Photo

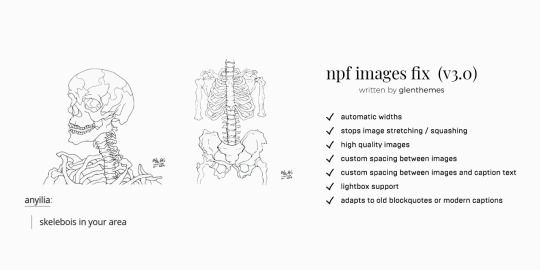
NPF images fix v3.0 by glenthemes
What are NPF images?
NPF images refer to any images located between paragraphs, or images in posts uploaded via mobile. There has been little to no official documentation in regards to NPF, and the default styling only really works with Optica.
Turns out, their images have a property of position:absolute; and padding-bottom:75%; meaning that they’re only 75% of their real height.
Anything posted via mobile counts as a text post. So even if you post a single image (e.g. your art or a selfie) with no accompanying text, it’s still rendered as a text post, which can be counter-productive to what you originally wanted it to look like.
Features / Overview:
stops images from stretching past the post width
stops images from being squashed
custom spacing between images
custom spacing between images and caption text
automatically adapts to old blockquote captions or modern captions
lightbox support (i.e. click for next image in the set)
✲ Whilst v2.0 still works, it’s admittedly not my best work. This new version is more efficient and less buggy. Please remember to remove the old version before installing the new one!
♡ ⇢ instructions + download | have a question? | donate ☕
721 notes
·
View notes
Photo




Dashboard Userstyle: I’ll Be There for You. // Download: Stylus.
ENTIRELY REWRITTEN FOR JULY 2023′S UPDATE!!
This is a simple yet elegant recolouring of the dashboard as to appease those who’d rather stray from the traditional blue. Heavily inspired by the Black Dashboard once offered by Tumblr back in 2010 as to raise awareness for the BP Oil Spill, I took the liberty of polishing the overall dashboard, working with additional padding and spacing as to create a much more relaxed viewing. This is accompanied by a unified font size and an altered line height.
Installation:
1. Install Stylus, here for Chrome/Opera, and here for Firefox. Restart your browser.
2. Navigate to the userstyle’s download page, scroll down until you see ‘Install’, click it and on the new page that opens, look on the left-hand side and click ‘Install Style’. Voila!
Thank you!
This should automatically update your dashboard (you should do a restart if it doesn’t), so all I can say is enjoy! And as always, please think about reblogging this post! You’re under no obligation whatsoever to do so, but I’d immensely appreciate it as it helps with the userstyle’s circulation throughout the site. And by all means, if you have questions or have found a glitch (or inconsistency), never hesitate to message me!
If you’d like, buy me a Kofi!
#[ /takes a deep breath. ]#[ have updated it for the new code! ]#[ you don't need to uninstall the previous one if you already/still have it. simply navigate to the download page and hit... ]#[ either 'update' or 'reinstall' and it should do the trick. and if it asks the latter and asks about overwriting-- simply hit yes! ]#[ i took the liberty of doing some minor changes for consistency purposes-- but similar style! ]#[ also please remember i can only style-- i'm not able to properly move elements around. that's up to xkit... ]#[ if they want to do it/feel up to it. though i imagine it'd be a big endeavour. ]#[ but having worked on this for two days now (yes; i restarted from the ground up. it's all new code!)-- i don't dislike it. ]#[ it's at least very consistent and 'not broken' across all pages. ]
1K notes
·
View notes
Text
I'm aware I've been fully absent from this blog for a while (I will go through my DMs/activity in a bit), but I wanted to note that I have seen the dashboard update roll across accounts slowly, and I'll start yet another re-coding of it later today! Bear with, I got you guys! <3
11 notes
·
View notes
Text
I am massively behind on asks and DMs linked to resources, please know I'll get to all of you this weekend, I promise. Beyond that, this blog will likely be going dashboard only while I start off on an entirely new theme journey for 2023 (or it'll be stripped down a fair bit). It's been about a month or so now that ideas have been wandering through my head, and they're finally settling a little, so I feel comfortable starting to mess with code and scripts. And I pull these ideas off, it'll ripple effect into custom pages and sorts as well, so I'm excited. And yes, I'll also consider releasing my current theme, as I've been asked about it.
Any way, oof, I'm presenting myself with one hell of a challenge, but I'm excited. I desperately miss coding.
#[ out of character. ] whatever. i don't really care. i'm just gonna sit this one out.#[ and then that should lead to me being able to bring my behind the scenes rambles to tumblr. ]#[ i've been cautious to not 'hype' up here in case i dip again-- but the fact it's stayed. and now? i'm also having coding ideas... ]#[ which i haven't actively had since arguably 2019? that's a different sign. ]#[ i don't code anywhere but tumblr. so here we go. ]
6 notes
·
View notes
Note
He was leaning in an archway, partially hidden by the vines that had decided to climb it. His head hung low, eyes closed as he listened to the melody she was singing. The lillies around her opening their petals, as though they too, were listening to her. A strange kind of calm fell upon him, shoulders relaxing just that little bit. To anyone who may see him in that moment, they could have mistaken him for being asleep. The smallest smile was at his lips, yet he daren’t disturb her. How long had it been since he took a moment to simply exist like that? Too long… far too long.

The smile was akin to one borne in childlike wonder; the way the corners of her lips rose at the sight of the lilies; as if she were a witness to something otherworldly (the irony was not lost on her); for what flowers bloomed in the dark of night, within this blanket of black and blue serenity? Maybe the answer lay within the stars before her as they momentarily drew her gaze — she could have sworn that they glowed just a little brighter at the thought — or perhaps, much like herself, they enjoyed the sound of song. And so she continued, for them and for him, as uninvited as he may have been; not that she ever minded, of course. If only he'd stood before her, he'd have seen the subsequent curl of her lips and twinkle within those eyes of grey as proof of such a claim.
As for the song; she would never claim it as one of her own. In truth, it feels stolen, as if it had never even been meant for anyone else to hear. But when it left its confines of four wooden walls that night, when her sole companions were the same celestial bodies that hung overhead tonight, she'd paused and listened, as if it had demanded an audience. Were it a mother to her child, a woman to her beloved; she'd questioned. It'd sounded so as a melody of certain devotion, of love; these were intricacies these humans under their care showed, when they bloomed as the lilies could and did. She wondered then whether, perhaps, as two fingertips traced a petal with the utmost care, that was why she smiled as she did, both then and now. "I have not lost count as to how many songs that makes," she'd ceased in her hums, her voice soft and barely a whisper while the corners of her lips remained risen as they had been, and perhaps even rose a little more at her jest. Would he manage to see it within the silhouette that the light of the moon rendered of her, when her head turned towards him? It was a hopeful invitation in more ways than one, "—that you owe me."
Unprompted / @enacrai (for Morax/Rex Lapis/Zhongli, he who we so adore)
#[ guizhong. ] wisdom is like water. it nourishes all those who receive it and in it; is a reflection of the truth.#[ guizhong / threads. ] after the goddess of dust was taken by the wind; the last glaze lily in guili plains withered away to dust in turn.#[ guizhong / inquiries. ] that her mechanical accomplishments were judged superior was one suspects; in large part to her sheer eloquence.#[ guizhong / v: guili assembly. ] it's great to have it back but i want to go back to the world. and start with guili plains.#enacrai#[ hey did you know i'm scared? ]#[ but also-- did you now morax needs to know how to sing and if not; he's gonna learn? ]#[ probably at the hands of one of the little girls in the village. ]#[ i know you said you're ready but-- buuuuuttt! ]
8 notes
·
View notes
Text
Tag drop: Guizhong (Genshin Impact), the love of my life and all of Liyue's.
#tag drop#i have been entirely lost to the aether called genshin impact. goodbye folks.#[ guizhong. ] wisdom is like water. it nourishes all those who receive it and in it; is a reflection of the truth.#[ guizhong / threads. ] after the goddess of dust was taken by the wind; the last glaze lily in guili plains withered away to dust in turn.#[ guizhong / inquiries. ] that her mechanical accomplishments were judged superior was one suspects; in large part to her sheer eloquence.#[ guizhong / visage. ] and because they are afraid; they try so hard to become more intelligent. this i understand.#[ guizhong / relevance. ] although she did not live to see the splendid sights of today; she was as much a hero as any other.#[ guizhong / meta. ] she was a visionary; tragically passed before her time. it gives cause for contemplation on what might have been.#[ guizhong / et cetera. ] we think of human life as a lantern that's lit one minute; extinguished the next. but are we adepti so different?#[ guizhong / humanity. ] they are so small; they know not when they will lose their lives to disaster or strife. and so they are afraid.#[ guizhong / guili plains. ] it takes every blade of grass and every flower to make a homeland.#[ guizhong / liyue. ] perhaps she will look at the liyue of today and steal a smile when she sees the prosperous land that it has become.#[ guizhong / sanctuary. ] “whether anyone tends to it these days; i do not know. -- alright then. that is where i shall go tomorrow.”#[ guizhong / mechanisms. ] in one's heart; i knew that she was indeed the superior talent in the mechanical arts.#[ guizhong / cleansing bell. ] though no substitute for human composers; they were yet capable of producing simple but fine melodies.#[ guizhong / glaze lily. ] to the gentle sound of their laughter and poetry; sparkling; glaze-like blue flowers began to burst into bloom.#[ guizhong / dyn: morax. ] what a silly notion: there was no formal contract between them.#[ guizhong / dyn: guili. ] she left one riddle: they say the wisdom of dust can soften a heart of stone. even if it takes a thousand years.#[ guizhong / dyn: streetward rambler. ] as for the story between her and streetward rambler; that begins with a certain bell...#[ guizhong / dyn: cloud retainer. ] we each had our ideals; and neither one of us would yield to the other.#[ guizhong / dyn: adepti. ] until the moon set and the sun rose; and only then would the banquet finally come to an end.#[ guizhong / v: pre-rule. ] a god whose dominion was over dust. and whose reach shrouded the skies for thousands of miles around.#[ guizhong / v: guili assembly. ] it's great to have it back but i want to go back to the world. and start with guili plains.#[ guizhong / v: archon war. ] they fought upon the guili plans; where black dust choked the heavens and a thousand rocks splintered.
4 notes
·
View notes
Text
Resurfacing from the dead for two minutes, it may have taken people two to three years, but I've finally crawled into Genshin. I'm reliving my best MMO days (I realized earlier that it's been almost 20 years, save me). Anyway, the actual point of this post; Raiden Ei (and her puppet, I suppose) and Kaeya Alberich will be joining the lineup.
Edit: Liyue has my heart immensely, so while these other two are coming, I'm for now focusing on Guizhong.
#[ out of character. ] whatever. i don't really care. i'm just gonna sit this one out.#[ i know i said i wouldn't stray from tifa for a few months but-- the lore has smacked me dead in the face. ]#[ and this is an mmo-- i can't stray. i won't stray. i am so incredibly and deeply invested. ]#[ someone save me except please also don't. ]#[ i'm in too deep and i'm perfectly happy about it. ]
8 notes
·
View notes
Text
Also, also, also; I swear, guys, Doc and Marty are in the game, from Back to the Future? Anyone?!
Totally unrelated, but Stray is incredibly heartwarming and well done. And anyone who will ever play it will cry about 10 minutes in (for starters).
#[ out of character. ] whatever. i don't really care. i'm just gonna sit this one out.#[ LITERALLY SERIOUSLY-- i was like-- wtf does seamus look familiar to me?? ]#[ and then i saw doc and i thought of back to the future and was like wait? ]#[ and then i'm like!!!! and then i realized sEAMUS IS MARTY'S MIDDLE NAME GUYS. ]#[ okay but the /amount of references in this game/. i love bluetwelve studios so much. please you guys are amazing. ]
14 notes
·
View notes
Text
I absolutely, wholeheartedly think everyone should play Stray at least once, because that was one of the most endearing games that I've played in years. It's so incredibly well-done and well-crafted (BlueTwelve Studio, you deserve so much praise for this), there's no game like it, the cat is so detailed and /chef's kiss, and the game's story will both break your heart and warm it at the same time. I absolutely understand why it's a 10/10 on Steam, and honestly, you'll bawl at numerous times for several reasons. I had tears literally streaming down my face, it's fine. I'm so sad I can't erase my memories and play it again for the first time.
P.S.: If you play it, please make sure to get the memories, they truly add to the story.
Totally unrelated, but Stray is incredibly heartwarming and well done. And anyone who will ever play it will cry about 10 minutes in (for starters).
#[ out of character. ] whatever. i don't really care. i'm just gonna sit this one out.#[ i don't tend to recommend games to this extent-- but this was seriously such a heartwarming experience. ]#[ you won't dislike or hate the game; I promise. ]#[ it's just. ]#[ also my cat kept reacting at all the cat sounds-- THEY'RE SO WELL DONE. ]#[ uuuughhhh. ]#[ i'm fine i'm still crying. ]
14 notes
·
View notes
Photo



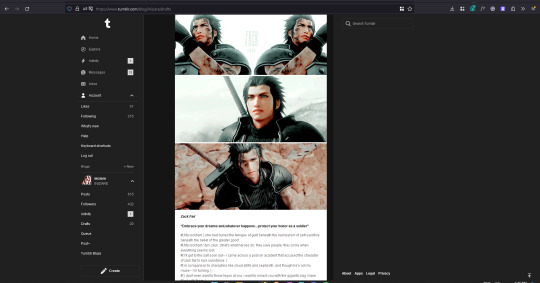
#[ tifa lockhart. ] she had buried the twinges of guilt beneath the narcissism of self-sacrifice. beneath the belief of 'the greater good'.#[ tifa lockhart / dyn: cloud. ] it's my problem. / we could make it ours. / and she waited for him to say something; but he never answered.#[ this was what this blog needed as a break amidst the salt. i've been incredibly tired lately so i'm going to bed. ]#[ just fatigue from light stresses. ]#[ it's just life/future things. you know; adulting™️-- i'd entirely go back to being seven years old all over again. ]#[ my gameboy and pokemon. let's go. ]#[ any way. ]#militus#[ i miss your boys a lot™️i got too attached. ]#[ and if you tell me one more time that i owe you for cloud (which is the truth)-- i swear. ]#[ anyway x 2. ]#[ i do love how smile-y she is at this-- not just because he's in... what's the word. form? after being depresso for so long. ]#[ but because on some level yuffie-- that's /exactly/ what he is. and it's endearing as all can be. ]
2K notes
·
View notes
Note
🔥🔥🔥 Burrrrrrn

'There's more than one interpretation of a character.' No, there is not, and I will die on this hill. This is one of those things that has infuriated me for years, but especially since picking up Ezio Auditore a few years back. I actually find the mere insinuation that there are multiple interpretations of a character to be incredibly disrespectful to the creator(s) of the character in question. Are you going to tell me that if any of you wrote a novel, put a decent amount of blood, sweat, and tears into its characters— you'd be okay with fans giving you inherently different interpretations of them? In the way that people on Tumblr claim can be the case? I don't believe you if you say 'yes', because we've seen people's reactions to misreadings of even one OC before: it's never been pretty.
Every character is created with a personality, an arc and therein lies the intent for them, which is inherently (as the word states) intentional. That means it's not up for debate, you don't get to choose how you perceive the character in its whole. Now can certain traits be read into by those with specific personal experiences? Of course, but that doesn't change the intent, because, quite honestly, that was likely done purposefully in the first place. Cloud Strife, Tifa Lockhart, Zack Fair, Sephiroth, Barret Wallace, all written with very specific intentions within the larger story of the FFVII universe. Their personalities are not 'up for debate', their motivations are not up for debate, their intentions are not up for debate. The only reason why people read them differently is because we choose to or something, quite honestly, causes certain biases to influence our perspective. Not all of us are fit to understand everything, it's also why people clash in life outside of Tumblr— we do not always understand, and that's okay. That's why we say that some writers are more fit to write specific characters, than they are others, and in that light, it's also why many of us are like moths drawn to specific flames, because we understand and relate to A more than we do Z. And that's okay.
But instead of acknowledging that, people are on this hill where they claim that multiple interpretations of a character are okay— no. God, I sound like an elitist and I'm aware of this, but I need people to realize that characters, while they are found in fiction, are as little up for interpretation as you and I are. I am not up for interpretation, I exist in one way and one way alone, and if you tell me you perceive me differently, I'm going to smack you with a cactus. And if you tell me characters are any different, I'll smack you with two of them.
Meme: Sae's rage meme / @lighthouseborn
#[ salt. ] If there were such a thing as terminal literalism; you'd have died in childhood.#lighthouseborn#[ hi hannah-- is this what you had in mind? ]#[ have you seen the 'fuck this shit i'm out' video on YT? if not-- you should peek. ]#[ because it's all i had playing in the back of my head over the actual music i had playing. ]
11 notes
·
View notes
Note
🔥 🔥 🔥

Guilt tripping and people's insecurities. I need you to get over yourself. If not for your own good, then for the sake of others. Like okay, I'm sorry (no, I'm not), but when I see you actively engaging and being engaged with on your blog, be it through your partners actively responding to their threads with you, to receiving likes on your starter and/or plotting calls, to receiving asks whether they be prompted or otherwise (and have them responded to when you send them in); I need you to sit on legos if you even dare consider posting anything about how 'people don't care about your portrayal' or 'you don't get the same attention as your partner does'. You know those rubber chicken toys they have for dogs? I want to smack you guys with them over and over. Is that mean? I don't care, because I care more about how disrespectful you're being to your partners who are putting an active effort into you because, guess what, they are interested in you. /breathes.
I'm positive that my grey hairs are because of this place, and yet as much as people here make me lose my mind, I also love this website, its staff and their funky shoelaces too much to leave. But also because like I said, it's because of people and their nonsensical and irrational behavior that can be changed if they just set their minds to it. Can you sit and let the reality sink in that people who do not care about you or what you do, will not put any kind of time or effort into you? No offense, but we're not that nice. Oh and, while we're here, can we talk about how your actions have consequences? That's a saying for a reason, you know— your negativity, your insecurities, your guilt trips (and no, saying 'I didn't mean it for it to come across that way' does not change the reality of what it actually was and is) will not motivate me to interact with you. I will not write with you so that you can feel better about yourself, which by the way, doesn't even work that way (that feeling will be back the next morning until you fix the actual problem, I pinky promise you that one). I'm here to write, I'm here to be passionate about characters that give me an extra reason to smile in my day, and I'm not going to let your negativity dampen that. And if you think it's okay— if you truly think it's okay to allow your insecurities any space whatsoever in which they can demotivate your partners, then I'm not going to stick around whether we're already writing together or not, and I don't blame anyone else for not wanting to either. It sucks. Trust me, it sucks. And not because you feel bad, but because you think an apology or an 'I hope this doesn't make you feel bad' makes it okay to drag others down with you.
Meme: Sae's rage meme / @aworldofyou
#[ salt. ] If there were such a thing as terminal literalism; you'd have died in childhood.#[ the text in this rich post editor still looks off-- for crying out loud tumblr i'm trying to rage/salt. ]#[ i can't have you trying to distract me by presenting me with coding opportunities. ]#aworldofyou#[ of course the first answer had to be to you ;) ]
6 notes
·
View notes
Text
Totally unrelated, but Stray is incredibly heartwarming and well done. And anyone who will ever play it will cry about 10 minutes in (for starters).
#[ out of character. ] whatever. i don't really care. i'm just gonna sit this one out.#[ i'm now numerous hours in and i think this is a brilliant game-- it was gifted to me and i hate my life. ]#[ because of how much i think this is an awesome game. ]
14 notes
·
View notes
Text
Beta Editor Overview
This post was originally made on January 7, 2023, and was last updated on January 14, 2023.
After seeing quite a few posts expressing confusion/frustration over the beta editor, trying to understand new features and find where old options have moved to, I thought I'd write up an overview of the new editor, showing the various changes it has from legacy.
My main goal is to show people that the new editor not nearly as bad as they may have heard. You'll have a few days of weirdness and confusion, and then you'll be used to it. The beta editor does have some bugs... but so does the legacy editor. We've all just gotten used to legacy and know how to work around its quirks. After a couple weeks with beta, you'll be familiar with it and know how to do the same.
FAQ
I'm putting this part above the read more to quickly answer the questions I see asked most often.
How do I cut posts with the new editor? — You need to get an extension called XKit Rewritten and use Trim Reblogs. Once you have that installed, save the post to your drafts and click the scissors icon along the bottom of the post. This will open a window that allows you to remove earlier reblogs. If you run into funky issues, see my ginormous post here.
Where is blockquote? — Blockquote is now called indented. There are two ways to reach it. Option 1: select your text, open the dropdown menu, and choose indented. Option 2: type / on an empty line, select indented, and type your text.
Where is small text? — Select your text and click the small S in brackets. I recommend doing this at the end of writing your post, as it can be finicky otherwise. The old keyboard shortcut for small text does not work anymore; the new shortcut is CTRL/CMD + COMMA.
Where are bullets? — Select your text, open the dropdown menu, and choose bulleted list. You can also type / on an empty line and select/type bulleted list. Additionally, you can type * and a space on an empty line to autoformat to bullets, or use the keyboard shortcut CTRL/CMD + SHIFT + 8.
How do I disable reblogs on a post? — Click the settings icon in the top right, click the dropdown next to "Who can reblog?" and select "no one." (Please note that while it says those mentioned in a post can always reblog, I've found this to be broken. At the moment you should only disable reblogs if you don't want anyone reblogging it.)
Why does adding a gif to a post include the URL? — Inserting an image via link will automatically include that URL underneath the image in the final post (though it won't display in the editor). You can remove this by hovering over the image and clicking the chain link icon in the bottom left. Select the URL in the field there, delete it, and click Done.
How do I add alt text to an image? — Add your image, hover over it, click the three dots in the bottom right corner, and click "update image description."
Adding Elements
When you click on an empty line, options for things to add to your post will appear on the right, similar to legacy.

In order, these are:
Image
Gif search
Link
Audio
Video
Read more
All of these work almost exactly as they have previously, except for adding an image. Clicking that will give you this, which resembles a standalone photo post of the old format.

You can then upload directly from your computer, or paste a URL, as before. If you insert an image via URL, that link will be visible just below the image in your final post, though it won't show up like that in the editor. It'll look like this.

If you don't want this, make sure to click the link icon at the bottom left of the image and delete the URL there.
Back to the image you added in the text editor! Hovering over the image will give these options.

The squares icon in the top left lets you click and drag the image, and you can drag images next to each other to stack them horizontally. The X in the top right will remove the image from your post. The link icon in the bottom left shows the image URL, and will only appear if you inserted the image via link. And the dots in the bottom right allow you to add alt text to your image -- click the dots, then click Update image description.


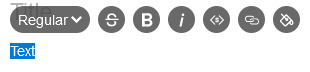
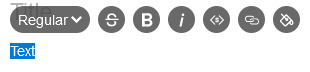
Formatting Text
Now! If you type up some text and then select it, formatting options will pop up. This is similar to legacy, but now there's a dropdown menu.

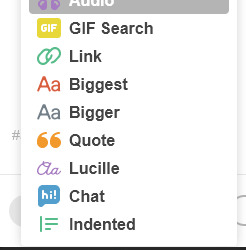
Here's what's in the dropdown.

Here's what they all look like in a post.

Regular is plain text. Bigger is the equivalent of the headline option on the legacy editor. Biggest is the equivalent of the main title, but you can have more than one in a single post now.
Quote turns text into a serif font and increases the font size. If you type up a long quote, the font size will shrink.
Chat switches to a more computer-looking font.
Lucille increases the font size and is a cursive font.
Indented is blockquote. It looks a tiny bit different on the dash now, with some more spacing on the top and bottom, but it's functionally the same.
Bulleted and numbered lists are self-explanatory. You can also start a bulleted list by starting an empty line of regular text with * and a space, and a numbered line by starting an empty line with 1 and a space. Additionally, the keyboard shortcuts CTRL/CMD + SHIFT + 7 for numbered list and CTRL/CMD + SHIFT + 8 for bulleted list still work.
You can also access these same options (and some others) by typing a slash onto the start of an empty line. A menu will pop up, allowing you to either click the one you want or simply type the one you want and hit enter.

If you want to quickly add a title, an indented blockquote, or anything like that, this is the fastest way to do it.
Hopping back to the rest of these options now!

To the right of the drop down, these options are:
Strikethrough
Bold
Italics
Small
Link
Color
Most of these are self-explanatory. Keyboard shortcuts for bold and italics work as before. The old keyboard shortcut for small text no longer works, but CTRL/CMD + COMMA does.
Link works the same as it always has, and the keyboard shortcut of CTRL/CMD + K works as well. Additionally, if you have text selected and just paste in a URL, it will insert as a hyperlink from that selected text.
Color lets you change the color of your text to a few presets. Just click the paint bucket, and pick the color you want.

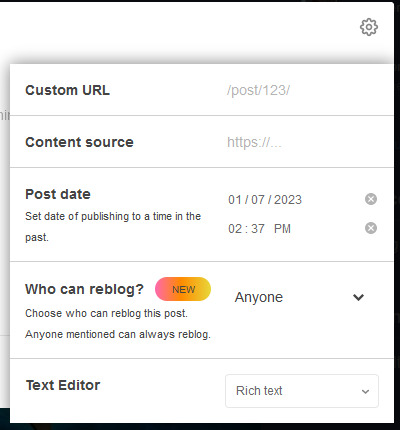
Post Settings
Back out to the main editor now, here's what under the settings icon in the top right.

Custom URL lets you set a custom URL for your post, if you want it to be something other than a string of numbers.
Content source is the source link and works similarly to how it did in legacy.
Post date is not the scheduler! That's under the post button dropdown and is fairly straightforward. But this option lets you backdate a post, setting the date to sometime earlier than you actually made. Gonna be completely honest, I haven't used this at all and don't entirely see the point, but if you want to play around with it, there it is.
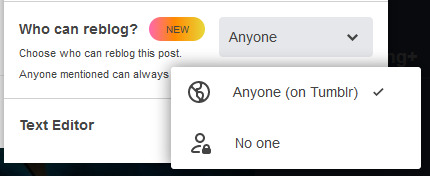
Who can reblog? Is one of my favorite features. Opening that dropdown lets you disable reblogs on your post. The reblog button will be grayed out on the dash. (After you've made the post, you can edit to turn reblogs back on if you need to.)

While this does say that anyone mentioned can always reblog, I've found this to be broken in my testing -- I have submitted a ticket to staff, so hopefully they're working on it. It would be a godsend for roleplayers, since it would restrict reblogs to only the partner that you @-mentioned in your starter and keep randos from reblogging your threads.
Lastly, the text editor lets you switch to HTML or Markdown for your post, if you prefer one of those. They are similar to how they worked in legacy.
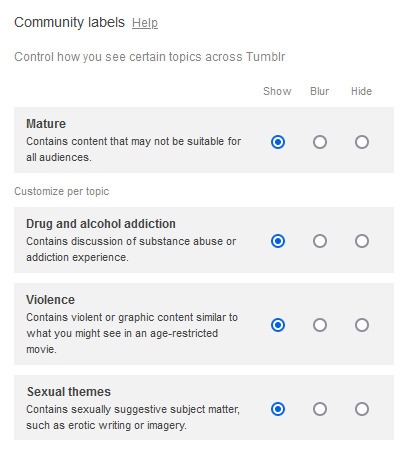
Community Labels
Along the bottom of the editor, you'll see the close button, the post button with the same dropdown as in legacy, and another dropdown that reads Everyone by default. Here's what that one looks like.

This is where you can manage your community labels, which is a fairly new feature from Tumblr. By default, your post will be marked as being for everyone. However, if your post contains any of the content listed, you should click to toggle that one on. This will hide your post from anyone who has that label switched off in their settings.
To check what you have on or off in your settings, look for this underneath your filtered tags:

Tags
Tags work the same as before. The only notable difference is that you can now edit inside tags without having to completely delete them. Just click on the text where you want your cursor to be.


You can rearrange tags with click and drag as before. Just be sure to click on the blue space around the text, rather than on the text itself.
Autosaving
The beta editor will automatically save your posts! It's autosaving whenever you see this pop up at the bottom of your screen, every minute or so.

If the editor gets closed unexpectedly, the last autosave of your post will go into your drafts. As someone who's lost many replies to unexpected tab closures, this is a godsend.
Just know that this only works if something external closes the editor. If you click the close button yourself, the post will disappear.
Miscellaneous Differences
You can now have more than one main title (Biggest) in your post.
You can no longer have multiple levels of bullet points.
You can no longer have paragraph breaks within your blockquote/indented text (though it's been that way for a while). To get a similar look in your blockquote, hold down shift and press enter twice (or use <br><br> in your HTML).
Previewing a post on your blog is still possible, but in a different location. Go to a post in your drafts, click the three dots in the top right, and click preview.
The editor will still remember your tags, but capitalization will be removed, which might be an aesthetic annoyance.
The editor will only suggest tags that start with your search. For example, if your ask memes tag is send me stuff ( ask memes ) — typing "send me stuff" in the tags box will suggest this tag for you, while typing "ask memes" will not.
When making or reblogging a post, your most recently used sideblog will be up by default; this is different from the legacy editor, which would always open your primary blog. Be mindful of things going onto the correct blogs!
More items may be added here as I spot them. Feel free to send any observations of your own if you have them.
Known Glitches
Because the beta editor is still known to be buggy, I thought I'd document the glitches I am aware of. I have reported these to staff using their feedback option and highly recommend that you politely do the same if these annoy you.
I've heard from several people that using CTRL/CMD + Z to undo caused their entire post to be erased. This has not personally happened to me, but I've heard it enough times that I feel I should share it here.
Using CTRL/CMD + A to select your entire post can be finicky. Clicking and dragging across the entire post is more reliable.
Typing with small text can be finicky and won't always apply correctly. I highly recommend applying the small text after everything is written, just to save some headache.
Generally, text formatting and paragraph blocks can behave oddly, especially when trying to select more than one. This is also a problem I've had with the legacy editor, but my experiences are not universal, so it may be a hindrance to you.
Customizing Beta/NPF Elements on your Theme
This is only for those of you who want to know how to change the way certain new beta elements look on their blog theme. If that's not you, you can stop reading here!
These are the elements and classes you want to customize in your CSS:
BIGGER - h2
BIGGEST - h1
QUOTE - .npf_quote
CHAT - .npf_chat
LUCILLE - .npf_quirky
RED TEXT - .npf_color_joey
ORANGE TEXT - .npf_color_monica
PURPLE TEXT - .npf_color_chandler
YELLOW TEXT - .npf_color_phoebe
BLUE TEXT - .npf_color_ross
PINK TEXT - .npf_color_niles
Colored text that isn't one of the default colors from Tumblr will just use <span> to assign a custom hex code, and can usually be targeted that way. You may need to use the !important property to override some of these default styles.
#[ out of character. ] whatever. i don't really care. i'm just gonna sit this one out.#[ again i'll find/make my psa tag. but i came across this and thought people would find it practical. ]#[ also remember the update of a few days ago gives you the option to remove the url under the gifs now. ]#[ also me casually eyezooming at adding alt text-- hOVER?? ]#[ wait hold on. hold on. ]
453 notes
·
View notes
Text
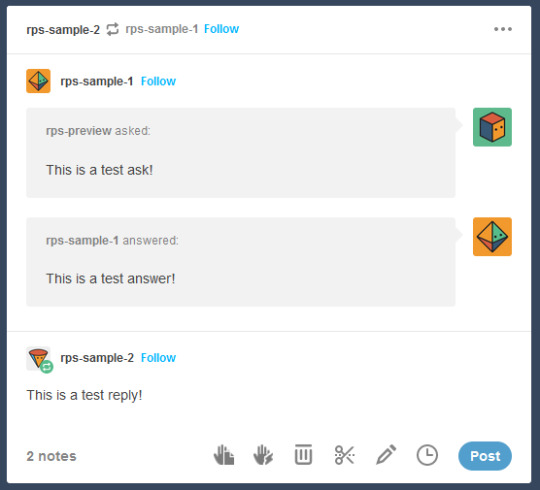
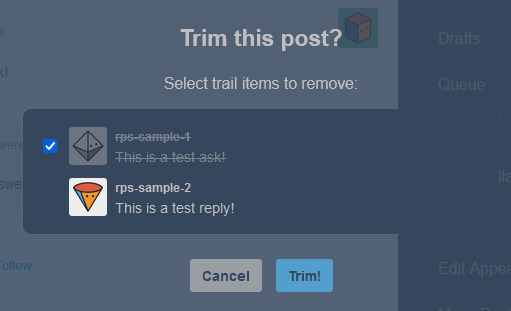
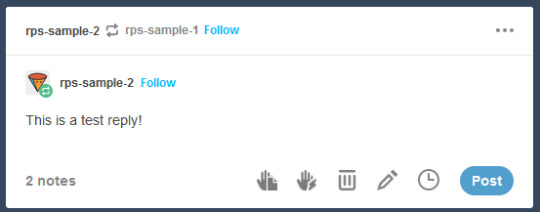
Yet another post about the beta editor, I know, but -- did you know that trim reblogs works on asks?



This means you can carry on asks as threads without having to move them to a fresh post.
#[ out of character. ] whatever. i don't really care. i'm just gonna sit this one out.#[ i have no idea what my psa tag is anymore. it's fine. i'll update these rn as i listen along to... a not-so-villain's playlist. ]#[ which is oddly motivating and uplifting. i don't know what 2023 is anymore but i like it. ]#[ okay but this /literally means/ you no longer have to do new posts for answered asks that you want to continue. ]#[ beta editor-- you have flaws. but i love many other features. or maybe i'm just more optimistic on tumblr this year. ]
548 notes
·
View notes
Note
Hello, adobe animate anon here!! Thank you so much for finding a proper version without any viruses, I've been using it for a few days and it works wonderfully! Thank you for all the effort you put into finding these programs for us, it means a lot! I hope to buy you a kofi soon (: <3 have a wonderful day!

I was about to start emptying my salt mines (my little RPer heart can only handle so much before it explodes!) and then I saw this sitting at the very top of my askbox and I couldn't let it sit unanswered.
This is actually quite literally why I do what I do and why I'll always continue doing it. I've often heard people say that they'd love to be able to do XY or Z and not being able to, because the programs they need are pretty unattainable with those hefty price tags. And I used to face that same issue. So I figured, hey— let's share the wealth and knowledge that my pirate-y self has gained throughout the years with others, and lend a helping hand that I hope could make even the smallest of differences. So reading this, knowing I was able to help, that makes it all worth it.
Also, if the Kofi notification that I received a short time ago was because of you— thank you, thank you. It really is so immensely appreciated, and I promise that it'll be put to the best of use. And if it wasn't— I thank whoever it was from with the same warmth of heart, you're all too kind. But a thank you goes to you either way, 'non, this message on its own brought an immense smile to my face at the very start of my day, and that's always the best way to start anything. And with this, you did that for me today, and I love you for it. Have a truly wonderful day/night, whoever you are!
#[ inquiries: out of character. ] you can call me anytime. i'll put you on hold. i like to watch the line blink.#[ also noting here quickly-- which is unrelated but; i'm quite quiet on discord at present! so forgive me for lack of response. ]#[ having little internet has been a struggle; hotspot + my wifi receiver in my pc don't get along. so i'm already worried... ]#[ as to whether or not this'll even manage to get posted. ]#[ but any way; dearest of 'nons. i love love love you. i mean that. ]#[ and i hope if you ever need anything else; that you never hesitate to come to me as you did here. ]#[ i'm always more than happy to help out! ]
4 notes
·
View notes
Text
I cannot figure out what's different with this damn text in the editor. I've messed with the text size, I've messed with the line-height, neither feel quite right— is it the word-spacing? Ugh.
#tbt.#[ most people seem to really like this editor and i'm right there with you because numerous good concepts. ]#[ but holy shit what is this little change they did with the text-- I CAN'T FIGURE IT OUT. ]
5 notes
·
View notes