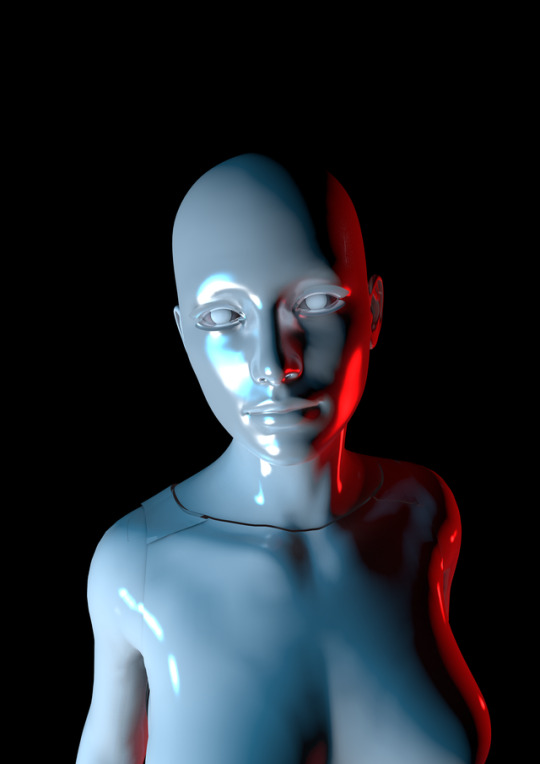
Photo


Created this A4 Render for ur poster. Shows our cyborg and the lights illuminating on the reflected figure. Took the rendered version into lightroom to add a filter and grain to it.
2 notes
·
View notes
Photo

Convexity Pinterest page showing the inspiration behind the c4d textures.
Pinterest Link: https://www.pinterest.nz/dillonkiwi/convexity/
2 notes
·
View notes
Text
Revenge of SIS - Blade Runner & Ghost in the Shell palette
During the '80s, Japan was at the forefront of technological advancement, consisting of artificial, neon landscapes, hypnotic billboards and the remnants of its ancient culture, all of which were at the time, completely unique. Seemingly embodying the cyberpunk aesthetic, Japan as well as Hong Kong and Shanghai were consequently all incredibly influential in creating urban cyberpunk movie landscapes.
The 95 Blade Runner and its new sequel Blade Runner 2049 both mutually absorbed the neon lights and crowded hyper-tech streets of modern day Japan, the streetscapes of Ghost in the Shell were actually based on the streets of Hong Kong. Ghost in the Shell director Mamoru Oshii choose Hong Kong as the basis for the movie due to its fusion of urbanization and its traditional way of life which really emphasize the cyberpunk trait of technological advancement paving in todays society.
Characteristics of these films:
20 minutes into the future - English Series Black Mirror or movies such as Looper or X-Men, cyberpunk movies while set in the future, are not set in a future that feels too distant from our own. This means that the reality of a cyberpunk universe feels simultaneously fantastical, but startlingly familiar.
Future Noir- Neo-noir. Grainy

High tech low life - Dystopian environment with large gap between the rich and the poor

2 notes
·
View notes
Text
Revenge of SIS - Opening Sequence
I made a glitchy intro sequence on after effects. Wanted to go with a minimal font for Convexity. This will play before the terminal code in our video.
vimeo
0 notes
Text
Revenge of SIS - Animation 3
vimeo
Testing of our Mesh netting
1 note
·
View note
Text
Revenge of SIS - Animation 3
vimeo
Nebula Render
0 notes
Text
Revenge of SIS - First Animation
vimeo
First Render of our animated figure exported from Daz Studio
0 notes
Text
Revenge of SIS -Building the Rig

Fabricating the cube
0 notes
Text
Interaction & Play - Reflective Statement
Alley-light interactive was a successful plaything. We successfully spotted an area that needed illuminating to minimise the intimidation and risk brought up around that area. The initial concept stayed the same throughout the process with slight iterations of our design process along the way. Judging from the response from the user testing and feedback in and out of class, it was evident that the installation was easy and relatively simple for the users to interact with.
We related the frameworks of the design to the Waihorotio stream that used to run beneath Aotea Square. My Role in this project was to design and animate objects and a background that clearly illustrated a water stream. This design asset was vital as it had to be prominent and clear that the background was a stream, I researched existing cartoon styles, however, none appealed to the style I wanted. When analysing colour theory, I found that colour saturation was commonly applied within cartoons to immediately tell the viewer it’s fake and in some cases alter the mood (Blender Guru, 2014).
Feedback
As a group, we ran into critical feedback about the design style in which we should’ve properly planned out in the beginning stages of our project planning. I personally thought the design assets and objects were quite plain and could’ve been re-designed in a more creative way. However, we had our designers draw up the objects and vectorise the assets in illustrator which in itself was a timely process. We were told that the objects flowing across the stream, could be changed to something more impactful perhaps highlighting a more traditional approach, such as Maori designs (i.e Canoe, Taniwha). Another concept could’ve been the marine pollution and overfishing issues that are working cumulatively and are occurring much more rapidly. Exposing an environmental issue whilst users are interacting with polluted objects in the scene. Being an informative and creative environment for all ages.
My Role
My role in the team included designing and animating the background scene for the projection. I looked to tutorials to get a fair understanding of the effects I could use for the animations. I had basic knowledge of the after effects software. The first piece I did was create a grid on illustrator and export the layers into after effects to use a draft. I used this grid to test the speed and warp effects. I found that this method of breaking down the animation into a grid proved to be useful when testing the default effects set in AE. This step helped me gauge out what could be done to vectorised art from illustrator to after effects. I designed and animated three main backgrounds to work with. backgrounds consisted of a realistic water texture, sandbank water clashes and a cartoon styled animation. I wasn’t set on the final cartoon styled animation I ended up producing, however it fits best into scene out of the three. We initially wanted to add objects to the water animation. However, I thought this would look quite busy and unsettling to the user. I personally didn’t want to overload the scene with sprites as our projection dimensions were limited on the wall, I certainly felt I could’ve made a rough prototype of the combined objects streaming, and acquired feedback. However, I based my actions on assumptions, which isn’t how you’d operate when “addressing all of the unanswerable questions” (Salen, K., & Zimmerman, E., 2010),
I had a few issues with the looping of the final animation creating a seamless for background for the unity scene. This resulted in a glitchy animation transition from one clip to another. Josh was also assigned the role of animation and helped me resolve this issue. I feel like being in a group of seven made this project seemingly more dynamic in terms of the tasks that needed to be completed. I feel we have all made headway to concise prototype for Alley-light. Overall, There is definitely room for development with factors such as scale and design style that could be further expanded on and improved. I’ve definitely come away with further developed skills in animation and design, which are the design I'd like to specialise in after university. I'm genuinely happy with our final project this semester as it clearly exposes a problem we scouted out and have all somewhat experienced.
References:
1.Understanding Color - Retrieved September 15, 2017, from https://www.youtube.com/watch?v=Qj1FK8n7WgY
2. Salen, K., & Zimmerman, E. (2010). Retrieved October 15, 2017, Rules of play: game design fundamentals. Cambridge, Mass.: The MIT Press.
0 notes
Text
Interaction & Play - AKL live feedback
From the meet up last week, it was evident that ‘Alleylight’ had a positive response from the producer of AKL live, The placement of the alley light scene is a good way of getting bystanders to get involved, instead of having it in the middle of Aotea Square. This will attract a lot of traffic from the Civiv carpark below as well.
However, the Aesthetic of our project was still a factor that needed to be change or improved on. I think it’s too late in the process for us to change the art style of our project, so we’ll have to do with what we have. I personally think the art works the groups created still portrays a sense of safety and colour with our animations.
The projection mapping will be tricky to setup because of factors including weather and security but this will be encountered if the project was to go through into Auckland Live.
It’d be great having another week to re create the palette. I still really like the idea of having a polygonal art style, as it has 3D and minimal look to it.
Polygonal Design:


0 notes
Text
Interaction & Play - Animation Update
Last Week, I made a rough wave style on illustrator in which the team agreed would work best with out alley light composition. In the last week and half, i’ve been struggling to animate the ripples and puddles in the sketch. I found out that I had to export every single ‘wave’ in the composition as a seperate layer to animate on for After Effects, this was a time consuming process.
After Effects has a large library of built in effects for animations. I went through nearly all of them testing them out, but none seem to have a smooth ripple effect on the animation. I ended up animation each singular puddle with a simple position and distortion effect on each.
Softwares used: Adobe After Effects and Adobe Illustrator
Cartoon waves:
vimeo
0 notes
Text
Interaction & Play - Testing Alleylight
Last Week we had to present our prototype to the class. Chris managed to get the kinect working with our composition which turned out amazing and allowed us to have a working prototype. We asked members of the class to come up to get them interact with the objects that flowed along the stream.



We had a hiccup with the mirroring of the kinect figure as it only picked up movements from the back, but we soon realised the issue was just the positioning of the kinect sensor. The general response from this testing was quite positive and useful. A couple good points that were made was that:
The users didn't have an end goal which was completely appropriate for an interactive installation setup on a wall. We gave them a scene for them to interact in.
Perhaps we could target the issue of marine pollution by changing our objects in the scene. (Plastic bags, bottles, Food waste) Have the window as a garbage bin
It was great to see everyones reactions from our working prototype since out previous photoshopped image. I still need to loop the waves, this is becoming an issue as the animation is on a treadmill, so the waves my need to be static.
0 notes
Text
Interaction & Play - Back from Break
Before the break I was tasked to make the water with more of a ‘cartoon style to match the styles of the objects in our interactive installation. I used adobe illustrator and ended up making a wave pattern like this one below.

I researched cartoon styled water and most of the designs were very static and 2D. As a group we didn't really have a style guide we stuck to, which made designing the waves a tad complex. I had to work off what object designs were already created by Matt and James. The group seemed to preferred this styled ‘wave’ compared to my previous animation. This week, the whole grouped as Charles made a rough timeline of our next few weeks (Week 9 -12).
The next step after designing this is to animate the ripples in after effects and Loop it all up for Chris to put in the background of the Unity Scene.
0 notes
Text
Interaction & Play - Class Pitch
The class pitch went well and we received real positive feedback from Ben and the class. The static image that Charles put together really made an impact as it was clear about what we wanted to achieve and showed everyones work in hind sight. We had Quinn jump on board this week to help us set a art style we can stick to four the animated objects.
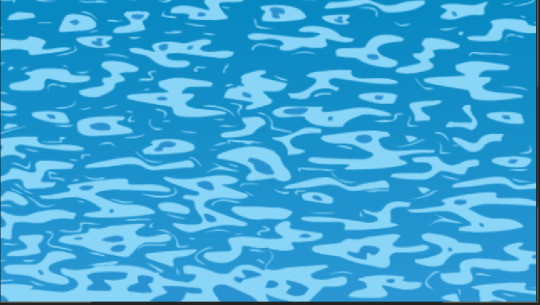
Here’s an image of what the installation would look like projected on the wall.

I’m still having issues creating a cartoon styled wave animation of this project as I'm pretty fresh to after effects, however i’ve been smashing out some tutorials and have ended up producing an effect like this. Realistic water. It doesn’t really fit our art style as much but I feel like I'm progressing with the effects learnt and hopefully i can apply them when creating the cartoon waves. My task is to match the water animations to the newly applied art style.
Realistic Water Animation
vimeo
0 notes
Text
Interaction & Play - Class Pitch & Refining location
We each had to share what we had done in the last week wiht our groups. Ben said to ask ourselves:
What did I do last week? I went through a couple of tutorials Charles sent through to me and had a go at animating examples to share.
What have I done this week? Animated sample animations to share with everyone in the group and gather feedback
Whats in my way? Creating these animations in a chosen design style
After each sharing what we had done, it was clear to see the areas that we needed to focus on. Areas such as the art style, the composition and logistics of this. We needed to focus on a certain wall patch for our project and work around that. Once again we set out and found our wall space we thought would fit perfectly into out composition. We had to think about the objects animating around the windows and the best space for the users to interact within.
Here is our chosen wall:

We will be creating sandbanks to go around the windows to give it a more beach themed aesthetic. This part of the alleyway was covered with glass panels which would provide the cover for our projector and the Kinect Sensor.

Next week is the presentation on what we have so far in our project, we are hoping to combine everyones work into a draft image of what it’d look like ont he wall.
0 notes