Text
ANALISIS DE ACCESIBILIDAD FASE 2
Servicio elegido: Banco Ganadero
Pautas WCAG 2.0
1 Perceptible
1.1 Proporcionar alternativas textuales para todo contenido no textual de modo que se pueda convertir a otros formatos que las personas necesiten, tales como textos ampliados, braille, voz, símbolos o en un lenguaje más simple.
- cuenta con una accesibilidad bastante cencilla, el cual no tiene cosas como textos de voz y medios para gente con discapacidades
1.2 Medios tempodependientes: proporcionar alternativas para los medios tempodependientes.
- proporciona medios los cuales si son alternativos
1.3 Crear contenido que pueda presentarse de diferentes formas (por ejemplo, con una disposición más simple) sin perder información o estructura.
- Mantiene muy bien su estructura y disposicion sin perder su informacion mas importante
1.4 Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo.
- tiene una disposicion de colores bien estructurada de modo que no pierde el contraste necesario, se denota bien la informacion y el fondo
2 Operable
2.1 Proporcionar acceso a toda la funcionalidad mediante el teclado.
- si proporciona un buen manejo basico con el teclado
2.2 Proporcionar a los usuarios el tiempo suficiente para leer y usar el contenido.
- es bastante facil de asimilar y no necesita demasiado tiempo para entender como se maneja el contenido de la página
2.3 No diseñar contenido de un modo que se sepa podría provocar ataques, espasmos o convulsiones.
- los colores que usan no presentan estos problemas y su modo de uso es bastante tranquilo que no provoca estos problemas en el cuerpo
2.4 Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
- si, proporciona los suficientes medios para saber usar la app y la página, es bastante intuitivo
3 Comprensible
3.3 Ayudar a los usuarios a evitar y corregir los errores.
-si, estos tienen suficiente contenido y tutoriales que te ayudan a que hacer y que no dentro de la página y el servicio
3.1 Hacer que los contenidos textuales resulten legibles y comprensibles.
- cada texto y fondo tiene un numero de colores limitados los cuales permiten que el contenido textual sea completamente legible
3.2 Hacer que las páginas web aparezcan y operen de manera predecible.
- si, a medida de que se pasa unos 5 minutos de uso, uno ya puede explorar e intuir el posible contenido de la página y parte de la app
4 Robusto
4.1 Maximizar la compatibilidad con las aplicaciones de usuario actuales y futuras, incluyendo las ayudas técnicas.
- La página web si es bastante robusto con moviles y ordenadores, sin embargo la app solo es compatible con moviles, pero la ayuda tecnica es lo mas robusto de todo el servicio
0 notes
Text
ANALISIS DE ACCESIBILIDAD FASE 1
SERVICIO ELEJIDO: Banco Ganadero
¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona? (Especial énfasis en este punto, quizás debas buscar en redes sociales a la empresa o institución para ver el tipo de personas que reaccionan a sus publicaciones, y stalkearlas para conocer mejor esto y poder perfilar a estas personas).
- Los usuarios de este servicio son mayormente adultos jovenes para arriba, viendo muy pocos jovenes de 18 a 20 años, se lo puede describir como una pagina we de ayuda donde se puede encontrar las preguntas mas frecuentes de los usuarios, como tambien se pueden encontrar varios tutoriales de como manejar una cuenta de distintas maneras, como tambien ofrece ofertas y eventos, como por ejemplo, los martes 2x1 de peliculas del cine mientras pagues con tu tarjeta del banco, otro ejemplo son los sorteos semanales que se hace. Viendo mas a los usuarios se puede observar que en cuanto a la aplicacion, no muchos usuarios estan conformes, teniendo como error principal el que la app no funcione incluso cuando tienes los datos o el wifi prendido, teniendo a los usuarios a la espera de una respuesta con la solucion pero que no fueron respondidos. La app tiene como metodo principal a la solucion de problemas, un numero de whatsapp de consultas
¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
- Tiene como proposito el ofrecer sus servicios del banco, proporcionandote sus objetivos del quienes son ellos y tambien varios videos donde te enseñan mas acerca de sus servicios y todas sus oportunidades y ofertas
¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
- La pagina web presenta una interraccion y accecibilidad casi nada complicada, poniendo en la mesa todos sus servicios de manera directa y sencilla. los cuales puedes entrar y saber mas informacion acerca de ellas, pero en cuanto a la aplicacion, este ya no es tan facil de intuir como la pagina web, teniendo este mas opciones complejas de manejo de tu tarjeta los cuales se tiene que tener un aprendizaje previo para entenderlas, por ejemplo las opciones como, Seguros Masivos, Depositos a plazo fijo, y Giros y Remesas, los cuales yo como usuario de este servicio, no tengo conocimientos y no entiendo como funciona y como podria ayudarme o beneficiarme
¿La presentación es limpia y contribuye a la comprensión del contenido?
- En cuanto a presentacion, ambos metodos, la app y la pagina, tienen una presentacion bastante limpia y comprensible de que cosas tienen por ofrecer
¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
- Si, tiene un lenguaje muy muy empatico los cuales casi siempre se siente como si estuvieran hablandote directamente, utilizando un lenguaje directo con el usuario
¿Con qué medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
- Cuenta con imagenes, videos y audios, los cuales denotan su personalidad y son bastante claros con lo que ofrecen, teniendo en cuenta que sus usuarios son muy diversos en cuanto a la edad, por lo que si, si es comprensible para la mayoria de usuarios que lo usan
0 notes
Text
Investigacion: BOTS
Un bot es un programa informático diseñado para realizar tareas de manera automatizada. Su principal función es interactuar con los usuarios a través de mensajes, ya sea en redes sociales, aplicaciones de mensajería o sitios web, para brindar información o realizar acciones en respuesta a comandos específicos.
Los bots pueden funcionar de diferentes maneras, pero en general se basan en un conjunto de reglas o algoritmos que les permiten analizar el lenguaje natural para entender las solicitudes y responder de manera apropiada. Algunos bots también utilizan inteligencia artificial y aprendizaje automático para mejorar su capacidad de respuesta y adaptarse a las necesidades de los usuarios.
La creación de un bot puede ser un proceso complejo y requiere conocimientos técnicos y habilidades de programación. En general, hay dos enfoques principales para crear un bot: programar uno desde cero o usar una plataforma de creación de bots.
Si se decide por el primer enfoque, es necesario tener conocimientos de lenguajes de programación como Python, JavaScript o Ruby, así como experiencia en la manipulación de datos y en la programación de interfaces de usuario. Una vez que se ha diseñado y programado el bot, se puede alojar en un servidor y se puede acceder a través de una interfaz de programación de aplicaciones (API).
El segundo enfoque, la plataforma de creación de bots, utiliza herramientas de desarrollo en línea para crear y alojar bots sin necesidad de escribir código. Algunas de estas herramientas son Microsoft Bot Framework, Botpress y Dialogflow. Estas plataformas proporcionan interfaces intuitivas para diseñar y desarrollar el bot, así como integración con servicios de terceros para agregar funcionalidad adicional.
En ambos enfoques, es importante definir el propósito del bot, la interacción que tendrá con los usuarios y la funcionalidad que proporcionará.
0 notes
Text
Dominios de la web

Los dominios de la web son los nombres que se utilizan para identificar los sitios web en Internet. Cada dominio tiene una dirección única que se utiliza para acceder al sitio web.
(gTLDs): son los dominios de nivel superior que se utilizan para identificar categorías generales de sitios web. Algunos ejemplos son .com (para empresas comerciales), .org (para organizaciones sin fines de lucro) y .edu (para instituciones educativas).
(sTLDs): son dominios que se utilizan para identificar sitios web relacionados con un país, una organización o un tema específico. Algunos ejemplos son .gov (para sitios web gubernamentales), .mil (para sitios web militares) y .cat (para sitios web en catalán).
(ccTLDs): son dominios que se utilizan para identificar sitios web de países o regiones específicas. Algunos ejemplos son .mx (para México), .es (para España) y .ca (para Canadá).

Los dominios de la web se utilizan junto con una dirección IP única para conectar a los usuarios con el servidor donde se aloja el sitio web.
Cuando un usuario ingresa una dirección web en su navegador, el navegador envía una solicitud al servidor DNS (Domain Name System) para que traduzca el nombre del dominio en una dirección IP. Una vez que se establece la conexión, el servidor envía la información solicitada al navegador del usuario.

0 notes
Text
Internet: ¿Qué es y cómo funciona?

El internet es una red global de comunicaciones que conecta millones de dispositivos en todo el mundo. Se compone de una gran cantidad de redes interconectadas y de tecnologías de comunicación que permiten a las personas acceder a una enorme cantidad de información y servicios.
Para conectarse a internet, necesitas un dispositivo (como una computadora, teléfono móvil o tableta) y una conexión a una red de internet. Las redes de internet pueden ser cableadas o inalámbricas, y pueden ser provistas por diferentes proveedores de servicios de internet.

El internet es una tecnología relativamente nueva, que se ha desarrollado rápidamente en las últimas décadas. Surgió a partir de un proyecto de investigación del gobierno estadounidense en los años 60, y desde entonces ha evolucionado de manera exponencial.
Una vez que estás conectado a internet, puedes acceder a una variedad de servicios y recursos. Puedes enviar correos electrónicos, buscar información en la web, conectarte con otras personas a través de las redes sociales, realizar compras en línea y mucho más.
Ha abierto nuevas posibilidades para la educación, el comercio, la investigación y el entretenimiento. Sin embargo, también ha planteado desafíos y preocupaciones, como la privacidad, la seguridad y el acceso desigual a la información.

0 notes
Text
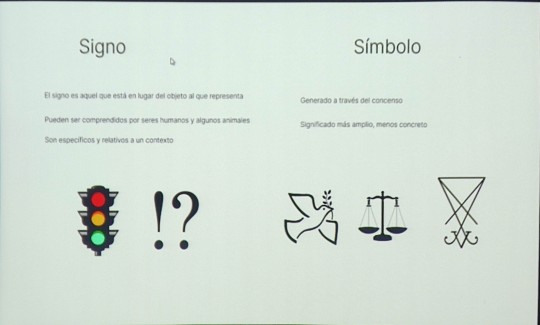
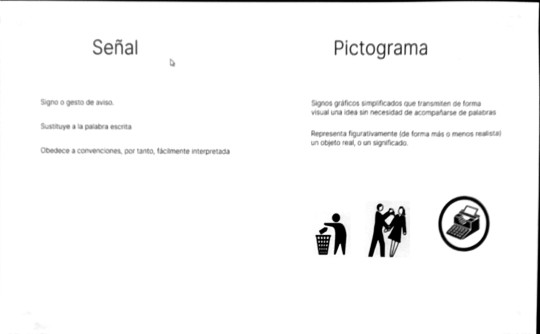
Apuntes signos simbolos

Señal Pictograma


Marca
ADN es el resultado de la identidad
visual de la empresa
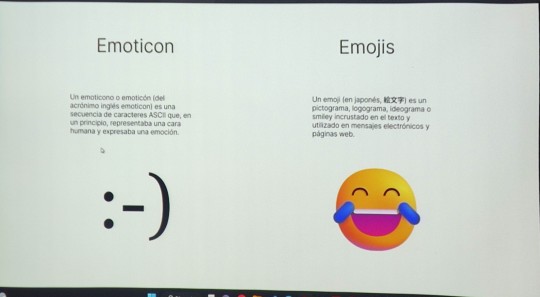
Emoticono

Icono
Pictograma utilizado para representar archivos, carpetas, programas, etc

0 notes
Text
Notas osi osi - el movil
Miniaturizacion, los primeros medios multimedia, los MP3
Napster, serio problema de pirateria para la industria musical (los 90's)
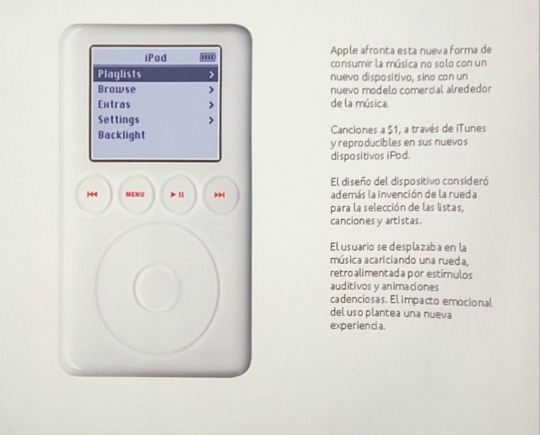
iPod invencion de la rueda para la seleccion de las listas, canciones y artistas

Surge la telefonía celular y rapidamente sr masifica
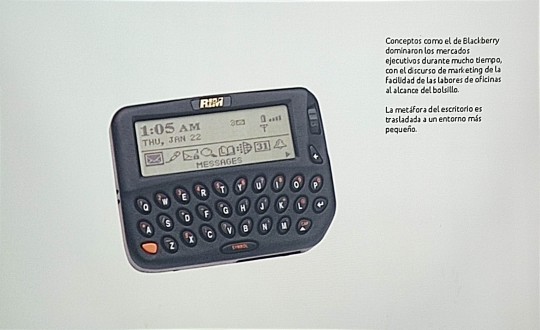
Los Blackberry servian mas para oficinas y trabajo, la metafora del escritorio se traslada a un entorno mas pequeño

Blackberry establece un claro diferencial, siendo un telefono celular con un teclado QWERTY, el concepto de celular se hiba formando

iPhone 1 (2007) el primer telefono inteligente

La resolucion de los celulares supera a la de los computadores de escritorio

Android surge en 2007

2014 Google plantea un lenguaje unificado grafico


0 notes
Text
Analogía de los medios de comunicación tradicionales, el antes y el después.
Los primeros medios de comunicación que aparecieron fueron las palomas mensajeras, cornetas y el humo, que a lo largo del tiempo fueron cambiando y actualizándose, llegando hasta la radio, periódico, lo que lo hizo mas fácil y nos acercó a las personas, cambiando con el tiempo y acercándonos aun más a la gente con los medios digitales actuales, conectándonos mas fácil y rapidamente pero conservando ciertas cosas como los sonidos y el texto.
2 notes
·
View notes