Photo

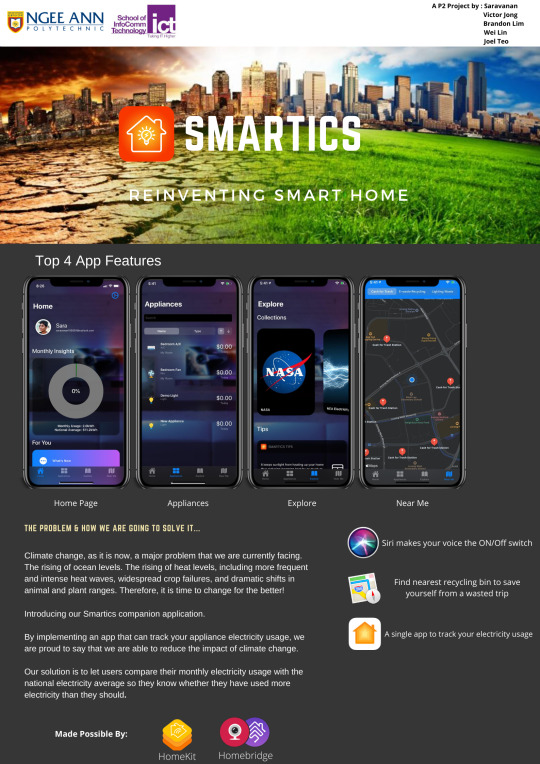
P2 Fourth Sprint. (Smartics poster design)
I was tasked to design a poster which showcases our top application features as well as a short description of the problem statement and how we solve it. This is the finalised design, with majority of the text removed so that the poster does not seem to be very wordy and only shows important information.
0 notes
Photo




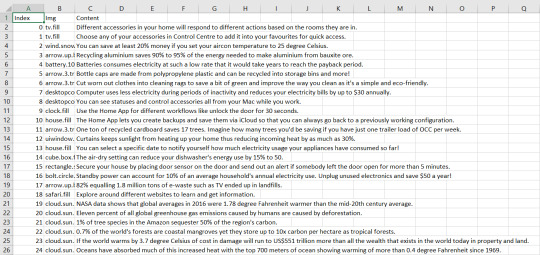
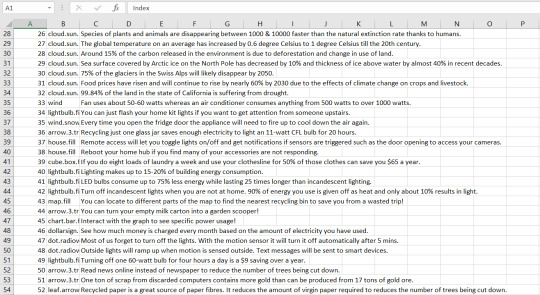
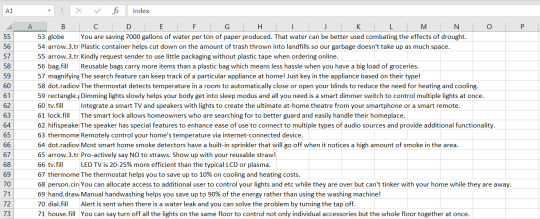
P2 Fourth Sprint. (Research on climate change tips)
Weilin and myself were tasked to research on several tips that are related to climate change which was made into a CSV file such that my scrum master Saravanan will be able to include it into our Smartics companion app, which shows a small tips section at the bottom of the page that enables for displaying of a new tip everytime the user lands on the Explore tab.(See last pic)
0 notes
Video
P2 Fourth Sprint.(Climate Change Video merge with App Features video)
This merged video is made such that after educating people on the effects of electricity on climate change, it goes straight to showing the video of all the main features of our Smartics Companion application which is done by Weilin.
P.s. In cases whereby video appears to be glitchy in this blog, pls use this link to view the video instead. https://youtu.be/_T56apFU3OA
0 notes
Video
P2 Fourth Sprint.(Climate Change & Electricity Video)(Remake)
Due to the product owner (Ms Lee)’s validation on the first climate change video, i made changes to the start of the video to show the title of the video instead of starting off the video with a gif. Since the purpose of this video is to educate users on how electricity can directly impact climate change, i felt the change was neccesary to give the video a more professional start.
P.S. This video will be shown on the demo day of the product as a free running video for those who wish to know more about the cause we are working towards, followed by a video about our app features which is done by Weilin.
0 notes
Photo



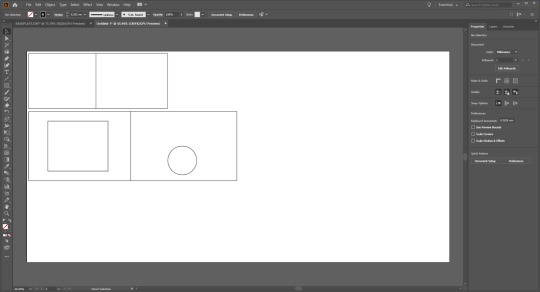
P2 Third Sprint(Adobe Illustrator second attempt)
After the second attempt at redesigning the cutout on Adobe Illustrator, we managed to get all the pieces of the same size and of the right fit. We used chlorofoam at first to glue the pieces together, but eventually sticked to using super glue instead due to how effective it is on acrylic pieces.
0 notes
Photo


P2 Third Sprint (Problem faced by the first Adobe Illustrator cutout)
Me and Joel faced an issue after our first laser cutout of the acrylic pieces. The front and back pieces as well as the top and bottom piece were of a different size. So we had to redesign the cutout in Adobe Illustrator.
0 notes
Photo



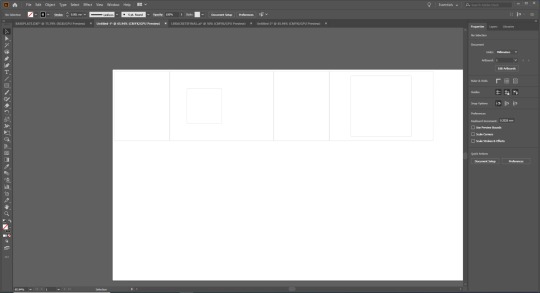
P2 Third Sprint (Designing prototype appliance box)
moving forward from the depreciated Smartics prototype layout in the second sprint, myself and Joel have been assigned to redesign a prototype appliance box instead, to fit the wall socket/switch through the front part of the box to simulate an actual wall socket whilst hiding the wireless switch inside so that users only see the part where the wall socket emerges. The second image shows the cutout of the design on Adobe Illustrator which is a software required for the laser cutter to operate on the acrylic pieces that were taken from the SandBox.
0 notes
Video
P2 Third Sprint.(Climate Change & Electricity Video)
One of my tasks are to create a video to show that electricity is indeed a major factor that contributes to climate change. I created this video using only Microsoft PowerPoint and nothing else. Honestly this is also very new to me because i only thought of PowerPoint to be a software that is used in presentations and was surprised to have found out a feature in PowerPoint that allows slide recordings.
This are the steps i took to create the video.
1. Create a script that is impactful and at the same time knowledgeable.
2. Do a screen recording of Siri reading the script i made as a voice over agent on Sara’s phone.
3. Convert the screen recording from MP4 format to MP3 audio format.
4. Adding slides into PowerPoint and ensures that everything flows smoothly including the transitions from one slide to another.
5. Syncing the audio file of Siri’s voice with the PowerPoint recording whilst ensuring the subtitles are in sync with the audio as well.
6. Export the audio-less recording of the slides into MP4 format.
7. Merge the MP3 audio file with the audio-less MP4 slide recording.
0 notes
Photo




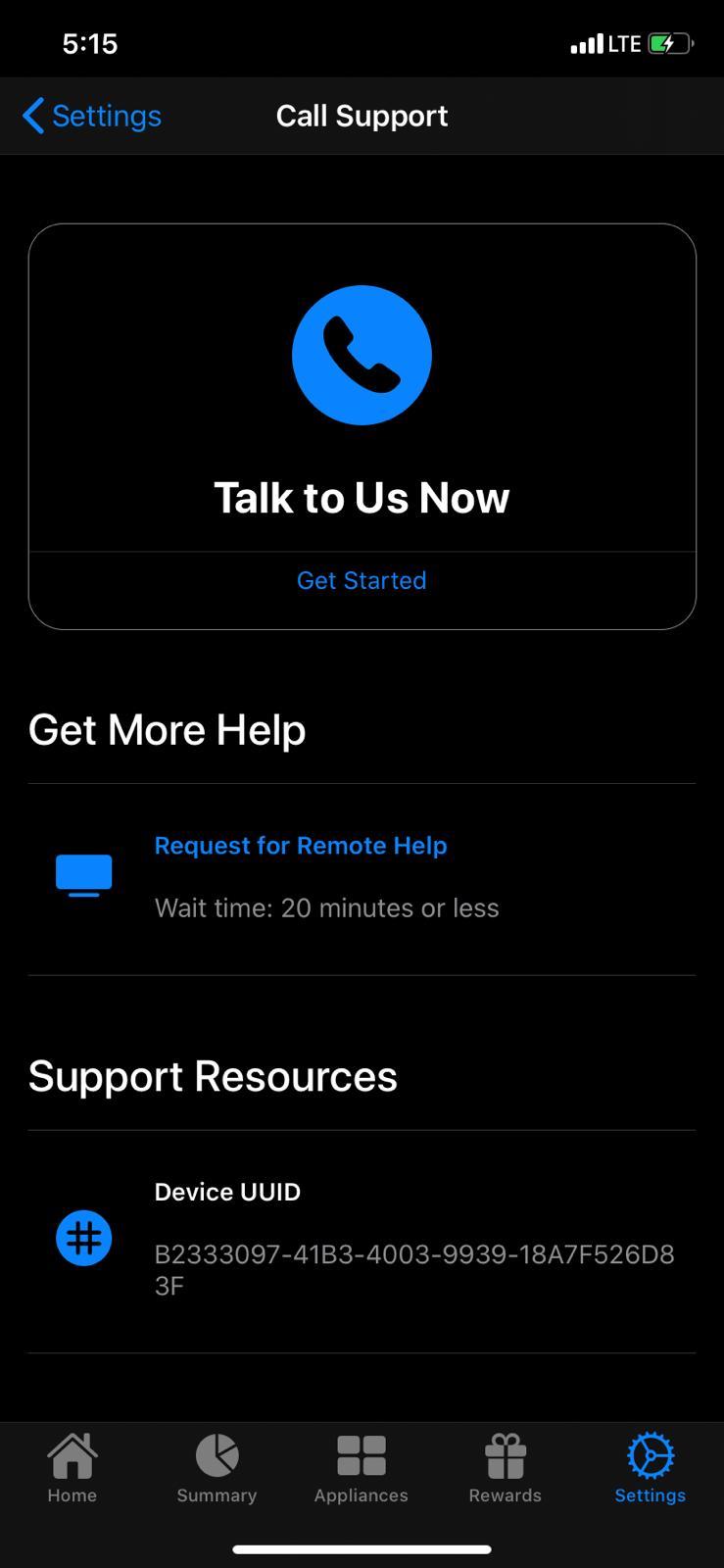
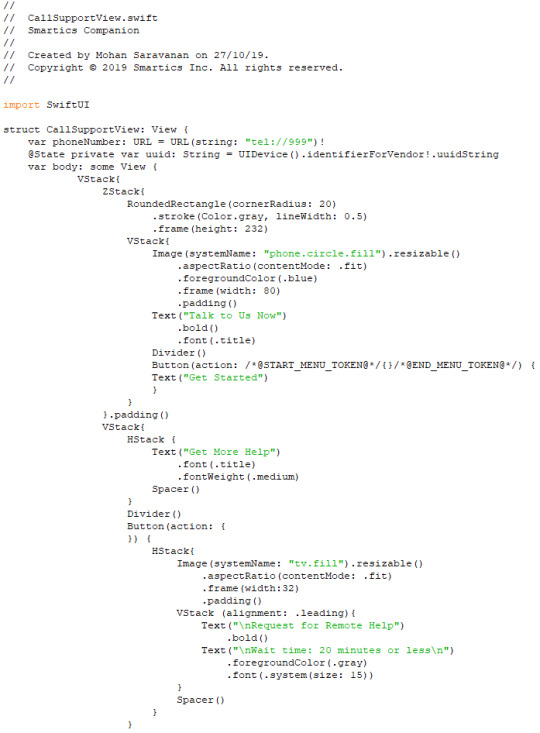
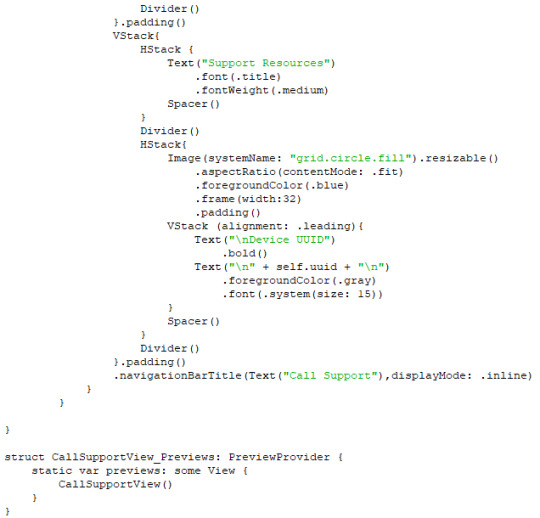
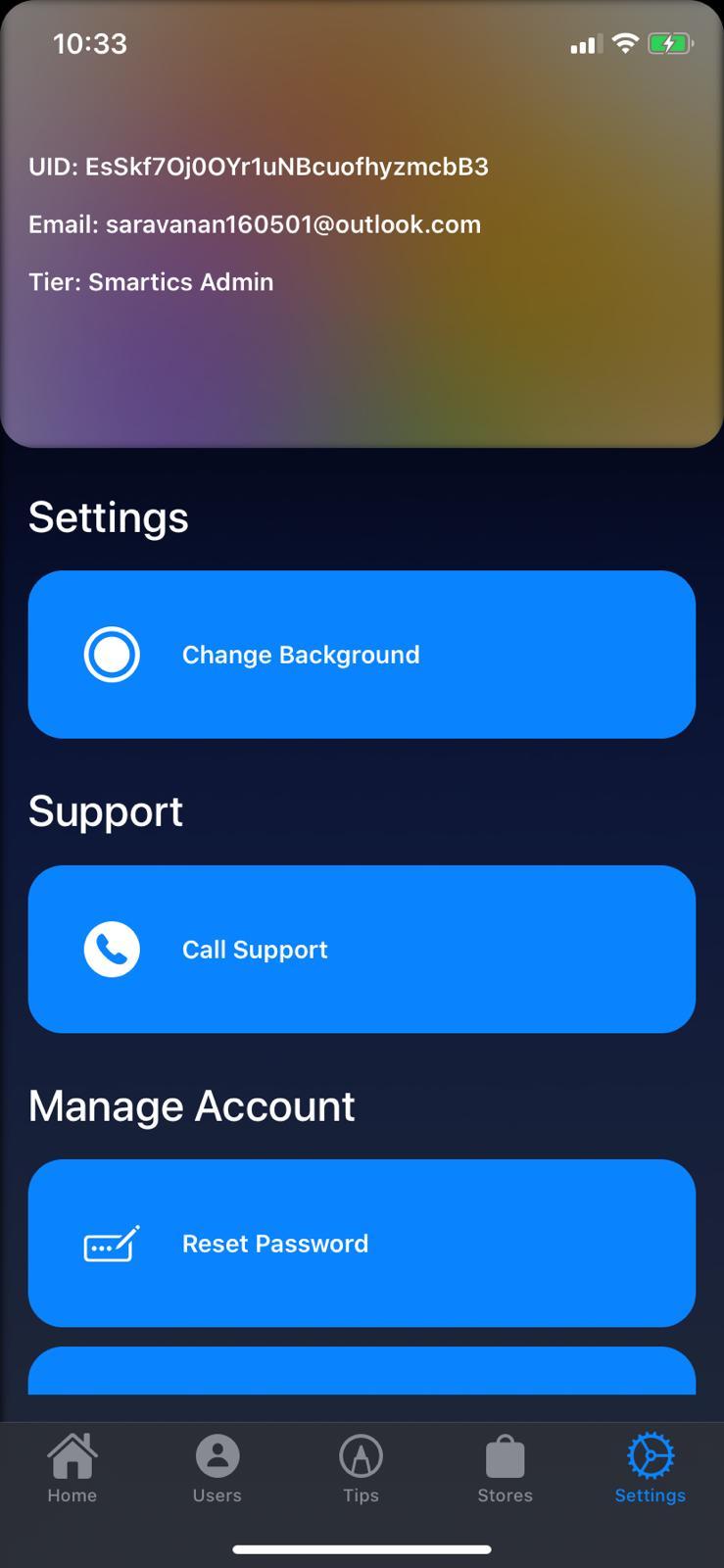
P2 Second Sprint.(SwiftUI coding for CallSupportView in SettingsView)(Smartics companion app) (Repositioned)
Originally, the UI for this page only contained the (Talk to Us Now) and the (Get Started) feature. However, it was requested by my group leader that including the (Get More Help) and (Support Resources) feature would be necessary in our app, therefore, i continued on where my teammate WeiLin last stopped and added the additional 2 features. Needless to say, this are all just hard coded UI and not the working prototype yet.
(Third sprint edit: the CallSupportView has been repositioned in the settings page under support.) (See last pic for the new change made.)
0 notes
Photo


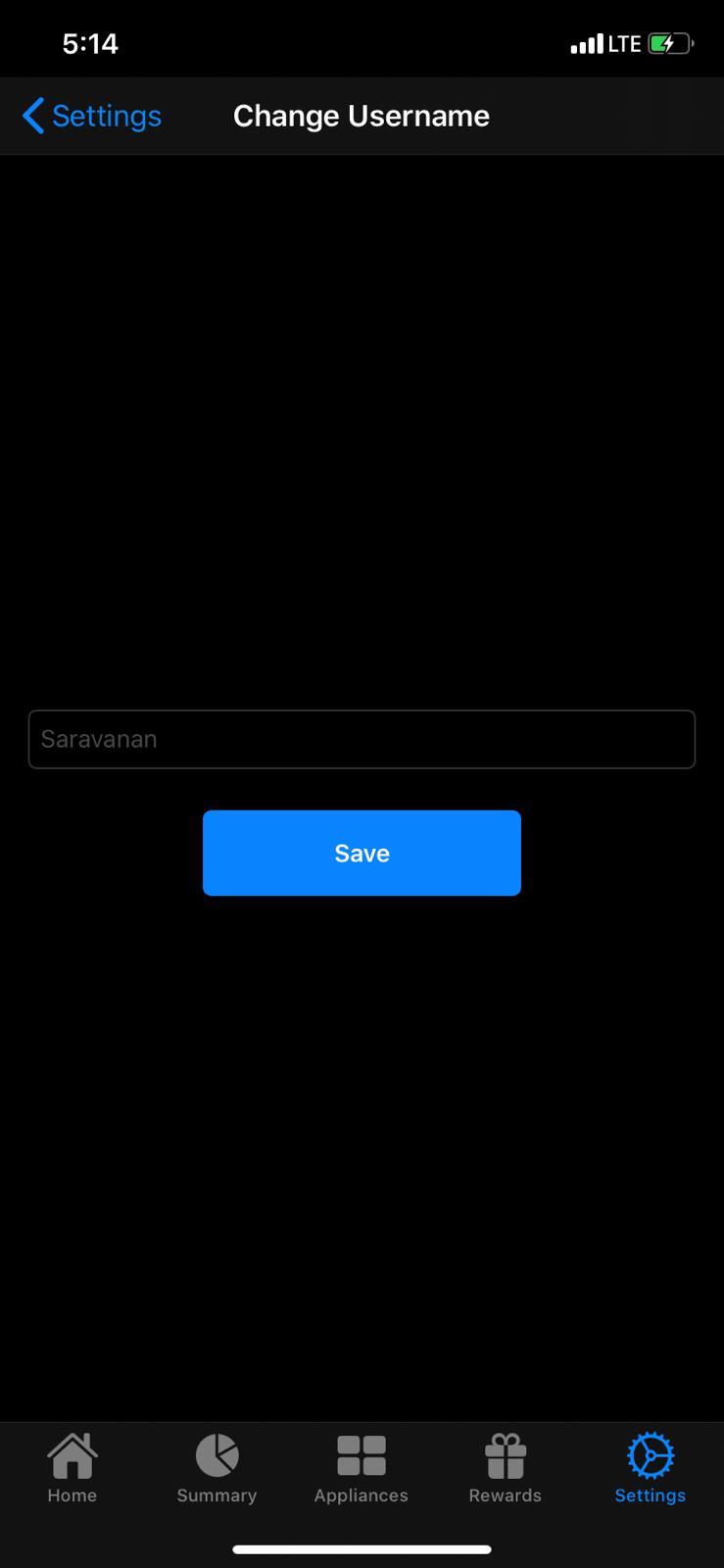
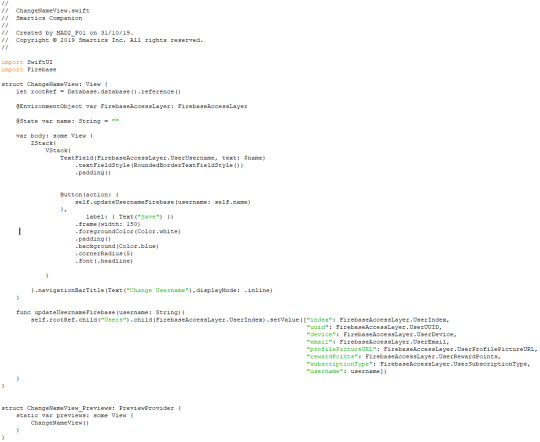
P2 Second Sprint.(A30)(10Pts)(SwiftUI coding for ChangeNameView in SettingsView)(Smartics companion app)(Depreciated)
This is the change username view page which allows users of our app to make changes to their username. Once again, as of now, this is just the UI and nothing works yet.
0 notes
Photo




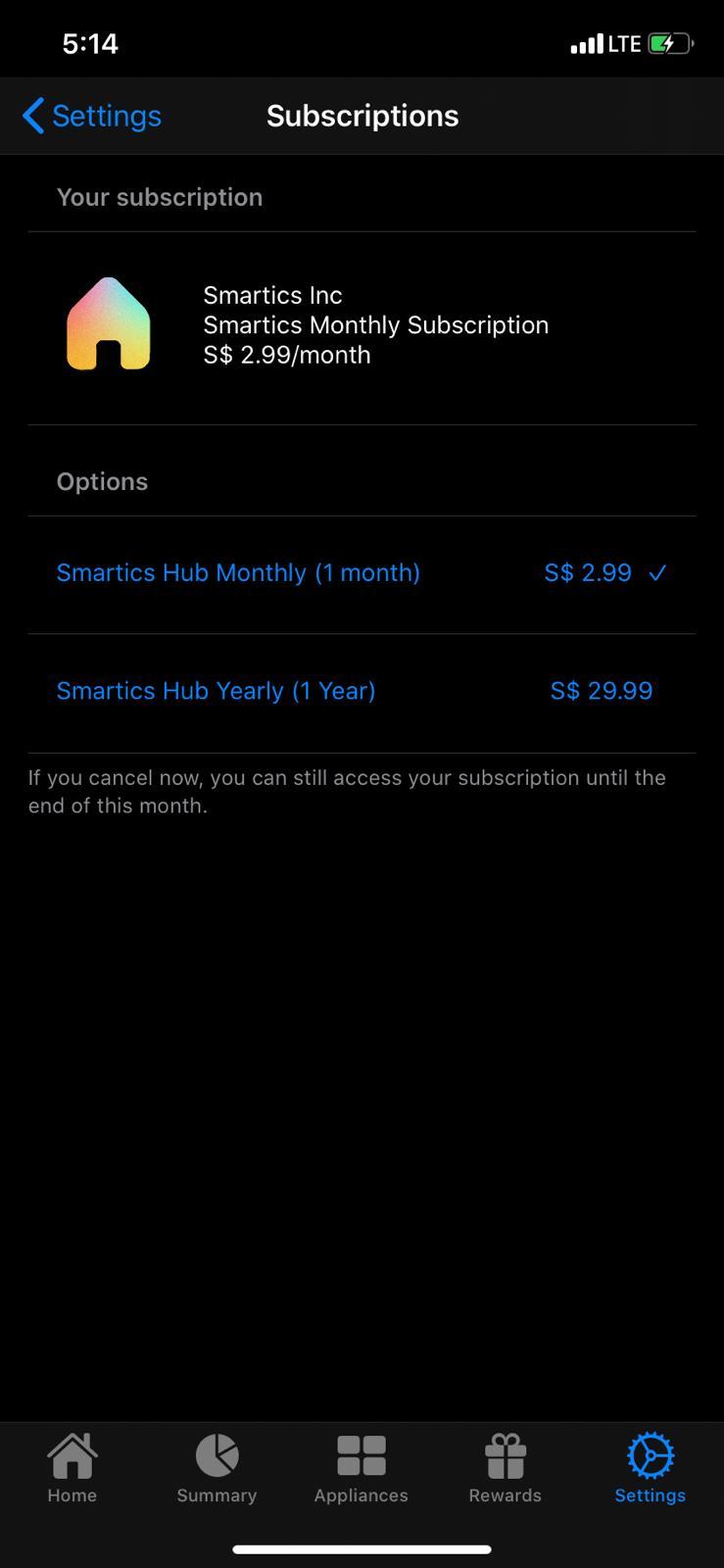
P2 Second Sprint.(SwiftUI coding for SubscriptionsView in SettingsView)(Smartics companion app) (Depriciated)
Being tasked as a role of a designer, it is also necessary to ensure that our app looks presentable. And although coding really isn’t one of my fortes, i tried my best to learn a thing or two on SwiftUI coding from the internet based on research and tutorial videos, as well as seeking help from my fellow teammates whenever i feel stuck.
P.S. this is just the UI. Not the working prototype.
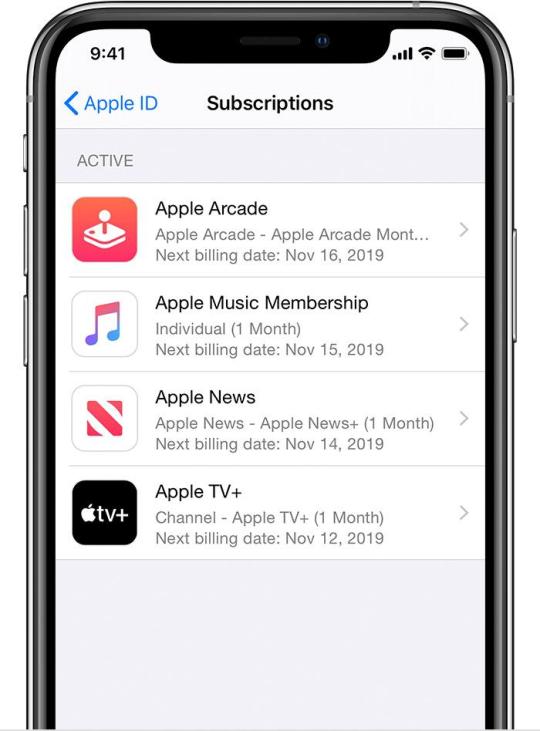
(Third Sprint Edit: this subscribtion page has been depreciated due to the fact that Apple has their own subscriptions page that is better implemented so we are leveraging on their design instead.) (See last pic for Apple’s subscriptions page)
0 notes
Video
P2 Second Sprint.(Testing LED on/off features with Siri)
Testing the LED light up features after configuring the Hombridge API to work with the Raspberry Pi(done by Sara).
0 notes
Photo





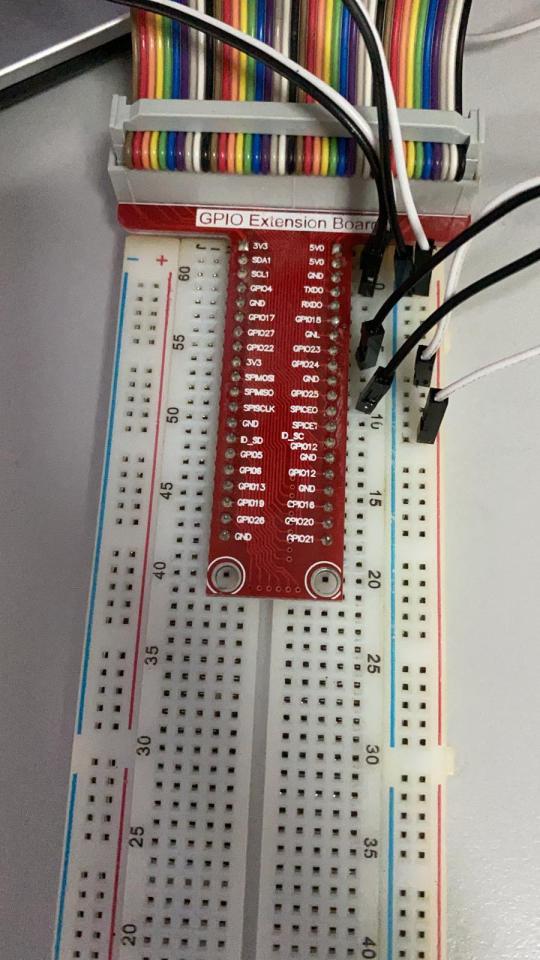
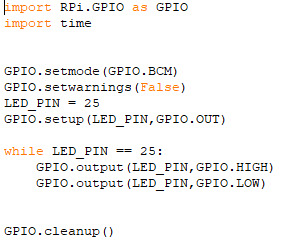
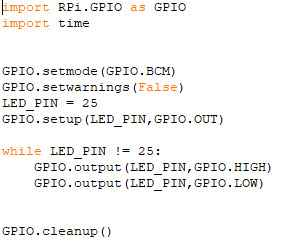
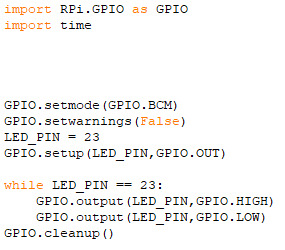
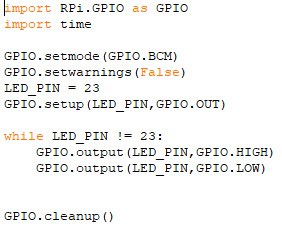
P2 Second Sprint.(Connecting the cables & coding of LEDs on respective GPIOs)
For this project, i will be utilising the GPIO ports 23 and 25, as well as doing a simple python script to control the LEDs to turn on/off(port 23 for the first floor light and port 25 for the second floor light) based on their respective GPIOs.
0 notes
Photo


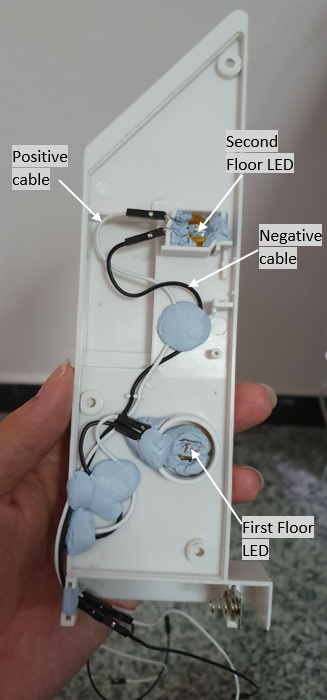
P2 Second Sprint.(Working on Physical Prototype)
Due to the time constraint, i decided to modify a toy house that was lent to me by my niece. I took out the battery compartment as well as the metal pins that held the batteries in place, recycled the LEDs that were originally meant for the toy house and cabled it such a way that it can be connected to the GPIO on the breadboard that is connecting to the Raspberry Pi. This is the first step to controlling the LEDs with the Pi.
P.S. we will be continuing with the idea of building the acrylic house in future sprints.
0 notes
Photo


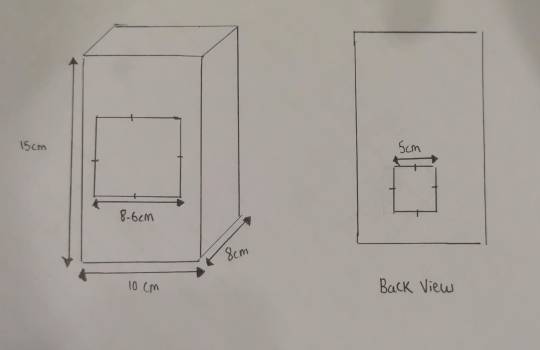
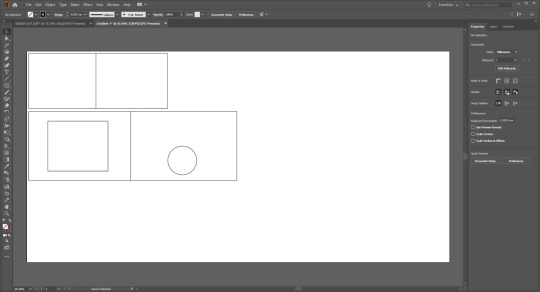
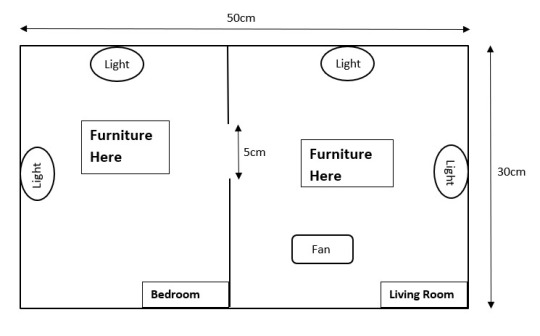
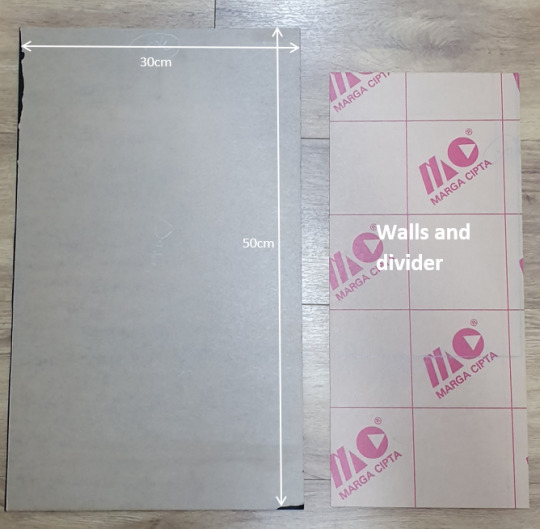
P2 First Sprint. (Designing Smartics Prototype Layout)
Being assigned the role of a designer together with a group member Joel, we came out with this prototype layout. We are making use of the acrylic we obtained from Sandbox to build the prototype based on the layout that was drawn. The physical prototype will be made to house the lights and fan as seen from the first pic. The smaller acrylic piece in the second pic will act as the outer walls as well as the divider, dividing the house into two sections(bedroom and living room), including a small gap to simulate the door entrance.
0 notes
Photo

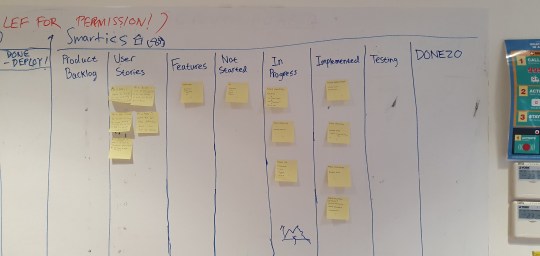
P2 First Sprint.(Planning Stage)
For the very first sprint into our Portfolio 2 project, my team and I came to a conclusion that we are going to have a project that inculcates smart home features such as home automation, controlling of home appliances using an app, and even with your voice, at the same time, solving electricity consumption issues due to the challenge statement we were in(Climate Change). We came up with a scrum board and added all the features we think, are needed in our project and weighted each of the implementation based on how important it is, by writing down the number of points each feature deserves.(1 being the least important and 10 being very important).
0 notes
Photo

Attended the Fireside panel #2 sharing as part of my Industy Engagement activity by successful technopreneur Mr Henry. I learned many things related to how he started up a tech business, the challenges he faced, as well as several important key takeaways and advises prior to starting up a tech business.
0 notes