Text
YCA: Final Piece
For the Young Creative Awards, we are allowed to create absolutely anything we like within reason of course, for it to be in with the chance of being featured and being recognised for out talent. I decided this year I wanted to do something that I enjoyed, which was to create a two point perspective scene, purely from imagination using images of buildings as references.
To start with, I created a mind map of some ideas, this was before I decided on making a two point perspective scene. I simply listed the type of final pieces I could make.

I chose to make a two point perspective of a cottage. I made a two point perspective a year ago with Liam and I really enjoyed sketching it and rendering it. We created that scene using image references and our imagination only, so we could have made any sort of scene based from any part of the world.
I decided on drawing a cottage because I really like them, especially cottages, stone houses and cabins in the country. My concept is to sketch a cottage I’d love to live in.
I didn’t want to jump into immediately sketching the cottage from a two point perspective so I started off with sketching little aspects of my cottage using visual references to give myself an idea of how I want it to appear.
After making a few sketches, I found it difficult to picture my cottage and how I wanted it to look so I used a build mode of a video game I have to create my cottage visually so that I could draw it in two point perspective.
Here is a link to the video I recorded of the cottage I built.
I also have included some screenshots.



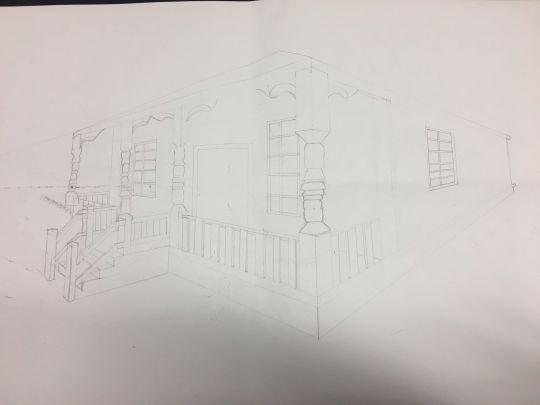
Next I started drawing my cottage from a two point perspective.

After I had sketched it out, I went over the image with a black felt tip pen. This is so I can use image trace in illustrator and it’ll come up like a scanned image.

Rendering:
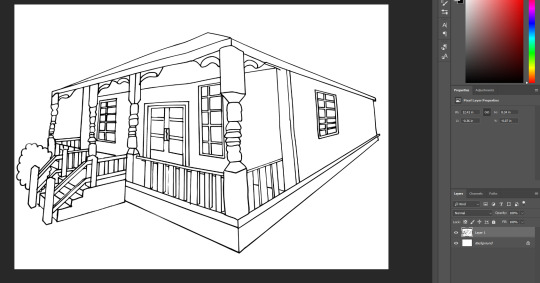
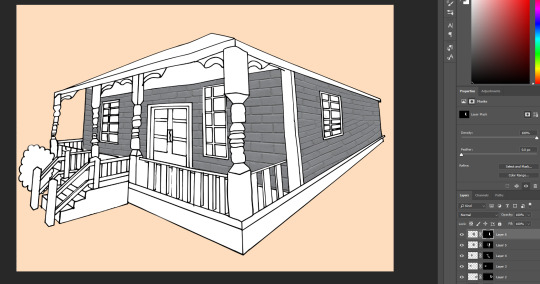
I used image trace in illustrator to gain the effect shown below. This’ll help me colour the image much more accurately since I can see the lines clearer.

I first started removing the excess lines with the eraser tool just to clean the image up a bit.

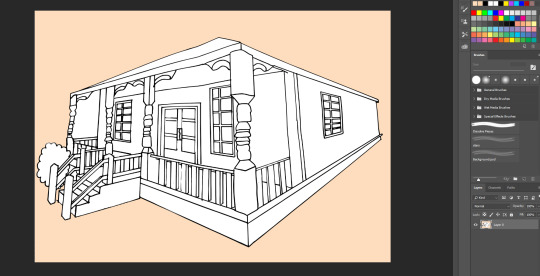
I merged the image down and coloured the background peach. I figured this would make my cottage stand out and the white background was too harsh on the eyes I found.

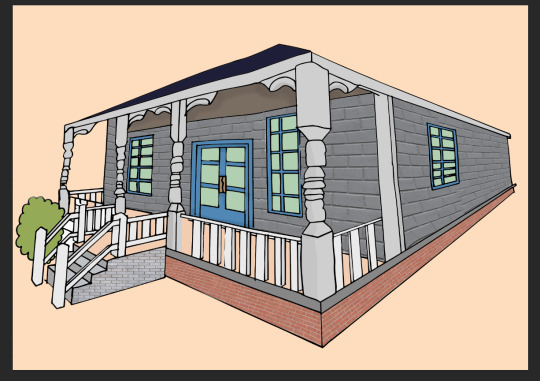
I started by rendering the exterior walls of the house using a brick stock image. I did this by selecting the walls and masking the brick image onto it. I also used the transform and warp tools to alter the shape of the bricks.

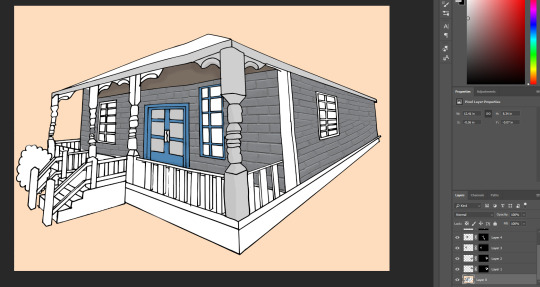
Next I worked on rendering the rest of the cottage using the colours I used when I created the cottage in build mode.

I had finished the main colour rendering and filled in some missing gaps that were still showing white.

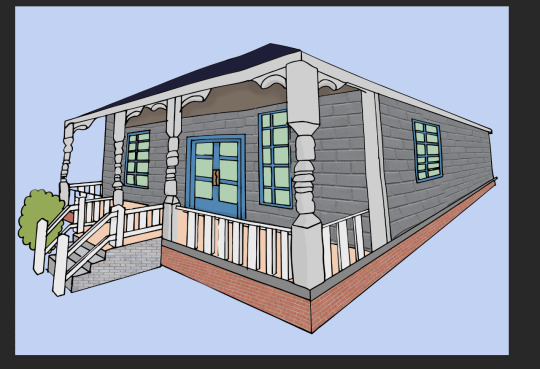
I noticed the porch was almost the same colour as my background so I changed my background to contrast it better with my cottage.

0 notes
Text
YCA: Design Process Research

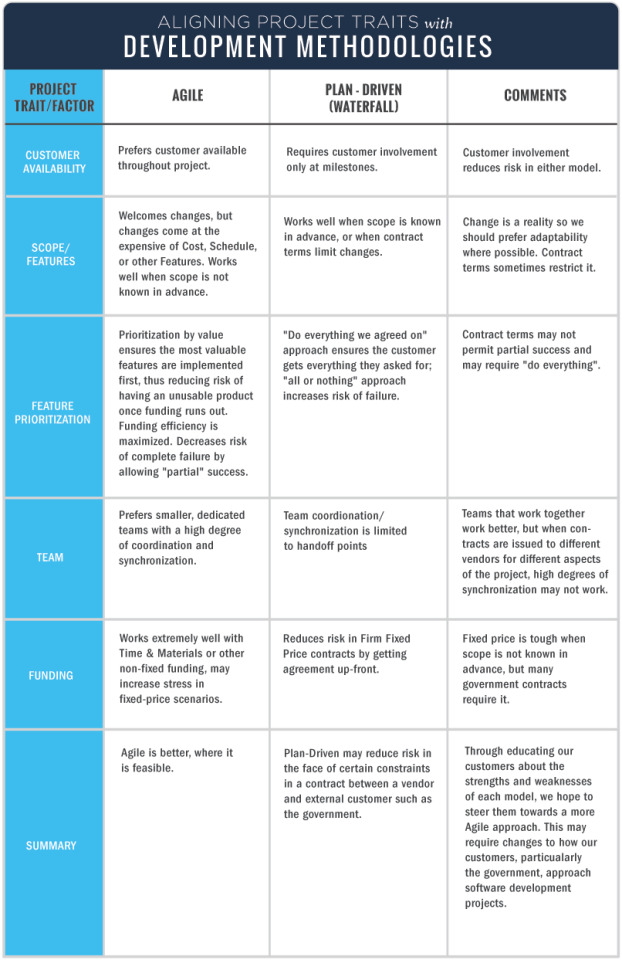
Week commencing 28/02/2019, we started our next project which was to create a piece of work for the Young Creative Awards. We had the freedom to choose what we make and how we develop it. To start with, we researched different design processes, in particular the Waterfall process and the Agile process.
Later, I made a list/mindmap of all the possible things I could create and I decided on creating a two point perspective drawing which will later be rendered in photoshop. I created one last year with Liam and I really enjoyed that part of the course, which is why I chose to create another two point perspective drawing for these awards.
For the start of this project, I looked at different design processes. The most basic design process is the waterfall method, which usually consists of:
Defining the Problem - you can’t find a solution until you have a clear idea of what the problem is.
Collect Information- collect sketches, take photographs and gather data to start giving you inspiration.
Brainstorm and Analyze Ideas - begin to sketch, make, and study so you can start to understand how all the data and information you’ve collected may impact your design.
Develop Solutions- take your preliminary ideas and form multiple small-scale design solutions.
Gather Feedback- present your ideas to as many people as possible: friends, teachers, professionals, and any others you trust to give insightful comments.
Improve- reflect on all of your feedback and decide if or to what extent it should be incorporated. It is often helpful to take solutions back through the Design Process to refine and clarify them.
Each of these steps usually finished before another one is begun, so you can tell this design process is very strict and restrictive. It does have some pros, designers and developers agree on the final product quite early on which makes planning and designing simple. The progress is easily measured. A con is, you usually only get client reviews and opinions after you’ve already created the final design and this makes it more difficult to go back into the planning and experimenting stages to make changes.
The Agile Design method is a better designing method to use if you want to create something that has more chance of being perfect and less chance of you having to remake it. It is somewhat more team based as you continually talk to the client/customer and your peers for feedback and ideas. This method might not be the best if your client isn’t much interested in the design process or they’re too busy to communicate with you about it.
There are many modern designers today who use the simple method of sketching and sketching until they reach an idea they like. Scribbling and drawing whatever comes to mind is a good practice, you won’t use every sketch you make in one project, but you could definitely use and develop sketches for other projects. That is why most designers never stop drawing and carry a drawing pad at all times.
I looked more into a modern designer called Kate Moross to see how she works. Kate is an art director, illustrator and graphic designer and her work spans across artistic direction, moving imagery, typography and illustration.

Kate has since become one of the UK’s most sought-after and successful designers, creating a myriad of album covers, magazine covers, branding and videos during her career.
In a 2011 interview, Moross stated, "I don’t think about things in terms of influence. I’m not at school any more," "I don’t look at a painting by van Gogh and go off and do a van Gogh drawing in my sketchbook. I don’t read magazines, I don’t go to art galleries, I don’t engage with the culture in a traditional way that perhaps a lot of people do.
"I think I get most of my ideas from everyday life – going to the shop or interacting with the bus driver or seeing something by accident. I’m not one for organised culture or anything like that, so I do try to let things happen naturally. I definitely think your influences are to do with your character, your life, your mood and general culture like TV and film that you can’t really escape."
Her inspiration mostly comes from real life, like most modern artists, she views everything with potential. Before making any artwork for artists, she deems it important to become close with their music on order to get ideas and inspirations.

0 notes