuario/Cliente
Tarea/Objetivo
Artefacto/Utensilio

0 notes
Text

Lonely or Lovely, I walk through it.
Primer post de bitácora de aprendizaje, 08/11
1 note
·
View note