Photo

Stroke Icons by Pixeden
A Font-Awesome alternative.
I’m sure by now a few of us are all growing tired of Font-Awesome icons, so I present to you an alternative. Stroke Icons by Pixeden.
A series of iOS 7 inspired vector icons in a custom@font-face icon font that can be styled dynamically using CSS.
Those retina ready icons have a very modern style that will beautifully complement any project.
Read more to learn how to use these 200+ icons on your blog.
Keep reading
2K notes
·
View notes
Note
Hey! I'm currently using Theme 29 (Stranger Things) which I love to bits. However, I have no experience in HTML whatsoever. How do I remove the wave from the bottom of the theme? And is it possible for me to add icons from other sites such as flaticon instead of using SaturnThms icons? That would be a big help so thank you!
Hello! I’m glad that you love it :3
1. In order to remove the wave, simply find and remove the following code:
<svg xmlns="https://www.w3.org/2000/svg" width="1440" height="240" viewBox="0 0 1440 240">
<path d="M0 120 Q360 60 720 120 T 1440 120 V240 H0 Z"></path>
</svg>
2. You can add any icon font you’d like, but you have to install it yourself and replace all the icons. Here are a few tutorials:
1) Flat icon
2) Stroke icons
3) Material icons
5 notes
·
View notes
Note
Hello! I wan to use your Theme #33 (Thriller Themes & Creepy Codes Challenge) for my tumblr. Though I can only get the spooky one to show up whilst I prefer to have the not spooky one. I really don't know how to do this. The other problem I have is that text appears next to my pictures, instead of underneath them. I hope you can help me ♥
Hello! First of all, on the Customization page there’s a toggle button to switch from regular to spooky theme. You need to toggle it on and off.

Second, described “issue” happens in case you’re posting photos inside a text post. You can post photos with wider sizes or decrease the size of the posts on the Customization page:

4 notes
·
View notes
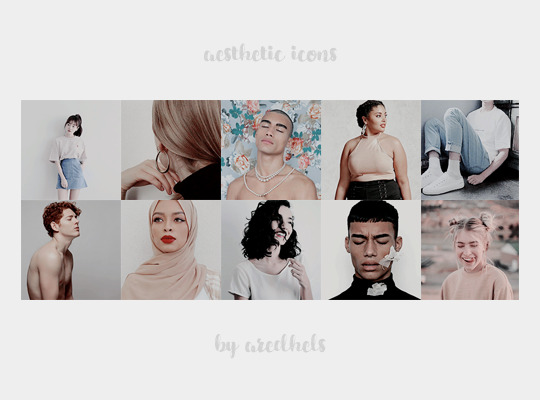
Photo

39 new aesthetic icons by aredhels ♥
please like or reblog if you save
credits not necessary but appreciated
find them on my icon page
171 notes
·
View notes
Photo





e6d5d4 - dac1d2 - ceadd0 - ada9d0 - 8da5d0
2K notes
·
View notes
Photo







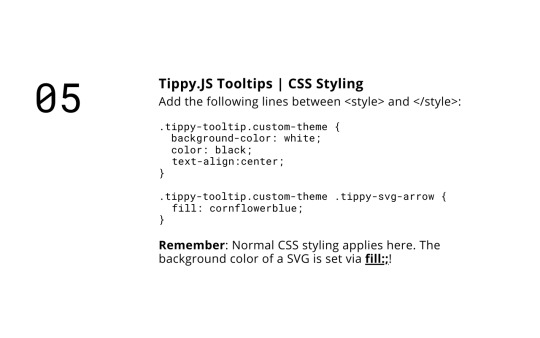
Tutorial: Tippy.JS Tooltips
A tutorial on how to implement Tippy.JS tooltips into your themes and pages.
The written tutorial starts after the cut, since there is a lot of text, and I don’t want to clog your dashboards! I hope you will find this tutorial somewhat helpful.
Keep reading
341 notes
·
View notes
Photo

I love fonts and typography, so i wanted to make a series, where I post and provide you with links to my personal favourite fonts.
Please note that not all of them are free, I tried to find free download links for you, but I can’t always provide them!
Here is part two with my favourite serif fonts!
downloads:
abril fatface // vogue // bodoniFLF // didot // times new roman (you should all have this one tho) // baskerville // libre caslon display // nouvelle vague
332 notes
·
View notes
Photo

Rouge: Color Palette 03
“Nothing ever ends poetically. It ends and we turn it into poetry. All that blood was never once beautiful. It was just red.”
― Kait Rokowski
190 notes
·
View notes
Note
Hello! I am interested in using your Page #14 - Directory as a verses page and I was wondering if there was a way to disable tags and keep all the boxes showing? If I can't, do you have another page of yours that would work?
Hello! You can disable tabs by doing the following:
1. Find and remove this code
Title one
#tag1
#tag2
#tag3
#tag4
#tag5
Title two
#tag6
#tag7
#tag8
#tag9
#tag10
Title three
#tag11
#tag12
#tag13
#tag14
#tag15
All tags
2. Find and remove these scripts:
$(function(){var $container = $('#container'); $container.isotope({itemSelector : '.story'}); var $optionSets = $('#sorting .option-set'),$optionLinks = $optionSets.find('a'); $optionLinks.click(function(){var $this = $(this);// don't proceed if already selectedif ( $this.hasClass('selected') ) {return false;}var $optionSet = $this.parents('.option-set');$optionSet.find('.selected').removeClass('selected');$this.addClass('selected'); // make option object dynamically, i.e. { filter: '.my-filter-class' }var options = {},key = $optionSet.attr('data-option-key'),value = $this.attr('data-option-filter');// parse 'false' as false booleanvalue = value === 'false' ? false : value;options[ key ] = value;if ( key === 'layoutMode' && typeof changeLayoutMode === 'function' ) {// changes in layout modes need extra logicchangeLayoutMode( $this, options )} else {// otherwise, apply new options$container.isotope( options );} return false;}); });
3 notes
·
View notes
Note
hey! i'm using your gridmania theme and i was wondering if there was any way to make the image for the sidebar stretch to the part of the sidebar that isn't on the screen? i tried fiddling around with the coding but i couldn't get it to work
Hello! You’d need to cut the image you’d like to use as a background on two pieces and upload the left piece as a #navigation background:
1. upload the image to tumblr
2. copy the link
3. find #navigation { and add background-image:url(https://URL); before the closing tag } for the #navigation.
then upload the right part of the image as “Sidebar background” on Customization page.
1 note
·
View note
Photo



Status Tab #01 coded by glenthemes
[ConcernedApe] Stardew Valley’s ‘new item/status’ notification badge in the form of a custom status tab, made with CSS. Sits on the bottom left of your screen.
► Preview + Codes + Customization
474 notes
·
View notes
Photo

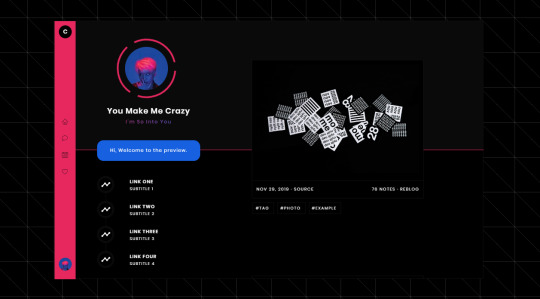
Theme: Crazy
Static Previews: Preview
Get The Code: Pastebin / Pasted
:: Theme Features ::
Post Width Options: 400px - 500px
100px x 100px Sidebar Icon Image
Top Background Color
Main Navigation Sidebar
Navigation Sidebar Initial Input
Optional Spinning Icon Border
Small Description
4 Custom Navigation Links
Blog Title Input
Gradient Sub Title Input
5 Title Font & 4 Body Font Options
Dashboard Styled Captions
Colored Audio (not shown in preview)
:: Additional Info ::
Optimized For Google Chrome
Responsive via Desktop Only
Keep Credit Intact
Do not steal, claim, redistribute, tweak, or use as base code
Check out @solocodes for more free & premium themes + resources!
Reblog or Like for support.
Check out @kconet for more quality K-Pop themes!
1K notes
·
View notes
Photo


png tutorial by starfalledits
please, if this tutorial was useful for you in any way, like/reblog the post
if you’re a lovely person, follow me on twitter @vicxtorvale.
and remember treat people with kindness, always.
Keep reading
255 notes
·
View notes
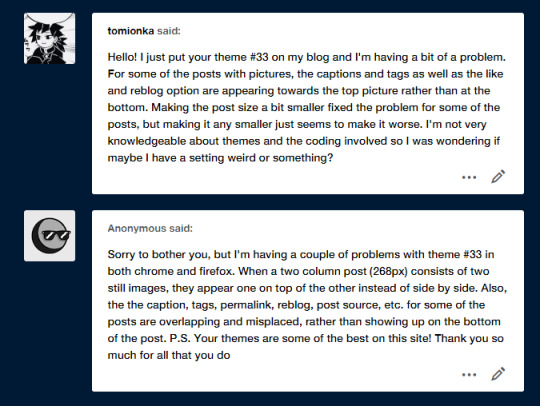
Text

@tomionka
I will reply like this because it’s the same theme. I really have no idea what could be causing the mentioned issues because I’ve just installed the theme on my side blog and it looks like this:

and your blog looks like this for me:

Also, the theme was coded for one column posts.
Maybe you have some browser extension that messes with the JS.
1 note
·
View note
Note
Hello! I'm trying to use your Page 14 theme ( @ my url /v ) but I'm having trouble with the sorting. It only works on the tag1, not tag2 or further, but the all tags feature works. I love your themes
Hi! I’m sorry, but I don’t understand what you mean by “It only works on the tag1, not tag2 or further”. Could you explain? You’re welcome!
1 note
·
View note
Note
hey, i'm havin' an issue with your #17 pantone theme-- it super doesn't like photosets and kind of hugely messes up the formatting of them? is there something i can do to fix this :o
Hello! Sorry about the issue, it’s the first time I heard of it. I need to recode the page and I will let you know when I’m done.
0 notes
Note
Hi there, I'm currently using your Page #14 DIrectory. I was trying to add more link boxes but it seems I've managed to break the last 2 in my attempt. Is there anyway to add more? You can see it in use on /sdirectory. Thank you so much!!
Hello! Are you still experiencing the described issue? If so, please send me the edited code so I can try adding two more boxes myself.
0 notes