Text
Project 4 - Discovering Translation
vimeo
Upon reading about deep remixability, one of the first thoughts that came into mind is the concept of communication. As a world that contains over 7,106 languages, it seems crazy that somehow, we can all communicate if we really try. I began to research the way that we as humans communicate with one another, especially when we do not have means of language to understand one another. The most interesting, yet not so surprising, result that I found was that we use facial expressions and bodily movement in order to understand each other. This idea intrigued me, and as a result, I began to explore places in my life where this type of communication transaction occurred.
In 2011, my grandmother suffered from a severe stroke that left her completely paralyzed on the right side of her body, and rendered her unable to speak. Just before her stroke, my grandmother spoke primarily Romanian, as most people in my family do, however, she was making a conscious effort to learn English. In a split second, her simple way of communication with the rest of the world dissolved. Flash forward to today, 2017, where my family and I can all effectively communicate with my grandmother simply by her facial features, and the intonation of her voice through her murmured noises. Since the stroke occurred at a later age, she will never be able to speak English or Romanian with us again. In a sense we have all established a communal language in which we understand and can communicate with her.
The process for my project included work in Premiere. I first shot six videos to use with the simple questions “Tell me about the happiest moment in your life” and “Tell me one of the most frustrating moments in your life”. I then took videos of myself speaking in English, my mother speaking in Romanian, and my grandmother using her language to communicate. I then edited the work in Premiere, in which I took away the narrative of not only the videos, but of the audio as well. I composed a five-minute video that contained a constant change between the visuals of my mother, myself, and my grandmother. I then took the audio that went with those specific clips and edited it in a fashion that did not match to our faces (necessarily) or the emotive references our faces were giving.
The main goal of this video is that we do not necessarily need any language to communicate. The most important aspect of our ability to communicate is that we can use our facial features (especially our emotive mouths) to create the sense of happiness, sadness, and everything in between. When all language is lost, all hope of communication is not.
0 notes
Text
Blog Exercise 10
Jennifer Steinkamp vs. Kelly Richardson
I have decided to explore the artists Jennifer Steinkamp and Kelly Richardson. I feel like there is a strong parallel to be drawn from the artists’ works. I have explored into Kelly Richardson’s work before, and upon seeing the work of Jennifer Steinkamp, I began to see very similar approaches to tackling hybrid digital media. I have chosen the pieces: Orbit 2, by Jennifer Steinkamp, and The Erudition, by Kelly Richardson. Both of these pieces are exhibited in a dark room on a dark screen that encapsulates a gallery space, morphing with reality.
Steinkamp and Richardson’s goals are to transform an architectural space, ideally altering reality through the presentation of the their pieces. Steinkamp uses digital projection to display her working in galleries. She is often described as a video artist, but her art is not rooted in video, and is generally not photo based. Steinkamp renders her pieces using various types of digital media. Her use of technology in the piece, Orbit 2, is meant to represent the beauty and superposition of her virtually manipulated, swaying tree into a real space.
Unlike Steinkamp, Richardson’s work is highly based in video and digital photography. Once the basis of the piece is in place, only then does she begin to use a hybrid of different digital medias in order to create her surreal space. Richardson’s piece, The Erudition, depicts a more surreal and futuristic view on landscape. The piece exhibits trees that do everything from flash (on and off), to move to different positions.
Although both pieces have very surreal qualities about them, they still seem to evoke a strong sense of nature and the power of movement. The calming, swaying nature of tree is depicted in both Steinkamp and Richardson’s pieces, however both artists have clearly taken their own stance on how the virtual pieces are to be observed. Richardson takes the idea of technology superimposing on nature, and the beautiful/damaging effects it can have on the natural world, whereas Steinkamp focuses primarily in the beauty found in a technologically represented part of nature.
Links to videos:
Jennifer Steinkamp: https://www.youtube.com/watch?v=QlRWxLB-CcI
Kelly Richardson: https://vimeo.com/23748913
0 notes
Text
Blog Exercise 9
https://yh-wu.tumblr.com/post/162597786715/project-3-through-the-mirror
The link I have provided above will bring you to the piece Through the Mirror by Amy. I was initially drawn to the piece because of the transitional movement that occurred through the manipulation of still images. I really like Amy’s concept of us as human’s trying to “fit” into society. She places a mirror in the frame that is still, and is meant to reflect reality. The three transitioning images are meant to represent a person at different stages of their life, or their understanding of life.
I am not certain that with out the description I would have necessarily drawn the same conclusion. I think this is because the images of the person changing certain frames of mind does not comes across through the images you have selected. I think this is largely because there is not much change in facial expression to evoke that “change of mind”, or going from care free to learning to adapt to surroundings, that was discussed in the artist statement. Another thing that I do not directly understand is the pointing in the photograph. To me it is a representation of pointing to the future, or what is to come, based on the positioning and transitioning of the person from front to back.
The transitions are done effectively and draw the viewers attention from left o right. The first element that is apparent in the piece is the transitioning between states of being, which leads to the still images of the mirror. In my opinion, what really works about this piece to evoke a passing of time is the transitioning you have between all four images in the piece. The effects placed over the three images to seamlessly transition definitely helps solidify the concept of adaptation and the past, preset, and future. Again, I’m not sure which way exactly the past, present, and future is being represented entirely, but the element of mystery adds to my understanding of the piece.
All in all the overall image is very well composed, and depicts the passage of time effectively. The quality and rendering of transitioning through time is also very well done.
0 notes
Text
Project 3 - Free Falling?

For this project, I drew inspiration from the artist Sam Taylor Wood (Johnson) and her ability to challenge and explore the uncanny in her work. As a high school student, I worked on a similar project that dealt with the concept of “intersection”. For this project, I used the idea of “intersection” and the process of creating a “moving still” in order to produce my final piece, Free Falling?. My piece is meant to show the intersection of time between standing upright and falling. My intention is to leave it up to the viewer to perceive the extent of obscurity in accordance to the images.
Free Falling? is meant to explore the concept of what is means to be “uncanny”. In my piece, the uncanny aspect lies in the fact that it is simply impossible for me to be leaning so far forward and so far back. The aspect of a “moving still” is captured in the idea that I am falling from rest. For example, a question that may arise from the artwork may be ‘What occurred after the images were captured? Did she really fall?’.
Initially, I photographed multiple people in different stages of “falling” but found it more intimate of a series if I used myself as the subject. By stepping into the frame, the idea of the “artist creating the art” comes into question. If I was the one falling, who was taking the pictures?
The process of creating these images consisted of capturing images of myself being held up (leaning against) another person. I then put the images into photoshop and used the clone stamp tool to remove the other person from the frame. This created the aesthetic of falling. In terms of the aesthetic of the piece, I decided to separate it into three images, the middle being myself at rest (standing straight), and the two outer images are of myself falling. Lastly, I overlaid a warmer tone over the entire picture to create uniformity between the colours.
0 notes
Link
After looking through many videos that took into consideration deep removability, I found that I really liked the direction Paolo Giolo’s piece Quando L’occhio Trema. I think I would like to do something along the lines of human features in my project4 as well. So this video may be a good source of inspiration for me.
0 notes
Text
Clone Stamp Tool-Photoshop
The clone stamp tool s a very useful and effective tool to use in Photoshop. This tool can be used anywhere from retouching an image, to totally removing a part of an image. For project 3 I used this tool primarily, in order to remove people or objects from a scene entirely.
My process:
Take a picture that has a fairly even background. This will make it easier to edit the unwanted person or object from the image
Choose the clone stamp tool and a part of the background that you can replicate.
Decide on the brush size you want to use in order to omit the object.
Once you have found the desired location you want to replicate, ALT-Click (Microsoft) or OPTION-Click (Mac) to select the portion you’d like.
Click and drag over the part of the image that you want to retouch. I suggest doing this is small segments and going in and choosing new parts of the background in order to keep the image consistent.
0 notes
Text
Inspiration Project 3
As discussed in class, Sam Taylor Johnson (Wood), deals with the idea of the uncanny in her art works. The following example illustrates this idea:
Bram Stoker’s Chair 2, 2005

Johnson, Sam Taylor. Bram Stoker's Chair 2. Digital image. Sam Taylor-Johnson. N.p., n.d. Web. 29 June 2017. <http://samtaylorjohnson.com/photography/art/bram-stokers-chair-2005>.
0 notes
Text
Blog Exercise 8
Deep Remixability: Today’s socio-culture has brought rise to many new advances in technology. With this new technology, we have been able to fuse different mediums of art, fashion, and design together to create a “remixed” version. “Deep remixability” can be defined as the introduction of a metamedium which holds not only the remix of different media content, but also the processes and techniques from fusing the different media together.
Variable Form: Variable form has to do with digital computers and how the information from a digital subject can be stored or broken down into a set of variables. This goes the same for any digital software that can manipulate an image, text, animation, video, etc. By breaking these into variables, it allows the constant-and possibly forever ongoing-change to these digital ideas. By digitally breaking these into variables, designers have the ability to think more freely about the process.
Continuity Turn: A general definition is given by the concept of digital software and metamedium that is broken down into variables that change continuously over time. The main idea here is that as society and culture changes, these variables are still forever changing. Everything from the visual form of cinema and spatial form of architecture are continuously being changed by our socio-cultural standards.
Metamedium: In accordance to the software environment, any medium of design such as cinematography, animation, and graphic design form the metamedium. To generalize, we may think of the metamedium as a place holder of all previously used media techniques. For instance, a virtual camera moving around in 3D space that is filled with 2D drawings.
Kelly Richardson
I believe that Kelly Richardson is a great example of all of the above definitions. Her work embodies the idea of taking different forms of computer software (like animation and digital effects) to create a space that looks three dimensional. Often times her installations are shown on screens in a dark room. Her animations are generally of 3D landscapes that often have a a superstitious, or “out of the ordinary” undertone. She created her own way of understanding programs and fusing their functionality to create a metamedium that suits her conceptual design. In the link I have posted, one can see that the trees and landscape found in her piece The Erudition, are constantly changing by appearing and reappearing in different places. Below are images and a video of her work.
Link: https://www.youtube.com/watch?v=htPpy5ZPRqg
Image:

Richardson, Kelly. The Erudition. Digital image. SAAG. South Alberta Art Gallery, 15 Jan. 2011. Web. 29 June 2017. <https://saag.ca/art/exhibitions/0008-the-erudition>.
0 notes
Text
Blog Exercise 6
Jeff Wall - Tattoos and Shadows, 2000

Wall, Jeff. Tattoos and Shadows. Digital image. SFMOMA. San Francisco Museum of Modern Art, n.d. Web. 13 June 2017. <https://www.sfmoma.org/artwork/2001.171>.
Constructed Narrative - By definition, a narrative is a spoken, written, or visual account of an event, or a series of connected events. Stretching the idea of a narrative, we may look at what consists as a constructed narrative. Jeff Wall is an artist that primarily works with constructed narratives. To construct a narrative, one must plan deliberate decisions about an event, and carry those pictorial decisions out as planned ignored to tell the story that was intend to be viewed. For example, in Tattoos and Shadows (above), Wall has constructed what looks like a nice day and placed people with tattoos lounging in the shade. However, this is not simply that straight forward, as Wall plans up to the very last detail what he imagines his narrative to be, hence constructing the meaning.
Sam Taylor-Wood - Escape Artist (Pink and Red), 2008

Taylor-Wood, Sam. Escape Artist (Pink and Red), 2008. Digital image. Sam Taylor-Johnson. N.p., n.d. Web. 13 June 2017. <http://samtaylorjohnson.com/photography/art/escape-artist-2008>.
Uncanny - When something is uncanny, it generally means that there are elements that make something one is observing to be strange, mysterious, unsettling, or unusual. If we look at Sam Taylor-Wood’s (Johnson) work, we can see the element of the uncanny present within her piece Escape Artist (Pink and Red). By playing with the idea that balloons are keeping her up/making her float away, the viewer can tell that something is just not right. Here the uncanny lies in the mysterious way that the artist is floating in the air, being help by only two small helium balloons (which we all know could not support much more than a quarter).
Gregory Crewdson -The Basement, 2014

Crewdson, Gregory. Basement. Digital image. The New York Times. The New York Times Company, 25 Jan. 2016. Web. 13 June 2017. <https://lens.blogs.nytimes.com/2016/01/25/alone-in-a-crowd-with-gregory-crewdson/?_r=0>.
Tableau - A tableau is a still image that generally depicts an event, or situation that is occurring, meant to be considered as a moment in time. For example, if we look at Gregory Crewdson’s work, Basement, we can create a story in our heads of what may be happening. One simple possibility is that there is a snapshot of a moment in time that a father and a daughter are watching TV in the basement. These scenes are generally well constructed, and meant only to depict a moment in time, but do not necessarily represent that the moment is true to life.
Rodney Graham - Betula Pendula ‘Fastigiata’ (Sous-Chef on Smoke-Break), 2011

Graham, Rodney. Betula Pendula ‘Fastigiata’ (Sous-Chef on Smoke-Break). Digital image. Lisson Gallery. N.p., n.d. Web. 13 June 2017. <http://www.lissongallery.com/artists/rodney-graham/gallery/748>.
Re-enactment - A re-enactment occurs when an event from the past is done over again with the intent to replicate it as closely as possible. For example, Rodney Graham is known to do this with most of his works, often re-enacting events and putting a humorous twist on them. Graham’s work Betula Pendula ‘Fastigiata’ (Sous-Chef on Smoke-Break), is an example of placing himself in an event that happened in the past. Hence, he is recreating a real moment.
1 note
·
View note
Text
Blog Exercise 5

This hybrid composition consists of the placement of The Royal Ontario Museum into a landscape of a picture of the Colosseum that I captured in 2013 on a vacation in Italy. I placed a layer mask onto the ROM in order to make the colours more similar to that of the colosseum. I then resized it in order to adhere to the Colosseum’s massive structure. This hybrid is meant to represent the old versus the new in terms of architecture. We have the historical landmark- the Colosseum - and the modern museum that holds artifacts of ancient history - the ROM. These are two parallels that can be drawn from the hybrid.
0 notes
Text
The Power of Beauty - Project 1



0 notes
Text
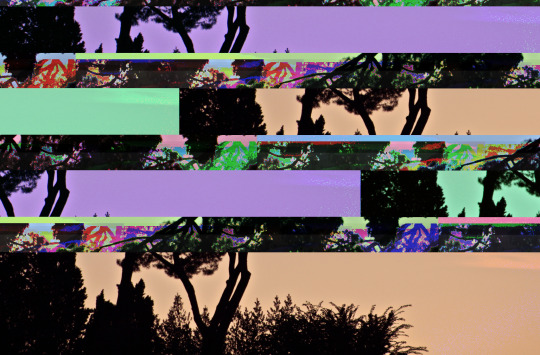
Blog Exercise 3 - Part 2
Glitch 1

1. Open JPEG in photoshop
2. Save image as a .bmp for use in audacity
3. In audacity, click File -> import-> ‘raw data’, and make sure to select the .bmp file you want to use. Save the image asEncoding:U-law, with Byte Order: little-endian. Then click okay.
4. In audacity, select a range of audio data by dragging your mouse across a certain range, excluding the very beginning of the file
5. For this specific glitch I used, the effects: invert, phaser, and reverse
6. Go to File -> Export, and choose as “other uncompressed file” and make sure the settings in ‘options’ are Raw (Header-less) and U-Law.
7. Link to original image: https://wallpapersafari.com/old-pictures-wallpaper/
Glitch 2

Follow steps 1 - 4 from the previous example.
5. For this glitch I used the effects: normalize, repeat, and reverse.
Follow step 6 from above example to export the file.
7. The link to the original image: https://abolg.wordpress.com/2017/01/22/a-sunset/
Glitch 3

Follow steps 1-4 from glitch 1
5. The effects for this glitch are: invert, reverse, phaser,and repeat
6. Export as in glitch 1
7. The original image is a personal image.
Glitch 4

1. Select image you want to use and save it to your desktop.
2. In photoshop, open the image and save it as a TIFF, .tif.
3. Right click the TIFF image and select Open with -> Other -> TextEdit
4. Avoiding the top of the image files encoding in TextEdit, manipulate the text inside TextEdit
5. Here I took and entire chunk of text, and reversed it and copied it back in somewhere else
6. I then copied a portion of texted and pasted it into the text, and repeated this step at least 5 times
7. I was happy with the final result, so I saved the TextEdit file, and it saved the copy of my file.
8. The original image was a personal image
Glitch 5

Following steps 1-4 from Glitch 4
5. I copied a section of the text near the top/middle and pasted near the bottom of the text
6. Wrote random characters and words into the text somewhere near the middle
7. I deleted a portion of the text nearing the bottom
8. The original photo is one of my own
Glitch 6

Follow steps 1-4 from Glitch 1 in Audacity
5. Here I used the effects, invert twice, repeat 10 times, and reverse twice.
6. Export as in Glitch 1
7. Photo is my own
Glitch 7

Follow steps 1-4 from Glitch 1
5. Here I used the effects compress, invert, repeat, and echo.
6. Export as in glitch 1
7. Picture is my own
Glitch 8

Follow steps 1-4 of Glitch 1
5. Here I used the effects Paulstretch, phaser twice, invert, and echo. I tried to edit this image sound wave nearing the end of the wave. I found that the final product actually affected the top, rather than the bottom of the image
6. Export as in Glitch 1
7. This image is my own
Glitch 9

Follow steps 1-4 from Glitch 1
5. Here I used the effects normalize, phaser, repeat x2, invert, and echo. I find that when repeat and invert are used together, the colour generally brightens.
6. Export as in Glitch 1
7. This is my own picture
Glitch 10

Follow steps 1-4 from glitch 1
5. Here I used the effects phaser, fade out, reverse, and equalize. I found the effects phaser with reverse made for an interesting overall look.
6. Export as in glitch 1
7. Image is my own
0 notes
Text
Blog Exercise 3 - Part 1
Pure Glitch vs. Glitch-a-like
A pure glitch is an error or malfunction that occurs in a digital realm, that may have visual merits.
A Glitch-a-like is an intentional decision to force a glitch manipulation in a digital image.
Datamoshing - Datamoshing is a way of manipulating a media file in order to achieve a visual or auditory effect when the file is decoded. In this process, one may choose to remove, add, distort, or corrupt an entire part of the original encoding of a media file. More often than not, it involves corrupting one layer of a video in order to reveal the next frame after it. Datamoshing is most often used in video editing and auditory editing. I have provided a great resource for examples of datamoshing. http://datamoshing.com
Databending/ Imagebending - Databending is the process of manipulating a media file of a chosen format (i.e image, video, auditory, etc), by using software designed to edit other files. An example of this process is using a software like Audacity to glitch an image file.
Hex Editing - Hex editing is done using a computer program called a Hex editor. Hex editors allow one to view bytes of a file using a hexadecimal, then edit these bytes as one pleases. In the process of editing certain bytes, the original media file will corrupt in some way, given the editing.
Pixel Sorting - Pixel sorting is the process of selecting a vertical or horizontal strip of pixels in an image, and sorting their positions or data make up by a criteria of one’s choice. Aspects such as luminosity, hue, saturation, and overall position can be altered. While pixel sorting is attainable by hand, its most beneficial to use some sort of computer program or script to aid in the process.
0 notes
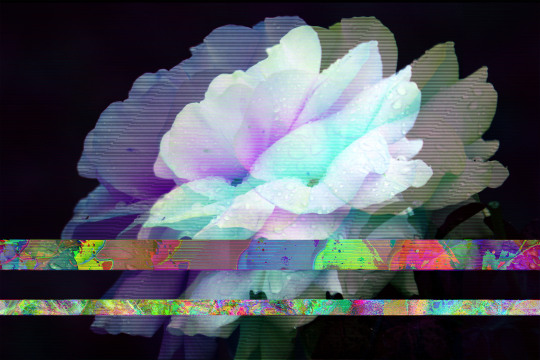
Photo

Played around with a found image on audacity to create some glitch art. Here is the result of the experiment!
Here is the link to the original image : http://all4desktop.com/data_images/original/4237670-images
0 notes
Text
Blog Exercise 2 - Part 1
Stereography
Stereography is the depiction of 3D elements that have been projected onto a 2D surface. The concept of stereography began in 1860 when Oliver Wendell Holmes invented the stereoscope. These small machines would take two images in 2D and create the illusion of a 3D space when overlapped in the stereoscope. Today, artists use stereography to in a more conceptual way. Two examples are Jennifer Chen and Lars Brandt Stisen. Stisen’s work is meant to be viewed using 3D glasses, which create a 3D image once viewed.

Chen, Jennifer. Prime Court. Digital image. Inkclay40. N.p., n.d. Web. 09 May 2017. <http://www.inkclay40.com/#inkart>.

Stisen, Lars Brandt. Traveller at Brandenburg Gate. Digital image. Maddocman. MADDOCMAN, 2017. Web. 09 May 2017 <http://www.maddocman.com/frozen-in-time-berlin-3d.htm>.
Autostereogram
An Autostereogram is a single-image stereogram that is meant to create some sort of 3D visual illusion. The most common type of autostereogram is often a wallpaper autostereogram. These are generally patterned images that look flat to begin with, but distort vision if observed for long enough. Two examples of artists that use autostereograms in their work are Andy giger and Scott Pakin. Both of these artists render their own images using some form of digital software, such as java.
Giger, Andy. Year of the Dragon. Digital image. Andygiger. Andy Giger, n.d. Web. 09 May 2017. <http://andygiger.com/art/stereo18.html>.

Pakin, Scott. Wooden Chair. Digital image. Pakin. N.p., n.d. Web. 09 May 2017. <http://www.pakin.org/~scott/stereograms/wooden-chair.jpg>.
Wigglegram
Essentially, a wigglegram is a gif that takes two or three photos and creates a 3D visual effect. The wiggle gram is very similar to a cinemagraph, differing in certain areas of creation. Wigglegrams can be both rendered, or using photographs. Two artists which I found particularly intriguing are Hiroshi Yoshinaga and Dan Florence. Hiroshi Yoshinaga uses a vintage Nismo stereogram to create her vivid wiggle garm. Dan Florenece uses vintage stereographic images in order to convey a 3D movement in his piece

Yoshinaga, Hiroshi. Wired Lathyrus. Digital image. 3DWiggle Software. N.p., n.d. Web. 09 May 2017. <https://www.3dwiggle.com/2016/06/28/5-wigglegrams-you-need-to-see-before-you-die/>.

Florence, Dan. Alone At Last. Digital image. 3DWiggle Software. N.p., n.d. Web. 9 May 2017. <https://www.3dwiggle.com/2016/06/28/5-wigglegrams-you-need-to-see-before-you-die/>.
Cinemagraph
A cinemagraph is a series of photographs where minor movements occur. These images are then placed together in order to create a video. Cinemagraphs are generally published as GIFs. A.L Crego is an artist that deals primarily in cinemagraohs and believes that they will one day “rule the world”. Crego started out as a GIF artist, which made it easier for him to transition into cinematography, a smoother and generally more crisp form of GIF. Marie Edwards is another artist who creates cinemagraphs which she describes as dreamlike. She uses both video and images to create her cinemagraphs.
I have posted a link to Crego’s tumblr, as that is where he primarily posts his cinemagraphs. http://alcrego.tumblr.com/
I have also posted a link to Marie Edwards blog, where she primarily places her work as well. https://www.mariefrancesca.com/cinemagraphs/
0 notes