Text
Create a WordPress Under Construction Page
In a recent tutorial, I showed you how to create a coming soon page in WordPress. The primary purpose of a coming soon page is to let people know that you plan to launch a product or service soon. In this tutorial, you'll learn how to create an under construction page in WordPress.



WordPress
Create a WordPress Coming Soon Page
Monty Shokeen
You might be thinking that a coming soon page and an under construction page are not very different. Well, you would be right. They both indicate that something will be ready for you to use soon. However, there is a subtle difference and that's why we will approach this problem a bit differently here.
A coming soon page can be about a product, event, company or a whole website. However, it doesn't make as much sense to create an under construction page for an event or a company. An under construction page can be about your whole website being under construction or it can just refer to some section of a website that you are actively working on or maintaining.
In this tutorial I'll teach you how to create a WordPress under construction or maintenance page that lets users access other parts of the website. You will, of course, be able to show the under construction notice for the whole website as well.
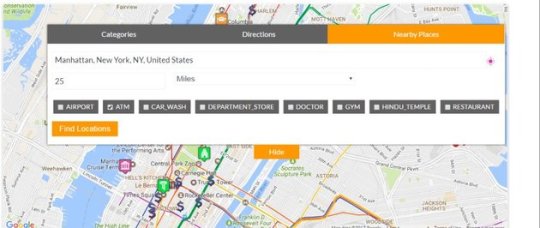
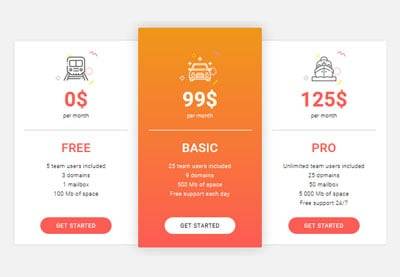
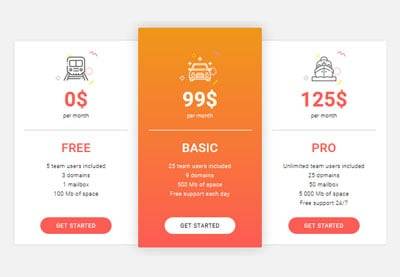
Here is a preview of the final result of our Under Construction page that lets users know that we are currently creating a Menu Generator for them so affected parts of the website will be inaccessible for some time.



Finding the Right Plugin and Initial Planning
The first step would be to find the right plugin. We are looking for something that will let us have complete control over the textual content of the page. It should also give us reasonable flexibility regarding the visual appearance like setting a background color, font family or logo. Two more features that I would like in the plugin include the ability to restrict or allow access to a specific set of pages and to be able to use CSS to modify the page in more powerful and unique ways. The plugin that met all these requirements for me was the Maintenance plugin.
I would highly recommend that you take a similar approach when searching for plugins. Make a list of features that you want and then actively filter out plugins which don't meet your criteria. This will save you a lot of time instead of using the first plugin you find right away and then discovering that it doesn't do exactly what you want.
Keeping Users Informed
We will be adding a section to our under construction page to let users know what we are planning to do. This could include things like interesting features or a possible release date. You can also provide them links to some other posts on the website where they could read more about it.
Provide Easy Ways to Connect
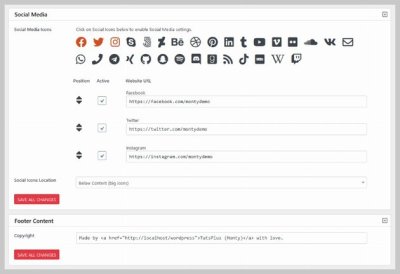
Now that people visiting the under construction page know what you are doing, it makes sense to let them know that they can be part of the process. We will be including links to some social media accounts on the page to allow everyone to contact us.
Create a WordPress Under Construction Page
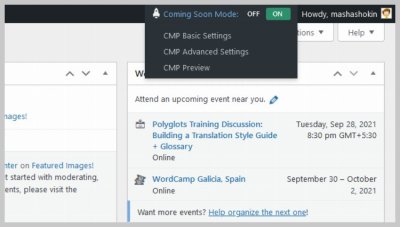
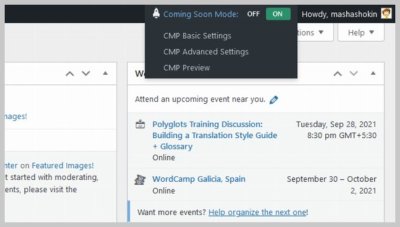
We will begin creating our under construction page by installing the free maintenance plugin. Once you have installed and activated the plugin it will show up in the navigation menu on the admin dashboard. You can see the current status of the plugin from the admin toolbar.



Once the maintenance mode is turned on with this plugin, try visiting any page on your website either in a private window or after logging out from the current session. It should show you a generic maintenance page similar to the image below.



We will now start modifying this page so that the text says something like under construction etc. among other things.
Changing the Text
Lets begin by changing the text that we show to users. Click on the Maintenance is On link in the admin toolbar to directly open the plugin settings page. You can also select Maintenance from the navigation menu in the admin dashboard to go to the settings page.
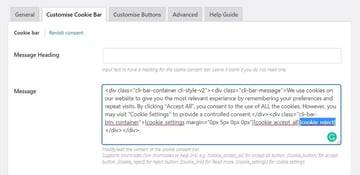
Change the page title to "Menu Generator" is Under Construction and the headline to Creating the Best "Menu Generator" Tool for You. Now put the following HTML in the Description field.
<section class="main-content"> <p>We know that creating navigation menus for your website can be tricky. So, we are creating an awesome menu generator for you.</p> <p>Here are some articles for you to read while we are building the Menu Generator.</p> <ul> <li><a href="/navigation-menu-types/">Different types of navigation menus.</a></li> <li><a href="/navigation-and-accessibility/">Navigation menus and accessibility.</a></li> <li><a href="/mega-menu-tips/">Tips for building a mega menu.</a></li> </ul> </section>
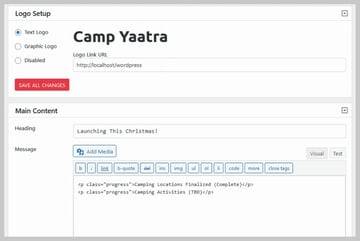
Your plugin settings page should now look like the following image. Please note that the HTML for the Description field goes under the Text tab. This allows us to write the content for the page in HTML so that we can target specific elements later using CSS rules.



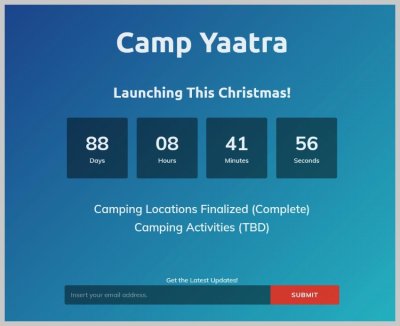
Click on the Save Changes button and hit Preview to see the updated version of our under construction page. It should look similar to the image below.



Updating Images and UI Colors
Now it is time to make some changes to the visual appearance of our under construction page. We will begin with the images. If you scroll down a little bit on the plugin settings page, you will find an option to upload a logo as well as a background image.
First, click on the Upload Logo button and choose your website logo from the media library. After that, click on the Upload Background button and pick an image that you like the best. I have used this User Experience illustration from Reshot.
Did you notice a lock icon in the previous preview images of our construction page? Clicking on the lock icon open a login form that you can use to log in to the website and see all the restricted pages hidden by the plugin.
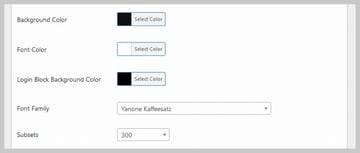
You can set a new background color for the login form on the plugin settings. There is also an option to change the color of the font. We will leave them all at their default values but change the Font Family from Open Sans to Yanone Kaffeesatz.



Click the Save Changes button and the construction page should now look similar to the following image.



Adding Custom CSS
Our under construction page is now starting to take shape but there are a few things that I would like to change. There isn't enough contrast between the logo and the background so we will add a white background along with some borders using CSS.
The font size seems too small for the main content as well. So, we will be increasing the font size and make some other changes like adding a translucent black background. We will also change the alignment of the text to left. All this can be done with the help of following CSS rules.
div.logo-box img { background: white; border-bottom: 10px solid black; border-top: 10px solid red; padding: 10px 0; border-radius: 30% 70% 70% 30% / 30% 70% 40% 70%; } section.main-content { font-size: 1.8rem; width: 800px; margin: 0 auto; background: #00000024; padding: 50px; text-align: left; box-shadow: 0 0 4px #000000a6; } section.main-content ul { list-style: none; line-height: 1.5; } body.maintenance section.main-content p { font-size: 1.8rem; margin-bottom: 2rem; } .site-content h2.heading { font-size: 3.8rem; margin-bottom: 3rem; } footer { font-size: 1.8rem; }
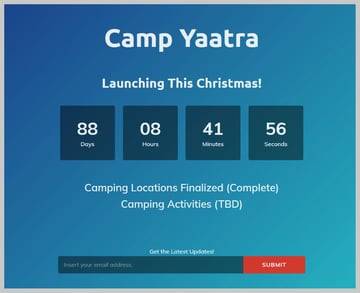
You need to paste all these CSS rules in the Custom CSS section on the plugin settings page. Now, click on the Save Changes button and the under construction page should start looking like the image below.



Allowing Access to Certain Pages
The under construction page of our Menu Generator links to three different posts on our website. It wouldn't make much sense if clicking on those links redirects the users back to the under construction page.
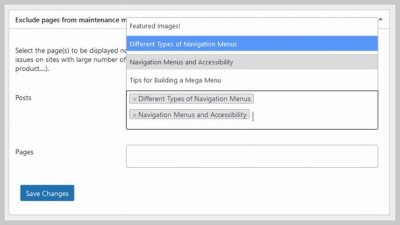
We can solve this problem by excluding some pages from being under maintenance mode in the plugin settings. This will make these pages accessible to all our visitors. Scroll to the bottom of the settings page and enter the name of published posts that you want the public to access under Posts.



Final Thoughts
In this tutorial, you learned how to create an under construction page for a website using a free plugin. We began by updating the text in order to provide users all the necessary information about our under construction page. Then we added a relevant background image as well as the website logo so that nothing looks out of place. Finally, we used custom CSS rules to make changes to the visual appearance of the logo as well as other text on the page.
You might have noticed that the page currently contains no contact information for visitors. This has been left out as an exercise for you. Try to follow the steps listed in the tutorial and add a link to the Contact Us page inside the main content.
from Tech https://code.tutsplus.com/articles/create-a-wordpress-under-construction-page--cms-38763
via http://www.rssmix.com/
0 notes
Text
WooCommerce vs Shopify: Which One is Right for You?
In one of our previous posts, we compared WordPress and Shopify to help you figure out which might be better choice for you to set up your own online store. We separately covered different factors like cost, extensibility, support and customization etc. to see how both these platforms stacked against each other.



WordPress
Shopify vs. WordPress: Which Is Better?
Monty Shokeen
In this article, we will do a similar comparison for WooCommerce and Shopify. The primary difference here is that WooCommerce is simply a plugin for WordPress. This will make our comparison a bit more specific and accurate when discussing the following aspects:
Required Time and Effort
Design Choices
Accepting Payments
Scalability
Cost of Setting Up the Store
You can also jump directly to the end of the article to find out Which One is Best for You?
WooCommerce vs Shopify: The Basic Difference
Lets begin the discussion by starting with the main difference between these two platforms that sets up the stage for the rest of the comparison.



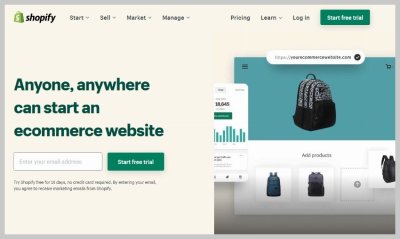
Shopify is a full-fledged platform that will handle everything from hosting, security, payment and inventory management for you. It is a closed system that is designed to make your experience of setting up an online store hassle free and beginner friendly.



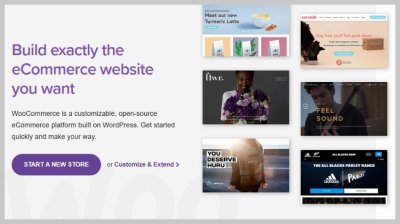
You probably already know that WordPress is a general purpose open-source CMS which you can extend to create almost all kinds of websites. WooCommerce is one of the many WordPress plugins that extends its functionality. The primary purpose of WooCommerce is to help you sell things using a WordPress-based website.
Basically, WooCommerce and Shopify are similar in the sense that they both focus on eCommerce. However, they are different in the way they address this problem. Shopify is a comparatively closed system that tries to do things on your behalf while WooCommerce requires a more hands-on approach.
WooCommerce vs Shopify: Required Time and Effort
The sole purpose of the Shopify platform is to help people sell things online and they try their best to make the whole process as quick, simple and beginner-friendly as possible. This means that you will have to spend very little time thinking about things that are not directly related to selling. You don't have to worry about picking a domain name registrar or do any research about web hosting providers among other things.
WooCommerce is also meant to help you sell things online but it is an open-source WordPress plugin. It is not meant to take care of everything for you. The primary aim here is to let you have the freedom to do whatever you want.
Things will be a bit easier if you already have a WordPress-based website set up. This is because it means that you don't have to start from the very beginning by registering a domain etc. However, you will still need to take care of things like updates, security, backups, and website design.
You should consider using Shopify if you are an absolute beginner or have little technical know-how related to web development. This will make sure that you are up and running very quickly without having to spend a lot of time learning the absolute basics of things that aren't directly related to your business.
WooCommerce vs Shopify: Design Choices
The UI of your eCommerce store can have a huge impact on the number of sales. Everything else being equal, people are more likely to buy products from an easy to navigate website that shows them all the information they need about a product. All this essentially comes down to picking a theme that fits well with your plan regarding the overall content of the website.



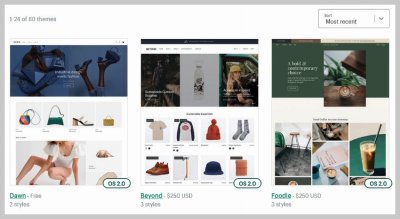
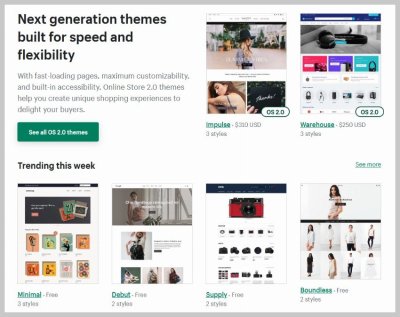
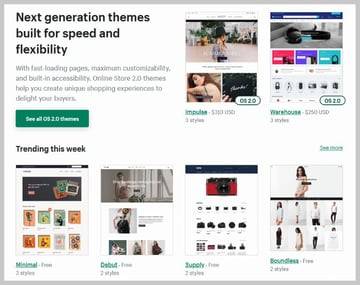
There are around 80 different themes listed on the Shopify website and hundreds more on ThemeForest that you can use while creating your online store. Some of these themes are free while others are paid.



Shopify
15 Best Themes for Your Shopify eCommerce Business
Aladin Bensassi



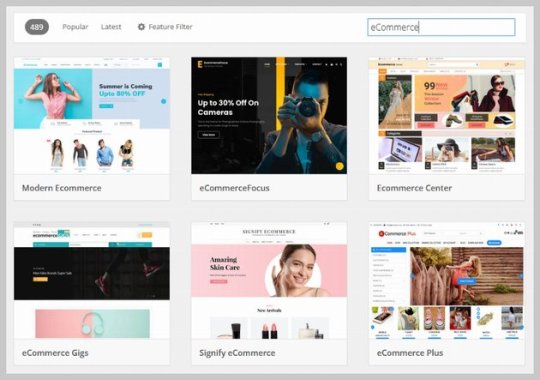
WooCommerce is primarily concerned with the backend functionality that allows you to sell things online while leaving the design aspect up to you or other theme developers. It will usually work fine with a lot of themes provided they are following the standard practices and recommendations. You can search for a term like eCommerce and pick one of over 500 free themes to install.
While this might not always be true but you will notice that the Shopify themes usually have a more polished and professional layout compared to free WordPress eCommerce themes. However, WooCommerce is pretty popular so it is easy to find a lot of premium themes that are designed with WooCommerce integration in mind.



WooCommerce
30 Best WooCommerce Themes: To Make a Better Online Store
Brenda Barron
I will have to call this one a tie because both Shopify and WooCommerce have plenty of themes available for you to use.
WooCommerce vs Shopify: Accepting Payments
All online stores need to accept payments from their users. There are many important things that need to be kept in mind here. Any payment method that you use has to meet two requirements: it should be secure and it should be available to your customers.
Both Shopify and WooCommerce come with their own integrated payment systems called Shopify Payments and WooCommerce payments respectively. Both of them are powered by Stripe. Also, it is not a problem if you don't want to use these built-in payment solutions. Both these platforms allow you to integrate 3rd party payment gateways.
The only major difference between these two is that while WooCommerce doesn't charge any extra fee when you integrate a 3rd-party payment gateway, Shopify will takes its own cut over and above the default processing charge of the 3rd-party gateway.
This might not be a huge deal for some store owners but it can have a huge impact on the others. The costs will add up if you have high sales volume and most of your users prefer to pay using a 3rd party payment gateway instead of Shopify payments.
The extra fee charged by Shopify for using a 3rd party payment gateway makes WooCommerce =the winner of this round.
WooCommerce vs Shopify: Scalability
Everyone wants their business to scale up and reach new heights. One of the worst things that can happen when your business starts to take off is that your whole setup comes crashing down because it can't take on the additional load. This causes damage to both your revenue and your reputation.
Scalability problems can happen either due to inadequate hardware or unoptimized software. Hardware-related problems can be resolved quickly by simply upgrading your hardware. However, figuring out exactly what piece of software is causing optimization issues can be a bit tricky. In fact, what might seem like lack of hardware resources could actually turn out to be software optimization problem.
As I have mentioned earlier, WooCommerce is open-source and it gives you the freedom to integrate all kinds of 3rd-party plugins and themes in your store. This means that you could have scalability issues due to a 3rd-party plugin or theme that are not fault of either WooCommerce or your web host.
Shopify, on the other hand, handles all the technical details behind the scene. You don't have to worry about monitoring your resource usage to see whether the RAM or CPU needs an upgrade. You are also less likely to run into any software optimization issues because there is a dedicated team of developers working constantly to keep everything running smoothly.
I would like to emphasize here that the above discussion does not mean that you will definitely run into problem when scaling your business on WooCommerce. I am just saying that you will need to be a lot more careful about it when using WooCommerce. All you have to do in case of Shopify is simply buy a bigger plan.
The winner for scalability is Shopify primarily due to its hassle-free experience for scaling up your business.
WooCommerce vs Shopify: Cost of Setting Up the Store
How much money you spend while setting up your online store and to keep it running depends on a number of factors. These costs are a bit easier to calculate for Shopify but they will still differ from one business to another.



You pay a monthly fee when you set up a store with Shopify. This will cover things like hosting and a SSL certificate. You can also buy your own custom domain name for a fixed annual cost. A basic Shopify plan costs $29 per month and a top-level domain name will usually cost less than $14 per year. Additional optional costs that you will incur include the purchase of premium themes. There is also a variable cost due to transaction fees that Shopify expects you to pay for successfully placed orders.
Costs are a bit harder to estimate with WooCommerce. WooCommerce itself is free to use, just like WordPress. However, you will still need to purchase a domain name and a hosting account. One thing that can keep costs down in WooCommerce is its open-source nature. A lot of people develop free plugins and themes that can act as alternatives to premium options with some compromise in functionality or features.
WooCommerce will definitely be a cheaper option if you don't mind looking around for free or cheaper alternatives to premium plugins and themes. However, the costs can add up quickly if you are not careful.
Which One is Best for You?
Creating an online store is an involved process and requires you to take a variety of factors into consideration. Here's a summary of the factors we've discussed in this post:
Consideration Winner required time and effort Shopify design choices tie accepting payments WooCommerce scalability Shopify cost of setting up the store WooCommerce
All you have to do now is figure out the importance you give to each of these factors when setting up your online store.
Shopify is a good option for creating an online store if you are looking for something that doesn't require much technical know-how and can be set up relatively quickly.
WooCommerce is ideal for people who want more control over every aspect of their store. Setting up an online store using WooCommerce takes time and effort but it can save you money in the long run.
I will also recommend that you take a look at my other post that compares Shopify with WordPress. Some of the points mentioned in that article are relevant here as well.



WordPress
Shopify vs. WordPress: Which Is Better?
Monty Shokeen
from Tech https://webdesign.tutsplus.com/articles/woocommerce-vs-shopify-which-one-is-right-for-you--cms-38437
via http://www.rssmix.com/
0 notes
Text
8 Best WooCommerce Subscription Plugins
Do you want to create a subscription website? Subscription websites are a great source of recurring income. WooCommerce subscription plugins on CodeCanyon and Envato Elements convert your WooCommerce store into a subscription website.
Think of subscriptions as agreements in which a customer pays a recurring amount to access a product or service. The subscription amount is usually automatically until the customer cancels the subscription. To cancel a subscription means losing access to the product or service.
The quick way to understand how subscription websites work is to look at these three subscription business models:
access to digital products
replenishment
curating
Access to Digital Products
Users can pay weekly, monthly, or annually to access audio, books, software, courses, and so on. A good example of this type of subscription services is Envato Elements where for a monthly payment you can gain access to unlimited, royalty-free digital resources like stock video, website templates, and more.
Replenishment
This model is perfect if you sell restockable products: for example if you are an organic food farmer with customers subscribe to a food box. You can offer a subscription that will allow customers to replenish their weekly stock.
Curating
Maybe you run a beauty products business and you want to curate beauty boxes that your customers can subscribe to receive periodically.



Make great subcription websites with BeautyBox!
Why Subscription Websites?
You can predict the amount of income you'll have monthly based on the number of subscriptions.
You get to build an email list that can be used for targeted marketing.
Subscriptions are a great advantage for customers because individual payments can be very affordable.
Customers don't have to deal with the headache that comes with ownership.
Subscriptions encourage brand loyalty.
While we're on the topic of subscriptions, why don't look briefly at how your subscription with Envato Elements will benefit you! Unlimited downloads of 54+ million creative assets under one no-strings-attached subscription covered by a lifetime commercial license.
While we're on the topic of subscriptions, why don't look briefly at how your subscription with Envato Elements will benefit you! Unlimited downloads of 54+ million creative assets under one no-strings-attached subscription covered by a lifetime commercial license.



WordPress
40+ Reasons Envato Elements Is Great for WordPress Developers
Daniel Strongin
The Best Subscription Plugins For WooCommerce
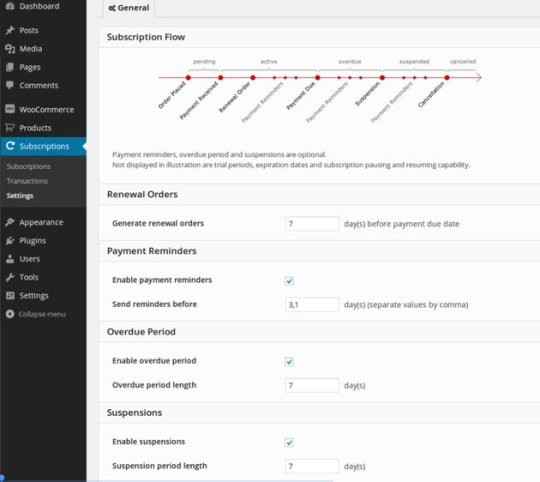
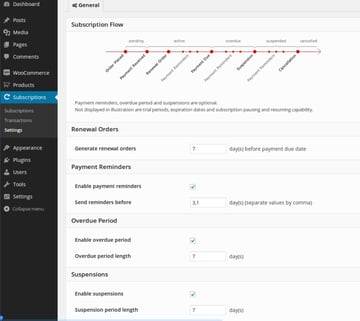
1. Subscriptio—WooCommerce Subscriptions



Subscriptio adds recurring payment capabilities to your WooCommerce so you can sell subscriptions for all sorts of tangible and digital products. Subscriptions are purchased as regular WooCommerce products.
Simple and variable products can be turned into subscriptions to which you can set payment cycles, free trial length, subscription length and so on. You can create semi-automatic or fully automatic billing.
In addition, you can pause, resume subscriptions, and cancel them. The customer can also do the same.
Other features of this best-selling subscription plugin include:
powerful admin subscription management area
subscription list and subscription management tools for customers
purchase subscription and non-subscription products during single checkout
purchase multiple subscriptions and any quantity of each subscription
supports Stripe and PayPal for automatic subscription payments
For a detailed look on how to create subscriptions with this plugin take a look at this post by Sajal Soni:



WooCommerce
Create Subscriptions on Your WordPress Store With the Subscriptio Plugin
Sajal Soni
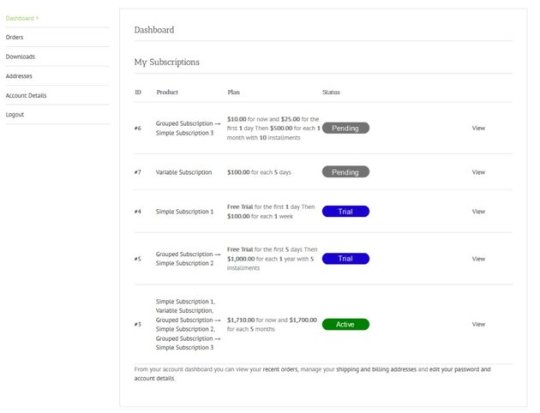
2. SUMO Subscriptions—WooCommerce Subscription System



SUMO Subscriptions will help you create and sell subscription products from your WooCommerce store. You can sell simple subscriptions, variable subscriptions, and grouped product subscriptions. Users can pay for multiple subscriptions in a single checkout.
Additional features of this subscription plugin for WooCommerce include:
multiple subscriptions in a single checkout
support for free and paid trials
subscribers can switch from automatic renewal to manual renewal
bulk update of subscription products
supports PayPal and Stripe
The plugin is translation-ready and compatible with WPML.
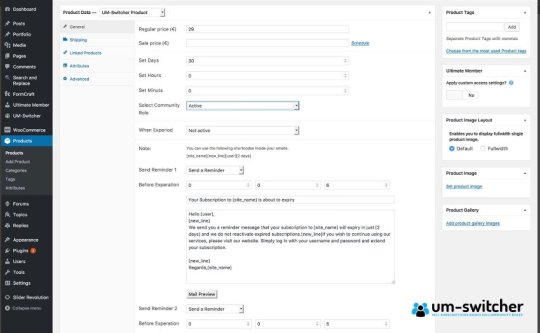
3. Um-Switcher—Subscriptions for Ultimate Member



This subscription addon for Ultimate Member plugin takes away the auto-recurring payment option and allows members the choice to renew their own subscriptions. The thinking behind it is happy subscribers will always return. Secondly, subscribers won't feel forced to signup for longer than they want to.
The add-on comes with a robust email template from where you can send re-subscription reminders by email. It also integrates with email newsletter platforms like MailChimp.
The plugin is perfect for selling subscriptions that give access to products and services. Some good examples would be:
freelancer websites: sell subscriptions to access contact details
jobsites: sell access to contact details and more
video websites: give access to video’s for a limited time (even 15 minutes!)
model website: sell subscriptions for access to portfolios and contact details
4. Jeg PayPal Paywall and Content Subscriptions System



Jeg PayPal Paywall is a content subscription plugin that allows your customers to pay using PayPal in order to access your content. This plugin is available on Envato Elements and you can use it with themes that work with WooCommerce.
Some features include:
restrict content and offer a summary of what your premium content contains
pay per post feature so users can try your content before signing up for real
you choose what kind of content you want to restrict
5. BeautyBox—Subscription Box Elementor Template Kit



If you use Elementor to build subscription websites then the BeautyBox template kit is a perfect addition. Beauty boxes are a great source of subscription income. They are perfect for those who sell cosmetics and want to offer they customers a regular curated subscription experience.
This BeautyBox kit is has ten pages for Elementor Pro and WooCommerce: home, pricing, previous box, support and FAQ, pricing, shop, contact, single product, and more.
BeautyBox also comes with two pop-ups: a discount popup and a side menu popup. The discount popup appears after an unregistered user scrolls through the homepage. The side-menu popup becomes the mobile menu when the user accesses the site from a mobile device. This kit is available on Envato Elements.
Free WooCommerce Subscription Plugins
YITH WooCommerce Subscription



YITH WooCommerce Subscription is the perfect solution if you want to earn and manage recurring payments on your WooCommerce store for selling products and services with a subscription.
Some features of this plugin include:
create a subscription plan for simple, virtual or downloadable products
choose the recurring payment type: daily, weekly, monthly, or yearly
set an optional end time for the subscription
set different subscriptions plans and pricing using variations
users can pay subscriptions with PayPal
Subscriptions For WooCommerce



With this plugin you can manage subscriptions for your online WooCommerce store or your offline store. You'll be able to earn recurring income whether you're selling online courses, gym services, milk or so on.
S2 Subscription for WooCommerce



S2 Subscription for WooCommerce allows sell subscriptions for simple and variable products. Users can subscribe for years, months, weeks or days. You can even add a signup fee, trial period, and more. You can receive payment for products in installments. The plugin supports payment gateways like Paypal, Stripe, and cash on delivery.
Things to Consider When Running a Subscription Website
1. Subscriptions Create Predictable Revenue
Too much effort goes into selling to one customer. Once you've sold that one item, you have to start all over again: spending money, time, and energy finding the next customer. But there is no guarantee you will sell your product again.
This income is never consistent or predictable. The question is, would you rather earn money selling one item or do you want to earn each month, for years to come, from many loyal customers.
2. Focus on Building Relationships With the Customers You Have
It costs more to find a new customer than to keep one. The customers you have are already a source of reliable income for your subscription business. Many businesses invest a lot of money, time and energy in getting customers. But then once they have customers they stop investing in building customer relationships.
3. Use Blogs and Newsletters to Keep in Touch
There are many ways to attend to these relationships but the best ones are still blogs and newsletters. This is where you provide consistent value to your customer base through solid content that has something to offer. You can automate your communication processes in order to deliver.
4. Build an Excellent Product
Your product should be consistently reliable and of very high quality. You can't afford to be complacent in this area!
On Envato Tuts+ you will find more posts on subscription themes and plugins. Here are a few:



WordPress Themes
20 Best WordPress Themes for WooCommerce Subscriptions
Brenda Barron



WooCommerce
Create Subscriptions on Your WordPress Store With the Subscriptio Plugin
Sajal Soni



Pricing
How to Use Discount Pricing Strategies to Make More Sales
Celine (CX) Roque



WordPress Themes
How to Design the Front Page of a Subscription Website
Stelian Subotin
from Tech https://webdesign.tutsplus.com/articles/best-woocommerce-subscription-plugins--cms-38367
via http://www.rssmix.com/
0 notes
Text
Set Background Image for Your WordPress Website
Each image or video you use on your website defines your brand for your audience. So, background images on your website are important and you should design or choose them keeping in view you brand style and target audience.
In this tutorial, you'll learn a number of ways to set a background image on your WordPress website. I'll take you through the process of setting your WordPress background image in detail so that you can easily do it yourself.
Whether you are hosting your WordPress site with WordPress.com or are using a self-managed server, this tutorial is for you. You'll learn the following methods of setting a background image for your WordPress website:
add a background image with WordPress theme settings
add a background image using WordPress plugins
add background photos using CSS
Option 1. Add a Background Image with WordPress Theme Settings
Many free WordPress themes let you set a background image. I am using the Twenty Twenty-One theme which is a simple go-to theme for blogs, portfolio, and small businesses. This theme also allows you to have a background image.
Sign into the admin section of your WordPress site. You can handle most of your WordPress settings from here.



WordPress
How to Login to Your WordPress Site Admin Dashboard
Adi Purdila
Click Appearance which holds all the settings for how your website looks. You'll be asked to chose a theme. Choose Twenty Twenty-One as you theme (or any other theme that allows you to have a background image).
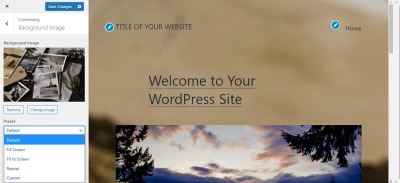
Now, hover over the Appearance menu and click Background. The theme Customizer window will appear and let you chose a background image.



Now, Select Image and either choose an image from your WordPress Library or upload an image.
You can set the details of your background image like alt text, title, caption, and descriptions. If your focus is SEO, it is always a great idea to add alt text.



Once you save the settings and choose the image, your WordPress background image will change. Now, you can explore the different Preset options (Fill Screen, Fit to Screen, etc.) to explore which will allow you make your background image look exactly how you want it.



Remember to click on the Save Changes button in the top left or your changes will not be saved.
Option 2. Add a Background Image Using WordPress Plugins
Using plugins to make changes in the appearance of your website is only recommended if you have a self-manage WordPress site, or if you have invested in a paid plan from WordPress.com. If you choose to use plugins with your free WordPress.com account, your domain will change from .wordpress.com to .wpcomstaging.com which is not ideal.
Plugins offer a lot of features and functionality to your WordPress site. For instance, with a background plugin you can add different backgrounds in multiple areas of your website: posts, pages, and categories. You can also set a YouTube video as your background with one plugin. Plugins can also resize your images and videos for phones so that your audience can easily enjoy your website from their phones.



WordPress
What Is a WordPress Plugin?
Rachel McCollin



WordPress
17 Best Video Background Plugins for WordPress
Nona Blackman
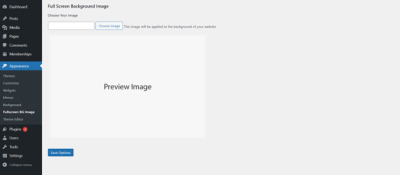
For this tutorial, we are using a very basic free plugin. It is called the Simple Full Screen Background Image plugin.
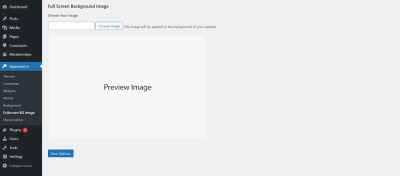
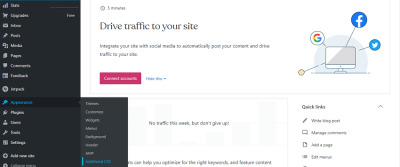
Once you activate the plugin, hover your mouse over Appearance. Now, click the new option, Fullscreen BG Image.



Then, click Choose Image and upload the image you want as your WordPress background image. You can also choose an image from your Media Library if you have previously added your preferred background image there.



You can add the details like alt text, caption, and description of the image if you wish. Click Use Image and then, Save Options.
Now, head to your website to see how your WordPress background image looks.
Option 3. Add Background Photos using CSS
Again, to add a background image using CSS, you will have to have a self-hosted WordPress site, or subscribe to a paid plan on WordPress.com. Custom CSS will not only allow you to add a background image, but you can also make various changes in the appearance of your website to make it look exactly how you want.
Navigate on the WordPress dashboard and click on Appearance > Additional CSS.



Now, add these lines of code in the CSS field to set a WordPress background image.
body { background-image: url("https://theimageurl"); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
Replace http://theimageurl with the URL of the image you want to use as your WordPress background image.
You can also add custom backgrounds and images to the individual posts on your WordPress website. To do that, you will need this code:
body.category-slug { background-image: url("http://anotherimageurl"); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
Just like before, you will have to replace http://anotheimageurl with the URL of the image you want to use. You will also have to replace slug with the name of an existing category on your site.
Once you are done making the changes in CSS, don’t forget to click on the Save Changes button to store all the modifications. Now you can visit your site to view the new background image!
Pay Attention to the Image Size
Before you upload any image to your WordPress site, focus on its size. It's tempting to add a high-quality visual. However, this could increase the loading speed of your website. It does not sound like a big deal; however, the slower your site is, the greater the bounce rate, meaning more people leave your website before reading or seeing its contents. This, in turn, affects your conversions. Google has said that two seconds is the ideal site speed especially if you are business.
However, on the other hand, adding poor quality images just for the sake of having a smaller size can also impact the user experience negatively. So, the ideal practice is to keep a balance and add good quality pictures but only when necessary—that is when they are adding value to your content, and only to the resolution needed.
Summary
In this tutorial, I showed you three ways of setting WordPress background image.
adding a background image through he theme appearance settings
using a plugin to add the background image
adding custom CSS
You might or might not need a background image for your WordPress website. However, if you choose to have a background image, know that it is a significant element that sets your brand style for your audience. So make sure your WordPress background image reflects your brand image.
from Tech https://webdesign.tutsplus.com/tutorials/set-background-image-for-your-wordpress-website--cms-38752
via http://www.rssmix.com/
0 notes
Text
Create a WordPress Cookie Consent Popup
Have you ever come across a website where a small window pops up, asking you if you’re okay with them storing your cookies? And that window does not go away unless you agree or choose some other option.
That is exactly what we call a "cookie consent popup".
In this guide, I'll explain how you can add a cookie consent popup to your WordPress website in a few easy steps.
However, before we proceed on to adding our WordPress cookie consent popup, we first need to understand why is there a need for cookies in the first place.
What are Cookies?
Simply put, cookies are small files stored by your web browser that let a web server keep track of the way you use its site.
Accessing a website from your browser may seem like a simple process, but behind the scenes it is slightly more complex. A whole series of back and forth communication takes place between your browser and the server before a website is displayed on your screen.
The moment you enter the URL, your browser will ask for some information from the server where the website is hosted. The server, on the other hand, will asks for some information in return from your browser.
Once both of the parties are satisfied and shake hands, the website you want to visit becomes visible.
This is where the cookies play their part. They have optimized the system a little bit.
Cookies store all the necessary information regarding the user's interaction with the website and make that information available to the server so it can present a consistent experience across all the pages of the site and across different sessions.
When a user accesses a website for the first time, a cookie is created on their computer. If they access the same website again, the cookie will be sent to the server with information about how they used the site previously. For example, if you add an item to your cart in an online store, that item will often be listed in a cookie. That way when you navigate to another page or even come back to the store another time, your item will still be in the cart.
Cookies were initially developed to enhance the user experience and did not require permission. However, cookies are increasingly used to track users in ways they might not expect. With privacy concerns becoming more and more important in recent times, some jurisdictions require that you have the user’s permission before you send and receive cookies from their computer.
With that being said, let’s get to building our very own WordPress cookie consent popup and giving your users a piece of their much-deserved privacy.
But, does your website require cookie consent in the first place?
Does Your Website Need a Cookie Consent PopUp?
Let’s be honest here. Most websites use cookies. However, if you're not sure, you can figure out if your website stores cookies or not. After all, it will not be the best use of time to develop a cookie consent popup for a website that does not use cookies.
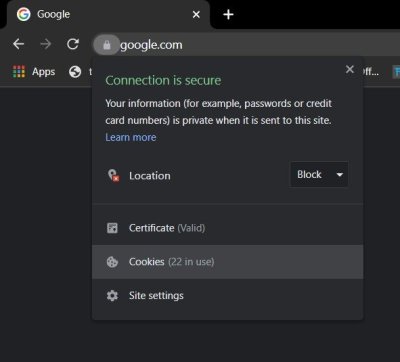
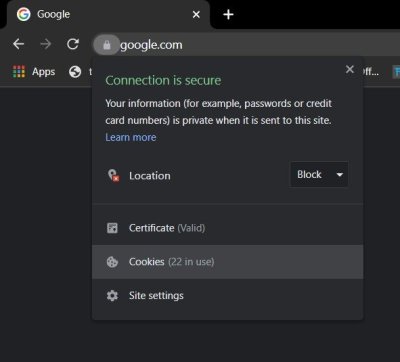
To get to know about the cookie status of your website using Google Chrome, type in the URL and wait for it to load properly. Next, click on the lock icon next to the URL of your website. In the drop-down menu that pops up, you’ll be shown the number of cookies that your website is using.



If there are one or more cookies in use, and your website is used by people in the EU or in California, you'll need a WordPress cookie consent popup for your website.
Adding a Cookie Consent Popup to Your WordPress Website
WordPress allows you to add a cookie consent popup to your website in a few clicks. You won't need any programming knowledge for this. However, having general information about the WordPress plugins is necessary to optimize your WordPress use.
WordPress offers a wide range of plugins for integrating a cookie consent popup to your website.
For this tutorial, I will be using the free CookieYes plugin.
Installing the CookieYes Plugin
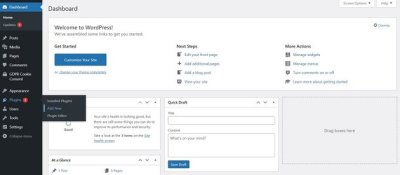
You can install this cookie consent popup plugin like any other plugin from the WordPress dashboard.
Hover your mouse over to the Plugins menu in the navigation bar on the left.
Select Add New and you will be taken to a new window for every possible free plugin that WordPress has to offer.



Search for the CookieYes plugin and install the first plugin that shows up.



Once it is installed, activate it and you’re good to go.
Now lets see what options this cookie consent plugin has in store for you.
GDPR Cookie Consent Settings
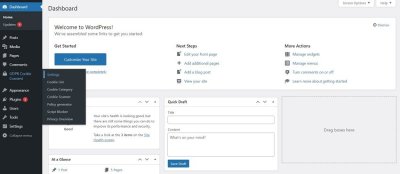
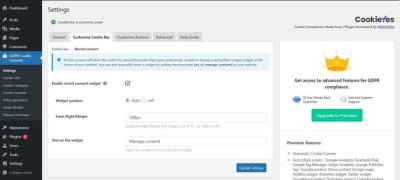
The plugin will appear in the navigation bar on the left once you have activated it. Hover your mouse over GPDR Cookie Consent and select Settings.



This is where you can customize your WordPress cookie consent popup for your website.
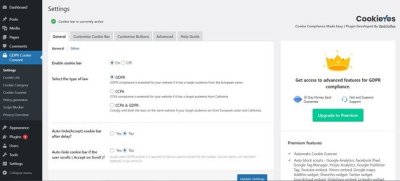
In the settings, you will see five other tabs, all of which provide different kinds of customization for your popup. In the General tab, you’ll be able to enable or disable the popup. It will be enabled by default when you visit the settings for the first time.
Let’s take a deeper look into all the customization options that the General tab has to offer.
General Settings
Other than simply enabling the popup, this tab allows you to select the type of law against which your website will accept cookies.
Each region has its own laws when it comes to cookies. So, you will have to look into it a little but before you select the most suitable option for your website.



Moreover, you can choose if the popup disappears after a while, when the user starts scrolling. If the popup disappears this way, this would mean that you are assuming the user has given you their consent to store their information.
It's not a good practice to assume consent in this way. In fact it's highly unethical, as the user here is not giving you direct permission so let’s keep this option disabled.
Now, let’s move on to customizing our WordPress cookie consent popup.
Customize the Cookie Consent Popup
This is how the popup will look in the beginning, right at the bottom of your homepage:



You can see that this is more of a banner than a cookie consent popup.
However, once the you've selected the Accept All option, the popup will disappear. It will not allow you to see any further customizations that you make to it. For testing purposes, you'll want to keep this popup visible so that you can see the changes you make. You can allow this by enabling the revisit consent widget.
This can be done through the Customize Cookie Bar > Revisit content tab.



This will allow you to keep a button on your website at all times from which you can access the popup menu. If you want, you can change the position of this button too. For this tutorial, it is located at the bottom left of the screen.



To turn the cookie consent banner into a popup, scroll down to the show cookie bar as option and select popup. You can then add an overlay to it if you want.
Adding an overlay to your WordPress cookie consent popup will stop the user from accessing the website until they take an action from the popup.



Other options on this tab will allow you to change the background color of your popup, the font color, and the font style. You can also add a custom message and a custom heading to your popup, an option you can utilize to strengthen your brand message.
But, are there any button customizations available for the cookie consent popup?
Customize Buttons
This is the third tab in the settings menu—it allows you to get creative with the buttons of the cookie consent popup.



By default, there will only be two buttons integrated into your popup menu.
Here’s how to add a new button:
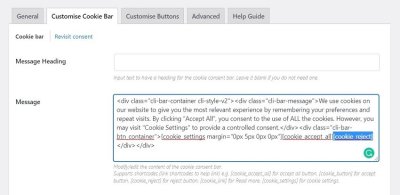
Select the button that you wish to add from the Customize Buttons tab.
Copy the code enclosed in the brackets on the top of the page.
Head to the Customize Cookie Bar tab again.
Paste the code into the message box.
You can add four different kinds of buttons to the popup.
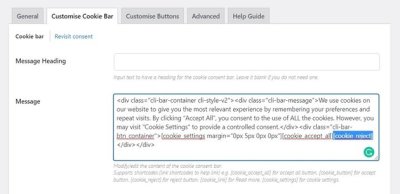
Let’s say we want to add a reject button to our popup for the users who don’t want their information to be stored on the servers. For that, we’ll add [cookie_reject] in the message dialogue box in the Customize Cookie Bar settings.



This is how that reject button will show up on your popup:



After integrating a button, you can change its size, background color, text color, and whatnot. You can even add a link to another web page where the users will be redirected when they click a specific button on your cookie consent popup.



Conclusion
A few easy steps and now you have a cookie consent popup integrated into your WordPress website. CookieYes was only one plugin. If you want, you can explore more cookie plugins that are available on WordPress.
There are also thousands of premium WordPress plugins on CodeCanyon that can help enhance your business's website. Have a look through this large collection of plugins, and you'll find helpful plugins in all different types of categories, from marketing to eCommerce to social media.



WordPress
23 Best WPBakery Page Builder (Visual Composer) Addons and Extensions of 2021
Daniel Strongin



WordPress
21 Best WordPress Slider & Carousel Plugins of 2021
Daniel Strongin



WordPress
31 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
Daniel Strongin



WordPress Plugins
24 Best Popup & Opt-in WordPress Plugins
Daniel Strongin
Here is one last tip: you should keep your cookie consent popup as simple and less intruding as possible. It helps with overall user experience. In fact, this tip is valid for other popups you want on your website as well.
from Tech https://webdesign.tutsplus.com/tutorials/create-a-wordpress-cookie-consent-popup--cms-38509
via http://www.rssmix.com/
0 notes
Text
When Your Website Doesn’t Have the Rank It Deserves
We often hear complaints from people who feel that Google doesn’t treat them right. We hear passionate rants about how the vastly inferior competition gets better treatment, and suggestions that Google has some personal ax to grind, or that the competitor is doing something nefarious to get their undeserved rankings. Their website, people tell us, deserves better rankings than it has. It just doesn’t have the rank it deserves.
Often we can look and see why the competitor outranks the person doing the ranting.
One case turned out to be particularly interesting, though, because the company in question so clearly deserved the rankings they wanted.
The rank you deserve
Let’s be honest: if you sell gears, you don’t necessarily deserve the top ranking on the search engines any more than any other seller of gears. In this case, though, we’re talking about the company that makes the gears, the company whose name is on the gears, the company that has been selling those gears for fifty years. And yet this company isn’t even on the first page for most of the keywords they want.
Let’s say they’re the Acme Gear Company. And let’s say that the company that’s eating their lunch is the Apex Hardware Group. In fact, there are plenty of companies ahead of Acme on most searches, but Apex is consistently ahead of Acme on searches for Acme gears.
Now, Apex has been a little bit hostile to Acme. Acme has acme.com, but Apex has registered acmegears.com, acme.net, acmegears.biz, acmegearcompany.com — everything they could think of. They’ve also done nice pages on their site about the high quality of Acme gears, the traditions of the company, and why Apex gears make good substitutes for Acme gears.
It’s not illegal, but a competitor can cause you trouble with this kind of behavior, and they’ve probably done it on purpose.
But Acme hasn’t been minding their virtual store the way they should.
How to fight back
If your company is behind some strong competitors, what steps can you take?
Strengthen your content. The search engines look at Apex, with its keyword-rich content about Acme gears, and at Acme.com which doesn’t even have an “About Us” page, and they draw reasonable conclusions about who is the best choice for people seeking Acme gears. Compare your site honestly with your competitors, and make sure you’re communicating well with the search engines.
Watch your titles and meta descriptions. When a human visitor looks at the search results page for “Acme gears,” she sees something like this:
Acme acme.com/ – Cached – Similar –
Acme gears of all sizes Acme gears for home and business use. Best prices, free shipping! www.apexhardware.com Cached – Similar
Acme gears
Acme gears are the preferred gear style for many uses. We offer the best selection of Acme style gears. Use our handy comparison chart to order with confidence. Free shipping! www.apexhardware.com/acmegears.html – Cached – Similar –
What will the searcher choose? Not the first one on the list. When their minimalist entry shows up lower down on the page, which is the case for most of the possible searches, Acme.com has no chance. Make sure that your meta language does its job.
Do your linkbuilding. Acme hasn’t done any linkbuilding. As an established company, they have some natural links they’ve gained over time as people were moved to link to them, but it’s surprising to see how many missed opportunities they have — they’re not represented in the industrial directories, they’re not present at the forums discussing gears, and they just generally don’t have online visibility. Fixing that — with some attention to their anchor text –would help the search engines understand what they’re all about.
Notice that we’re not talking here about gaming the system or duping the search engines. Acme should be the first choice when people search for Acme gears. The search engines want to give people what they’re looking for. Acme — and possibly your company, too — just needs to cooperate.
The post When Your Website Doesn’t Have the Rank It Deserves appeared first on Haden Interactive.
from Tech https://www.hadeninteractive.com/when-your-website-doesnt-have-the-rank-it-deserves/
via http://www.rssmix.com/
0 notes
Text
Halloween WordPress Plugins
Your website may be serious business and an integral part of your marketing plan as well as your patient education or community engagement efforts. But it might also be a place for fun. If so, there are some Halloween WordPress plugins that can help you share the fun.
We tried out a few.
WordPress plugins are one of the great things about WordPress. They’re pieces of code that provide extra functionality automatically. Some are complicated to install and configure, but these holiday options are simple and fun. Have your web team add them just for the weekend!
DW Halloween
This simple Halloween plugin adds flying bats, floating pumpkins, creepy cats, or your own custom animations to your website.
Choose from many options or upload your own files.
Then customize your message. A dentist’s office might remind patients to brush their teeth after devouring Halloween candy. A vet’s office might choose to show a cat and invite kids to trick or treat at their office. A doctor’s office might link to their Pinterest page of healthy Halloween treats.
Once you’ve crafted your message, just hit Publish and the creepy creatures will show up on your website. Unpublish them after Halloween. This is an easy way to add a little spookiness to your website.
This plugin hasn’t been updated in years, so it might misbehave, though we tested it for 2020 and had no problems. If you use it, delete it after Halloween.
An alternative, which is also out of date, is Halloween Panda.
youtube
This is a little more on the goofy side, but has lots of options.
Halloween countdown plugins
There are quite a few Halloween countdown plugins. The one shown above will automatically count down to Halloween wherever you put the shortcode. Halloween Countdown Widget will create widgets to add to your sidebar or footer, complete with a goofy cartoon vampire.
If Halloween is important for your business, as it might be for a cosmetics company or salon, this could be a fun way to create a sense of urgency about those Halloween virtual party preparations. You could also create a Halloween event or special, from a costumed online class at your gym to a bone density special coupon at your clinic. Adding a count down calendar at your website can focus attention, and these plugins make it easy.
You could also choose a basic countdown plugin, add your own graphics, and use it for many occasions throughout the year.
WPR Halloween Scare
Add this plugin’s shortcode to your sidebar and you’ll see nothing in the sidebar. When someone visits your site, however, they’ll see static, like the “no signal” screen on an old TV. Gradually, the image of a frightened woman appears and chirps “Help me!” in a creepy little voice. The image disappears and your site is back to normal… except perhaps that you have convinced your visitors that they’ve received a communication from someone who is in grave (or at least spooky) danger.
The Halloween Scare plugin is part of a tutorial developed by Aryan Duntley of WorldPress Revolution.
I’ve included it in this post because it’s clever and unusual, but I don’t see any business or professional use for it.
Other options
While there are other Halloween Plugins in the repository, all of them (as of this writing) have a warning that they haven’t been updated recently. We’ll watch for updates or new plugins, but right now, you might as well choose one of these.
Want to do something to mark the occasion, but these plugins don’t quite work for you? There are other options:
Add seasonal content to your website.
Catch the seasonal wave with analytics data.
Use a Halloween-themed popup to promote your seasonal specials.
The post Halloween WordPress Plugins appeared first on Haden Interactive.
from Tech https://www.hadeninteractive.com/halloween-wordpress-plugins/
via http://www.rssmix.com/
0 notes
Text
Shopify vs WordPress: Which is Best?
Setting up an online store has never been easier. However, it can still be confusing. There are just so many different platforms and services available for you to start selling your products online that it becomes hard to make the right choice. This is especially true for beginners who have never set up an eCommerce store before.
In this article, I'll compare two of the most common names—Shopify and WordPress—that keep popping up when you are looking for tools to set up your own eCommerce store. I'll compare the platforms in the following categories:
Setup Time and Ease of Use
Available Themes
Extensibility
Customizability
Cost
Support
If you just want the final results, you can skip ahead to Which One Should You Pick?
Shopify vs WordPress: What Do They Do?
Before we dive any deeper, it is important to understand what exactly these two platforms were created to do. This will help you figure out which of them is more suitable and aligns better with what you have planned for your own online store.
WordPress comes in two flavors. WordPress.com and WordPress.org. WordPress.com is a SaaS offering which makes it easy to set up and run your website, but which charges a monthly fee. WordPress.org requires a bit more work, but it is completely free and let's you control every aspect of your website. In this post, I'm comparing Shopify with the free WordPress.org flavor.
What is WordPress?



WordPress is meant to be used as an all-in-one tool for website development. It started as a basic CMS but kept on expanding through its robust plugin ecosystem to build almost everything that you want. This includes news websites, forums, simple blogs, eCommerce stores and much more.
What is Shopify?
Shopify is different from WordPress in two key aspects. First, it is not open source. Second, its primary focus is on being an all-in-one tool for commerce. The founders of Shopify created it over a decade ago to sell snowboards online. So, its development headed in that direction from the beginning itself. It will manage everything for you to help you set up a store as soon as possible.



Shopify also has an app store of its own but it is not as extensive as WordPress when it comes to number of available choices for extending and customizing your website.
In short, Shopify is a good choice if you plan on focusing almost exclusively on commerce. You can also add some other elements like a blog to your store but using WordPress would be the way to go if you want a lot more freedom in the direction of your website or online store.
Shopify vs WordPress: Setup Time and Ease of Use
Lets say you want to have an eCommerce store up and running as quickly as possible. The definite choice in that case would be Shopify. This comes down to the fact that Shopify was built with eCommerce in mind. As a result, their whole process of creating an online store is geared towards making it easy to sell things online.
Creating an online store requires you to figure out a lot of things like domain name registration, hosting, creating a website, collecting credit cards, and integrating payment solutions. Shopify will handle almost all those aspects for you.
WordPress, on the other hand, requires considerably more effort from your end, especially if you are just starting out. There are service providers out there that will handle all these things for you. However, this means that you will no longer have control over every little aspect of your store.
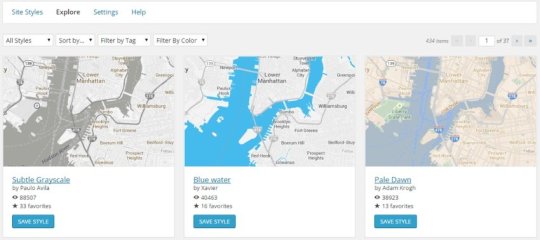
Just go with Shopify if you don't want to worry about the nitty-gritty details and time is of essence.
Shopify vs WordPress: Available Themes
The primary purpose of themes is to give your website a unique and refreshing look. They allow you to quickly add all the necessary markup and styling to change the visual appearance of your website.
Both Shopify and WordPress offer a decent collection of themes. While all the listed themes in WordPress directory are free, the themes listed on Shopify store include a mix of free and paid options.



As well as free themes, WordPress also has a huge ecosystem of premium themes. These are very feature rich and cater to every design taste and website niche. might not be as good looking or as feature rich as premium ones.



WordPress
How to Buy a WordPress Theme and Why It's Worth It
Monty Shokeen



WordPress Themes
10 Common Regrets When Selecting WordPress Themes (+ Great Theme Examples)
Hermione Wright



While WordPress might offer a wider range of choices, Shopfiy is more organized and makes it easier to find themes that are tailor-made for your particular niche when it comes specifically to eCommerce. It is almost a tie when it comes to available themes.
Shopify vs WordPress: Extensibility
It isn't feasible for either Shopify or WordPress to include all the functionality that you need for your eCommerce store directly in their core. This means that you will need a system of plugins and extensions to access additional features.
The comparison here is similar to available themes. You have a lot of options to choose from in both the Shopify app store and in the WordPress plugin directory to find an extension that provides the functionality you like.



Shopify App Store
Both the Shopfiy app store and WordPress offer a mix of free and paid extensions. All the plugins that you find in the WordPress plugin directory are free but many of them also include additional features in their pro or paid versions. You can also directly go to marketplaces like CodeCanyon to find premium WordPress plugins.



WordPress Plugins Directory
The plugin system in WordPress is a bit better if you want to include functionality beyond eCommerce.
Shopify vs WordPress: Customizability
Shopify is a closed system when compared with WordPress. You can definitely customize different aspects of your websites in Shopify but it comes no where close to what you can do with WordPress.
When you are using WordPress, you can get direct access to the source code of a theme and plugin that you install on the website. This means that you have the option to make all kinds of changes to the code and upload it back on your server. For example, lets say you have installed a product review plugin for your store. WordPress will allow you to modify the behavior and appearance of the reviews as much as you like by directly changing the source code.
This type of customization is not ordinarily possible with Shopify.
Therefore, people who want complete customizability and control should consider using WordPress.
Shopify vs WordPress: Cost
Cost for developing and running an online store can vary considerably depending on a lot of factors. You have to take things like hosting, theme and plugin prices, customization etc. into account.
As a result, it is really hard to predict which option would be cheaper for you beforehand. Also remember that the cost of a project cannot always be measured directly in terms of money you paid for a product or service. It should also include the time spent to get everything up and running. Things like losing out on a $500 sale to keep initial cost down by $50 might not be a good idea.
That being said, one big factor that will determine the cost of create your online store is its customization. WordPress will be a cheaper option if you have basic technical know-how and can make minor changes to themes and plugins yourself.
Shopify vs WordPress: Support
Everyone needs to access technical support at some point for any product and services that they avail. This is certainly true for something as big as setting up an online store.
While WordPress does have a large community of people supporting the platform, the support you get isn't comparable to Shopify. This essentially comes down to their business models. WordPress is free and open-source so those developers of free themes and plugins will most probably only be able to help you in their spare time.
Shopify, on the other hand, will have a dedicated team ready to help you resolve any issues related to your online store. Pick Shopify if this is your first time setting up an online store and you have almost no prior experience in web development.
Which One Should You Pick?
I hate to say this but it would be impossible and incorrect to tell you whether WordPress or Shopify is the right choice for you without looking at your project requirements in more detail. This is why I broke down the article into different sections which covered one specific aspect to help you make an informed decision. Here's a summary of the results.
Consideration Winner Setup Time and Ease of Use Shopify Available Themes Tie Extensibility WordPress Customizability WordPress Cost
WordPress (depends on customization needs)
Support Shopify
In short, Shopify is easier to setup and use for complete newbies. WordPress will most probably be a better choice for people who want to control almost every aspect of their store and already have experience with web development.
from Tech https://webdesign.tutsplus.com/articles/shopify-vs-wordpress-which-is-best--cms-38371
via http://www.rssmix.com/
0 notes
Text
9 Best WordPress Restaurant Menu Plugins
The pandemic has established the era of virtual restaurants. Restaurants have moved online and the online ordering genie is not going back into the bottle. Having an online menu is a basic requirement for your restaurant website.
WordPress restaurant menu plugins will help you create a menu to showcase your dishes so customers can choose, place orders, and pay for them.



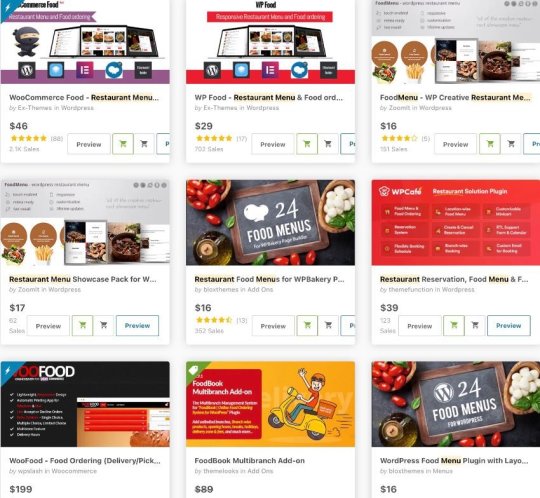
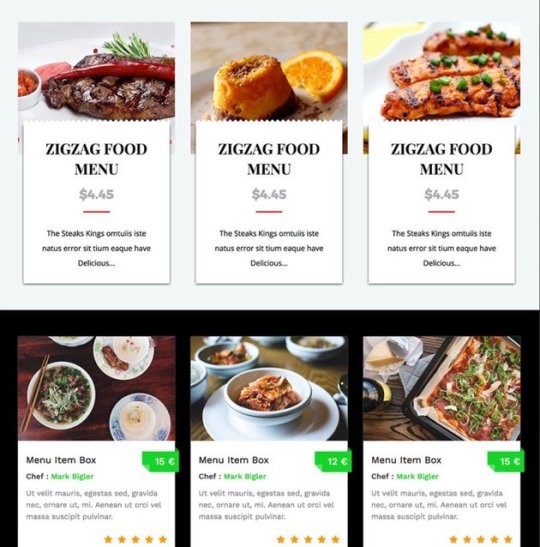
Food Menu is one of the restaurant menu plugins available on CodeCanyon.
A menu alone, though, is not enough. To stay ahead of competition you need to have a customer-friendly restaurant menu.
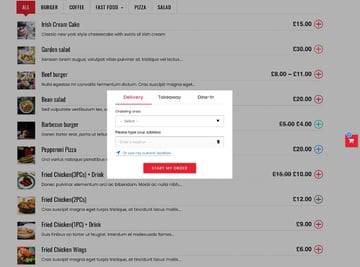
A customer-friendly restaurant menu is interactive. It shows what kinds of foods you serve including photos, description, and prices. It gives option to click and select the food they want, add it to cart, and pay online. And in addition to delivery or pickup option, it also gives customer the choice to use variety of payment options.
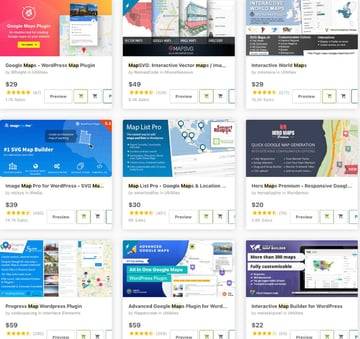
In this post we'll look at the best WordPress restaurant menu plugins that you can purchase on CodeCanyon.
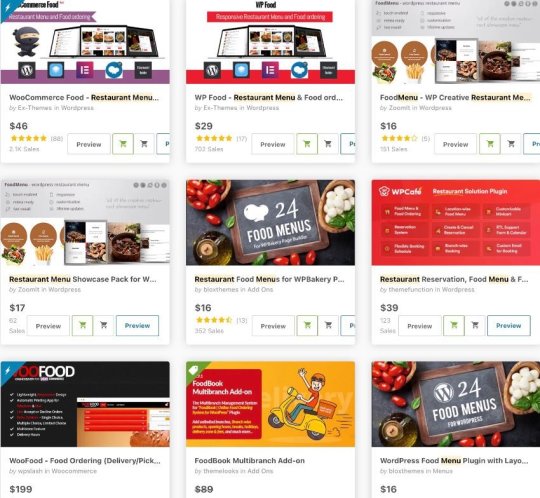
Best-Selling WordPress Restaurant Menu Plugins
Grab one of these WordPress restaurant menu plugins and create attractive menus that offer your customers a hassle-free food ordering experience on your restaurant website.



13 Best WordPress Restaurant Menu Plugins
1. WooCommerce Food: Restaurant Menu and Food Ordering



WooCommerce Food makes ordering menu items seamless and hassle-free, It allows you to manage the showcasing of your menu items, receiving and processing orders from one place. To help design attractive menus, the plugin comes with over ten menu display styles, online food ordering and manager system, support for extra options, and online payment gateways.
You can display the menu in grid, list, table, or carousel slider. You can offer delivery, take away, or dine. You can charge delivery fee if you wish and even limit your delivery radius by distance, postal code, or using Google Map API.
If you use WordPress check out a similar version call WP Food—Restaurant Menu and Food Ordering.
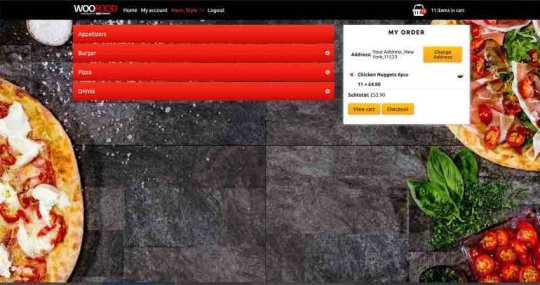
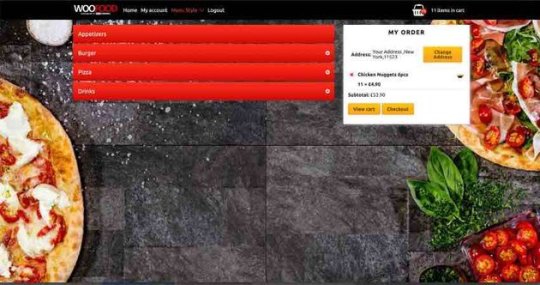
2. WooFood: Food Ordering Plugin for WooCommerce



WooFood allows you to create your online delivery system for your fast food location, pizzeria, cafe, or restaurant. You can create a system for multiple restaurants, and set it up to send the order to the location that is nearest to the customer. Customers can also select this option manually. You can add extra options categories on each menu item.
Customers can pickup their orders or have them delivery. In this case you have tools to set your maximum delivery radius, including delivery based on postal codes and calculated distances. The orders can be printed automatically.
3. Foodlify—Restaurant Food Menu for Woocommerce



Foodlify makes it easier and faster for customers to order from your restaurant menu. The plugin is fully responsive and includes additional features like image, search option, food information and an add to cart button to enhance the user experience.
You can customize the plugin by changing the background, border and text color. You can even implement menu and submenu background hover, as well as set the hover and description color. When it comes to the mini-cart, you can display or hide it, and customize it from eight mini-cart templates.
4. Woo Product Table Pro



Woo Product Table Pro allows you to display your products in table form. It has a restaurant table template which you can use to create your restaurant menu and display it online in a table view format. Check the plugin documentation for instructions.
5. Restaurant Food Menus for WPBakery Page Builder



If you're going to be using WPBakery Page Builder to create your menus then this food menus pack is a perfect choice. It comes with twenty four different customizable food menu layouts with special colors, editable fields, over one thousand icons, and custom hover effects. You have the option of including multiple food menus in one page.
6. FoodMenu: Creative Restaurant Menu Showcase



FoodMenu is the ideal restaurant menu display for your website. The plugin is built from the ground up with SEO in mind, and includes a testimonial rotator. It comes with five layouts and four skins. In addition to being touch optimized, it looks great on all mobile devices and works seamlessly across all modern browsers. You can modify colors using CSS3 and SASS.
Free WordPress Menu Plugins
FW Food Menu



This plugin offers a collection of responsive food menu designs with all meal elements in different categories. Every category has its own settings, layout and designs.
WPCafe



WPCafe is an online food ordering and restaurant reservation system. You can create responsive food menus, schedule bookings, even add pickup and delivery. The plugin comes with shortcodes, Elementor widgets, and Gutenberg blocks.
Restaurant Menu, Food Ordering System, and Table Reservation



With this plugin you can turn your restaurant website into an online restaurant. It comes with a drag and drop online editor that makes it fast and easy to build responsive menus, upload your own images, customize menu sizes, colors, and so on.
Tips for Creating Engaging Restaurant Menus
An online restaurant menu must create an enjoyable and interactive experience. To achieve this, your menu has to engage the senses while at the same time offering a great user experience that will make visitors come back regularly.
1. Put Yourself in the Customer's Shoes
When designing your menu, always take the place of the customer. Look at it as a customer would and think about what they see. This will allow you to create a customer-centered menu.
2. Use a Mobile-First Design
Since most of the orders you will receive are from mobile devices, you want to make sure your menu is mobile friendly. This means asking questions like: does your customer have to scroll down a long list of dishes? Does your menu overwhelm the customer with choices? Does it adapt seamlessly to different device screen sizes?
3. Keep the Menu Up to Date
Update the prices if they change, and be sure to update the menu to reflect any changes in the dishes you serve. It's frustrating for a customer to spend the time picking something from the menu and then learn that it's no longer available.
4. Spare No Costs on Great Photography
Food is a visual and sensual experience. First we eat with our eyes. Later with our mouths. Carefully staged, high-resolution, professional-quality photos of your dishes translates into more orders and repeat customers.
5. Use Clear Descriptions
Instead of listing ingredients, use beautiful descriptive phrases to describe the dishes. Describe how they taste in a way engages the senses and awaken the customer's desire to get hold of the dish and savour it.
Activate Your Customers' Tastes Buds Now!
Some wise ancients once said "We eat with our eyes first." Let your restaurant website menu lead the customer to the next step: ordering and putting food in their bellies. The best place to find WordPress restaurant plugins is CodeCanyon.



And if you prefer contactless restaurant menus checkout our PHP contactless restaurant menus or digital restaurant menus.
If you're still looking for WordPress themes and plugins that will make your restaurant the envy of the restaurant world, checkout these posts and more on Envato Tuts+.



WordPress
13 Best Restaurant WordPress Plugins
Esther Vaati



WordPress Themes
20+ Top Brewery and Winery WordPress Themes (Free and Premium)
Eric Karkovack



WordPress Themes
30 Best Food Delivery WordPress Themes for 2021
Brenda Barron



WordPress Themes
30+ Best Restaurant WordPress Themes: With Premium Responsive Designs
Brenda Barron



Restaurant Websites
25+ Best Restaurant & Cafe Website Designs (For Visual Ideas)
Brenda Barron
from Tech https://webdesign.tutsplus.com/articles/9-best-wordpress-restaurant-menu-plugins--cms-38269
via http://www.rssmix.com/
0 notes
Text
13 Best WordPress Database Plugins
The database is the source of information that makes it possible for your WordPress website to function. It is where all the data that makes up your WordPress website is stored.
This data includes: posts, pages, comments, settings, spam, media, tags, as well as users' personal data. Of course this includes a fair bit of old stuff that is no longer needed. The database keeps all your content and data in rows, columns, and tables.
To keep your WordPress site running smoothly, you need to manage and maintain your databases, to clean and optimize it. You can do this by accessing your database directly, but this can be a lot of work and is risky—it's easy to make a mistake and damage your WordPress site. A better way is to interact with your databases using database plugins.

Smart Cleanup Tools is one example of database plugins available on CodeCanyon.
Database plugins come into categories related to their functions: external database builders, database managers, database backup, or database cleanup.
In this post I'll show you some database plugins that are available on CodeCanyon. I've also included some free database plugins.
Before modifying anything in your database, you need to backup your database with a quality backup plugin.



WordPress
Choosing the Best Free WordPress Backup Plugin
Rachel McCollin



WordPress
How to Backup Your WordPress Site
Adi Purdila
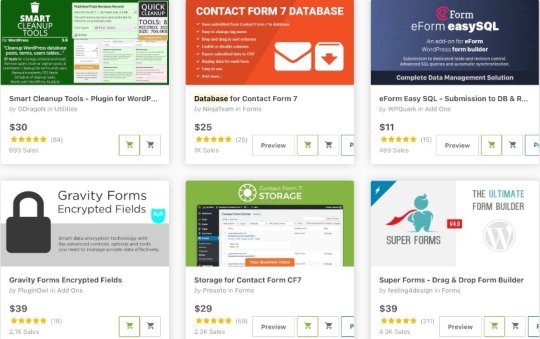
Best-Selling WordPress Database Plugins on CodeCanyon



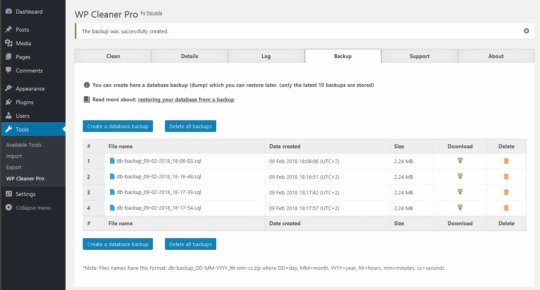
The Best WordPress Database Backup Plugins
These plugins allow you to backup your database before you make any changes and also so you won't lose anything should your website go down.
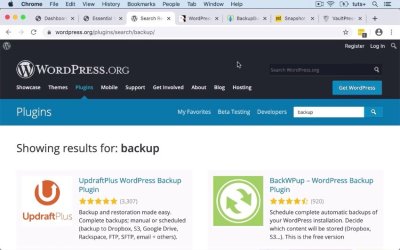
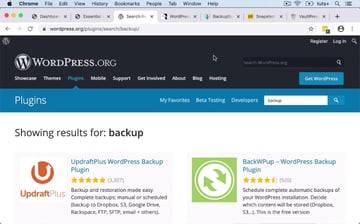
1. Free: UpdraftPlus



UpdraftPlus
This free plugin comes highly recommended as a basic backup solution that can satisfy most needs and users.
To learn how to install and configure it, read Adi's tutorial or check out the video. You'll learn how to install and configure the UpdraftPlus backup plugin for backing up a WordPress database and website.
How to Backup Your WordPress Site




WordPress
How to Backup Your WordPress Site
Adi Purdila
2. Super Backup and Clone—Migrate for WordPress



The Super Backup and Clone plugin is a trustworthy backup solution that allows you to back up all your WordPress database, WordPress and non-WordPress files immediately to your own cloud, or to the same server, for safe-keeping and easy restoration.
You can choose your backup schedule—hourly, daily, or weekly—and it will do everything automatically. You have access to the backup logs, so you can keep track of what's going on.
In addition, you can run straight cloud migration from multisite to multisite, multisite to single site, and single site to multisite.
This versatile plugin links to cloud destinations like Google Drive, Amazon S3, OneDrive, Dropbox, Rackspace, and more.
WordPress Database Builder and Manager Plugins
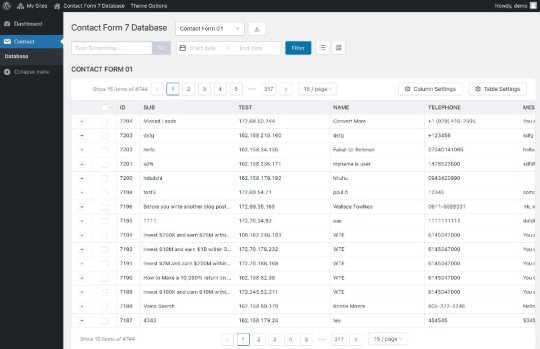
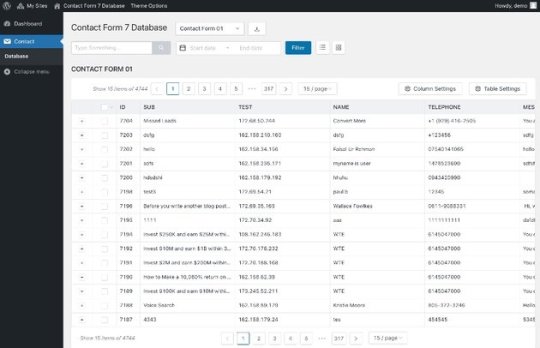
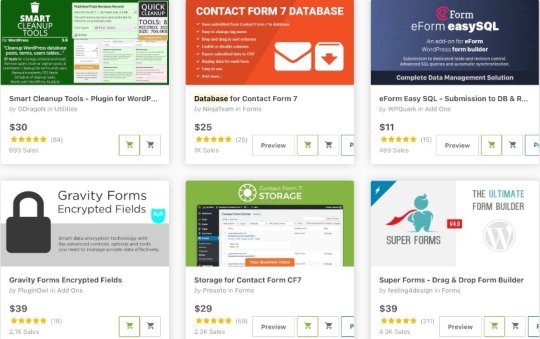
3. Database for Contact Form 7



Database for Contact Form 7 allows you to save all submitted forms from Contact Form 7 to a database. This database is displayed in Contact > Database menu. You can export all the submitted data including column data to CSV.
Some features of this powerful WordPress database plugin include:
easy to change tag name
drag and drop to sort columns
enable or disable columns
easy to export email data to CSV for marketing
display submitted data for each form
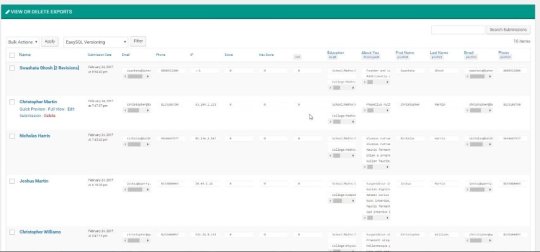
4. eForm Easy SQL



eForm Easy SQL is an addon for our eForm—WordPress Form Builder plugin. It allows you to directly export submissions to a dedicated database table on the go.
Some notable features of this eForm add-on include:
record directly to a database table as submissions occur
keep revisions of user submission updates
option to limit total number of records to be kept in the database
browse and search through submissions directly from administrator area
export the database to a XLSX file on the go
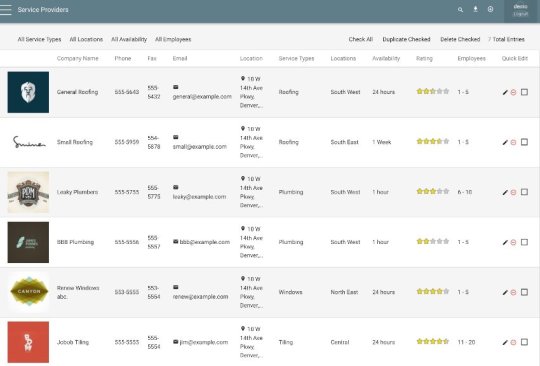
5. WP Contacts—Contact Management Plugin



Your contacts database requires smooth managing. This plugin allows you to manage, share, log and track your contacts from the front-end of WordPress on a dedicated page of your choice. You can track your contacts with events and statistics. Detailed logging gives you information on every change with your database.
Manage your Database with ease, share leads with a team or tailor your customer data while providing simple to use log-in capabilities. Customize user roles and access and even limit access to specific fields.
Take it for a spin now—you won’t be disappointed.
6. Storage for Contact Form CF7



Contact Form 7 Storage stores all Contact Form 7 submissions (including attachments) in your WordPress database. All contact form entries and business leads are stored safely even if the e-mail notifications go missing or get deleted.
To help with GDPR compliance, this plugin offers the following functionality:
easily delete form entry data, meta information and uploaded attachments
disable storing user IP address and browser information
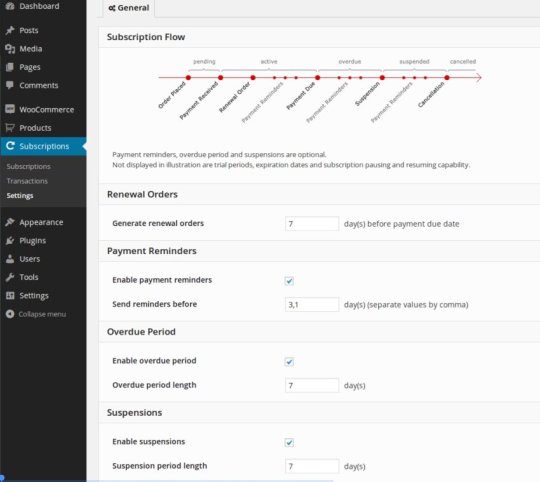
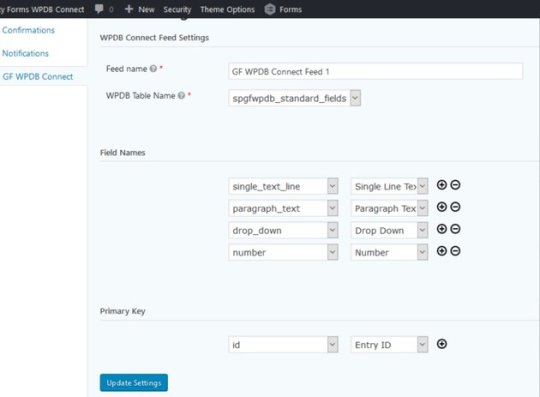
7. Gravity Forms—WPDB and MySQL



With this plugin you can connect your Gravity Forms directly to your WordPress database tables. The plugin allows you to use the Gravity Forms API. It supports standard, advanced, post, and pricing fields. You can also fill in select, multi-select, radio and checkbox fields, including products, option and shipping fields with WordPress database queries directly from your database. Any change or deletion from Gravity Forms backend will reflect on your WordPress database table by simply adding a primary-key.
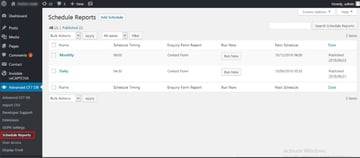
8. Schedule Report For Advanced CF7 DB



This plugin is an add-on that requires the free Advanced CF7 DB plugin. The plugin will interact with the CF7 database in order to generate reports in CSV, XLS, or Excel. It will schedule these reports to be generated and emailed daily, weekly, monthly, or yearly.
When you add a scheduled event, it will be added to the WordPress cron schedule and your report will be sent at the scheduled time.
In order to access data, you send inquiry to the database, and this plugin has all the inquiry forms to do so. You can select any one enquiry form for generating a report for the particular scheduled event. You can also schedule more than one events by using different forms.
The plugin also helps you keep up with GDPR requirements by helping you create schedules for deleting records that you don't need to keep beyond a certain period.
The Best Database Cleanup Plugins
These plugins will delete unnecessary data and leave important files in place.
9. Smart Cleanup Tools

Smart Cleanup Tools helps you take control of junk weighing down your databases. Orphaned records, expired transient records, and other clutter be gone!
This powerful WordPress database cleanup plugin is easy to use and has a total of 37 cleanup, reset, and removal tools. With this plugin, you can remove data that is no longer in use or is unneeded.
You can schedule cleanup jobs to run at any time. They can run once or repeatedly within selected periods. All cleanup reports can be exported and saved into files.
The plugin supports WordPress multisite. It also has a few tools designed for network admin that can help you reduce database overhead and speed up database operations.
Smart Cleanup Tools is capable of performing many tasks, some of which include:
remove WooCommerce sessions in options table
remove orphaned terms records
remove cached post meta records
remove orphaned relationships records
remove expired transient records (also in multisite mode)
10. WP Cleaner Pro

Clean your WordPress database and make your website faster. WP Cleaner Pro can clean 26 types of orphaned and obsolete database data. In addition, it can optimize your databases. It can do all these tasks at once or in a scheduled event. The cleaning process is logged for later review.
Crucially, WP Cleaner Pro also creates a backup of the WordPress database before changing anything.
The plugin is optimized for speed and has a clean, mobile-friendly admin dashboard with no back-end errors. Equipped with a friendly user interface, it's developed for WordPress single-site installations, not for multisite.
Free WordPress Database Plugins
WP CSV to Database
Adding data to your WordPress database using a CSV file or want to export database table content to a CSV file? Then use WP CSV to Database. It is perfect for bulk uploads.
Database Add-on For WPForms
Using this plugin, submissions from WPForms can be captured to your WordPress database and can be exported as a CSV.
Plugins Garbage Collector (Database Cleanup)
When you remove plugins, they leave behind their junk files and tables. Plugins Garbage Collector checks your databases to find this junk so you can clean it all up.
Start Looking After Your Database Health Now!
Good health of your database is important to optimal functioning of your website. WordPress database plugins from CodeCanyon will help your manage, maintain, and cleanup your database.



You can learn much more about the WordPress database in some of our other posts here on Envato Tuts+.



WordPress
Where Are Pages Stored? The WordPress Database
Rachel McCollin



WordPress
Website Cleanup and Maintenance Plugins for WordPress
Franc Lucas



WordPress
Speed Up WordPress With a Free Performance Plugin
Rachel McCollin



WordPress Plugins
Google Drive Plugins for WordPress
Franc Lucas



WordPress
Choosing the Best Free WordPress Backup Plugin
Rachel McCollin



WordPress
How to Backup Your WordPress Site
Adi Purdila



WordPress
WordPress Troubleshooting: Error Establishing a Database Connection
Sajal Soni



PHP
Why You Should Be Using PHP's PDO for Database Access
Erik Wurzer
from Tech https://webdesign.tutsplus.com/articles/best-wordpress-database-plugins--cms-38342
via http://www.rssmix.com/
0 notes
Text
Create a WordPress Coming Soon Page
Not everyone gets the appeal of creating a coming soon page and it might seem like a waste of time to some people. However, having a coming soon page can be an effective marketing strategy. It also becomes a lot easier and quicker to create a basic and yet stylish coming soon page if you are using WordPress.
In this post, we will give you some tips on how to get the most value out of a WordPress coming soon page. You will also learn how to create a WordPress coming soon page for your own website.



Tips for Creating a Coming Soon Page
One of the first things to remember when creating a coming soon page is to actually provide some value to users. Just placing a big coming soon text with a background image can work for well-established companies but you will need to put some effort into it if you are just starting out.
Show a Launch Date
A basic piece of information that you can provide to users is to give them a launch date for the product or service. This way even if someone visits your coming soon page only once, they would still know when you are planning to go live.
Use Social Media for Updates
Provide links to any social media accounts that you have created. People who are actually interested in your product or service will likely have some questions or would like to stay updated. Sharing your social media accounts will help you get some early likes and followers as well as give users an easy way of contacting you. You can also use the coming soon page as an opportunity to build an email list.
Build Hype with Previews and Updates
You can also provide timely updates on the coming soon page about the progress that you have been making with your product or service. This will help build some hype around the product and keep your followers engaged.
Create a WordPress Coming Soon Page
We will be using a free WordPress plugin called CMP—Coming Soon and Maintainance Plugin to create our WordPress coming soon page. It is completely free and easy to use.
Once you have installed and activated the plugin, you can turn on the Coming Soon Mode from the Admin toolbar in the dashboard.



Since "Coming Soon Mode" is turned on, you might expect that visiting the homepage of your website directly in a new tab will show you a coming soon page but that's not how it works. All the content of the website will still be accessible to you as an Admin. However, other visitors will see a generic message when they try to visit any page on the website. Here is a screenshot of the generic coming soon page that the plugin creates by default as soon as you turn the coming soon mode On.



Choosing a Theme
The plugin comes with three free themes that have some basic features built into them. All of them offer a slightly different set of features. We will choose the Countdown theme in this step because it offers a bunch of features like an actual countdown timer, a subscription form and the ability to link to social media profiles.



Adding Content to the Page
We will be adding two main pieces of content to our coming soon page. First is the logo to help establish our brand identity and second is a lunch date with the progress that we have made so far.
For this tutorial, our coming soon page will refer to a fictitious service called "Camp Yaatra" that helps people plan camping trips. Therefore, the logo is simply the text Camp Yaatra in a large font. It links to the homepage of the website.



The main content simply announces the launch date and provides a basic update about the tasks we have completed so far and tasks that are to be done. We are writing it as HTML (after using the Text tab) here because we will be using some custom CSS to modify the appearance of our to-do list.
Since we are launching the service on Christmas, it makes sense to set the countdown timer to December 25, 2021. You can also instruct the plugin to take some predefined actions like hiding the counter when the time is up. We have set it to disable the coming soon page.



There are three different options to create a mailing list with the plugin. You can use the built-in subscription form provided by CMP or use MailOption or any other 3rd party plugin by including their shortcode.
Assuming you have followed all the steps in the tutorial so far, your coming soon page should look similar to the image below. The font and placement of some items might be a bit off but we will get to that in the next section.



Customizing the Font and Appearance
The color and font of the coming soon page can be customized from the Customize tab in the plugin settings. You will be able to specify the font family, font weight as well as the letter spacing and line height for the heading and main content.



The dropdown menu allows you to choose from a big list of Google fonts. I have selected Ubuntu for the heading and Muli as content font in our example.
Now, we move on to the Custom CSS tab and enter the following custom CSS.
p.progress { font-size: 2rem; margin: 0; } div.logo-wrapper { padding-top: 0; } h1.cmp-title { margin-top: 0; } .cmp-subscribe input[type="email"] { font-style: normal; } .social-wrapper.body { margin-bottom: 0; } #subscribe-form { margin: 0; }
Adding Social Media Icons and Footer Content
You can use this plugin to add links of different social media platforms where you actively engage with your followers. We will be including just Facebook, Twitter and Instagram here but you can add your YouTube channel or TikTok account as well.



The footer content can be the tagline of your company or provide some more information about it like its physical location etc.
Adding a Background
You can also add your own custom background to the coming soon page. This could either be the default image that is unique for each theme or it could be a custom image that you have uploaded to WordPress media library. The plugin also gives you the option to use a video as background or show a random image from Unsplash.



Other options include settings a simple gradient or solid color as background. You can also use a solid color or background as an overlay over your own custom image if you like. In our example, we have used a camping image from reshot. Here is what the final version of our Coming Soon page looks like.



Final Thoughts
In this tutorial, we have used a free plugin to quickly create our own customized WordPress Coming Soon page. Hopefully, the end result looks good enough for use in your own projects. Try experimenting with different themes and adding your own custom content and CSS to make it stand out even more.
You can also take a look at lot of other such free plugins listed in the WordPress directory if you would like to try them out.
from Tech https://webdesign.tutsplus.com/tutorials/create-a-wordpress-coming-soon-page--cms-37728
via http://www.rssmix.com/
0 notes
Text
Should You Avoid Social Media Links to Your Website?
The most important factor for SEO (Search Engine Optimization) is content. The second most important factor is links. Links are a vote of confidence in your website, and you always want links from relevant high quality websites back to your website. Or do you? At a webinar I attended, the speaker told us that we don’t want social media links to our websites.
She wasn’t talking about SEO. She was talking about using social media to engage prospective clients. Don’t link to your website from YouTube or Facebook, she told us, because those social media platforms want to keep people on their own websites. If we draw people away, they won’t show our posts to our followers, let alone to searchers, and we won’t get that engagement.
The external links policies
YouTube has an external links policy. It doesn’t say, “Don’t link out because we want to keep people at YouTube longer,” but it wouldn’t, would it? It actually says not to link to content that violates its policies.
They give an example: “A video featuring sexually themed content whose description says ‘click here to see what YouTube won’t allow!’ and contains a link to a pornographic site.”
Quite simply, they don’t want scalawags using workarounds to present rule-breaking content to their visitors. That seems reasonable to us.
Facebook doesn’t seem to have a general external links policy, but they announced that they would “lower the reach of posts containing links to low-quality web pages” back in 2017.
Again, that seems reasonable to us.
Whose goals are you paying attention to?
We did find some old rumors online claiming that Facebook would penalize posts with links, rather than posts linking to poor quality content. We did not see any actual evidence of this. We looked at insights for our stable of Facebook pages and saw widely varying levels of engagement, but no consistent pattern showing that links reduce reach or engagement.
So here’s the question: what is your goal for Facebook? Do you want people to visit your website and book an appointment? Do you think you’re going to get that result by asking people what they’ve been reading lately?
Not only does Facebook want to keep people at Facebook longer, they also want you to spend money on ads. Their algorithm focuses on friends and family in organic results, because people want to see posts from their friends and family more than they want to see posts from businesses…including businesses (like yours) that they love.
Facebook has been a pay to play platform for years. That’s how they make their money, and they get to make the rules.
But if your goals for your Facebook involvement have to do with actions people can take at your website, linking to your website is very important for you.
We could say the same thing for YouTube and any other social media platform.
Post a variety of posts and track reach and engagement. We’ll be very surprised if you find that the presence or absence of links is the deciding factor.
Disagree? Please share your views in the comments!
The post Should You Avoid Social Media Links to Your Website? appeared first on Haden Interactive.
from Tech https://www.hadeninteractive.com/should-you-avoid-social-media-links-to-your-website/
via http://www.rssmix.com/
0 notes
Text
15 Best WordPress Map Plugins
A map is worth ten thousand words. It visually shows the location of a business in a way that a street address alone cannot. It also makes it easy for customers to search and find and see the best route to get them there.
WordPress doesn't have built-in facility to add maps to your website. This is where WordPress maps plugins come in. They embed maps on your WordPress website.
By using Google Maps, plugins create maps that have markers, add maps to your website, contact forms, promotions flyers, popups, and so on. You can also create store locators.
There are many WordPress map plugins and choosing the right one can be a challenge. In this post, we'll look at the 15 best WordPress map plugins you can install anywhere on your website today.



An example of WordPress map plugins on CodeCanyon
Why Use a Map on Your WordPress Website?
Maps are tools that website visitors can interact with in several ways. They can be moved around so visitors can see streets nearby and other places that are close to your business location.
Maps also have different views: street views, satellite views, and terrain. They also contain details like traffic conditions and what public transit to get visitors to your business.
Maps can also be shared on social media, sent to visitors phones so they can obtain directions.
And since WordPress map plugins use Google Maps, you can be sure the maps is always up-to-date.
How to Get a Google Maps API Key
To use WordPress Maps plugins you will need a Google Maps API key. The API key is a unique identifier that authenticates requests coming from your website. Google also needs you to have it so they can track free usage, or bill for high-volume usage. The reality, however, is if you are generating few requests then you're not going to pay anything.
To obtain an API key:
Go to the Google Cloud Console and sign in with your Google account.
Select or create a new project.
Navigate to theCredentials page, and click Create credentials > API key.
Copy and paste the key to the configuration page for your WordPress map plugin.

Best WordPress Map Plugins
1. Mappli—Custom Interactive Map WordPress Plugin



Using Mapplic you can turn simple images and vector graphics into high quality, responsive and fully interactive maps. The plugin is responsive and touch optimized for touch screen devices.
Notable features of this responsive WordPress interactive map plugin include:
unlimited landmarks: locations with unique pins and various actions
unlimited floors: multiple floors are supported without any limitation
deeplinking: every location can be referenced by its own URL
2. Google Maps—WordPress Map Plugin



Google Maps plugin makes it easy for customers to find your business location. This plugin is highly customizabe and supports multiple locations and markers for interactive maps on your website. You can add a new location by just entering its address, or name, or coordinates. You can even choose your map style and appearance. It has over twenty predefined icon types and the option of creating your own custom icon.
Some notable features include:
over fifty location markers
three marker animation types
four map types: roadmap, satellite, hybrid, and terrain
five Google Maps layers: POI, traffic, transit, bike, and street view
automatic route building from the visitor’s location
URL redirection for each clickable marker
60+ languages supported
3. Agile Store Locator (Google Maps) For WordPress



This WordPress Google Maps plugin helps users find stores and their locations. It can be used for stores, hotels, real estate, restaurants, and so on. Users can search for a store using a wide range of parameters like store name, description, street, state, city, phone, email, postal code, and so on. In addition, you get map templates and layouts with their own UI elements.
Some notable features of this user-friendly maps plugin include:
customize your Google maps with a drawing overlay
choose maps look and feel from Snazzy Maps
filter store locator by category for multiple store locators
restrict your Google search to country
enable marker animation
switch between Google search and title search on store locator
4. Super Store Finder for WordPress (Google Maps Store Locator)



Super Store Finder for WordPress uses the latest Google Maps API to help customers locate your stores without fuss. Through the admin panel you can manage stores, tags, categories and customize styles, colors, labels, notifications, regions and map settings.
On your maps, you can upload zoomable images and also display embedded video on your store location. That's not all, using a store locator analytics tracking feature you can track your store views, most viewed stores, location searches, telephone and email clicks, as well as generate analytical reports.
Other features of this plugin include:
multiple store locator layouts to choose from
full screen street view feature
labeled map markers
import or export address list using CSV file format
search widget feature
This plugin is compatible with Visual Composer and Cornerstone, and language translator plugins like WPML,
5. Progress Map Wordpress Plugin



With Progress Maps, you can easily list locations on Google Maps. Once listed, the locations will be displayed as markers on Google Maps as well as on a carousel. The carousel is linked to a map and when it's selected it will target the location on the map and make it easier for readers to find your listings.
6. Map List Pro—Google Maps and Location Directories



Map List Pro allows you to add a map and store locator to your site in no time. It is ideal for creating store locators, office address and contact lists. It displays your locations in a paged, sortable, searchable, and filterable list. The lists automatically update when locations are added. The plugin is loaded with customizable map styles and you can use your own custom markers or choose from the hundreds that come with the plugin.
The plugin is easy to use. You just need to click the Map List Pro button in the editor to set up and insert a list and map. You can choose map only or list only option. You can allow users to search by text or location. You can also use geolocation for directions and location distanced.
7. MapSVG: Interactive Vector Maps



MapSVG is a map plugin that allows you to create objects of any kind and display them on a map. The plugin is also a database that contains many different kinds of maps.
Here is what you can do with MapSVG plugin:
display your content on a map as markers
groups markers into clusters
show popover or large detail view when you click on a marker or a section of the map
display a men with the list of objects next to your map
Using a built-in template editor you can customize map styles. Adding map functionality can be done by adding a few lines of JavaScript code. You can also integrate this plugin with a gallery, slider, or lightbox with images. Finally you can add search and filters.
Learn how to use the MapSVG plugin with our step-by-step tutorial.



WordPress Plugins
Create Custom Maps With the MapSVG Plugin
Rachel McCollin
8. Simple Business Directory with Maps, Store Locator, and Distance Search



This is a business directory listing plugin that is powered by the Google Maps platform. It allows you to create business directory listings that have geolocation maps, distance search, radius search, and map clusters. The plugin also auto-detects user location.
You can create store locators, local restaurant directories, local grocery store directories, and more. You can create paid listings and collect money using PayPal and Stripe. It also supports map marker clusters. This plugin is compatible with all themes and works with Gutenberg, Elementor, WPBakery Page Builder, Beaver builder, and more.
9. Advanced Google Maps Plugin for Wordpress



This maps plugin, developed using feedback from thousands of customers, bills itself as an all-in-one Google Maps plugin for WordPress. It allows you to add single or multiple Google Maps on your website, and create and display locations including their markers. But that's just a taste of what this plugin can do. To find out more of what this plugin can do check out live preview for its many features.
10. Hero Maps Premium—Responsive Google Maps Plugin



The Hero Maps Premium plugin allows you to add Google Maps including markers to your WordPress website. The maps can be full width or fixed size. It comes with free markers in many different colors that you can generate through a drag-and-drop interface. You can also aggregate all your markers in one map via Marker Geo Mashup.
Free WordPress Map Plugins
These free WordPress map plugins don't offer as many features as the premium WordPress maps plugins on CodeCanyon, but if you're on a budget, they're a great way to get started adding maps to your website at no cost.
WP Google Map Plugin



This Google Maps plugin allows you to create shortcodes to display responsive maps on pages, widgets and custom templates. Show custom markers on each map and display messages inside the info window on marker click.
The autosuggest-enabled location form helps you to create markers and then them to a Google Map. It’s super easy.
MapPress Maps for WordPress



MapPress is the easiest way to add beautiful interactive Google and Leaflet maps to WordPress.
RVM—Responsive Vector Maps



This plugin allows you to create responsive linkable vector maps that you can use in sidebars and in post or page content using shortcodes.
Geo Mashup



This plugin lets you save location information with posts, pages, and other WordPress objects. These can then be presented on interactive maps in many ways.
Snazzy Maps



Snazzy Maps is not a Google Maps plugin. It simply adds styles to existing Google maps on your website. It comes with hundreds of free styles that you can apply to Google Maps on your website.
Add Maps To Your Website And Increase Customer Engagement!
For small one-time fee you can add a map to your website using a WordPress map plugins.



Finally, these posts contain some of the best tips for adding maps to your website:



WordPress
8 Best Store Locator WordPress Plugins
Esther Vaati



Microsoft PowerPoint
25 Best Free Editable PowerPoint Map Slides Template (US & World 2021)
Daniel Strongin



WordPress
Add Google Maps and Social Login to Your WordPress Community With UserPro
Jessica Thornsby



WordPress Plugins
Create Custom Maps With the MapSVG Plugin
Rachel McCollin



Google Maps
How to Add Maps to Your WordPress CF7 Contact Form
Esther Vaati
from Tech https://webdesign.tutsplus.com/articles/best-wordpress-map-plugins--cms-38343
via http://www.rssmix.com/
0 notes
Text
Time is Money at Your Website
Time is money for several important aspects of your website, even if it is a cliche.
Your domain
If you have an old domain, you have a big advantage. If you’ve had something — anything — online for a long time, you get extra points with the search engines. Right now, we’re working with some domains over a decade old. Once we get their new sites up, the owners can expect to see very good results more quickly than a brand new domain with an equally good website.
How can you get the benefits that make that kind of time money? Get your domain right now. Don’t fool around one second longer. Then keep your site online. After some time, you can reap the benefits.
Your design
Web designers are usually paid by the hour. Think about what you want first, be decisive, limit the number of changes you ask for, and you’ll save money. I’m surprised to find that clients don’t expect to be charged for changes, however long the changes take and even when it’s the client who has changed his or her mind rather than the designer who has failed to interpret the client’s wishes accurately.
I think part of this is because clients often have no idea what’s involved in the work or how long it takes. Many people don’t know for sure whether web design is like posting a picture at Facebook or involves soldering. The best course of action is to ask: what kinds of changes can I ask for, and what will extras cost?
Your blog
Once you’ve posted regularly at your blog for a few months, directories will list it. Google will (if you’ve written something worthwhile) rank it and offer searchers your posts. You will become a recognized authority in your field.
If you’ve just been thinking about blogging, or you blog about once a month, or you’ve been blogging for a few weeks and think you’ll give it up because it isn’t working for you — well, remember that you need a calendar and not a watch to measure your results.
Time is money at your blog in another way, too. Does it take you several hours to write one blog post? Does that time come out of your other work? If so, then the chances of your getting to the point where your blog will pay off for you are slim. Hire somebody to write it for you: it’s a worthwhile investment.
Tell us about yourself with the handy form below if you need blogging support, and we will get in touch.
Company Name
Company Website
Your Name *
Email Address *
Subscribe to our helpful newsletter
The post Time is Money at Your Website appeared first on Haden Interactive.
from Tech https://www.hadeninteractive.com/time-is-money-at-your-website/
via http://www.rssmix.com/
0 notes
Text
9 Best WordPress Pricing Table Plugins
Do you want to increase sells by adding pricing tables on your website?
Pricing tables are tools for increasing sales. They guide visitors to take action whether it's signing up for a free plan or buying a plan or product.
Pricing tables are visual pricing tools that offer your visitors options to choose pricing plans that suit their needs. They can compare two, three, or four different products at once by reviewing their list of features, similarities, or differences. This saves time by giving users easily digestible information that allows them to make informed decisions.
In this post I'll show you some of the best WordPress pricing table plugins you can download today.



AP Pricing Table is an example of WordPress pricing tables on CodeCanyon.
A well-designed and well-organized pricing page is crucial. The good news is, you don't need to create pricing tables from scratch. On CodeCanyon you will find WordPress pricing table plugins that you can add to your website easily.
Best-Selling WordPress Pricing Table Plugins on CodeCanyon
Make it easy for your customers to choose pricing plans that work for them by incorporating a pricing table on your website. Choose from over 100 WordPress pricing tables listed on CodeCanyon and get ahead of your competition.



Best WordPress Pricing Tables
1. Best-seller: Go Pricing: WordPress Responsive Pricing Tables

Using Go Pricing you can create colorful and attractive WordPress pricing or comparison tables for your website. It is loaded with 250 premade pricing tables that you can edit and customize from the admin interface. There are hundreds of customization options to choose from like colors, icons, and a live preview window to see how your pricing tables will look in real time.
To add excitement to your pricing tables, you can include column animations for each and every column by choosing from 39 transition options. To make them even more engaging, you can add images, audio, videos, and maps. Don't forget to take advantage of Google Fonts and match the pricing table's text to your website font.
2. CSS3 Responsive WordPress Compare Pricing Tables



This responsive pure CSS3 WordPress pricing table plugin comes with two table styles and twenty predefined color versions. From the extensive admin panel you can customize tables, columns, rows and table cells.
To make customization a breeze, you have access to tools like sliding columns feature, expandable rows feature, popped up columns, hover states, table cell tooltips, columns ribbons, and tick-cross icons. You have a live view of any changes you make.
Other notable features include:
20 predefined sample configurations,
42 tick, cross icons
60 ribbons
import or export configuration settings and table data
add tables anywhere with a simple shortcode
Multisite compatible
3. ARPrice—WordPress Pricing Table Plugin



ARPrice is a fully featured pricing table plugin that comes with a whopping 300+ ready to download pricing table templates, 13-14 color options, 900+ fonts, and over 2400 different font icons.
Using drag-and-drop tools you can add an unlimited number of columns, as well as change colors, fonts and icons, add your own images, and add ribbons to your pricing tables.
You can make your columns dynamic by adding animations and effects such as hover, glow, fade, swing, slide or fall, and even integrate YouTube or Vimeo videos.
The plugin includes a weekly-monthly-yearly toggle switch, which you can set as a tab at the top of each table.
You can instantly preview your changes via the real-time editor to see what your tables will look like across all devices.
4. Pricing Table—WordPress Pricing Table Plugin



This pricing and compare table plugin allows you to create visually stunning pricing tables. It comes a multitude of customizable options including three predefined layouts, six predefined column elements, two predefined border radius and more.
You can also customize button border radius and width, font size and weight. You can display pictures on your price columns by simply pasting its link in the picture field.
5. CSS3 Vertical Web Pricing Tables For WordPress



A majority of pricing tables focus on vertical layouts. But this plugin different because it lets you create pricing tables that are laid out horizontally, on rows instead of columns. The tables are divided into three distinct sections: the header, the main body, and the footer. The tables are also fully responsive, so they look great on all devices.
Features of this plugin include:
10 predefined color skins
unlimited numbers of rows
unlimited features for each single row
animated hover states
shortcode support
6. Easy Pricing Tables WordPress Plugin



Easy Pricing Tables helps you build awesome pricing tables in a few clicks and see how they will look on your website using a live preview.
You have great selection of customization features to choose from including ten pricing themes, ten predefined colors, nine content elements for pricing tables, as well as more than 120 ribbons, over 100 icons, and several hover effects.
The plugin supports WPBakery Page Builder, video integration, and HTML content.
7. PTSC: WordPress Pricing Tables, Sliders & Comparison Tables



WordPress Pricing Tables, Slider, and Comparison (PTSC) is WooCommerce-supported, all-in-one plugin for
pricing tables
pricing sliders
comparison tables
PTSC is different from other WordPress pricing table plugins where you build pricing tables by adding rows to each table one a time.
With PTSC you just enter your product descriptions in plain text, then the plugin processes it to make pricing tables, pricing slider or comparison tables all from the single set of data.
This powerful plugin is perfect for adding long comparison tables to your WordPress website. You can generate comparison tables with unlimited rows and columns.
8. WHMCS Pricing Sliders and Comparison Tables—WHMpress Addon



If you run a web hosting business on the WHMCS platform using the WHMPress, then this comparison table and price slider is for you. It will give your visitors all information they need to make informed decisions. The plugin is prefilled with data from WHCMS and you don't need additional coding.
Features include:
discount upsell
pricing sliders
table group
tooltips
9. AP Pricing Tables



Create beautiful tables with AP Pricing Table. This feature-rich WordPress pricing table plugin comes with 35 predefined templates that you can use to unlimited pricing table with unlimited row and column addition.
You can customize the tables by defining column border radius, column space, column width, configure ribbons for each column, and add column animation. But that's not all you can add audio, video, and Google Maps to the content on your table.
Additional features of this pricing table plugin include:
a different countdown timer for each column
add column animation
marked price and selling price settings
WooCommerce stock counter
table import/export function
table preview option
The plugin supports multiple source font icons: Font Awesome, Typicons, Linecon, Icomoon, Material icons.
Free WordPress Pricing Tables
If these premium WordPress pricing table plugins for WordPress are outside your budget, there are some free pricing table plugins you can try. These plugins come with a lot of features that will help you create tables for your website. However, if you need advanced features, you will need to pay for the premium versions.
Responsive Pricing Table



Responsive Pricing Table allows you to easily create pricing tables for your website. You can place the table anywhere using a shortcode.
WRC Pricing Tables



This free CSS3 pricing table plugin allows you to create comparison pricing tables for your website.
Pricing Table by Supsystic



This plugin comes with pricing table templates that you can customize with a pricing table builder and publish on your website.
WooCommerce Tiered Price Table



This plugin sets different prices for different quantities of a product.
Less is More: Tips for Designing Pricing Tables That Connect With Your Customers
Pricing tables share a message visually, quickly, and effectively. They do this by clearly highlighting differences between plans so customers can select one that suits their needs. You can use design to emphasise differences by utilizing robust colors, backgrounds, fonts, icons, badges, call to action buttons, and framing.
When done right, tables avoids confusing the customer with too much information. So when designing your pricing table, remember effective design is all about simplicity. Simple design steers away from clutter and draws attention to benefits, price, and call the visitor to take action.
Another element is simplicity is clear, concise copy that is easy to understand. You can achieve this by making information minimal and digestible. Show your visitors how each will plan benefit them. How will it improve their business. Also make the tables short, so visitors don't have to scroll to see more information.
Finally, offer few services so visitors can decide quickly. Offering too many services makes it confusing for your customers to compare prices.
Before you even start building your pricing comparison tables, be clear about the services you offer including their features and benefits.
Some Color and Layout Tips for Pricing Tables
Colors catch and hold attention. The background of each pricing plan can be of different color and font. The most popular plan can be highlighted with graphics and fonts of a different size.
The background color of each pricing plan can be the same except for that one plan you want to fully highlight and market to your potential customers. Doing so will focus attention to one plan that performs well and has the best features for an affordable price.
Add a WordPress Pricing Table to Your Website!



Here are some more pricing table plugin resources on Envato Tuts+



UI Design
How to Create a Stylish Pricing Table With a Sticky Header
George Martsoukos



CSS3
15 Elegant CSS Pricing Tables for Your Latest Web Project
Monty Shokeen



WordPress
Best WordPress Table Plugins
Franc Lucas



WordPress
23 Best Button Plugins for WordPress
Franc Lucas
from Tech https://webdesign.tutsplus.com/articles/best-wordpress-pricing-table-plugins--cms-37895
via http://www.rssmix.com/
0 notes
Text
Jetpack CRM
Jetpack has a Customer Relationship Management tool that they want to share with you. As entrepreneurs themselves, they say, they like to give back. So this is a gift to you. Go to jetpackcrm.com and download Jetpack CRM.
Upload and activate it as a plugin, and it will start walking you through the options. There aren’t very many.
Connecting the extensions (see more on this below) will doubtless take some time, but the basic free version has just a few options.
You will very quickly be through this section and ready to add a customer.
Automation — at a price
Jetpack CRM will pull customers from your WooCommerce records and elsewhere with extensions.
In fact, Jetpack CRM has lots of extensions. The pricing can definitely add up. However, you can pay $17 a month (billed annually) and get access to all of the extensions. There’s also an $11/month tier that bundles the PayPal and WooCommerce extensions with Gravity Forms and Invoicing Pro.
If you choose to stick with the free version, you will need to type in all your customers’ information.
The customer editor is the familiar WordPress editor with a form to guide you in adding your client’s name, email, address, photo, social media info, and such. You can add unlimited notes and upload pdf files, too.
Once you have your customers in…
Jetpack CRM lets you keep notes on your clients and upload documents, as well as creating a customer portal and adding custom fields. Keeping everything in one place is big plus of using a CRM, so I like the fact that you can add tasks and deadlines sorted by team member. Jetpack CRM will automatically add this to your calendar and send reminders.
You can build quotes in this CRM as well, and it will actually produce some content. It’s fairly human-sounding, too. “A paragraph summary, such as: Works to website at clientsdomain.com, including a re-design with three client-feedback stages, and translation into French” was the first sentence of the first example it produced for us.
There were some good ideas in there, too. I can see this being quite helpful.
You can produce invoices, list transactions, create forms, and review data. There’s a calendar for scheduling tasks, a team members page with easy control over permissions, and email tools.
Since it’s built in WordPress, everything will seem familiar to you if you already use WordPress.
Will this work as your CRM?
If you don’t already have a CRM but you do have or want customers, install the free version and see how you like it. I think it looks useful.
Even the paid version, at $204 a year, is very economical.
It doesn’t have all the features you might find in a more robust tool. For example, it doesn’t track time, show you your clients’ social media posts, forecast financials, track your client acquisition channels (though there’s an extension that looks as though it might do that) — okay, there are lots of things it doesn’t do. I am not tempted to switch.
For a basic, economical CRM, however, it looks excellent.
The post Jetpack CRM appeared first on Haden Interactive.
from Tech https://www.hadeninteractive.com/jetpack-crm/
via http://www.rssmix.com/
0 notes
Text
Happy Labor Day!
The post Happy Labor Day! appeared first on Haden Interactive.
from Tech https://www.hadeninteractive.com/happy-labor-day-3/
via http://www.rssmix.com/
0 notes