Text

softdrama.psd {repost}
Coloring (35) made by Mischiefiles. I would appreciate your feedback or suggestion if you like the effect, it helps to maintain the quality. If you had any problems please contact me here.
Like or reblog this post if you save this file;
Don't repost anywhere or claim as your own;
You can adjust the layers if you need to;
Don't copy my file, I can recognize it if I look;
»For commercial use you must pay using points on the DeviantArt«
Download: ©️ DeviantArt
[This preview was made by me, but the photos are not mine and I have no intention of infringing copyright.]
60 notes
·
View notes
Text
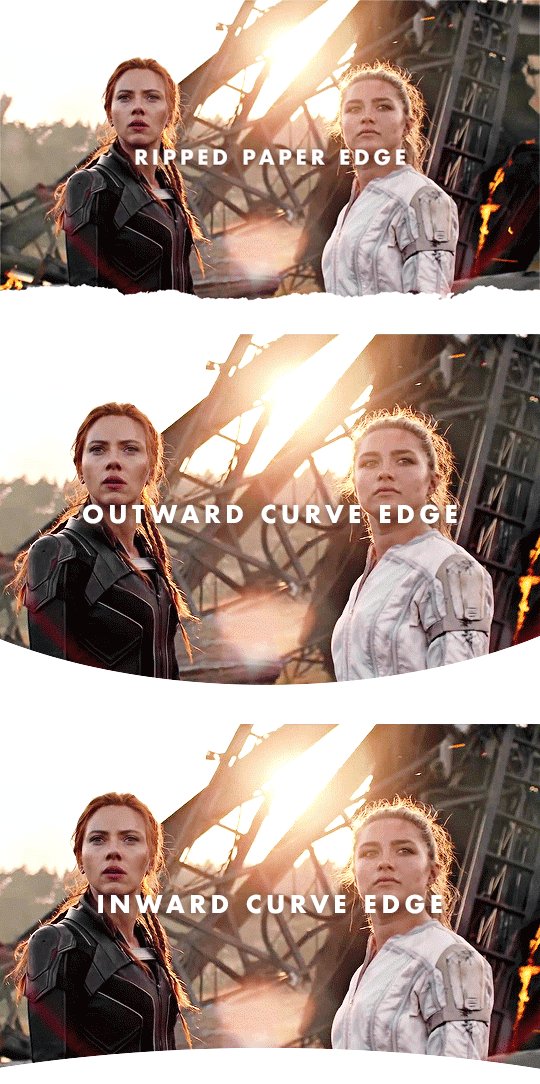
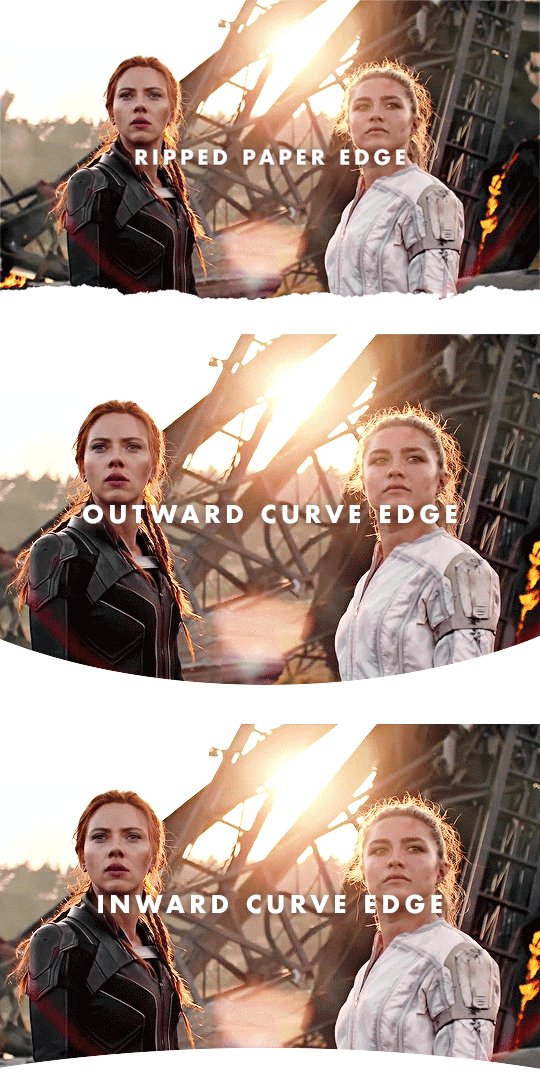
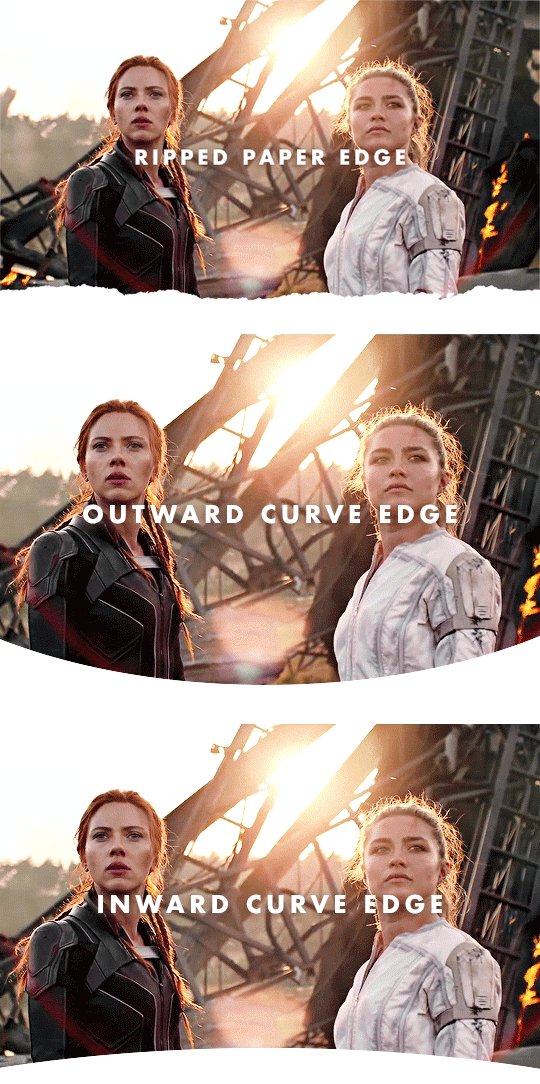
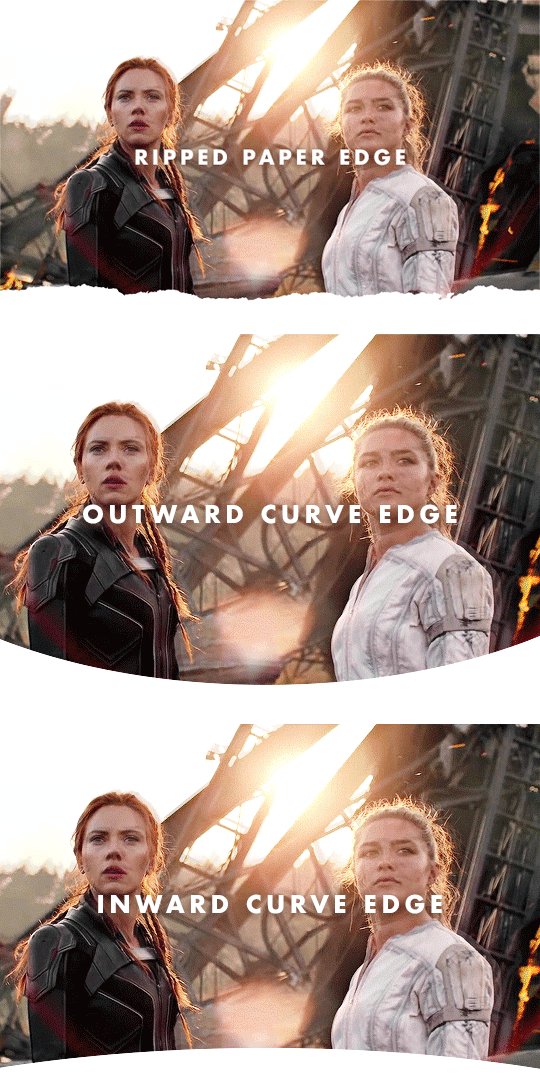
Jazz Up Your Gif Headers
Learn how to add a ripped paper edge, an outward curve edge and an inward curve edge to your gif headers. Once you learn how to do these, you can jazz up your gif headers any way you want!

↓ LEARN HOW TO DO THESE UNDER THE CUT ↓
[1] Create your gif
Gif dimensions: 640px x 360px
Make the gif like you normally would, apply coloring, sharpen, etc. If you don’t know how to make gifs yet, click here for some great tutorials.
Assuming you’ve already converted into a Video Timeline and your layers into a Smart Object in your gif making process, let’s proceed.
[2] Make sure the playhead is at the start of the timeline
If your playhead isn’t at the start of the timeline, do this before adding new layers (which are the next steps) so the new layers will be aligned with your gif and coloring layers as demonstrated below:

[Option A] Apply the ripped paper texture
You can download the texture I used here, which I got from freepik. I've converted some of them into png files for those who don't have Adobe Illustrator.
[A1] Place the texture on your gif file then move it near the bottom edge of your gif. To place the texture, go to File > Place or Place Embedded...
NOTE: If you're using the texture I've provided, just resize it accordingly and skip the next step.
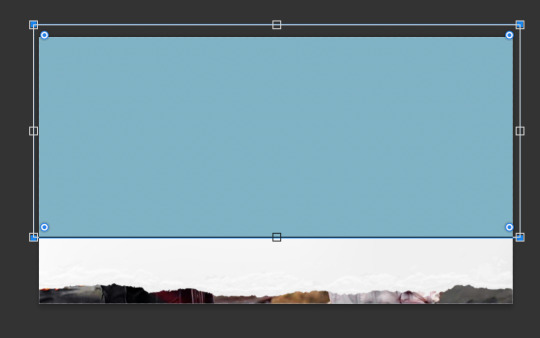
[A2] Select the Rectangle tool (shortcut key: U) and draw a shape on the top part of your gif that isn't covered by the texture.
NOTE: The size and color of the shape doesn't matter, as long as it doesn't cover the ripped edges part of the texture.

[A3] Group your texture and shape layers

To do this:
Select both layers
Click the "Create a group" button which looks like a folder at the bottom of the Layers window
Drag the group layer to the bottom. It should be below the gif layer now.
NOTE: If you're using the texture I've provided, just skip the group part and drag the layer to the bottom, below the gif layer.
[A4] Create Clipping Mask
To do this, right-click on your gif layer and find Create Clipping Mask.
After doing this, there should be an arrow icon "↴" on your gif layer pointing down to the group/pointing down to the texture layer you're using the texture I've provided.
[A5] Add a background color
To do this, add a Color Fill/Solid Color... layer as demonstrated below:

Select your preferred color. The color should be the same as your mobile theme's background color.
Next, Drag the group layer to the bottom the same way we did in [A3]. It should be below the group layer now/below the texture layer if you're using the texture I've provided.
Next you'll learn how to add a curved edge to your gif header.
[Option B] Apply an outward curve edge
[B1] Select the Ellipse tool
If you can't find it, find the Rectangle tool first, do a long press on the button and this will come out:

NOTE: If you’re more comfortable/experienced with the pen tool, you can use that instead to create the shape.
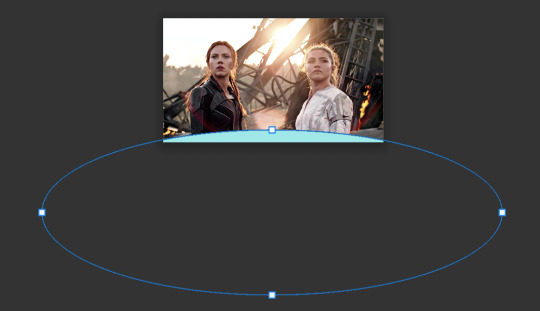
[B2] Draw a shape over your gif like this:

NOTE: The color of the shape doesn't matter. You can resize, move and position the ellipse to your liking afterwards.
[B3] Drag the Ellipse layer to the bottom the same way we did in [A3]. It should be below the gif layer now.
[B4] Create Clipping Mask
To do this, right-click on your gif layer and find Create Clipping Mask.
After doing this, there should be an arrow icon "↴" on your gif layer pointing down to the Ellipse layer.
[B5] Add a background color
Do the same thing we did in [A5]. This layer should be below the Ellipse layer.
If you want your curve to go inwards...
[Option C] Apply an inward curve edge
[C1] Follow steps [B1] to [B2]
NOTE: If you’re more comfortable/experienced with the pen tool, you can skip this step and use the pen tool instead to create the shape then go directly to step C7.
I personally prefer the Ellipse tool because I want it to be a perfectly curved edge (with the even sides when I center it) 😂
[C2] Move the shape downwards and resize it to reach the corners.

[C3] Select the shape
To do this, Ctrl-click (Windows) / command-click (Mac) the thumbnail of the Ellipse layer which I've highlighted in blue below:

There should be marching ants/dashed lines around the shape on your gif now.
[C4] Add a Solid Color layer
To do this, check out [A5]. The marching ants should disappear after adding this layer.
[C5] Invert the layer mask
After the Solid Color layer's been added, you may notice that it has a layer mask. To invert it, make sure to select the layer mask thumbnail first then press command (Mac)/Ctrl (Windows) + i
[C6] Delete the Ellipse layer
We only needed this for the mask.
[C7] Drag the Color Fill layer to the bottom the same way we did in [A3]. It should be below the gif layer now.
[C8] Create Clipping Mask
To do this, right-click on your gif layer and find Create Clipping Mask.
After doing this, there should be an arrow icon "↴" on your gif layer pointing down to the Color Fill layer.
[C9] Add a background color
Do the same thing we did in [A5]. This layer should be below the Color Fill layer.
〰️
And there you have it! Three different gif headers. With the gif header knowledge you now have, you can use it to apply different shapes and textures to your gif header's edge :)
Please like/reblog if this has helped you and feel free to hit me up for any questions and concerns! ♥︎
807 notes
·
View notes
Photo




。・ template psd one hundred seven by templatepsds ゜+.*
-`. info .’-
+ here is a neon light text template.
+ you can choose to have 1-3 lines (all in different files) and 1-3 different “styles” (which is just the slantedness).
+ there is also an optional cord and backing in each of them, as well as some extra designs (bars, hearts, etc.)
+ the font used is “Quostige,” which you can download here.
+ not for commercial use or anything like that! just for personal use/to have fun.
+ adjust as much as you want to suit your liking.
+ please like or reblog if you download.
+ message if you have any questions/difficulties!
+ credits: 1
-`. download .’-
+ dropbox
+ mediafire
Below I will explain how to use the template and change the color:
Keep reading
1K notes
·
View notes
Photo


LOVE ME PSD 005
A TRENDY / TOWN / LIGHT CHARACTER INTRO OR SKELETON PSD. Black and white coloring is included. This is a highly customizable template, we left notes in layer names but if you have any questions please feel free to reach out to either of us!
This CPSD is a collaboration with @howlscifer
Required knowledge: masking, center align
Font: valky, open sans
CREDIT IS REQUIRED. Please like / reblog if you intend to use it.
FOR ACCESS, please join the discord server
517 notes
·
View notes
Photo



PALE AMBER – 3 character templates 🍁 🎃 🍂
Here are three (3) minimalist, autumn-ish, very easily customizable templates!
This is a FREE RESOURCE. If you decide to purchase it, I thank you from the bottom of my heart for supporting me ♡
The autumn-themed coloring is only available in the premium version of the template pack, which you can purchase on Deviantart or via Paypal.
Please like or reblog if you use! Do not repost, redistribute or claim as your own, and please do not take parts of my work to make your own template unless you’ve asked me beforehand.
DOWNLOAD THEM HERE !
2K notes
·
View notes
Photo

↳ SPOTIFY TEMPLATE — 𝐏𝐋𝐀𝐍𝐄𝐓 𝐇𝐄𝐑 .
i’m always using spotify so naturally a template was to come 😇 this is a free , single muse template . click the source link to be directed to for the download and as always , a like or reblog is appreciated ! if you require any help with using this template , feel free to im me .
↳ CONDITIONS .
please don’t steal , redistribute and/ or claim as your own . you’re welcome to credit musingsfm but it’s not necessary . fonts used were helvetica regular and cocogoose .
492 notes
·
View notes
Photo


NOTES FROM UNDERGROUND CHARACTER PSD 004
A modern / trendy character intro or skeleton psd. Coloring is NOT included. As this is a text heavy template resizing of text, kerning, centering, and etc. will be required. If you have any suggestions for psd templates drop a suggestion in my ask box! Additionally, if you need help with the template please let me know!
Required knowledge: smart objects, masking, center align
Font: la obrige, times new roman, open sans
Coloring: onesthing
Download in source link and here
credit is REQUIRED. Please like / reblog if you intend to use it.
607 notes
·
View notes
Photo

free template – HOUNDS OF LOVE ✨
This template is easily customizable, and the coloring is included.
It is featured in my graphics pack #2, DOWNLOAD IT HERE!
945 notes
·
View notes
Photo

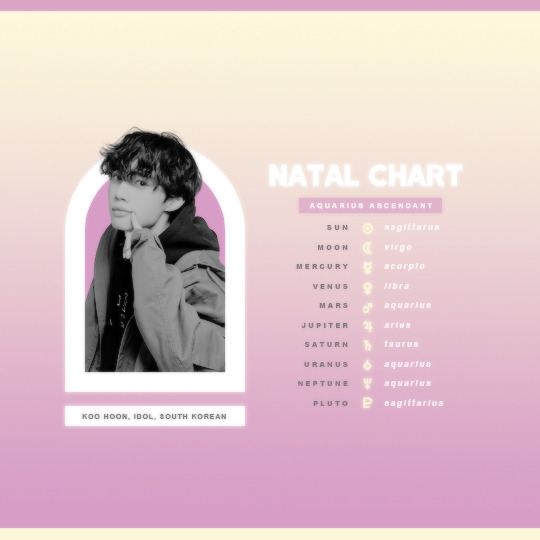
♡ NATAL CHART TEMPLATE — fall into the sky.
free template made from scratch and fully customizable. even when text, colors, and images can be changed easily, you’ll need to know how to use the clipping mask, the bending option of each layer and (maybe) make pngs.
credits: bebas neue and arial as the fonts used. icons used are from flaticons.
as usual, don’t claim this as your own and reblog if you find it useful. last but not least, it’s a free psd but consider paying whatever you want it you like what i do, tysm !!
download (payhip).
355 notes
·
View notes
Photo


* — PSD 001 : cherry pie.
by clicking the source link, you’ll be redirected to the cherry pie psd file. please give this post a like / reblog if you find this useful ᵔᴗᵔ
please don’t redistribute or claim as your own
feel free to edit this psd in any way for personal use only
credit isn’t mandatory but always appreciated
Keep reading
272 notes
·
View notes
Text

psd.30 alarm clock by @kiwibomb.
please, like or reblog if you save it. and tag me if you use so i can support you.
73 notes
·
View notes
Photo

*。・゜+ . * coloring 20 by photoshowski / cold days.
feel free to adjust the layers as you need. like or reblog if you download or just liked it. the download is here. enjoy!
76 notes
·
View notes
Photo

PSD ~ [002] (Samples + advice / instructions are included in the PSD.)
~© Images: Pexels, Mine // This coloring gives very pastel / white colors to dark or colorful images while keeping dark tones, (if you follow the advice / instructions included)
TO DOWNLOAD: (on my blog) Resources > Coloring PSDs > click on the set
(or look for han-clouds on Deviantart)
23 notes
·
View notes
Photo



Font Pack 14 by liohnelmessi
Happy belated 2022! Over the past few months, I’ve discovered a handful of versatile fonts while editing. So in light of the new calendar year, I’ve compiled a new collection of high quality fonts that I’ve been using in my editing projects across my blogs. I hope you find this useful! {More fonts}
This pack contains 18 high quality fonts
Please do not repost / redistribute.
Like / Reblog if you’re downloading.
Download Links: {Dropbox} / {Mediafire}
1K notes
·
View notes