Text
submission
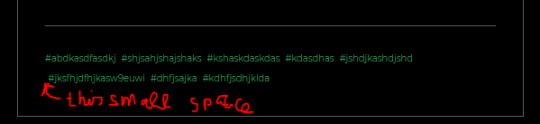
Hello! Im trying to customize my blog but there’s this annoying problem that has been haunting me for months. Whenever i have more than 2 lines for my tag, the second line is always a bit farther to the right than the first one. I’ve been desperately trying everything i could with my bare knowledge of css/html but it just doesnt work! Could you please help me fix it? Thank you so much!


Response
try using text-align:left; instead of text-align:justify; under #tags
i don’t see anything else being the culprit
6 notes
·
View notes
Text
submission
Hello! I’m having a hard time with mood boards :< On the dashboard, they look fine, but when it’s on my blog it’s all messed up. I’ve tried looking through your asks that mention the stretched image problem, but nothing seems to be helping and I don’t know what’s wrong with it :(( this is how it looks like (the messed up one is zoomed out so u can see everything)

that’s what it’s supposed to look like ^
this is what it looks on my blog v
response
(had to delete second picture to add on to submission)
try this tutorial to fix your current photoset issue
and add this code to your theme, because it might be a text post issue
blockquote img {width:70%; height:100%;}
8 notes
·
View notes
Text
Submission
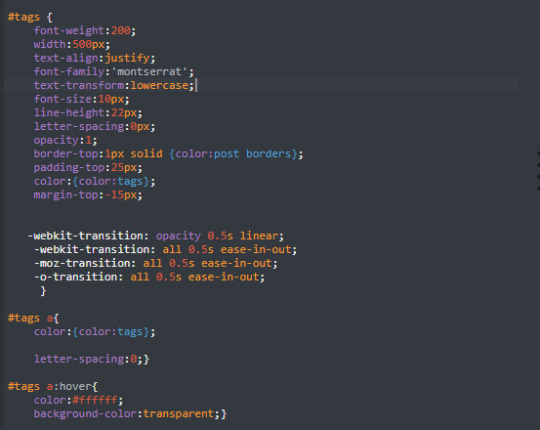
Hi there, I just installed a new theme on my sideblog and while I somehow made my way through the code on things I wanted to adjust I am stuck on one problem with my tags. In some posts the tags are weirdly wrapped to the second line, even if it’s the same subject. Like here: https://fuckyeahfemaleleads.tumblr.com/tagged/Jinn ; the Nijla Mumin is broken up in the trailer post but not the other two (and I looked it is not related to it being a video post, I have the same thing happening to a post with gifs). I assume what needs to be changed is in this part of the theme code:
/* draggable tags */
#perma:after {
content:“;
width:5px;
height:10px;
display:block;
background:{color:entry};
box-shadow:0 0 15px 8px {color:entry};
position:absolute;
z-index:1000;
margin-left:calc({select:posts width} - 35px);
margin-top:-15px; }
.post_tags {
width:calc({select:posts width} - 75px);
{block:PermalinkPage}
width:465px;
{/block:PermalinkPage}
position: relative;
margin-left:7px;
margin-bottom:-5px;
display:block;
white-space: none;
overflow: hidden; }
.post_tags.draggable .post_tags_inner {
cursor: col-resize;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none; }
.post_tags_inner {
float: left;
position: relative;
display:table-cell;
vertical-align:middle;
padding: 0px 20px 0px 0; }
.post_tags a, .post_tags .post_tag {
color: {color:links};
text-decoration: none;
margin-right: 5px;
text-transform:none; }
.post_tags a:before { content: ’#’; }
.post_tags a:hover,
.post_tags .post_tag:hover,
.post_tags a:focus,
.post_tags .post_tag:focus,
.post_tags a:active,
.post_tags .post_tag:active { color: {color:accent}; }
But I do not know what -.-
Oh and how do I make the tags undraggable? I’d like to be able to simply copy/paste my tags when I need to and it’s not possible when they are draggableXD
okay to make it not draggable -- take out what I put a strike through in the above code
there isn’t a specific code that breaks up the tags BUT if you make the area the tags are in wider, then they won’t be broken up most likely
i bolded 75px and 25px that should be changed to 15px and 0px, respectively. I would also suggest deleting #perma:after, which is also bolded
4 notes
·
View notes
Note
Hi again, thanks for the help earlier! It really helped. :) Now, I was wondering, is there an animation for falling leaves with pure CSS only? Or is it better off with Javascript? At least if Tumblr can support it of course.
hi! awesome! it’s possible. you can use these links to help you understand -- it should be pretty straight forward
https://www.w3schools.com/css/css3_animations.asp
i think this example will help you a lot
it might be easiest to create a gif though .. good luck!
3 notes
·
View notes
Text
hey, on my sideblog https://mokigetskinky.tumblr.com/ you can see how reblogging something with images kinda screws up all the text. could you tell me how to fix that in the html? thanks!
this code always seems to fix these text post image problems!
blockquote img {width:70%; height:100%;}
0 notes
Note
Hello! Is there any way I could add an image to the blank right hand side of the text on a custom layout page? Everything I've tried so far has placed the imaged at the top of the theme (I'm adding code to the Written Tumblr theme by projectorthemes). Thankful for help!
in the image’s css, add display:inline; and it should appear next to the text
ex
TEXT TEXT
0 notes
Text
submission
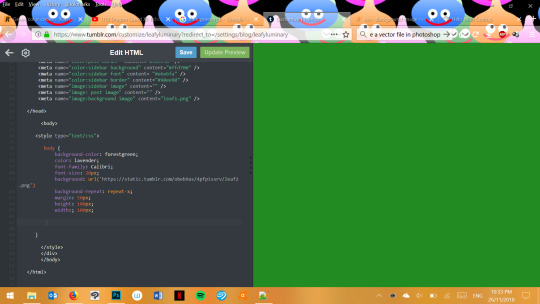
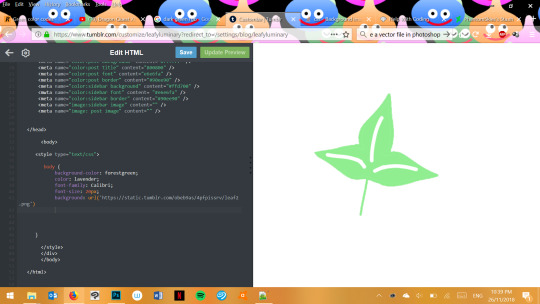
I made a leaf vector image in Photoshop for my Tumblr theme background, but it’s not displaying in the code I have. Apparently the vector is overlapping with the background colour I have implemented. Is there anyway around this?
Before and after:


hi! what is the goal? I’m not sure exactly what you want, so I’m unable to help.
do you want the background color to show through the image? if so, I wouldn’t make the image the background, but its own div. something like this
#leaf {
height:100%;
width:100%;
background: url(LEAF.URL);
z-index:0;
position:fixed;
}
<div id=“leaf”></div>
1 note
·
View note
Note
Is there a way to make the notes on a permalink page show as links to the specific reblog and not just links to the blog of the person who reblogged it, similar to the way it appears on mobile and on the dashboard?
yeah you’ll want to add this
{ReblogParentURL}
in place of this in your code
{ReblogParentName}
2 notes
·
View notes
Note
Do you know how to recolor specific tags? I found an older ask on Reddit that seemed to explain how to do it, but I couldn't seem to replicate their success.
link provided via submission
this method should still work.. I can try to explain it better, but there’s not much else I can do because I don’t have your theme code
so find your tags code under your post html (search for {block:HasTags}) and add class=“{tag}” to your tag links
implement like this #{Tag}
go to your css and add
#tags a.TAG1 { background-color:#COLOR;}#tags a.TAG2 { background-color:#COLOR;}
and just edit the bold. add as many as you want, and style the links however you want
1 note
·
View note
Text
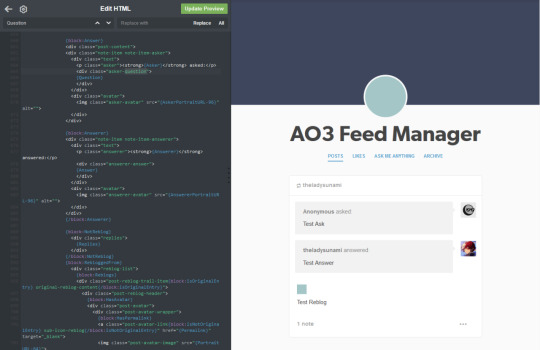
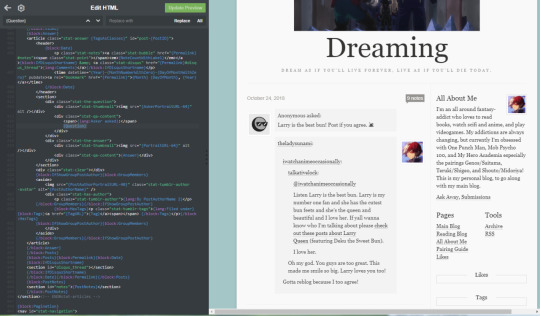
Since I didn’t explain my ask reblog problem very well, here are some pictures to show!

This is how reblogging an ask looks using the official theme. I can change the look of “Test Ask”, “Test Answer” and “Test Reblog” individually by formatting {Question}, {Answer} and {Replies} respectively.

This is how reblogging an ask looks in my current theme (that I’m hoping to modify). Unlike in the official theme, where {Answer} and {Replies} are separate, in this theme they are the same. (If I add in {Replies}, the content is identical to {Answer}).
I’d like to change how my theme shows ask reblogs, but I can’t figure out how to get separate {Answer} and {Replies} elements that aren’t just exact duplicates of each other. It must define them as the same (and put them in that nested blockquote format) somewhere in the coding, but where?
okay! I know what you’re talking about now! So unfortunately this is really complicated coding -- it’s called un-nesting, which is the only way to get separated replies like tumblr’s official theme. here are some links that might help you with this. however I can’t help you much more because I haven’t successfully implemented it yet
https://neothm.com/post/148902138319/un-nest-tumblr-captions-a-plugin-by
http://adams-amys.tumblr.com/post/154032783103/hi-can-you-explain-how-to-put-un-nest-captions-in
0 notes
Note
Hey! I was hoping you might be able to help me? Tumblr does this thing where if you upload photos on mobile, it formats it like a text post. In my theme, it stretches the pics in posts like these. Any ideas? I couldn't find a way to make the photos normal size again. Thank you!
add this under your blockquote code under
blockquote img {width:100%; height:auto;}
0 notes
Note
hello there!! i have a bit of a problem. in my theme, i've tried to stylize my links under a { }, but for some reason it's not being applied and all my links are a default font and blue colour. do you possibly have any ideas as to why this is? thank you very much!!
the only thing I can think of is if there’s another part of the code that is overriding your styling of the links. try to find any other a { } code already in your code. or maybe try to change it by using specifics, for example nav a { or post a { I might be able to help you more if you came off anon so I could see the problem!
0 notes
Note
heyyy! some of the posts I reblog and images I post from the Tumblr app all appear vertically stretched on my Tumblr theme. Unfortunately this theme is pretty old and the original creator has sold their URL and left Tumblr so I can't really ask them ... just wondering if you knew where in the code I would fix the height of the stretched posts? Thank you soooo much
hi! yup yup! under .stoley img { you’re gonna add height:auto; and that’s it!
so it’ll look like this
.stoley img { max-width:250px; height:auto; overflow-y:auto; }
2 notes
·
View notes
Note
hello! your blog is very very helpful! i was wondering what the coding is for adding a sort of "divider" inbetween posts, say for example i want to add a cute pixel that comes inbetween the individual posts as i scroll down etc. thank you so much in advance!
hi thank you! you’d have to put the image code right before {/block:posts}
so search for {/block:posts} and add right before it. retype quotation marks :)
1 note
·
View note
Note
hi! for some reason the pagination only works if it's one post per page. otherwise it won't show the last page if there aren't enough posts to fill it completely (like if there are suppose to be 2 posts for the last page, but the max post limit is 3, the last page wont show up). any help please? ty!
hi! im not really sure what you mean. try reinstalling the pagination or editing the number of posts per page
0 notes
Note
i asked you about adding another column to theme 29 no roots by 1204px, and i followed the tutorial you suggested, and it worked, but some of my posts are completely blank, and they're all over the place, not centered together nicely :c
seems like that theme is one of the themes that doesn’t want to be a multicolumn theme
the tutorial said “This tutorial may not work on all themes, and if it doesn’t I highly recommend either finding a theme that has multiple columns already installed!” and “Please keep in mind that this WILL NOT WORK on some themes, and other themes it will be very difficult to get around the styling and in many cases the theme is DESIGNED to be one column. Don’t try and work with something that doesn’t want to be a grid theme.”
to make that theme multicolumn is beyond my abilities currently. sorry
0 notes
Note
Is it possible to utilize the meta tags and {block} in the pages of a theme?
not in the pages, but you can use the {block:PermalinkPage} code to customize pages in the theme’s main html -- whatever you do to the permalink pages of your posts, you do to the pages in the theme. tumblr uses the same code for permalink pages and theme pages.. hope that makes sense!
0 notes