#when I post gifs on the beta editor i have to add them one by one to make sure they're in order
Photo

Hello there! This is my new and (hopefully) improved tutorial on how to upload gifs for a gif pack page! Tumblr has changed in recent years when it comes to how to upload gifs and how they’re formatted (like .gifv coming in and ruining everyone’s day). People in the community have also made the shift towards more decorated and custom gif pack pages rather than strictly gif filled pages. As such, this tutorial will focus on how to prepare your gifs for those codes. Resources will be linked at the bottom!
NOTE: This tutorial is also available as a Google Doc (the recommended platform for reading this tutorial) with full size images that might be easier to see, however I know some users don’t like going outside of Tumblr to view tutorials, so it’s available on both platforms. To read the Google Doc version, please CLICK HERE.
Setting Up Your Gifs
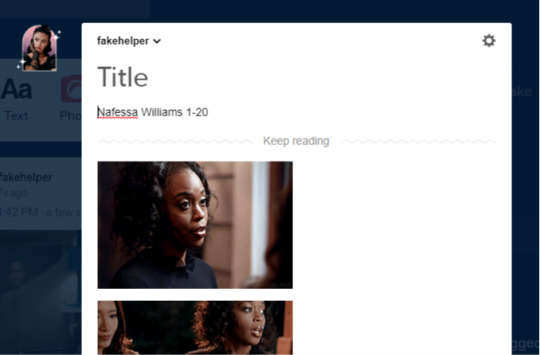
Load all of your gifs as you usually would into a new post. I usually wait until I have around 20 gifs, then I get ready to move them. Moving them over periodically usually helps it feel like less of a strain waiting for a million gifs to load all at once. Make sure all of your gifs are under a READ MORE! This will prevent them from turning into the gifv format!

Once you’ve uploaded all your gifs, make sure to SAVE AS A DRAFT.

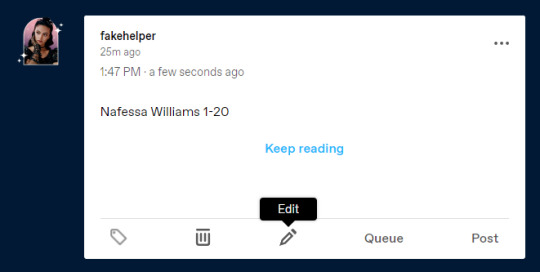
Next, you’re going to want to hit edit on the draft, again, this has to be SAVED before you can do the next step.

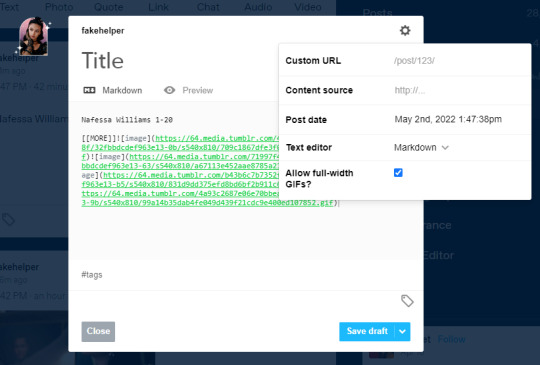
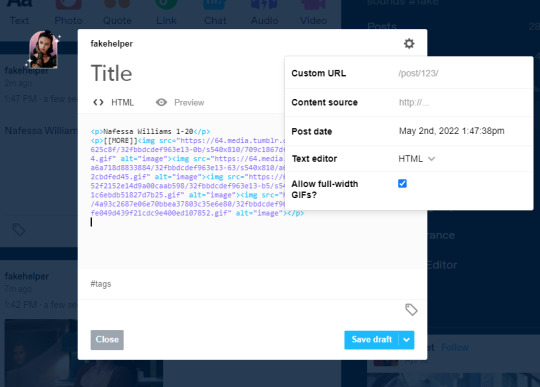
This is where all the magic happens. What we’re going to do is strip our gifs of any unnecessary code in a few simple steps. First, hit the gear icon at the top of your post and change the Text Editor from Rich Text to Markdown.

Next, you’re going to change it from Markdown, to HTML

Now, you’re going to want to keep this tab open, and set up your sidepage!
NOTE: If you are using the beta editor, you may require some extra steps to clean up your code! Read more here.
Setting Up Your Sidepage
Now you can create your new page. You can do so by going to Customize and then clicking Add a page (I recommend using a sideblog for this as it can heavily clog your main blog, and if you ever change your main url, you can keep the url of your gif pages the same).

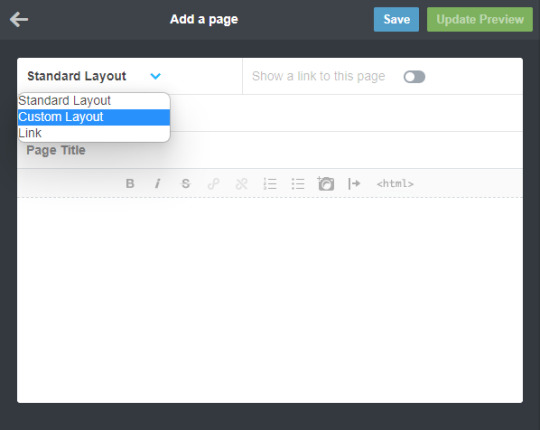
After creating your new page, make sure to change it from a standard layout to a custom layout using the dropdown menu, then give the page a url. You cannot save the page until you add a url.


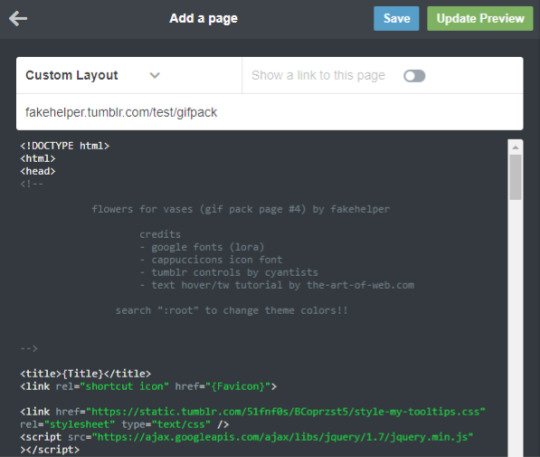
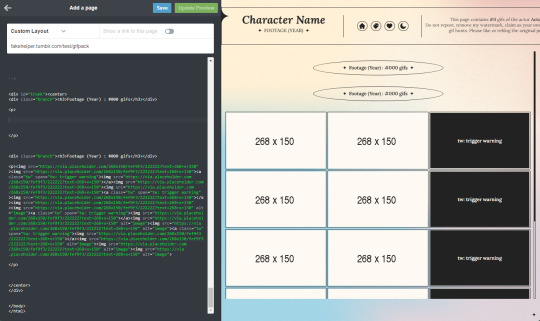
Okay, now for the next step, you can use any gif page code you’d like! I have a tag here with codes made by many different theme makers to choose from! If you’d like to use one of mine, you can find them here. Today I’ll be using my newest theme as an example. From the post, download the code and paste it into the page. It should look something like this.

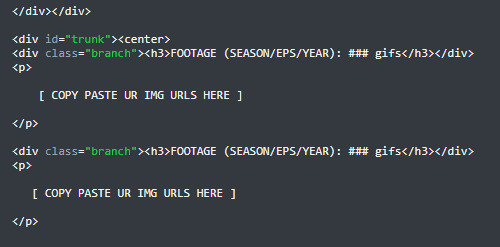
Now you’re going to want to find the section to add your gifs. In my older codes, you would be able to find it looking something like this:

For this theme, however, I used placeholders because of the trigger warning feature. To figure out more on how to use that feature of the theme, please read the tutorial here. For the sake of this tutorial, however, you can DELETE THESE PLACEHOLDERS (highlighted by the blue box, make sure you keep the <p> and </p> tags).


Once those are deleted, you’re going to go back to your tab with your gifs and select everything after [ [ MORE ] ] , but before the </p> tag, then copy it.

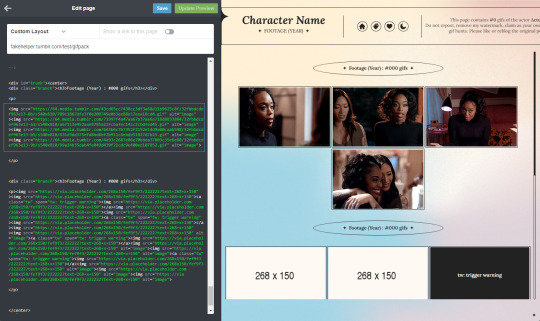
Now, paste your code in between the <p> and </p> tags. Hit Update Preview to make sure it’s loading correctly. Every time you add gifs, make sure there are NO SPACES between the img links. (aka make sure those < ... alt=”image”><img src=”...> are back to back instead of < ... alt=”image”> <img src=”...> leaving a space in between).

And that’s all! Make sure to change the other parts of the theme necessary (titles, fc info etc) and you’re good to go! Always make sure to hit save before you navigate away!!

Resources
My Gif Pack Page Codes
Recommended Gif Pack Page Codes (tag)
Previous Tutorial (How to upload to a Standard Sidepage)
Barebones Code (for previous tutorial)
#rph#rpc#rp tutorial#rp guide#gif pack tutorial#gif pack guide#mytutorial#fakecontent#PLEASE READ THE GOOGLE DOC IF U CAN INSTEAD#it's way easier to read lmao
110 notes
·
View notes