#sitio web responsivo
Text

Diseño Web Plan Pyme
#Diseño Web#Plan Pyme#Sitios Web#Diseño de sitios web#Diseño Web Responsivo#Desarrollo Web#Páginas Web#Diseño Web para Empresas#Servicios de Diseño Web#Diseño Web Personalizado#Diseño Web Profesional#Diseño Web Económico#Diseño Web a medida#Optimización de motores de búsqueda (SEO)#Experiencia de Usuario (UX)#Diseño gráfico#Diseño de Logotipos#Marketing Digital#Publicidad en línea#Presencia en línea.
0 notes
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
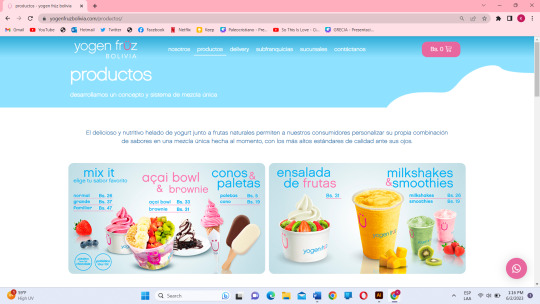
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
Crearé un diseño, rediseño y página de inicio de sitio web responsivo en WordPress. CLICK HERE
Introduction: I used the WordPress website design platform to create a stunning and functional website for my business, and I must say, the experience exceeded my expectations. From its user-friendly interface to its extensive customization options, WordPress has proven to be an indispensable tool for building professional websites.
Intuitive User Interface: Navigating through the WordPress dashboard was a breeze. The intuitive layout made it easy for me to find all the tools and features I needed to design and manage my website. Whether I was creating new pages, uploading content, or customizing the layout, everything was seamlessly integrated into the interface, streamlining the website building process.
Versatile Themes: One of the standout features of WordPress is its vast library of themes. I was spoiled for choice with thousands of professionally designed themes to choose from, each offering a unique aesthetic and layout. Whether I wanted a sleek and modern design for my tech startup or a more traditional look for my consultancy firm, I found the perfect theme to suit my needs. Plus, the ability to customize colours, fonts, and layouts allowed me to tailor the design to match my brand identity perfectly.
Powerful Plugins: WordPress's extensive plugin ecosystem is another aspect that sets it apart. I was amazed by the sheer variety of plugins available, catering to every imaginable need. From SEO optimization and security enhancements to e-commerce functionality and social media integration, there was a plugin for virtually any feature I wanted to add to my website. Installing and configuring plugins was a breeze, thanks to WordPress's user-friendly interface, and they seamlessly extended the functionality of my site without any hassle.
Responsive Design: With the increasing importance of mobile devices, having a responsive website is essential, and WordPress excels in this regard. The themes I explored were all mobile-responsive, ensuring that my website looked great and performed flawlessly on smartphones and tablets. This responsiveness not only enhances the user experience but also boosts SEO rankings, as search engines prioritize mobile-friendly websites in their results.
Robust Security Measures: Security is paramount when it comes to online platforms, and WordPress takes this aspect seriously. The platform offers built-in security features to protect against malware, brute force attacks, and other threats. Additionally, there are numerous security plugins available that further bolster website security, providing peace of mind for both myself and my visitors. With WordPress, I can rest assured that my website is safe and secure at all times.
Community Support: One of the things I appreciated most about WordPress is its vibrant and supportive community. Whenever I encountered an issue or had a question about website design or functionality, I found a wealth of resources and forums where I could seek advice and guidance. Whether it was troubleshooting a technical issue or seeking recommendations for plugins and themes, the WordPress community was always there to help, making the website design process a collaborative and rewarding experience.
Conclusion: Overall, my experience with WordPress website design has been nothing short of exceptional. From its intuitive user interface and versatile themes to its powerful plugins and robust security measures, WordPress offers everything I need to create a professional and visually stunning website for my business. Whether you're a seasoned web designer or a complete novice, WordPress provides the tools and support you need to bring your vision to life online.
1 note
·
View note
Text
Hasta hace no mucho tiempo, cuando abrías un negocio o buscabas ofrecer un servicio, lo primero que te recomendaban los expertos era un local que cumpliera con tus necesidades. ¿Y qué era lo primero que te señalaban como de vital importancia? La ubicación, por supuesto.
Ahora, antes de contar con el espacio físico perfecto para alcanzar tus metas de negocio, es indispensable que tengas presencia web. Aquí es cuando entra en juego encontrar los mejores hosting para tu marca o producto.
En este artículo te compartiremos una lista de los mejores hosting para que tomes, sin tantas complicaciones, la mejor decisión para tu sitio web.
Nota: usamos las reseñas de G2 para sintetizar las ventajas y desventajas.
Los 18 mejores servicios de hosting para 2024
CMS Hub
Hostinger
SiteGround
GoDaddy
Hostgator
Google Cloud
Dinahosting
Squarespace
WP Engine
Wix
A2 hosting
Bluehost
AWS
Nestify
HostArmada
Infinity Free
000webhost
Byet
1. CMS Hub (gratuito)
HubSpot te ofrece un web hosting gratuito que no necesitarás configurar: ¡comienza a usarlo cuanto antes! No tendrás que pagar por el servicio ni por el uso, tráfico o almacenamiento. Lo mejor es que no necesitas conocimientos técnicos o herramientas de alojamiento de terceros para ponerlo en marcha. Además, contiene un WAF (firewall de aplicaciones web), CDN y un certificado SSL estándar, también gratuitos.
Podrás construir tu sitio web con el Sistema de gestión de contenido gratuito de HubSpot, que se complementa con el CRM de manera nativa. También podrás elegir otros recursos para tus estrategias de marketing, ventas en línea, posicionamiento SEO, entre otros.
Es perfecta para los negocios que quieren enfocarse en atraer más clientes. No solo está considerado como un servicio de hosting y un sistema de gestión web, sino como un sistema de optimización de contenidos que ayuda a posicionar tu sitio de forma integrada.
Más características del Sistema de gestión de contenido gratuito de HubSpot
Recomendaciones de SEO
Con CMS Hub puedes mejorar tu sitio y hacer todo lo que necesitas en un solo lugar, desde la página principal de recomendaciones y optimizaciones de SEO.
Temas para sitios web
Podrás usar uno de los temas predeterminados para sitios web con la opción de desarrollo personalizado. Así conseguirás crear un sitio consistente sin preocuparte por diferencias de diseños, logotipos o menús de navegación.
Editor drag-and-drop
Actualizar y crear páginas con la herramienta drag-and-drop te ayuda a publicar cambios sin la la ayuda de un desarrollador.
Ventajas de CMS Hub
CMS Hub te ofrece un sitio con un diseño responsivo, para que luzca y funcione de manera óptima en cualquier dispositivo, y de forma segura.
Gracias a que HubSpot cuenta con una lista de herramientas para mejorar tu estrategia de marketing y ventas, tendrás oportunidad de construir páginas y sitios que ofrecerán una experiencia de calidad a tus visitantes y clientes.
Personaliza la experiencia del usuario gracias a plantillas prediseñadas o que se pueden crear a tu medida.
Desventajas de CMS Hub
Para tener más opciones de automatización, sobre todo al usarlo en conjunto con el CRM, es recomendable adquirir las funciones de Marketing Hub o Sales Hub.
El proceso de migración es gratuito, excepto si el conteo de tus páginas es superior a 20.
El CMS te limita el número de listas estáticas y smart a 1000, respectivamente.
2. Hostinger (de pago)
Imagen de Hostinger
Hostinger se creó en 2004 con el espíritu del emprendedor que establece un negocio con recursos limitados. Por eso, esta empresa inició con una oferta premium, pero a un precio menor que la competencia. Ahora tiene presencia en casi 180 países. En 2020, fue reconocido por Bitcatcha como el hosting de más rápido crecimiento.
Ventajas de Hostinger
Servidores rápidos para que la información de tu sitio web no haga esperar a nadie.
Al contratar un plan, tendrás también dominio y plantillas para la creación de tu sitio sin costo extra.
Ofrece diferentes
recursos para que aprendas a sacarle provecho a todas sus herramientas, gracias a videos y guías disponibles para todos sus clientes.
Desventajas de Hostinger
El certificado SSL es sin costo únicamente al contratar su plan de negocios.
No tiene soporte técnico telefónico.
Su política de reembolso de 30 días cuenta con varios casos que no son incluidos, por lo que deberás analizarla a fondo antes de contratar un plan.
3. SiteGround (de pago)
Imagen de SiteGround
Creado en 2004, SiteGround cuenta con servidores en América, Europa y Asia. Ofrece servicios a millones de sitios en todo el mundo. Es uno de los servicios de hosting recomendados para quienes prefieren programar sus páginas con Linux.
Ventajas de SiteGround
Su especialidad es el hosting compartido. Están especializados en WordPress, Joomla y Drupal.
Si tu sitio web recibe muchas visitas, este proveedor no tiene límite de transferencia mensual de datos, ofrece buena velocidad y un servicio a clientes muy bueno.
Todos sus planes incluyen certificado SSL.
Desventajas de SiteGround
Su punto en contra: su precio es un poco más alto que el resto.
Su plan más económico te da alojamiento para apenas un sitio web.
A menos que contrates el plan más costoso, no tendrás acceso a sus respaldos diarios.
4. GoDaddy (de pago)
Imagen de GoDaddy
Este es uno de los proveedores más socorridos para crear sitios web y comprar dominios. Su comunicación se ha dirigido sobre todo a las pequeñas empresas y emprendedores, pues acompañan a sus clientes desde que eligen el nombre que se convertirá en su presencia en línea hasta la construcción de sus páginas. Existen muchas opiniones sobre GoDaddy, por eso continuación te compartimos las principales ventajas y desventajas:
Ventajas de GoDaddy
Aunque ofrecen variedad de servidores, si lo que buscas es un hosting compartido hay diversos planes que se adaptan a tu presupuesto.
Puedes comprar tu dominio con ellos también. Si contratas un plan anual de alojamiento, el dominio no tiene costo.
Es especialista en WordPress con migración en un solo clic, temas y plugins sin costo, actualizaciones automáticas, videos y guías a tu disposición para mantener tu sitio como un profesional.
Desventajas de GoDaddy
La atención en línea y su chat de soporte técnico está disponible en horas limitadas.
Ya que es un proveedor con amplia clientela, es posible que sus servidores se saturen seguido.
Las herramientas de interfaz son limitadas en comparación con otros proveedores que, por el mismo costo, ofrecen más variedad.
5. HostGator (de pago)
Imagen de HostGator
Fundado en 2012, HostGator tiene su base en Texas y se ha ganado muchos adeptos gracias a una interfaz fácil de usar. En su página anuncian tener más de 8 millones de sitios alojados en sus servidores. Aunque ofrecen hosting, dedicado, reseller y VPS, se ha mencionado que el cloud hosting es en el que se distinguen.
Ventajas de HostGator
Certificado SSL, dominio y transferencia de secuencia de comandos.
Soporte técnico todos los días, en cualquier momento ya sea por teléfono, por chat y sistema de tickets de atención.
Sus planes de cloud hosting tienen mayor velocidad, seguridad y características para optimizar tu sitio web.
Desventajas de HostGator
El sistema de respaldo de seguridad varía con el plan de alojamiento, y probablemente tendrás que pagar más para contar con el que cubra tus necesidades.
Tu dominio es gratuito si compras un plan de un año o más.
El mejor precio en sus planes lo obtendrás si contratas tres años por adelantado.
6. Google Cloud (de pago)
Imagen de Google Cloud
Google reunió sus aplicaciones de desarrollo web en un solo espacio: está todo lo que se refiere a tecnología almacenada en la nube, incluyendo un servicio de cloud hosting. Aunque utilizarlo no garantiza que el posicionamiento SEO o la rapidez de carga tengan un tratamiento prioritario, vale la pena conocer sus soluciones. Estas se presentan según los beneficios que otorgan a distintos sectores de negocio y organización.
Ventajas de Google Cloud
El hosting de Google tiene el beneficio de que es fácil escalarlo para que se adapte al tamaño y necesidades de tu sitio web, a medida que va creciendo. No pide muchos requisitos ni tiempo de espera.
Por lo tanto, pagas realmente por lo que usas de espacio en tu alojamiento.
Puedes aprovechar otras herramientas de Google para tu sitio, como Google Compute Engine.
Desventajas de Google Cloud
Se necesitan conocimientos técnicos avanzados para administrarlo.
Necesitarás herramientas de terceros para tener plantillas y recursos de diseño para que tu sitio luzca exactamente como lo deseas.
Su apoyo técnico básico no es malo. Sin embargo, en cuanto necesites algo especializado, tendrás que pagar más para resolver dudas o problemas de tu sitio.
7. Dinahosting (de pago)
Imagen de Dinahosting
En Dinahosting llevan más de 20 años ofreciendo soluciones de alojamiento web para todo tipo de negocios, tanto si necesitas una página básica como un proyecto web de alto rendimiento. Además de contar con precios competitivos, sus servicios de hosting son de alta calidad y confianza gracias a sus completas características.
Ventajas de Dinahosting
Soporte con atención inmediata las 24 horas cualquier día del año.
Incluyen por defecto en sus planes discos NMVe, hasta 6 veces más rápidos que los SSD tradicionales.
Gran rendimiento: sus servidores se encuentran 2 Centro de Datos en Madrid, donde alcanzan cifras del 99,9 % de disponibilidad real.Desventajas de Dinahosting
Sus planes de hosting no incluyen dominio gratuito, pero sí tienen opción de hosting de prueba donde habilitan un subdominio gratis mientras dure la prueba.
8. Squarespace (de pago)
Imagen de Squarespace
Originalmente, Squarespace estaba destinado para ofrecer servicio de alojamiento a blogs. Con el tiempo se convirtió también en una empresa dedicada a la creación de sitios web con distintos fines, con un enfoque especial en la facilidad de edición de plantillas ya hechas, gracias al proceso de «arrastrar y soltar» elementos en espacios designados para imágenes, texto e hipervínculos. Desde 2016 vende también dominios y añadió analíticas a su panel de control.
Ventajas de Squarespace
Es ideal para productos y marcas que quieren aprovechar plantillas que dan un toque artístico y más estilizado al sitio web.
Si adquieres un plan anual, Squarespace te regala tu dominio y tendrás SSL, sin importar tu elección de hosting.
Ofrece soluciones para los que buscan tener tienda en línea, pues no hay límite de productos y puedes crear y administrar tu inventario con facilidad.
Desventajas de Squarespace
Se ha reportado que su tiempo de carga, especialmente en dispositivos móviles, puede ser lenta.
Su precio es un poco más elevado que varias opciones de esta lista.
Este proveedor no promueve mucho la interacción con herramientas de terceros, por lo que te recomendamos consultar las que te ofrece en sus planes.
9. WP Engine (de pago)
Imagen de WP Engine
WP Engine nació con la intención de convertirse en el alojamiento ideal para sitios creados con WordPress. A pesar de que no es el más económico en la oferta del mercado, sí se ha ganado buenos comentarios por su soporte técnico. También tiene un proyecto de responsabilidad social llamado Engine for Good.
Ventajas de WP Engine
El certificado SSL es gratuito con el plan que contrates para tu sitio, que puedes pagar en mensualidades o una vez cada año.
De manera automática rastrea complementos que no están actualizados o suponen un riesgo. Una vez que los encuentra, los bloquea de manera inmediata para evitar vulnerabilidades en tus sitios.
Ofrece opciones para sitios web que necesitan la habilidad de recibir más de un millón de visitas por mes.
Desventajas de WP Engine
La plataforma y su soporte técnico se manejan en inglés solamente.
No incluye alojamiento para correo electrónico ni registro de dominio.
Tiene una larga lista de plugins no permitidos en su plataforma, aunque sean para copias de seguridad u optimización de imágenes.
10. Wix (de pago)
Imagen de Wix
Este proveedor también utiliza el formato de «arrastrar y soltar» para la creación de sitios, haciendo la experiencia un poco más cercana para alguien que no está especializado en la construcción de sitios web. Fue establecido en 2006 y actualmente tiene presencia en 190 países con más de 120 millones de usuarios.
Ventajas de Wix
Al momento de diseñar tu sitio web, Wix te ofrece una gran libertad para dejar que la creatividad vuele.
Tendrás muchas opciones de complementos, de Wix y de terceros, para que tus páginas tengan todo lo necesario para darle una gran experiencia a tus usuarios.
Tienes la posibilidad de usar un plan gratuito para que lo conozcas mejor antes de contratar uno anual.
Desventajas de Wix
Aunque ya es de paga, el plan premium básico incluye anuncios.
El plan más básico requiere que tengas un subdominio Wix en vez de tu dominio propio.
Si deseas cambiar la plantilla de tu sitio web más adelante, tendrás que rediseñarla toda desde cero.
11. A2 hosting (de pago)
Imagen de A2 hosting
A2 hosting ha estado presente en el mundo del hosting desde 2001. Actualmente tiene presencia en todo el mundo y ha creado planes personalizados para distintos tipos de sitios.
Ventajas de A2 hosting
Pensando en los que tendrán una tienda en línea, ofrece distintos certificados SSL y cuentas mercantiles PayPal.
También cuenta con la posibilidad de escalar. Incluso en la opción de hosting compartido, garantiza un uptime del 99.9 %
La atención y el soporte técnico están diseñados para atender a un mercado global.
Desventajas de A2 hosting
Aunque ofrecen una velocidad 20 veces mayor que la competencia, únicamente el plan Turbo cumple dicha característica.
No cuenta con los estándares de seguridad de datos bancarios, por lo que es poco recomendable para un sitio de e-commerce.
Si decides migrar tus datos sin subir de plan, se te cobrará una tarifa extra.
12. Bluehost (de pago)
Imagen de Bluehost
Bluehost es uno de los proveedores de hosting más grandes del mundo. Actualmente aloja a más de 2 millones de dominios y se encuentra entre los favoritos para aquellos que tienen blogs y son vendedores. Además, le gusta compartir conocimiento, así que existen tutoriales y documentos para resolver problemas y dudas de su oferta.
Ventajas de Bluehost
WordPress recomienda a Bluehost si tu sitio está construido con ellos. Pero también ofrecen VPS, hosting compartido o dedicado.
Ofrecen almacenamiento de disco ilimitado y ancho de banda en casi todos sus planes.
Su política de reembolso después de 30 días puede ser una de las más transparentes y simples que hemos conocido.
Desventajas de Bluehost
Puedes conseguir un precio bastante bajo al inicio, pero después los costes duplican su valor.
Las copias de seguridad automáticas vienen con un costo extra.
No ofrecen migración gratuita y sus opciones son limitadas.
13. AWS (de pago)
Imagen de AWS
Amazon Web Services ofrece un potente alojamiento que es compatible con varias plataformas de gestión de contenidos. Es una buena solución para los equipos que cuentan con expertas o expertos en informática, debido a tiene gran complejidad técnica.
Ventajas de AWS
Presenta una latencia muy baja y un excelente control de seguridad.
Permite gestionar el tráfico de los clientes a precisión.
Tiene servidores en todo el mundo, por lo que la conexión es rápida sin importar la localización.
Desventajas de AWS
Varios usuarios refieren que es difícil de configurar y automatizar.
Su interfaz de usuario cambia constantemente, así que hay que aprender dónde está cada elemento continuamente.
La documentación para el usuario es larga y compleja.
14. Nestify (de pago)
Imagen de Nestify
Nestify es un proveedor de alojamiento que está basado en AWS, pero con un enfoque más sencillo e intuitivo. Está especializado en el sistema de gestión de contenidos de WordPress y en WooCommerce.
Ventajas de Nestify
Es de bajo costo, comparado con otros proveedores de la misma calidad.
Ofrece CDN y SSL de forma gratuita.
Brinda a los sitios una buena velocidad.
Desventajas de Nestify
El servicio al cliente tarda aproximadamente una hora, así que si tienes algún problema urgente, es probable que debas esperar.
Algunos usuarios reportan que no hay un seguimiento oportuno de sus quejas.
15. HostArmada (de pago)
Imagen de HostArmada
HostArmada cuenta con alojamiento compartido y dedicado, con servidores en 7 países distintos. Se especializa en sitios construidos con WordPress, aunque presenta otras soluciones compatibles con otros gestores.
Ventajas de HostArmada
Ofrece un servicio rápido para poner en marcha tus sitios por medio de migración.
El servicio al cliente es rápido y confiable.
Hace que los sitios web sean rápidos (baja latencia).
Desventajas de HostArmada
16. Infinity Free (gratuito)
Imagen de Infinity Free
Infinity Free te permite alojar cualquier sitio web y ofrece un subdominio de forma gratuita (aunque también puedes usar el que hayas comprado de algún proveedor). Tiene una garantía de que tu sitio web estará disponible y será rápido, sin costo alguno.
Ventajas de Infinity Free
Tu sitio web no tendrá anuncios si lo hospedas gratuitamente con este proveedor.
Contarás con espacio de almacenamiento de disco ilimitado y de banda ancha, además de SSL sin costo extra.
La gestión se hace desde un cPanel.
Desventajas de Infinity Free
No cuenta con soporte técnico personalizado, aunque sí ofrece una base de aprendizaje y un foro para que encuentres soluciones con otros usuarios.
No lo recomendamos para sitios de negocio, pues no cuenta con muchas herramientas o capacidad para ventas en línea (a pesar de que anuncia que tiene espacio ilimitado en disco de almacenamiento).
17. 000webhost (gratuito y de pago)
Imagen de 000webhost
000webhost te brinda de forma gratuita un sitio web con 300 MB de espacio en disco, así como una banda de ancha limitada a 3 GB. Si requieres soporte y mejores funciones, cuenta con planes de pago.
Ventajas de 000webhost
Esta opción nació de Hostinger en 2007, así que ya tienes ese antecedente en caso de que busques referencias. Es buena opción para un sitio de prueba.
Tiene su propio creador de sitio web y te da plantillas gratuitas, además de cursos de desarrollo web, SEO, marketing digital y desarrollo de juegos.
Podrás elegir entre un cPanel o uno personalizado con opciones básicas de gestión.
Desventajas de 000webhost
Como muchos proveedores de hosting gratuitos, no ofrece soporte técnico.
Incluye apenas un solo sitio web, sin cuenta de correo.
No ofrece respaldos en el plan gratuito ni en el básico.
18. Byet (gratuito y de pago)
Imagen de Byet
Byet promete un ancho de banda amplio y opciones de subdominios. Cuenta con una amplia comunidad a la que podrás recurrir cuando necesites ayuda en algún tema de configuración.
Ventajas de Byet
No tendrás anuncios en tu sitio web.
Cuenta con comunidades de usuarios.
Tiene una buena tasa de tiempo de actividad para los sitios alojados con este proveedor y carga rápida de páginas.
Desventajas de Byet
Al elegir tu hosting, recuerda que lo importante es que cumpla con las necesidades de tu sitio y te dé el apoyo y la seguridad que promete para que tus páginas estén siempre disponibles, al alcance de tus visitantes y lista para ayudarte a crecer y cumplir tus metas de marketing. Si te interesa profundizar más en el tema, existen sitios especializados donde encontrar más información al respecto.
Otros contenidos que pueden interesarte:
No olvides que una herramienta importante para la gestión de tu sitio es el sistema de gestión de contenidos (CMS, por sus siglas en inglés), y el mejor que puedes encontrar es aquel que se adapte a tu negocio. Con un CMS podrás ofrecer una experiencia personalizada a tus visitantes, tu equipo de marketing puede gestionar de forma sencilla sus propias páginas, agregarás extensiones útiles sin complicaciones a tu sitio, y más.
(function(d, s, id)
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_ES/all.js#xfbml=1&status=0";
fjs.parentNode.insertBefore(js, fjs);
(document, 'script', 'facebook-jssdk'));
Accede a un hosting de Primera Calidad al 80% de Descuento, Click Aquí
0 notes
Text
Este artículo proporciona una visión detallada sobre la importancia de la optimización del diseño web y el SEO en la era digital actual. Destaca la necesidad de adaptarse a la creciente prevalencia de dispositivos móviles con un diseño responsivo, así como la importancia de la velocidad de carga para retener a los usuarios. También enfatiza la relevancia de una arquitectura de información clara y lógica, junto con el uso adecuado de etiquetas meta y la creación de contenido de calidad para mejorar el posicionamiento en los motores de búsqueda. Además, se abordan preguntas frecuentes sobre temas como el diseño visual, los enlaces internos y externos, y la estructura de URL, ofreciendo una comprensión más profunda de cómo estos elementos afectan el SEO.
0 notes
Text
Actividad 2. Instrumentos de evaluación del proyecto de sustentabilidad.
Hola, buenas noches, este es mi nuevo blog y hablaré de un tema importante con relación a la sustentabilidad.
INTRODUCCIÓN
La Tierra es el hogar común de 7 888 miles de millones de seres humanos por ello, el ser humano tiene la responsabilidad de utilizar los recursos naturales con sabiduría para “vivir” y no “destruir”, el ser humano y todos los organismos vivos obtienen del medio ambiente lo necesario para garantizar su supervivencia, además de alimentos, el aire y la energía, por ello, se debe mantener un equilibrio a fin de asegurar la vida en el planeta.
Los ecosistemas del mundo protegen a los seres vivos de los fenómenos naturales extremos y del cambio climático, regulando además el aire, agua y suelo.
La preservación de la vida en el planeta que habitamos depende de la sostenibilidad ambiental y de todas las acciones necesarias para hacer un uso consciente y responsable de los recursos naturales, con la finalidad de que las futuras generaciones disfruten de los diferentes recursos naturales y a su vez sean capaces de cuidarlos para garantizar un desarrollo sostenible.
Antecedentes
El concepto de desarrollo sustentable aparece por vez primera en 1987 con la publicación del Informe Brundtland, firmado en Oslo el 20 de marzo de 1987 y titulado originalmente 'Nuestro futuro común”, efectuado en la preparación para la Conferencia Mundial de las Naciones Unidas sobre Medio Ambiente y Desarrollo, realizada en Río de Janeiro, Brasil, en 1992.
En la Conferencia quedaba definido el desarrollo sustentable como “aquel que satisface las necesidades del presente sin comprometer la capacidad de las futuras generaciones para satisfacer las propias”, además, el informe Brundtland, alertaba sobre las consecuencias negativas del desarrollo económico y la globalización sobre el medio ambiente., tratando de buscar posibles soluciones a los problemas derivados de la industrialización.
Objetivos
Desarrollar diferentes actividades ambientales en pro de nuestro ecosistema.
Compromiso con el cuidado del medio ambiente y de la sociedad en general.
Metodología
La metodología tiene que ver con el tipo de paradigma de evaluación que se pretende implementar, en los textos se mencionan dos paradigmas el primero es el Paradigma Racionalista que es más indicado para el análisis de datos, es estadístico y su informe estadístico-analítico con leyes generalizables, resultados convergentes, proporciona buenas estimaciones de las diferencias, variaciones y correlaciones.
Mientras que el otro paradigma es el Paradigma Naturalista, en el se realiza análisis de contenidos de entrevistas y observaciones, es descriptivo e interpretativo, presenta intuiciones de las covariaciones, resultados divergentes, realidades múltiples y es responsivo y adaptable con énfasis Holista y humaniza la actividad evaluadora, este último es el más adecuado para desarrollar en proyectos de tipo sustentable porque interpreta y describe realidades desde una visión integral.
El primer paso metodológico es conocer los Resultados esperados el desempeño que se desea tener y los objetivos, el segundo paso es el Análisis de la situación actual, dónde estamos, con qué contamos y hacia dónde vamos, el tercer paso es ubicar las Fuentes de información que pueden ser libros, personas, sitios web, instituciones, entre otros. En el cuarto paso se pueden ubicar las Herramientas a utilizar para la recopilación de datos y pueden ser observaciones, entrevistas, encuestas, diarios de campo, etc,
Actividades y tareas
El Proyecto elegido es el de “Sustentabilidad UAGro Zona Norte” elegido por ser parte de esta zona geográfica, porque en el se desarrollan actividades educativas diversas.
Sustentabilidad UAGro Zona Norte
Actividades:
-Diversas actividades enfocadas al cuidado ambiental.
-Programas de reforestación en la comunidad.
-Campañas en instituciones educativas
Recursos
Los recursos que se utilizan son diversos, pero sobre todo plantas y árboles que son donados por diversos organismos.
Aspectos sociales
El Proyecto de Sustentabilidad UAGro Zona Norte toma en cuenta lo social puesto que muchas de sus actividades son desarrolladas hacia la sociedad como el reciclatón, siembra un árbol que enfocó la participación hacia las colonias e instituciones educativas de varios niveles.
Instrumentos de evaluación del proyecto de sustentabilidad
NOMBRE DEL PROYECTO“Sustentabilidad UAGro Zona Norte”
PROPÓSITOS / OBJETIVOS
Desarrollar diferentes actividades ambientales en pro de nuestro ecosistema.
Compromiso con el cuidado del medio ambiente y de la sociedad en general.
INSTRUMENTOS DE EVALUACIÓN
ENTREVISTA (Guion de entrevista)
Para obtención de datos e información importante del proyecto.
Evidencias de programas, cursos, talleres y campañas que aparecen en la página web.
INDICADORES DE EVALUACIÓN
ACTIVIDAD: Campaña de REFORESTACIÖN 2022
Número de niños y niñas participantes. (PRODUCTO)
Número de mujeres participantes. (PRODUCTO)
Número de hombres participantes. (PRODUCTO)
Número de árboles sembrados. (PRODUCTO)
Más especies de pájaros e insectos. (PRODUCTO)
Mejora del medio ambiente.(IMPACTO)
% de sobrevivencia de especies. (EFECTO)
ACTIVIDAD: Programa “EDUCACIÓN AMBIENTAL EN MI ESCUELA”
Número de niños y niñas participantes. (PRODUCTO)
Número de mujeres participantes. (PRODUCTO)
Número de hombres participantes. (PRODUCTO)
Número de escuelas participantes. (PRODUCTO
%de impacto del Programa en el ambiente. (IMPACTO)
Metros cuadrados de terrenos o espacios limpios. (PRODUCTO)
% de disminución de extinción de especies. (EFECTO)
ACTIVIDAD: SOSTENIBILIDAD Y DESARROLLO DE UNA CONCIENCIA ECOLÓGICA“PROYECTO RECICLATRÓN”
Número de niños y niñas participantes. (PRODUCTO)
Número de mujeres participantes. (PRODUCTO)
Número de hombres participantes. (PRODUCTO)
Número de escuelas participantes. (PRODUCTO
%de impacto del Programa en el medio ambiente (IMPACTO).
CONCLUSIÓN
Lograr la sustentabilidad es una gran tarea de todos los seres humanos que habitamos el planeta Tierra, sólo se logrará si se implementan prácticas ecológicas que logren la conservación del medio ambiente, pero fundamentalmente lograr un cambio ético, de valores de responsabilidad y respeto para conservar la diversidad de flora, fauna, de recursos naturales y energéticos tan necesarios para la vida.
REFERENCIAS BIBLIOGRÁFICAS
BHOLA, H. S. (1992). Paradigmas y modelos de evaluación. En La evaluación de proyectos, programas y campañas de alfabetización para el desarrollo (pp. 26-52). Instituto de la UNESCO para la Educación, Santiago de Chile.
CERDA, H. (2001). Como elaborar proyectos: Diseño, ejecución y evaluación de proyectos sociales y educativos (pp. 84-95). Bogotá, Colombia: Cooperativa Editorial Magisterio.
GARCÍA, B. (2009). Modelos teóricos e indicadores de evaluación educativa. (pp. 1 a 21) Sinéctica.
MARTÏNEZ, S. (VIDEO) Indicadores tangibles e intangibles para evaluar proyectos.
1 note
·
View note
Text
Paginas web Playa del Carmen
Playa del Carmen, joya de la Riviera Maya, no solo atrae a turistas por sus playas de arena blanca y aguas turquesas, sino también por la vitalidad de su escena empresarial.
En este rincón paradisíaco de México, el diseño de páginas web se ha convertido en un componente esencial para las empresas locales, permitiéndoles destacar en el competitivo mundo digital y atraer a una audiencia global.
Exploraremos cómo el diseño web en Playa del Carmen se ha transformado en una herramienta clave para impulsar la presencia en línea de las empresas locales.
Adaptabilidad para el Turismo y los Negocios Locales
Dada la importancia del turismo en Playa del Carmen, el diseño de páginas web se adapta para satisfacer las necesidades tanto de los visitantes como de los negocios locales. Las empresas turísticas, como hoteles, agencias de viajes y actividades recreativas, buscan páginas web que destaquen las experiencias únicas que ofrecen. Por otro lado, los negocios locales, como restaurantes, tiendas y servicios, buscan un diseño que facilite la interacción y el comercio electrónico.
Navegación Sencilla y Experiencia del Usuario
La navegación sencilla y la experiencia del usuario son elementos cruciales en el diseño de páginas web Playa del Carmen. Con un flujo intuitivo y accesibilidad mejorada, las empresas locales buscan garantizar que los visitantes encuentren fácilmente la información que están buscando. Desde detalles sobre reservas de hoteles hasta opciones para explorar actividades locales, el diseño se enfoca en hacer que la experiencia en línea sea tan placentera como la experiencia real en Playa del Carmen.
SEO Localizado para Destacar en Búsquedas
El diseño de páginas web en Playa del Carmen no solo se centra en lo visual, sino también en la optimización para motores de búsqueda (SEO). Las empresas locales reconocen la importancia de ser encontradas en búsquedas específicas, por lo que el diseño web incluye estrategias de SEO localizado. Esto permite que las empresas aparezcan en los resultados de búsqueda cuando los turistas y residentes buscan servicios y experiencias en esta encantadora ciudad costera.
Integración de Plataformas de Reservas y Comercio Electrónico
La conveniencia es clave en el diseño de páginas web en Playa del Carmen. Muchas empresas locales integran plataformas de reservas y comercio electrónico en sus sitios web, facilitando a los visitantes la planificación de su estadía y la compra de productos o servicios en línea. Desde la reserva de actividades hasta la adquisición de souvenirs, el diseño web se orienta hacia la simplicidad y la accesibilidad.
Innovación Continua y Adaptación Tecnológica
En un mundo digital en constante evolución, el diseño de páginas web en Playa del Carmen se mantiene al día con las últimas tendencias y tecnologías. Desde la implementación de diseños responsivos hasta la integración de elementos interactivos, las empresas locales buscan innovar y proporcionar experiencias digitales atractivas que reflejen la vitalidad de Playa del Carmen.
En resumen, el diseño de páginas web en Playa del Carmen va más allá de la estética; se convierte en una herramienta esencial para destacar en el mundo digital y atraer a una audiencia global. Desde la adaptabilidad para el turismo hasta la integración de tecnologías emergentes, estas páginas web reflejan la dinámica escena empresarial de Playa del Carmen y contribuyen al florecimiento de este destino paradisíaco en línea.
0 notes
Text
UCDM: Revolucionando el éxito digital con un diseño centrado en el usuario

En el acelerado panorama digital, donde la experiencia del usuario reina, el acrónimo UCDM se ha vuelto cada vez más vital. UCDM, abreviatura de Diseño y Marketing Centrados en el Usuario, no es sólo una palabra de moda; es un enfoque transformador que las empresas de todo el mundo están adoptando para prosperar en el ámbito online.
Entendiendo la UCDM
Desempacando el acrónimo
ucdm implica poner al usuario en el centro de las estrategias de diseño y marketing. Va más allá de la estética y se centra en crear experiencias fluidas y agradables que resuenen en el público objetivo.
Principios básicos de la UCDM
Los principios básicos abarcan la empatía, la participación del usuario, la simplicidad y el desarrollo iterativo. UCDM reconoce que las necesidades de los usuarios evolucionan y enfatiza la mejora continua basada en los comentarios de los usuarios.
El impacto de UCDM en SEO
Algoritmos de búsqueda y diseño centrados en el usuario
Los motores de búsqueda como Google priorizan la experiencia del usuario. UCDM se alinea con los algoritmos de búsqueda, lo que hace que los sitios web tengan más probabilidades de obtener una clasificación más alta cuando priorizan las necesidades de los usuarios.
Mejorar la experiencia del usuario para obtener mejores clasificaciones
Una experiencia de usuario positiva conduce a tasas de rebote más bajas y sesiones de mayor duración, dos factores que los motores de búsqueda consideran. UCDM no sólo agrada a los usuarios sino también a los algoritmos de los motores de búsqueda.
Implementando UCDM en Diseño Web
Diseño responsivo e intuitivo
El diseño responsivo garantiza una experiencia perfecta en todos los dispositivos, mientras que el diseño intuitivo simplifica la navegación y atiende a usuarios de todas las capacidades técnicas.
Accesibilidad e inclusión en el diseño centrado en el usuario
La UCDM incluye la creación de sitios web accesibles a todos los usuarios, independientemente de su discapacidad. La inclusión en el diseño garantiza un alcance más amplio y una imagen de marca positiva.
UCDM en Creación de Contenidos
Elaboración de contenido para el público objetivo
Comprender a su audiencia es clave. UCDM implica la creación de contenido que hable directamente de las necesidades, intereses y puntos débiles de su público objetivo.
Utilizar los comentarios de los usuarios para mejorar la estrategia de contenido
La retroalimentación es una mina de oro. UCDM alienta a las empresas a buscar y utilizar activamente los comentarios de los usuarios para perfeccionar las estrategias de contenido continuamente.
Herramientas y Tecnologías UCDM
Analizar el comportamiento del usuario con Analytics
Las decisiones basadas en datos son el núcleo de UCDM. Las herramientas de análisis ayudan a las empresas a comprender el comportamiento de los usuarios, lo que permite realizar mejoras específicas.
IA y aprendizaje automático en la UCDM
La inteligencia artificial y las tecnologías de aprendizaje automático mejoran aún más el UCDM al predecir el comportamiento del usuario y personalizar las experiencias.
Ejemplos del mundo real de UCDM exitosos
Estudios de caso de empresas que adoptan UCDM
Empresas como Amazon, Apple y Airbnb han implementado con éxito UCDM, lo que ha dado como resultado una mayor satisfacción de los usuarios y un crecimiento empresarial.
Beneficios mensurables e historias de éxito
Desde mayores tasas de conversión hasta una mayor retención de clientes, las empresas que adoptan UCDM informan constantemente sobre beneficios mensurables e historias de éxito.
Desafíos en la implementación de UCDM
Equilibrando los requisitos de SEO y el diseño centrado en el usuario
Un desafío es encontrar el equilibrio adecuado entre los requisitos de SEO y un enfoque centrado en el usuario. Sin embargo, cuando se hace correctamente, UCDM complementa los esfuerzos de SEO.
Superar obstáculos comunes en la UCDM
Los obstáculos comunes incluyen la resistencia al cambio y la falta de comprensión de los principios de la UCDM. La educación y la implementación gradual pueden ayudar a superar estos desafíos.
Tendencias futuras en la UCDM
Tecnologías en evolución que dan forma a la UCDM
Se espera que tecnologías como la realidad aumentada y la búsqueda por voz desempeñen un papel importante en la configuración del futuro de UCDM.
Predicciones para el panorama futuro
A medida que las tecnologías digitales evolucionen, UCDM seguirá adaptándose, garantizando que las empresas se mantengan a la vanguardia en la entrega de experiencias de usuario excepcionales.
En una era digital dominada por la experiencia del usuario, UCDM emerge como el diferenciador clave para el éxito en línea. Adoptar principios de marketing y diseño centrados en el usuario no es sólo una estrategia; es una necesidad. Las empresas que priorizan a sus usuarios son las que prosperarán en el competitivo panorama digital.
Contáctanos:
https://www.facebook.com/lacasademilagros
https://www.instagram.com/lacasademilagros/
https://twitter.com/ucdm_davidh
https://www.youtube.com/channel/UCP9Gw00CldPUmiu43y7fdWw
https://pinterest.com/mysticspiritone
https://linkedin.com/in/david-hoffmeister-mystic/
Visitar aquí: https://un-curso-en-milagros.org/
1 note
·
View note
Note
Estaba muy animado con la apertura de un foro anime futurista\cyberpunk pero al ver el trabajo de sus diseñadores y lo difícil que es leer una simple normativa se me quitaron las ganas. Y es que no puedo creer que paguen el trabajo de unas personas que solo se esmeran cuando son sus propios foros y de los demás hacen un reciclado con precedentes que se pueden observar en su lista de trabajos. Unos diseñadores que solo les preocupa lo visual mientras el texto y el entendimiento se van de sabatico. Un consejo: Pidan originalidad, exijanle a sus diseñadores y piensen más si es un trabajo que le va a gustar a su público por comodidad que por diseños saturados, textos largos en cajas pequeñas y un ordenamiento mal ejecutado. Y si, para el que venga a decir que es más fácil decirlo que hacerlo, hay una gran lista de diseñadores que muestran sus trabajos en distintos tumblrs y sitios web que inclusive se esmeran por lo responsivo de su sitio. A menos que sean de las personas que solo busquen un diseño bonito y reciclado, pues ya saben de quienes estoy hablando.
Qué ha pasado? xd
✶✯╰☆╮ ︻╦̵̵͇̿̿̿̿╤── ☠ ~ JINX ~ ☠
0 notes
Text
🌐 #SitiosWebCorporativos: Tu Escaparate Digital para el Mundo Empresarial 🌐

Empresarios y emprendedores, en la era digital, un sitio web corporativo es más que una tarjeta de presentación; es el centro neurálgico de tu estrategia de marketing y ventas.
¿Por qué es Vital un Sitio Web Corporativo? Un sitio web bien diseñado y optimizado es fundamental para establecer credibilidad, atraer nuevos clientes y servir como plataforma para tus campañas de marketing.
Datos que Subrayan su Importancia:
El 85% de los consumidores utilizan internet para encontrar negocios locales.
Las empresas con un sitio web corporativo experimentan un aumento promedio del 25% en ventas.
El 38% de las personas dejará de interactuar con un sitio web si el contenido o el diseño no son atractivos.
Estrategias para un Sitio Web Efectivo:
Diseño Responsivo: Asegúrate de que tu sitio sea accesible desde cualquier dispositivo.
Contenido de Calidad: Proporciona información valiosa y relevante para tus visitantes.
Optimización SEO: Mejora tu visibilidad en motores de búsqueda con prácticas SEO efectivas.
Interacción Auténtica: Tu sitio web debe ser un lugar para la interacción y el diálogo con tus clientes, no solo un monólogo corporativo.
¿Qué características consideras esenciales para un sitio web corporativo y cómo crees que estas influyen en la percepción de tu marca? ¡Esperamos tus opiniones! 💻💼
https://mediazaragoza.es
0 notes
Text
Paginas Web Andorra


El mundo actual avanza a una velocidad vertiginosa, y la presencia en internet es imprescindible para cualquier negocio o individuo que busque sobrevivir en este entorno digital. En este contexto, el diseño web se ha convertido en una disciplina clave para la creación y mantenimiento de sitios web atractivos, funcionales y efectivos.
El diseño web es el conjunto de técnicas y procesos utilizados para dar forma a la identidad digital de una empresa, organización o persona. A través de la combinación de elementos gráficos, estructurales y funcionales, los diseñadores web logran crear sitios web que no solo capturan la atención de los usuarios, sino que también los guían hacia una experiencia interactiva y satisfactoria.
Una de las principales tareas de los diseñadores web es asegurarse de que los sitios sean visualmente atractivos y estén en sintonía con la identidad de la marca o la persona a la que representan. Esto implica el uso adecuado de imágenes, colores, fuentes y elementos gráficos que reflejen la esencia y los valores del proyecto.
Además, el diseño web también se preocupa por la experiencia del usuario, garantizando que la navegación sea intuitiva y agradable. Se busca facilitar el acceso a la información, utilizando una estructura clara y coherente que permita a los usuarios encontrar rápidamente lo que están buscando.
Otro aspecto fundamental del diseño web es la optimización para dispositivos móviles. En la actualidad, la mayoría de los usuarios navegan por internet a través de sus teléfonos inteligentes y tabletas, por lo que es crucial que los sitios web sean compatibles y adaptables a diferentes tamaños de pantalla. Esto implica crear diseños responsivos, que se ajusten automáticamente al dispositivo utilizado por el usuario, garantizando una experiencia satisfactoria en cualquier contexto.
Además, el diseño web debe ser compatible con los motores publicidad de google en andorra búsqueda, ya que la visibilidad en internet es fundamental para alcanzar a un público más amplio. Por lo tanto, los diseñadores web también deben ser conscientes de las técnicas de optimización en motores de búsqueda (SEO) y aplicarlas durante el proceso de desarrollo.
El auge de las redes sociales también ha influido en el diseño web. Cada vez es más común encontrar enlaces a perfiles sociales, widgets para compartir contenido en diferentes plataformas y otros elementos que permiten la interacción con las redes sociales. De esta manera, el diseño web se convierte en una herramienta no solo para presentar información, sino también para generar interacción y participación en las redes sociales.
En conclusión, el diseño web se ha convertido en una disciplina esencial en el mundo digital actual. A través de su creatividad, habilidades técnicas y conocimientos en usabilidad y optimización, los diseñadores web tienen la capacidad de plasmar la identidad digital de una empresa o individuo en un sitio web atractivo, funcional y efectivo. Se trata de una labor en constante evolución, que se amolda a las nuevas tendencias y demandas del entorno digital. En definitiva, el diseño web es el vehículo que permite al mundo digital e interactuar con el público de manera efectiva.
1 note
·
View note
Text
Publicidad Tiktok Andorra


El mundo actual avanza a una velocidad vertiginosa, y la presencia en internet es imprescindible para cualquier negocio o individuo que busque sobrevivir en este entorno digital. En este contexto, el diseño web se ha convertido en una disciplina clave para la creación y mantenimiento de sitios web atractivos, funcionales y efectivos.
El diseño web es el conjunto de técnicas y procesos utilizados para dar forma a la identidad digital de una empresa, organización o persona. A través de la combinación de elementos gráficos, estructurales y funcionales, los diseñadores web logran crear sitios web que no solo capturan la atención de los usuarios, sino que también los guían hacia una experiencia interactiva y satisfactoria.
Una de las principales tareas de los diseñadores web es asegurarse de que los sitios sean visualmente atractivos y estén en sintonía con la identidad de la marca o la persona a la que representan. Esto implica el uso adecuado de imágenes, colores, fuentes y elementos gráficos que reflejen la esencia y los valores del proyecto.
Además, el diseño web también se preocupa por 2Grow Contacto la experiencia del usuario, garantizando que la navegación sea intuitiva y agradable. Se busca facilitar el acceso a la información, utilizando una estructura clara y coherente que permita a los usuarios encontrar rápidamente lo que están buscando.
Otro aspecto fundamental del diseño web es la optimización para dispositivos móviles. En la actualidad, la mayoría de los usuarios navegan por internet a través de sus teléfonos inteligentes y tabletas, por lo que es crucial que los sitios web sean compatibles y adaptables a diferentes tamaños de pantalla. Esto implica crear diseños responsivos, que se ajusten automáticamente al dispositivo utilizado por el usuario, garantizando una experiencia satisfactoria en cualquier contexto.
Además, el diseño web debe ser compatible con los motores de búsqueda, ya que la visibilidad en internet es fundamental para alcanzar a un público más amplio. Por lo tanto, los diseñadores web también deben ser conscientes de las de optimización en motores de búsqueda (SEO) y aplicarlas durante el proceso de desarrollo.
El auge de las redes sociales también ha influido en el diseño web. Cada vez es más común encontrar enlaces a perfiles sociales, widgets para compartir contenido en diferentes plataformas y otros elementos que permiten la interacción con las redes sociales. De esta manera, el diseño web se convierte en una herramienta no solo para presentar información, sino también para generar interacción y participación en las redes sociales.
En conclusión, el diseño web se ha convertido en una disciplina esencial en el mundo digital actual. A través de su creatividad, habilidades técnicas y conocimientos en usabilidad y optimización, los diseñadores web tienen la capacidad de plasmar la identidad digital de una empresa o individuo en un sitio web atractivo, funcional y efectivo. Se trata de una labor en constante evolución, que se amolda a las nuevas tendencias y demandas del entorno digital. En definitiva, el diseño web es el vehículo que permite al mundo digital expresarse e interactuar con el público de manera efectiva.
1 note
·
View note
Text
Publicidad Instagram Andorra

En la era digital actual, tener una presencia en línea fuerte y visible se ha convertido en una necesidad para cualquier empresa que busque tener éxito en el mercado. El posicionamiento web, también conocido como SEO (Search Engine Optimization), se ha convertido en una poderosa herramienta para impulsar la visibilidad y la relevancia de un sitio web en los motores de búsqueda. ¿Pero qué es realmente el posicionamiento web y cómo puede ayudar a las empresas a destacar en un mercado competitivo?
El posicionamiento web es el conjunto de técnicas y estrategias utilizadas para mejorar la clasificación de un sitio web en los motores de búsqueda. Cuando los usuarios buscan información en Internet, los motores de búsqueda como Google, Bing o Yahoo escanean y clasifican los sitios web en función de su relevancia y calidad. Cuanto más alto aparezca un sitio web en los resultados de búsqueda, mayor será su visibilidad y, en consecuencia, mayor será la probabilidad de atraer visitantes.
La importancia del posicionamiento web radica en el hecho de que la mayoría de los usuarios tienden a hacer clic en los primeros resultados que les muestran los motores de búsqueda. Si un sitio web se encuentra en la segunda o tercera página de resultados, es probable que apenas reciba tráfico. Por lo tanto, es de vital importancia que las empresas implementen estrategias SEO efectivas para mejorar su posición en los motores de búsqueda y obtener una mayor visibilidad en línea.
Una de las técnicas más utilizadas en el posicionamiento web es la optimización de palabras clave. Consiste en identificar las palabras o frases más relevantes para el negocio y utilizarlas de manera estratégica en el contenido del sitio web, esto permite que los motores de búsqueda asocien el sitio con esas palabras clave y lo clasifiquen de manera más relevante en los resultados de búsqueda.
Por otro lado, también es esencial contar con un sitio web bien estructurado y fácil de navegar para mejorar la experiencia del usuario. Esto implica un responsivo, tiempos de carga rápidos y enlaces internos adecuados que faciliten la navegación y la interacción con el sitio.
Además de estos aspectos técnicos, el posicionamiento web también está vinculado a la generación de contenido de calidad. Los motores de búsqueda favorecen los sitios web que ofrecen información relevante y actualizada. Por lo tanto, es fundamental que las empresas desarrollen una estrategia de marketing de contenidos que genere material interesante, educativo y útil para su público objetivo.
Invertir en SEO puede ofrecer numerosos beneficios a las empresas, como un aumento significativo en la visibilidad en línea, el aumento del tráfico cualificado, la generación de leads y la mejora de la reputación de la marca. Además, el posicionamiento web puede ser una estrategia de marketing rentable a largo plazo, en comparación con otros métodos de publicidad de google en andorra tradicional.
En conclusión, el posicionamiento web se ha convertido en un aspecto crucial para cualquier empresa que busque destacar en el mercado en línea. Mediante la implementación de técnicas y estrategias SEO efectivas, las empresas pueden mejorar su visibilidad en los motores de búsqueda y alcanzar un público más amplio. Aquellas empresas que invierten en el posicionamiento web están un paso adelante en la competencia y tienen mayores posibilidades de éxito en un mundo empresarial cada vez más digitalizado.
0 notes
Text
Exposiciones (extracto de apuntes)
ICANN:
Establecida en 1998 como una entidad sin fines de lucro, ICANN se dedica a la asignación de nombres de dominio y direcciones IP. Su objetivo principal es garantizar la singularidad de cada página web y prevenir la duplicación de nombres.
Consortium:
Fundado en 1990, este consorcio se enfoca en establecer estándares para el almacenamiento. SNIA, una entidad dentro del Consortium, se dedica al desarrollo. Entre los beneficios que ofrece...
W3C (World Wide Web Consortium):
Responsable de definir estándares para la web, el W3C ha desarrollado protocolos que han tenido un impacto significativo en empresas como Amazon Web Services.
Web 1.0:
En sus primeros días, se fundamentaba en HTML y ofrecía información estática. Las páginas se dedicaban principalmente a proporcionar datos.
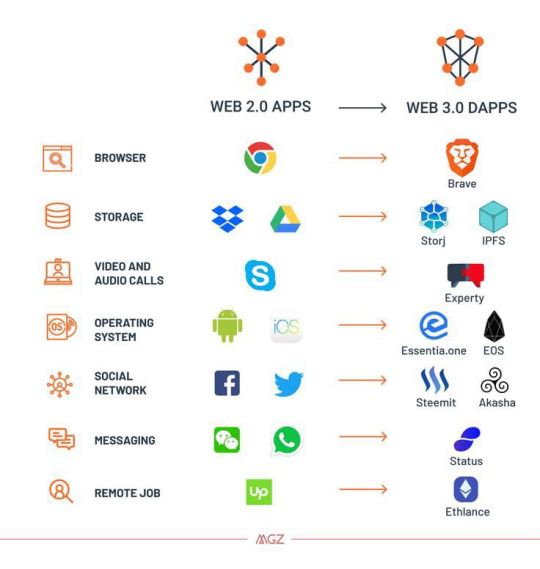
Web 2.0:
Marcó un cambio hacia la interacción del usuario, la colaboración en línea y el intercambio de contenido entre usuarios. Surgieron aplicaciones como Wikipedia y Facebook, transformando internet en una zona de trabajo.
Web 3.0:
Conocida como la web semántica, permite a los usuarios proteger sus datos, decidir sobre la compartición de información y personalizar su espacio. La inteligencia artificial desempeña un papel crucial. Aunque presenta beneficios como mayor control sobre datos y privacidad, también enfrenta desafíos como la complejidad tecnológica y la limitada accesibilidad.
Net Art:
Un término que abarca las propiedades y características del arte en la red, experimentó su auge en los años 90, permitiendo a las personas crear arte en línea.
Características:
Democracia en la creación artística, acceso amplio al arte y fomento de la colaboración y participación. Distinción entre Net Art, visible desde cualquier dispositivo, y el Arte Computacional, que requiere visualizarse en formato físico.
Pioneros:
Jodi creó sitios con estética de glitch, aparentando ser afectados por malware. Olia Lialina utilizó líneas de código de páginas web para su arte, y Heath Bunting destacó en los años 80 con obras que fusionan el arte y la tecnología.
El Soporte de las Comunicaciones Digitales
Pixel:
La unidad básica de medida en el universo computacional e informático, sin existencia física. Se respalda mediante las pantallas, y todos los píxeles tienen el mismo tamaño, variando solo en color. Están compuestos por puntos rojos, verdes y azules que se combinan para crear colores.
Pixel Art:
Un estilo de ilustración e imágenes formadas por píxeles, donde se busca que estos sean visibles. Similar al puntillismo en el arte, como el utilizado por Georges Seurat. Los píxeles de 8 bits y 16 bits eran comunes en juegos antiguos y siguen siendo relevantes.
Tipos de Pantallas:
- CRT (Cathode Ray Tube): Presentes en las primeras computadoras.
- LCD (Liquid Crystal Display): Utilizan líquidos.
- LED (Light Emitting Diode): Emiten más luz.
- OLED: No requieren luz adicional, con píxeles independientes.
Tecnologías de Pantallas:
- VA: Bueno para películas y juegos, con negros profundos.
- IPS: Funciona para diseño gráfico, arte digital y edición de videos, maneja perfiles de colores universales.
Diseño Responsivo:
Se adapta a diferentes tamaños de pantalla (celular, escritorio, tablet).
Resolución:
El tamaño de pantallas e imágenes en relación con la cantidad de píxeles (720p). Los celulares pueden tener una mayor resolución que los televisores.
Relación de Aspecto:
Sin una medida específica, todas tienen una relación de unidades (por ejemplo, 16:9).
Imágenes:
- Vector: Creadas mediante algoritmos matemáticos, ideales para ilustraciones, logos y tipografías.
- Bitmap: Utilizan píxeles y representan imágenes como fotos y videos.
Historia de la Internet:
- Inicios durante la era de las redes sociales.
- Desarrollo de IPv4 en 1981 y la introducción de IPv6 como su versión posterior.
Red de Redes (Segunda Mención):
- El mundo contemporáneo se encuentra más entrelazado, donde la red de redes actúa como un puente digital.
- Sistemas de interconexión y flujo de datos, abarcando redes de área local (LAN) para áreas geográficas más limitadas, como oficinas.
Evolución de las Redes:
1. Inicialmente, las computadoras operaban de manera aislada.
2. Desarrollo de redes locales (LAN).
3. Emergencia de Internet como la red de redes, caracterizada por su descentralización y accesibilidad.
Funcionamiento de Internet:
- Utilización de IP para dispositivos conectados.
- Enrutadores dirigen el tráfico de datos.
Consecuencias:
Positivas:
- Generación de oportunidades laborales y creación de nuevos puestos.
- Facilitación del comercio electrónico.
- Acceso instantáneo a la información.
- Comunicación global instantánea.
Negativas:
- Vulnerabilidad y amenazas en línea.
- Preocupaciones sobre privacidad y recopilación de datos.
- Presencia de contenido no deseado.
- Desigualdades digitales debido a la falta de acceso.
Impacto en la Sociedad:
- Facilitación en la comunicación, obtención de información y comercio.
- Surgimiento de dinero virtual.
Conclusiones:
- La evolución constante de Internet genera nuevas oportunidades y herramientas.
- La importancia de un uso adecuado de Internet para maximizar sus beneficios.
Grupo 4: Guerra de Navegadores y Motores de Búsqueda
Definición de Navegador:
Un navegador web es un programa que interpreta el código de una página web, generalmente HTML, y presenta su contenido en pantalla, permitiendo al usuario interactuar con la información y navegar por la web.
Tipos de Motores de Búsqueda:
1. Buscadores Jerárquicos (Arañas o Spiders): Exploran la web de manera automática.
2. Directorios: Organizan sitios web en categorías.
3. Buscadores Verticales: Especializados en áreas específicas.
4. Metabuscadores: Recopilan resultados de varios buscadores.
5. FFA Enlaces Gratuitos Pequeños Enlaces Temporales: Plataformas de enlaces temporales gratuitos.
Primeros Navegadores:
1. Archie (1990) y Gopher (1991): Inicios de la navegación web.
2. Web Crawler (1994): Primer motor de búsqueda universitario.
Navegadores Destacados:
1. Netscape (1994): Facilitó transacciones en línea.
2. Opera (1995): Enfocado en rapidez.
3. Yahoo (1995), Internet Explorer (1995), Mozilla Firefox (1998-2002), Google Chrome (2008), Safari (2003): Diversidad de opciones.
4. Microsoft Edge (2015): Sucesor de Internet Explorer.
5. DuckDuckGo: Destaca por privacidad.
6. Yandex: Mayor empresa tecnológica de Rusia.
7. Ask, Quora: Plataformas de preguntas y respuestas.
8. Opera GX: Enfocado en gaming, optimización y bloqueo de publicidad.
La Guerra:
La competencia entre navegadores se ha intensificado a lo largo del tiempo, destacando características como privacidad, rendimiento y enfoque en áreas específicas. Mientras algunos han dejado de recibir mantenimiento, otros han emergido para captar usuarios, manteniendo la evolución constante en el mundo de la navegación web.
Distinción entre Navegador y Buscador:
El navegador (como Chrome o Safari) es el programa que interpreta y muestra la información de las páginas web, mientras que los buscadores (como Google, Yahoo o Bing) son sitios web que prestan servicios para buscar información en la red, actuando como guías para encontrar otras páginas web.




0 notes
Text
Tendencias del diseño UI
08/09/2023
UI & UX
UI (User Interface)
Denomina la parte visual, es la parte del diseño de aplicaciones, sitios web, plataformas digitales. (Botones, iconos, etc.)
Es el medio por el cual el usuario puede comunicarse con la máquina.
Término estrictamente digital.
Punto de interacción de interacción entre el usuario y un dispositivo o producto digital.
UX (User Experience)
No es un término estrictamente digital.
Se centra en la satisfacción del cliente. Conlleva un proceso de análisis de un público y de sus necesidades.
Es muy importante empatizar con el usuario.
Muchos procesos como comprar un pasaje o ir al supermercado son parte de la experiencia de usuario.
Su objetivo es crear experiencias fáciles, eficientes, relevantes y agradables para el usuario.
El usuario debería estar satisfecho.
Involucra un estudio más amplio sobre el público.
Diferencias
UI (Parte emocional y creativa)
Identidad/ guía de estilo
Diseño visual
Color
Bocetos
Tipografía
UX (Parte verbal, lógica y analítica)
Arquitectura de la información
Características del producto
Definición de usuario y necesidades
Analytics
Wireframes (diseño de layout en aplicación, sitio web, plataforma digital)
Diseño interactivo
Accesibilidad yeah
“Las puertas de Norman son un gran ejemplo de como el usuario interactúa con el producto y la experiencia que tienen”.
¿Está muerto el diseño de interfaces?
“La idea principal de este artículo pudo haber sido el generar debate entre las personas”.
Mercado de plantillas (Plantillas de sitios web/plantillas en general).
Las personas quieren lo fácil, lo rápido.
Patrones de diseño maduros (Conjunto de elementos interactivos, ordenados de cierta manera, que solucionan una tarea de interacción de una forma concreta y reconocida por los usuarios).
La automatización y la inteligencia artificial ya están presentes y activos
Nos conviene verlo como herramienta y usarla como parte de nuestro proceso creativo. “O hasta como un trabajo de co-autoría”.
Las paginas de Facebook son los nuevos espacios de los pequeños y medianos negocios
Considero que plataformas como Marketplace representan una excelente opción para pequeños negocios informales que carecen de los recursos necesarios para establecer su propio espacio físico. Sin embargo, contar con una página web propia ofrece una experiencia completamente diferente a los usuarios y, además, agrega valor al negocio. La idea fundamental es que estos espacios actúen como puentes hacia sitios web dedicados. La elección entre ambos depende en gran medida del contexto, de la identidad del emprendedor y de sus objetivos específicos.
La experiencia móvil está acabando con la web tradicional
Yo lo veo como una oportunidad. Queramos o no, el mundo cambia y debemos adaptarnos a él. Si no vale la pena diseñar para computadoras, pues hay que adaptarnos y diseñar interfaces para móviles. ”La solución a este problema podría ser el diseño responsivo, lo cual conllevará más trabajo”.
0 notes
Text
Eleve su presencia online con diseño web profesional en Málaga
En la era digital, una presencia online convincente es crucial tanto para las empresas como para los particulares. Su sitio web sirve como escaparate virtual, dando la primera impresión a los clientes y visitantes potenciales. Si estás en Málaga y buscas establecer o mejorar tu presencia online, la clave está en un diseño web impecable. En Diseno Web Malaga entendemos la importancia de un sitio web visualmente atractivo y fácil de usar en el competitivo panorama digital actual.
Nuestro equipo de diseñadores web capacitados y experimentados en Málaga se dedica a crear sitios web que no solo muestren su marca sino que también brinden una experiencia de usuario agradable y fluida. Un sitio web bien diseñado no sólo capta la atención, sino que también mantiene a los visitantes interesados, animándolos a explorar su contenido y, en última instancia, convertirse en clientes.
Málaga, conocida por su vibrante cultura y sus impresionantes paisajes, es una rica fuente de inspiración para nuestros proyectos de diseño web. Nos esforzamos por incorporar la esencia de Málaga en los elementos visuales de su sitio web, creando una presencia online única y memorable para su marca. Desde combinaciones de colores que reflejan el encanto mediterráneo hasta una navegación intuitiva que imita las sinuosas calles de la ciudad, nuestros diseños están diseñados para resonar con su público objetivo.
Más allá de la estética, nuestros servicios de diseño web en Málaga priorizan la funcionalidad y la capacidad de respuesta. En una era en la que los usuarios acceden a sitios web desde varios dispositivos, es esencial asegurarse de que su sitio se vea y funcione perfectamente en computadoras de escritorio, portátiles, tabletas y teléfonos inteligentes. Nuestros diseños responsivos garantizan una experiencia de usuario consistente y óptima, independientemente del dispositivo que esté utilizando su audiencia.
Ya seas una empresa local, un artista o un emprendedor en Málaga, invertir en diseño web profesional es una decisión estratégica que puede diferenciarte en el ámbito digital. En Diseno Web Malaga nos apasiona ayudar a nuestros clientes a alcanzar sus objetivos online a través de soluciones de diseño web innovadoras y efectivas. Eleve su presencia en línea con nosotros y permita que su sitio web se convierta en una obra maestra digital que deje una impresión duradera en los visitantes.
Visitar aquí - diseño web malaga
0 notes