#need to update the key art a little (changing the player's design) but otherwise this is still what we're using for now
Text
Cyberpunk 2077 Review Roundup
https://ift.tt/eA8V8J
Cyberpunk 2077 is arguably the most highly-anticipated game of 2020, and after several delays and other controversies, it’s finally here. Fans will be able to get their hands on CD Projekt Red’s new RPG on Dec. 10 (unless you pre-ordered from Best Buy). Ahead of the global launch, here’s what critics are saying about the game so far:
Andrew Reiner, Game Informer:
“Cyberpunk 2077 is a work of awe-inspiring ambition, dazzling with its massive scale and creative vision. The world of Night City is a metropolis of futuristic art, stealing your eye with stunning neon-lit architecture and streets filled with citizens made of flesh and metal. Night City is an open world that immediately pulls you in and keeps you engaged with its dark narrative, meaningful player choice, and overwhelming amount of side content.”
Score: 9/10
Kallie Plagge, Gamespot:
“It also bears a mention: Cyberpunk 2077 is phenomenally buggy. I played a pre-release build that was updated during the review period, and there’s a day-one patch planned as well, but the scale of technical issues is too large to reasonably expect immediate fixes. I encountered some kind of bug on every mission I went on, from more common, funnier ones like characters randomly T-posing to several complete crashes. I didn’t notice much of an improvement after the update, either. In a very late-game, very important fight, the game froze on me–twice. I ended up taking a break out of frustration before attempting, and finally succeeding, the third time.
These bugs, more than any game I’ve played in years, took me out of the experience often. Non-interactable items like cardboard boxes will explode when you interact with something next to them; UI elements will stay on-screen long after they’re meant to, which is only solved by reloading a save; characters will interrupt themselves during proper dialogue sequences by repeating a throwaway line they’d say in the overworld, seriously disrupting key moments; I died once and, upon reloading my last save, found my hacking ability no longer worked, forcing me to roll back to an autosave 10 minutes prior. The list is extensive.
Score: 7/10
James Davenport, PC Gamer:
“I found it moving and life-affirming in the final moments, even in the face of near certain death and a relentless onslaught of bugs. I suppose it’s an appropriate thematic throughline though: Cyberpunk 2077 is a game about V coming apart at the seams, in a city coming apart at the seams, in a game coming apart at the seams. Play it in a few months.”
Score: 78/100
Tom Marks, IGN:
“Cyberpunk 2077 kicks you into its beautiful and dazzlingly dense cityscape with few restrictions. It offers a staggering amount of choice in how to build your character, approach quests, and confront enemies, and your decisions can have a tangible and natural-feeling impact on both the world around you and the stories of the people who inhabit it. Those stories can be emotional, funny, dark, exciting, and sometimes all of those things at once. The main quest may be shorter than expected when taken on its own and it’s not always clear what you need to do to make meaningful changes to its finale, but the multitude of side quests available almost from the start can have a surprisingly powerful effect on the options you have when you get there. It’s a shame that frustratingly frequent bugs can occasionally kill an otherwise well-set mood, but Cyberpunk 2077’s impressively flexible design makes it a truly remarkable RPG.”
Score: 9/10
James Billcliffe, VG24/7:
“In the midst of such intense anticipation and scrutiny, it’s easy to get carried away with what Cyberpunk 2077 could have been. The final experience might be more familiar than many predicted, with plenty of elements that aren’t perfect, but it’s dripping with detail and engaging stories. With so much to see and do, Cyberpunk 2077 is the kind of RPG where you blink and hours go by, which is just what we need to finish off 2020.”
Score: 5/5
Carolyn Petit, Polygon:
“One of my fears about Cyberpunk 2077 was that it was going to be so cynical and nihilistic that playing it would be like wallowing in grim hopelessness, that the cheapness of human life in the game’s world would be mirrored by the game itself. But that’s not the case. It’s easy to lose the human thread in the overwhelming glut of stuff Cyberpunk 2077 puts on your plate, with your map plastered with crimes you can violently “neutralize” for a reward from the police, and fixers constantly sending you text messages about underdeveloped one-off jobs you can take on to earn a bit of extra cash. But the humanity is there, if you look for it.
“And that humanity is the saving grace of this alluring yet uneven and deeply flawed game. I can’t deny that Night City wowed me with its scale, its verticality, and its sense of history. But I wish I could see people like me on its streets as something more than objects. I wish that the game’s politics were more radical. Yes, I know I shouldn’t look to a colossal game that was itself produced under exploitative labor conditions to lead the charge of anticapitalist liberation, but I wish the sparks of Johnny Silverhand’s ideological rage got to burn brighter, that Cyberpunk 2077 felt more interested in envisioning new futures than in reminiscing over bygone glories. Neither its gameplay nor its narrative can imagine the bold possibilities that I find so central to the best of cyberpunk. But what it does offer is visions of people trying to make do and get by in a world that’s trying to eat them alive, and sometimes those people get by with a little help from their friends. It’s not the revolution I hoped for, but it’s something.”
Riley MacLeod, Kotaku:
“I haven’t fallen in love with playing Cyberpunk 2077, but I haven’t loathed it either. Some moments have been exciting or moving, while others have just felt like stuff to do. I’m middle-of-the-road on it so far—having fun in spots, left wanting the game to be more like what made The Witcher 3 great in others. The game itself wants so badly for you to think it’s cool, that it’s the cutting edge of graphics and game design, that it talks about edgy topics like body modification, corporate power, and the internet. It tries too hard, stuffing itself with a tangle of complicated roleplaying game systems; with so many cyberpunk tropes, plots, and slang; with neon and holograms and so many in-game ads, most of them for sex; with car chases and hacking and corporate espionage and double-crossing powerful people; with a world where the human body is made obsolete with money and technology, while also chewed up and spat out for the sake of capital. There’s an admirable diversity of races, sexualities, genders, and body types, but they feel like a veneer. It’s not a politically progressive game: these identities are all in service of the game’s vision of the cyberpunk future, one that can feel implausible and alienating but also has hints of the world we live in today.
Chris Tapsell, Eurogamer:
“It’s still early on for me, I should say – after 30 hours I was still, no doubt to the horror of many with vanishing spare time, just finding my feet – but much of that focus is placed on Cyberpunk‘s central story, which has so far been a welcome surprise. Beneath the noise – and Cyberpunk is truly cacophonous – there is a lingering thread of tenderness to it. I’ve opted to play V as a woman, with a ‘Corpo’ background, and she’s been voiced impeccably by Cherami Leigh and written with some skill. There’s real tenderness here, real vulnerability – a lot of “this city’ll chew you up and spit you out” stuff, sure, but there’s a waver to the tough talk, and from more than just V. Cyberpunk‘s story so far is one of fear, the surface of it plated in chrome and angst and body horror gore, but still built on a core of humanity. It’s more than I expected, and more than we’ve been taught to expect, frankly, by the brashness of the marketing, the pitching of Night City as this great, submissive, ultra-hedonist playground. Night City is a vile swamp, in actual fact, and Cyberpunk‘s characters are drowning in it. It is, so far, more than just a synthwave skin on another puerile open world.”
Rob Zacny, VICE:
“Cyberpunk 2077 is a game of the past and its forgotten futures. Its setting is a pastiche that was overtaken by history and technology. It is a piece of software that is a throwback to PC gaming of the 1990s and early 2000s in every possible way, and its aesthetic and narrative sensibilities of a teenage boy’s bedroom in the 1980s. Yet its lavish and utterly sincere devotion to its influences recalls what has made these dated visions so alluring and enduring. Cyberpunk is too tacky and graceless to be cool, but it’s very big, and very loud, and sometimes that’s all it takes to be awesome.”
Brad Chacos, PCWorld:
“Even if the main narrative somehow stumbles at the finish line, it wouldn’t take away from that sublime core gameplay experience. After a dozen hours, I haven’t come close to exhausting the available activities in just the first of Night City’s six districts and surrounding Badlands. No matter what happens with V, I can’t wait to discover all of Night City’s secrets. I’m in love.”
Richard Scott Jones, PCGamesN:
“Retroactive trigger warning about ‘politics in games’ for whoever cares about such things, by the way, but if that’s you, then you’d best steer clear of Cyberpunk 2077 if you stand by your claimed convictions. This is one of the most explicitly politically charged games ever made – Mike Pondsmith designed the tabletop game upon which it’s based as a “cautionary tale,” and after the killing of George Floyd back in June, reiterated that his universe is “a warning, not an aspiration“. Anyone who insists it’s pure, meaningless escapism is hopelessly deluded.
“Even if such sentiments are uttered in sincere good faith, I think it’s a tragic diminishment of our medium to insist that it shouldn’t tackle politics. Cyberpunk 2077 might not push quite as many boundaries in game design as a landmark release could, but if it can convince more people that games can and should take a position on issues of substance rather than peddle mindless thrills, that’ll be a worthy legacy.”
Stay tuned for Den of Geek’s review of Cyberpunk 2077 next week!
The post Cyberpunk 2077 Review Roundup appeared first on Den of Geek.
from Den of Geek https://ift.tt/3lRMjRF
0 notes
Text
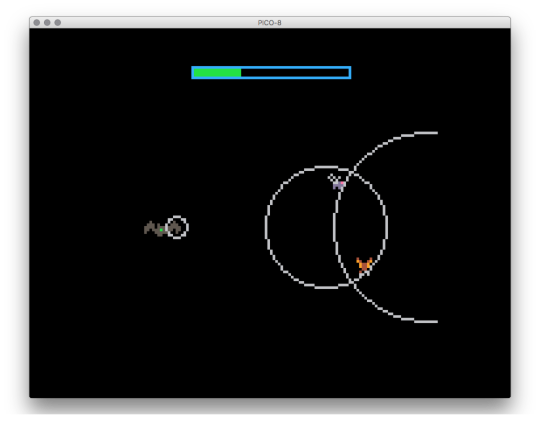
making a pico8 game during my first week of RC
tl;dr - Play my first ever solo game right here!

On my first day of Recurse, fellow W1 2017 batcher Ayla Myers (whose work you can peep here) presented on fantasy game consoles, PICO-8 in particular. Her presentation ran roughly 5 minutes, but it only took about half that time to convince me that I should give it a whirl. Since asking for help is more than encouraged here, I approached her immediately afterwards and asked if she could do a quick walkthrough of PICO-8 sometime.
“Yeah, of course. When do you want to start?”
“Uh…” It was already 6pm. “Tomorrow?”
“Okay!”
And lo, 11am the next day found myself and a handful of other Recursers sitting around a table in the Turing meeting room as Ayla showed us the ropes.
PICO-8 is a highly-opinionated, highly-constrained fantasy console with a robust set of tools for quickly developing and sharing games. While I’d played a few PICO-8 games before, I hadn’t realized just how core the commitment to retro-nostalgia is to the engine itself. Here are some fun things I learned about PICO-8:
It includes a pixel art editor and a chiptune mixer, both of which are a delight to use.
PICO-8 games can have 2 players, but each player only gets 6 possible inputs: four directional keys and two others (typically Z and X).
On the programming side, developers are allowed a maximum of ~8k tokens and ~65k characters. This incentivizes some extreme optimization, overloading, and other tricks in larger games that near those limits.
The games are super easy to export and share, either as embeddable HTML and JS or as downloadable executables.
As someone who has shipped dozens of games professionally but has never personally programmed one from start to finish, I decided that it’d be a good exercise to build one during the remaining 4 days of the first week.
On programming in a new language.
PICO-8 uses a subset of Lua, which I’ve never read or written before. Under other circumstances, I probably would have preemptively given up and shied away from using a tool that required learning a new language. Fortunately, my current circumstances are “you are entirely here to learn new things and surrounded by people who can help, actually” so I waved off the anxiety and plunged ahead instead.
Turns out that Lua felt very similar to other game programming I’d done in the past, so there wasn’t any need to worry anyway! (One begins to suspect that there is rarely a ‘need’ to worry… 🤔)
There were a few things that stood out in particular as I built my game.
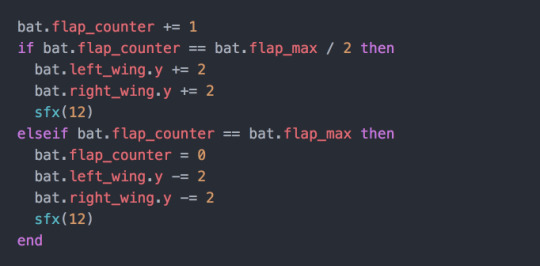
First, to handle animations - like bobbing a sprite or moving UI elements on and off screen - I found myself repeating a pattern using a counter (incremented every update loop) and a maximum (resetting the counter to 0 when it reached this value). I wasn’t sure if a series of timers would be a better fit for cycling through animation states, especially since this pattern meant assigning at least two tokens per animation. Since I was focused on building this quickly and wasn’t worried about running up against the token limit, however, I figured that consistently using a single pattern that I knew worked was the way to go.
Example of the section of the bat’s update loop that flaps her wings up and down and plays a quick beat on each flap:

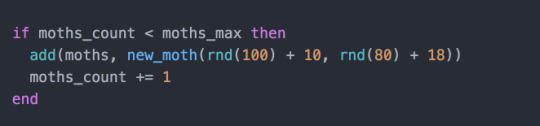
Second, I learned that tables are “the only data structuring mechanism” in Lua, and that there is no readily available method to query them about the number of items they’re holding. To solve this, I tracked the count of items as a separate variable and updated the count any time I was adding or removing items from the table. If I were pinched for tokens I’d probably handle this differently, likely by writing a separate function that iterates over the the items in the table and returns the count.

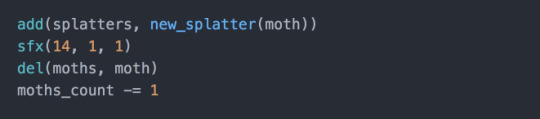
Lastly, and this one was a pleasure to discover, Lua is perfectly a-okay with removing items from a table while iterating over items within that table. For example, during the update loop I want to iterate over each of the moths in the game and check if the bat is in a position to eat them. If the bat should eat the moth, I want to add a quick sound effect, draw some bug-gut splatter to the screen, and remove the moth from the moths table.
I can do all of that like this:

This was a big relief to me because I’ve had trouble doing the same with JavaScript in the past!
On finding relief in constraints and designing a tiny game.
I didn’t have a strong idea when I first started making Sonar, other than that I should be able to finish it in a few days and that it should be about animals. Certainly my appreciation for earth’s non-human lifeforms would stave off any temptation to jump ship if things got confusing or tedious. 🦇
There was a brief moment where I sat, staring at my laptop screen, wondering what I could even do with only two non-directional inputs. It took about five minutes for me to come to my senses. What if this constraint, much like the constraint on tokens or audio channels, was a blessing? “Wow, I’m so glad I only have two buttons to work with,” I told myself, found it to be true. “In fact, let’s start by using only one of those buttons.”
Changing your perspective sure is a time-efficient way to clear obstacles!
On making art and SFX.
While I’d done some game programming (though never a complete solo project), I’d certainly never done game art or audio. In fact, art and audio often felt more intimidating than the rest of the design or development. I didn’t really know anything about creating reasonable looking pixel art or have any kind of background in creating music or sound effects; I just knew that both were important to making a game feel whole.
Once again, PICO-8 provided seamless introduction to these areas of game development. With only 16-colors and 8x8 pixels to worth of space to work with, I never got stuck trying to pick the perfect colors or shape for a sprite. If it worked, it worked, and it only took a matter of seconds to make changes and see them live in the game.

As someone who has zero musical education the responsibility of creating audio made me more than a little apprehensive, but I found the SFX editor similarly quick to learn and pleasant to use. I stopped short of making any ambient music, but I did make a few sounds: a steady but muffled bassline for the bat’s wings flapping, a high-pitched chirp for the echolocation, a gulp for a bug being swallowed, and a confirmation bloop for starting the game. SFX are necessary for giving a non-haptic game the illusion of tactile feedback, and even just these few simple, two-note sounds do a lot of heavy-lifting in making the game feel more responsive.
On jamming fast, alone, in an environment geared towards collaboration.
The single biggest struggle I had while working on this project was worrying if I should be spending my time doing something else. Whenever I spent large chunks of time coding alone, rather than pairing or attending study groups, I couldn’t help but feel like perhaps I was missing the forest for the trees. Shouldn’t the first week be about learning as much as possible about my peers and their interests, in the spirit of future collaboration? Did I somehow find a way to ‘do it wrong?’
Hard to say, what with only one week’s worth of information! My current guess, however, is no. I became familiar with a new language, I learned a new toolset, and I finished a project that I feel at least remotely comfortable showing to other people. Those are pretty solid accomplishments, even in the face of a gnawing suspicion otherwise!
More importantly though, I practiced being comfortable following my own intuition of what an ideal first week might look like. I proved to myself that I could set my own goals and meet them. I also developed a general feel for the ebbs and flows of working with myself as sole author and stakeholder on a project. I’m sure this kind of self-knowledge is valuable at any level, but as a beginner it feels like an especially worthwhile point of reference.
Besides, this was all made possible because I was inspired by a fellow Recurser, asked them for help and got it.
How could that be wrong? 😊
You can play Sonar right here.
ps. I almost forgot something funny!
This is one of the first things that happened when I began animating my pixel bat:

I laughed at this for a solid minute. It was wonderful, and only more so because I had spent the previous two hours setting up new software, familiarizing myself with basic Lua syntax, and fretting over whether my pixel art would be at all legible.
As one of my friends commented, “OH NO, HIS FLAPS FELL OFF!” And then, “or HER flaps, excuse me.”
Making games is generally time-consuming, tedious, detail-oriented work. On the bright side, many of the bugs and SNAFUs you run into are just silly as heck. The moments where ish goes off the rails can provide exactly the right dose of harmless humor to revitalize your motivation to finish. 👑
edit (11/15/2017)
Once again going above and beyond in her helpfulness, Ayla informs me that you totally can get the length of a list in PICO-8!
Here’s how, using the # operator:
local some_list = {32, 4, 72}
print(#some_list) -- prints 3
✌️🦇
edit (11/17/2017)
So probably it makes sense to link to the the code, since becoming a better programmer is the whole gosh darn point! 😑
Also, because it may be helpful, I want to provide a quick outline of how you might also crank out a small game in a narrow window of time:
day1
- purchase and install pico8 (if you’re at RC, talk to someone about using their license!)
- install a lua linter on your text editor of choice
- run pico8 in console mode, so u can use printh to debug
- make a player character that responds to input
- make a 2-state animation for that player character (eg. flip between two sprites, add some bobbing motion, etc)
- get ppl to Play Your Game!
day2
- make an enemy (note that these could also just be Collectable Objects if u aint feeling like defaulting to violence ✨)
- make a 2-state animation for that enemy
- give that enemy some passive behavior
- disappear the enemy conditionally (eg. touched by player, hit by bullet)
- make another enemy with similar but more challenging behavior
- get ppl to Play Your Game!
day3
- add an end-condition (eg. eating some amount of bugs)
- add SFX. this is more important than music for making your game feel whole, and you can do just about everything you need to with 2 note blips
- add UI elements (eg. health bar, bullets left, etc)
- add a start screen
- add an end screen
- get ppl to Play Your Game!
day4
- add finishing touches
- export your game as html from PICO8
- host somewhere, like itch.io
- write a blog post!!
- share with your friends and the rest-o the world
2 notes
·
View notes
Text
XB2178 Game Specialism: Document & Negotiated Artifact 1
STAGE 1: Planning (Research and Constructing an Intent)
Introduction questions
The process for the planning stage began by answering some introduction questions to try and gain an idea on what area of game design I was best suited to. The questions with their answers were put into a blog post which can be seen below.
https://elidecarteretfutureworks.tumblr.com/post/165399290103/xb2178-games-specialism
In this blog post, I begin to look into which area of game design I feel I would be most suited in. Answering these questions gave me more of an idea into what my first project should consist of and possibly what the second follow up assignment could be.
Initial research
I decided that the 2 areas which I wanted to focus on were Narrative design and Level design, as explained in my project plan later on. The first thing which I did after having this information was to do some initial research into narrative and level design. This can be seen in the blog post below.
https://elidecarteretfutureworks.tumblr.com/post/165431863438/xb2178-games-specialism-assignment-1-initial
In this blog post, I conduct some initial research into the 2 chosen areas I want to do projects in, these being Narrative and Level design. This blog post helped structure the project plan and research document, especially looking at pre-existing job role requirements and listings.
Project plan
Once I had conducted some initial research and decided that my first project was going to be narrative design, with my second being level design, I began my project planning. The reason for this was that it works logically to write the narrative, then to create levels based around that narrative.
https://elidecarteretfutureworks.tumblr.com/post/165695561098/xb2178-games-specialism-project-plan
This blog post contained more information which was placed into the project plan section of my research document. This was the foundation into what my first project was going to be.
Project plan and research document
Once I had done my project plan, I began on the research document. This gave me more of an insight into the workflow I needed to conduct, as well as what type of narrative I wanted to create. This blog post can be seen below.
https://elidecarteretfutureworks.tumblr.com/post/166211762738/xb2178-games-specialism-project-plan-and-research
This blog post was my final handed in research document and project plan. Within it, I covered topics such as what the project was going to be and consist of, resources, research and context involved with the project, existing job listings to look through for research and to see if my project is in line with what companies are searching for, researching existing games and techniques and finally creating a mood board along with initial ideas to gain a better idea/ understanding of what I wanted to achieve.
It was at this time that I created a project planner to follow too.

Narrative choices structure (Story idea generation)
After I had created my research document and project plan, I began to create the actual narrative ideas for my story in the first week of the plan.

https://elidecarteretfutureworks.tumblr.com/post/166214238048/xb2178-games-specialism-narrative-choices
Although this blog post was quite scarce in it’s content, it was an important step into creating the narrative. This was the framework which helped me begin creating content for the narrative. I decided I wanted to create a narrative in a ‘Choose your own adventure’ style, with the player living their life through college, whilst at the same trying to balance work, relationships and college work, along with other struggles and situations people of that age have to deal with. These sub headings allowed me to gain a clearer understanding of what I wanted to write about and allowed me to create situations and scenarios quicker.
Each heading is split into different sub headings, which helped me to create scenarios for the player to have to deal with as they travel through the narrative. In the first week I kept to my plan of creating some of the decision ideas, endings and character ideas, researched elements which were placed into my research document and updated my Tumblr blog (see above). I only did a little bit of concept art for the characters, as I felt the scenarios and story structure was the most important elements to focus on at this time. The concept art I did create were quick sketches of the characters Elsa, Matthew, Stephen and Paul, as these are the main characters in the game other than the main character, but as this is the player, no concept art can be drawn for them.


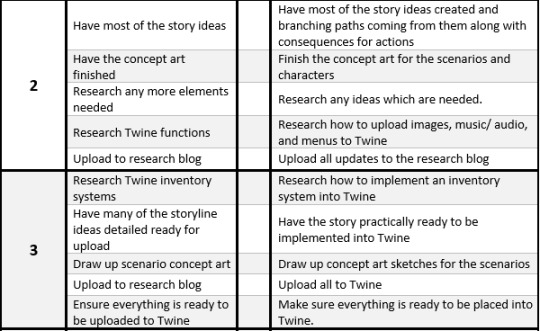
Events timeline (Story event ordering)
In the second and third weeks I had created a lot of scenarios and ideas for the narrative plot points. I then took the sub headings from the blog post above and expanded on each point again and again until I had the makings of a story. Originally, these headings were in their own categories, with each relating scenarios placed one after the other in order, i.e. go to school for lesson 1, do homework from lesson 1, go to school for lesson 2 etc. I felt that if the player went through all of one category before entering another, i.e. going through all of school before going through all of work, the player would get a bit bored of the location and not wan to play for as long, which would impact the decisions which they made as they did not care about the character, even though it is themselves within a text space. Therefore, I mixed the sections together so the player would transition from one location to another. This also made the narrative seem more realistic, i.e. walking from school to work before heading home to do some homework. This was very challenging however, as it was not easy to have an order which flowed well just having headings.
As you can tell by the number of events in the blog posts (above), they were slowly condensed down so I did not have as many to have to mix in. If I had put all of them in, the narrative would have taken a lot longer than 6 weeks to have completed. When mixing the sections, I just had keywords which I was trying to mix together, i.e. Work - Customers- awkward customers. Having all these subheadings made the task look a lot bigger than it turned out to be, so to help me, I wrote each subheading onto a piece of paper and placed them onto the floor. I then started moving them about into a new order and eventually had the order which I placed into a word document.

This allowed the narrative to flow better and created a more realistic story. This also allows players to see different characters and not find the narrative tedious, as the location and scenery is being changed, causing the player to have to think more logically and sacrifice certain branching narrative paths for others, i.e choosing to go out with friends or do your homework, as these are the sort of situations people deal with in everyday life, therefore making the narrative more believable and less tied down to one place.

https://elidecarteretfutureworks.tumblr.com/post/166958485473/xb2178-games-specialism-event-timeline
By week 3 I had a number of the detailed scenarios laid out in order, ready to be implemented into Twine, with branching paths and consequences for the actions placed in further down the line. I asked the tutor about what to do with drawing scenario art which I had written in my plan, as I wanted to focus more on the narrative than drawing aspects and he told me that placeholder art was acceptable over spending time which could be put to use writing an intriguing narrative spent. I also decided that I did not need to have an inventory system in my game, as the only item the player would need to pick up would be a key for one second, which would be checked using an ‘if’ statement. I did not need to do much more research other than for Twine functions, which I found out how to do with some quick researching online.
Research functions: How to make text italic and bold: https://twinery.org/wiki/twine2:how_to_format_text

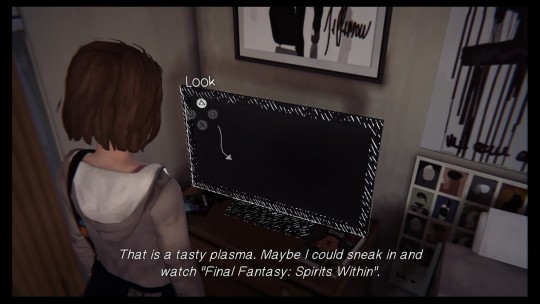
Text in italics in this story show that they are not being said by people in the game, but by outside sources, such as TVs and radios. This is commonly placed in italics or a different coloured text to make sure the players know who it is who is saying it. Using the default method to communicate this allows players to not get bogged down with trying to figure out who is talking and allows them to focus more on the narrative. An example of a game which does this in a sense is ‘Life is Strange’, which uses subtitles to show when Max is thinking rather than talking.

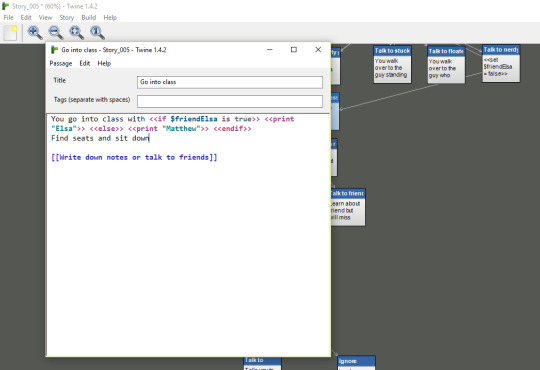
Research functions: How to use if, else statements: https://twinery.org/wiki/if

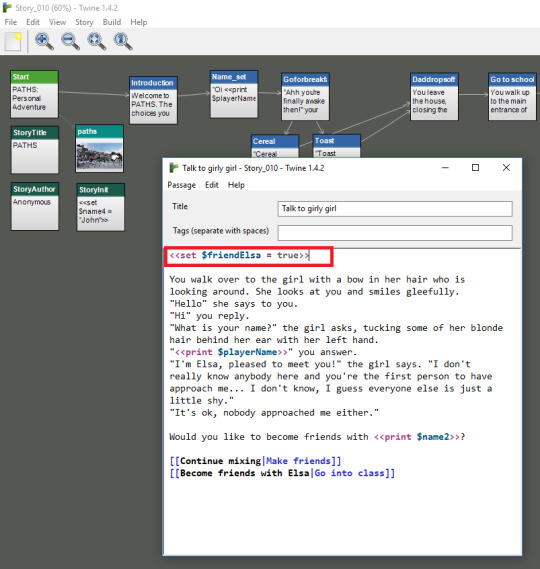
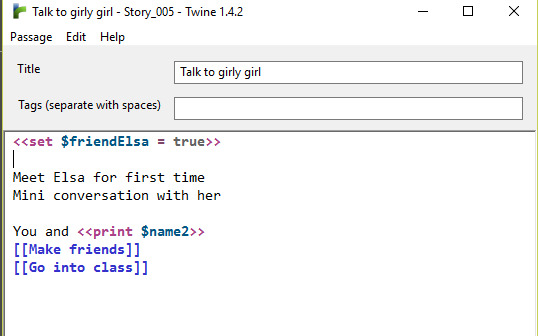
The text above shows that if the player selected Elsa to be their friend in an earlier passage rather than Matthew (done using <<set>> variables which are true or false: below), that the game will <<print>> the word Elsa (seen in green) onto the screen, otherwise, if the <<set>> is false and the player did not choose Elsa to be their friend, the <<else>> statement will kick in and the word ‘Matthew’ will be printed onto the screen instead.

Research functions: More complex ‘if’ statements (Changing text based on decisions).

The image above is created using the same code as the previous <<if>> statement, except it states that if you have said hello to your manager when you walked into work, shown with the variable $sayhello which is set to true, it will print a different passage of text than if the player did not say hello, which is symbolised by the <<else>> function.
Research functions: How to put text input into the game (used for names and locations): https://twinery.org/wiki/textinput, this feature also uses <<remember>> functions, which just makes the game remember what has been put into the text box (seen at the bottom of the passage below).

The image above will allow players to set their name to whatever they wish along with their location. Once saved, the game will remember what they have typed into the box and will set that as their name throughout the game using the <<print> function.


Research functions: How to print the text: https://twinery.org/wiki/print

The function above shows how to print the player’s name after they have typed it in. This piece of code is placed anywhere where the players name needs to pop up and the name placed into the text input box (above) will appear instead of this code.
By this point, the planning was done and the story was ready to be crossed over into Twine. Unfortunately I did no have enough time a this point to do any character drawing. If I was just doing this one project and had more time, I would definitely draw them by hand, but as I have been working on 4 projects at the same time for the different modules, this task did not seem as important for the role of narrative designer. My aim was that if I had any time at the end, I would create some character drawings then.
Reading though the handbook: Plan
Identification of Project
My aims for the project were placed in my project plan, with my intended actions and outcomes being placed in my planner. Using the planner and research document, by the end of the planning stage I had:
‘Identified a specific agreed personal project related to their main programme of study’.: Which I had, agreeing on creating a Twine story with John (module tutor) which is the perfect way to create a narrative game for my chosen narrative design area.
Stated clear aims, necessary actions and intended outcomes for the successful realization of the project, including describing what new skills and knowledge will be acquired.: Which I had between my project planner and research document.
Prepared a project plan, identifying a schedule of dates and deadlines: Which can be seen above.
Creating the project (Artistic Output (Negotiated Artefact))
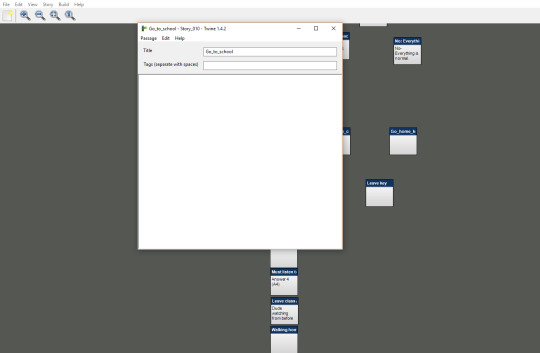
The creation of the Twine story really started to begin in weeks 4 through 6.

With all the planning done and the story scenarios created to a fairly detailed standard, I began to place the subheadings into Twine, along with the subheadings of the consequences just after. This was where I needed to be for week 4. Again, I still had not had time to create the character design drawings which I could place into Twine and realised that the narrative was the most important factor over artwork, with the artwork going in at the end if I had time. As of this point, there was not much to place into Tumblr, as the passages just consisted of the structure of the story, just containing the headings of the passages so I knew what they were going to be referring to.

By the end of week 4, I realised that I had not given myself enough time to place all of the storyline into Twine, especially with other deadlines being placed around this time, which took more of my time than I expected them to. I also feel that I had created a too broad story, with quite a lot of scenarios placed into it. For this reason, I decided to cut some sections out of the story and leave the artwork until the end.
Notes in the passages
Once all the passages were in Twine, I went through them and began writing notes in each one in line with the event timeline I created. This allowed me to just be able to edit the notes to create the final narrative in each passage, as rather than starting each passage from a blank box, I had notes on what I needed to write, which allowed me to keep narrative focus and not go off track.

Writing the narrative
From here, I wrote the narrative using these notes and linked the passages up. Whilst doing this, I edited sections of work to make for a better story, taking out elements I found boring, repetitive, didn’t lead anywhere or were too long and drawn out. An example of this is a scenario where players have to ‘choose between going out with their girlfriend or going to work’. The reason this was removed was that in the next scenario, the player goes to work to have a moral option of stealing for their friend, with the passage previous being the player with their girlfriend, which would cause the player to be in the same location for 2 different scenarios back to back. I attempted to create diverse and unique characters in my narrative, with scenarios which players had to think about rather than just clicking options and not facing any consequences. As most of the heavy work was conducted through the planning, the actual writing of the narrative was made a lot easier, which was the plan initially and why I set aside 3 weeks to conduct this planning.

I feel that I refined the game with my own feedback, before letting a couple of family members and close friends test a section of the game and have a look at the event timeline. Improvements included ’taking out one of the classroom sections’, as I had 4 over the timeline of the narrative, which was felt to be too much, ‘taking out one of the endings’, being where the player is given the option to take drugs and drive, which results in him running people over, as this was seen as too grim and not a conclusive ending and ‘setting the teacher to be the same for all the classes instead of having different teachers’, as this allowed for character progression more than having different teachers which the player only meets once. By week 5, the game was still being created for the same reasoning as before; other projects deadlines taking priority. By week 6, the narrative was completed to a standard I was happy with, however, I decided that as I had more time, I would continue developing the narrative rather than adding in artwork, as I had another 2 weeks after the initial 6 weeks to get the project finished up.

Reading though the handbook: Realisation of the Project.
Reading through the handbook, by the end of this stage I should have:
Developed a body of work or series of actions that clearly fulfil the requirements of the project as specified in Stage 1: Which I feel that I have done as other than the situational artwork which I wrote that I was going to draw and place into Twine, I have followed the plan exactly how I had written it and have created a narrative in Twine, which is what I set out to create.
Developed the necessary new skills and knowledge outlined in stage 1: Although I already had quite a few skills and knowledge in Twine, I feel that I managed to learn a lot in the way of the coding side of it and learning more about the software, as in the first year, I created the branching narrative using actual branches, which ended up huge and took forever, whereas after learning about ‘if’, ‘else’, ‘text input’ and other functions using variables, I feel the project saved a lot of time than if I was attempting to complete the task just using branches.
The student will also be expected to keep a record of their progress during the project: Between the blog posts which I created along the way and this blog post now, I feel that I have kept a detailed record of the progress which can be followed by anybody.
Reflection (Analysis and conclusion)
In week 7 we had to present our projects to the other members of the class. I created a presentation, which can be seen below.
Presentation
Slide 1: Cover art

This is placeholder art for my Choose your own Adventure game Paths. This will be a similar style to how I would want the title menu screen to be. *Note*: the name has now been changed to just PATHS, as the location has been changed to a college over a high school.
Slide 2: Chosen specialism

My chosen specialism is Narrative Design for the first project, then level design for the second.
The project is going to focus on story writing and narrative design.
This is a choose your own adventure style game created in Twine with a majority of the decisions impacting the story in some way to keep the player interested and involved.
I chose to cover narrative design and level design because they are the 2 areas which I enjoy the most and I have a fair bit of experience in both areas from previous projects.
I thoughly enjoy creating interesting and emotionally impacting stories, as well as strong, dynamic characters who have a lot of depth to them, creating worlds and levels for them to live in.
I decided to create the narrative section in Twine as it allows the story to flow in an organised and creative manner, as well as allowing players to interact and change the story through branching paths.
Goal: As many decisions to be meaningful as possible, making the players have to think about which direction to take their character and see the consequences which their actions have over a player play through 10 hours of game play to launch one of 2 cut scenes for the ending such as in Life is Strange.
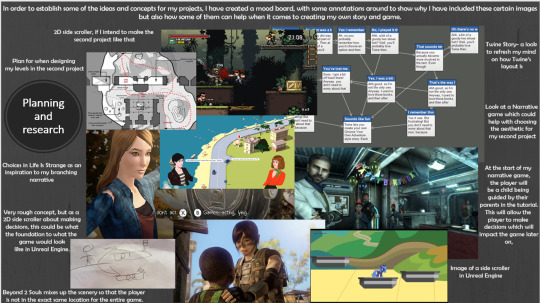
Slide 3: Planning and research

Choices in Life is Strange influenced the branching narratives.
Beyond 2 Souls mixes scenery so the player is not in the exact same location for the entire game.
Researched Twine more to find ways to complete certain tasks and refresh how to use it.
Using college game idea as the basis for this game.
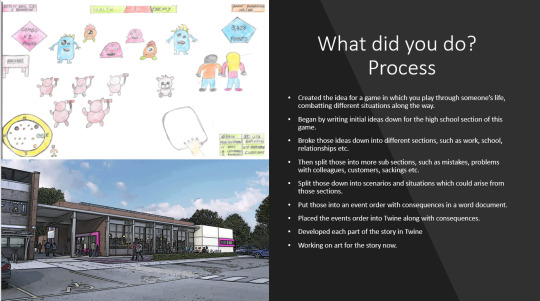
Slide 4: What did you do? Process.

In college created the idea for a game in which you play through someone’s life, combatting different situations along the way, such as being a child fighting the monsters from under your bed, using knowledge gathered from your parents, with a teddy bear army.
Began by writing initial ideas down for the college section.
Broke those ideas down into different sections, such as work, school, relationships, extra- curricular, illnesses, characters, friends and family.
Then split those into more sub sections, such as mistakes, problems with colleagues, customers, sackings, bosses, stealing from work, mental health associated, being late, picking up shifts etc.
Split those down into scenarios and situations which could arise from those sections.
Put those into an event order with consequences in a word document.
Placed the events order into Twine along with consequences.
Developed each part of the story.
Working on art for the story now however, this section would belong to an artist rather than the narrative designer, meaning that placeholder art works well as it shows what I would like the players to see without taking too much time away from the narrative design.
Slide 5: Story breakdown/ timeline/ key events and themes

Friendship: Which friend did you choose from the ones spoken to
Bravery: Did you stand up for the person who was being bullied
Trust: Who did you tell about the bullying
Team player: Did you tell the boss about the fighting of colleagues leading to their sacking?
Companionship: Did you manage to get and keep a partner
Stealing: Did you steal for your friend?
Cheating: Did you cheat on the final test?
Knowledge: What was your final score on the test?
Pressure: Did you take the drugs after the test was over?
Slide 6: Self-evaluation

How do you think it went?
I think it went fairly well as I managed to create a quite dense branching narrative in Twine in a short space of time, featuring a number of meaningful decisions for players to negotiate around and aspects of the story which run though the game both short term and long term, allowing early decisions to impact the endings.
Successes
Created a choose your own adventure game which can be on own or part of the previous concept created.
Mixed a number of themes together to create an event timeline which is more realistic than if it was just one part, i.e. finishing school before going to work.
Having to make meaningful decisions which have consequences for the player.
Having to sacrifice certain aspects of the story in order to see others.
Failures
I did not create any story treatments prior to creating the story, however, the plan began to cover the game and the narrative game was created in a structured and sensible manner.
Did not enjoy the project as much as I thought I would do.
Areas wish to improve on
Character descriptions prior to creating the narrative should be more detailed, this could be done through the story treatments.
Would like to create more art for the scenarios, however, this is still being created for the deadline in 3 weeks.
How does it fit with real world job listings?
Was able to create an outline to the narrative, along with an event timeline which was followed when moving the narrative from bullet points in a word document to a narrative choose your own adventure game in Twine. The character descriptions appear in the game, consistent characters with motivations, dramatic arcs and meaningful story content.
Edit own scripts
Craft compelling, immersive and interactive stories
Understanding of how to use narrative events and game design to impact characters in ways that encourage player investment.
Write in different voices.
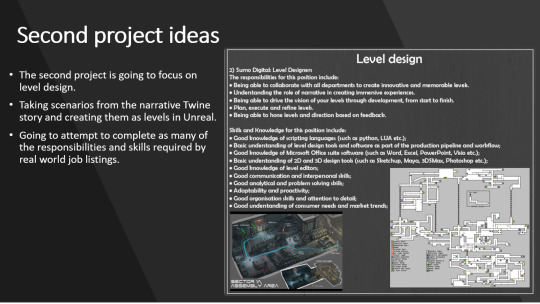
Slide 7: Second project ideas

Create memorable levels.
Understand the role of narrative.
Drive the vision of levels from start to finish.
Hone skills based on feedback.
Successful completion of this module a student will be able to:
1. Work independently: I feel that I have worked independently, as the only time I had anyone else’s input into this project was when I was testing it, which in the end made it into a better narrative.
2. Be able to identify a project plan, including aims, actions and outcome. I feel that I have managed to accomplish this, as I have a detailed project plan and research document which covers all these bases.
3. Use time management, planning, organisational, and communication skills: With this being a narrative project, I have definitely used communication skills in order to get across the narrative I wanted to. I feel that my planning could have been a little better in regarding other deadlines however.
5. To identify a specific personal project complementary to a main programme of study: I feel I managed to do this as I agreed with John (tutor) that the first project was going to consist of the narrative used in the second project, leading from narrative design nicely into level design.
List of project deliverables:
- Any planning work related to story ideas (most likely uploaded to Tumblr): This blog covers this section along with my project plan and research document.
- Twine file of all branching paths and finished game (Ready to be handed in)
- Research blogs on Tumblr (This blog)
- List of refines and notes from playtesting sessions (Some placed on this blog but also in the event layout).
- Research document
- Project Planner
- Presentation
- Concept art of 4 of the characters
Items not included which were supposed to be:
- Concept art of scenario images.
- Actual art files which have been placed into Twine.
These 2 have been explained above as to why they are not available.
Handbook: Project Analysis and conclusion
On conclusion of this stage the student will have:
Made a thorough analysis of the actions and outcomes developed in the previous stage and produced an evaluative conclusion (in written, verbal, visual or digital form – format to be agreed with module tutor), that summarises the project and outlines the success of the project in fulfilling the original intentions established in the first stage.
I feel that the project went fairly well, as I managed to create a quite dense branching narrative in Twine in a short space of time, featuring a number of meaningful decisions for players to negotiate around and aspects of the story which run though the game both short term and long term, allowing early decisions to impact the endings.
I feel that I created a choose your own adventure game which would work on its own or part of the previous concept created and outlined in the presentation. I also managed to mixed a number of themes together to create an event timeline which is more realistic than if it was just one part, i.e. finishing school before going to work, allowing the players to get more invested into the narrative. I also feel that I created meaningful decisions which have consequences for the player, which caused the players to have to think about each decision logically and carefully, as they would not know what the consequences to the actions are, for example, choosing one option can sacrifice another aspect of the story.
I feel that I managed to successfully learn new skills in Twine too, using the different functions and variables effectively and in a comprehensive manner, which allowed the narrative to open up different passages and change certain aspects for the players. Even though I did not fully enjoy this project, I am glad that I completed it, as I have learned now that my main area of interest is level design over narrative storytelling. I did enjoy sections of this project, meaning that I would most likely enjoy writing narratives as a level designer, however, I would not want to create the majority bulk of the narrative in games and be more on the practical side of the game design.
Unfortunately, due to other deadlines taking priority and lack of motivation to grind the project out due to lack of enjoyment, I did not create any story treatments prior to creating the story, however, the plan began to cover the game and the narrative game was created in a structured and sensible manner.
Upon doing this task again, I feel that I would prefer to create a shorter narrative, as I feel I gave myself too much to do around other commitments. I also feel that I would want to create more character descriptions and art prior to creating the narrative, which should be fairly detailed. One way this could be done is through the story treatments. I would also have liked to have created art for the scenarios, however, due to the length of the project, this would not have been created for the deadline and the narrative would have suffered.
In the end I feel I was able to create an outline to the narrative, along with an event timeline which was followed when moving the narrative from bullet points in a word document to a narrative choose your own adventure game in Twine. The character descriptions appear in the game, consistent characters with motivations, dramatic arcs and meaningful story content. I was also able to edit my own scripts as stated above, through both my own feedback and the feedback of others. I feel that I have crafted a compelling, immersive and interactive story, as the players need to think about each decision rather than just clicking through walls of text without putting in any input.
I feel that I have an understanding of how to use narrative events and game design to impact characters in ways that encourage player investment, as I feel the characters are mostly believable, they are characters which people could relate to and empathise with, this was done through write in different voices.
In the end, I feel that if I had more time, I could have added a lot more elements into this project to make it better, however, with the time I had, I feel that I have done a fairly good job. Finally, I don’t feel that this is what I would like to do for my specialism and would like to go into a more level designer role, based on how the second project goes. One reason I am happy to have done this project, is that I can now focus solely on the level design, as the narrative is already complete, which I feel will be the more enjoyable task.
0 notes
Text
Blackmagic Web Presenter, ATEM Switcher, and Hyperdeck Studio Mini Review
One little box can make a world of difference. Add two more small boxes from Blackmagic and one can turn any live streaming video event into a professional tv production usually reserved for much more expensive budgets. Will we soon see the days where facebook live and live video streaming overtake live TV broadcast to living rooms nationwide? With the Blackmagic Web Presenter, Hyperdeck Studio Mini, and ATEM Television Studio HD one can have live TV broadcast quality when web streaming video right now. As for the take-over of Live Broadcast TV… that we will have to wait and see.
(L to R) Web Presenter, Hyperdeck Studio Mini, and ATEM HD Switcher
Blackmagic’s Web Presenter
This one little box has the potential to have a big impact. This box can replace a computer’s built-in web camera with any SDI or HDMI camera or video source. The Web Presenter converts professional cameras into web cameras for Skype, Facebook Live, Youtube Live, Periscope, Twitch, and Wirecast meaning a user is no longer beholden to a crummy laptop built-in camera and blah picture quality. This was the number one item I wanted to test outside of cameras from Blackmagic Design. I used it for Facebook Lives, Youtube Live, and a fantastic Skype interview presentation with The Nashville Filmmaker’s Guild and Jacques Haitkin the 2nd Unit DOP for Kong: Skull Island.
If everyone expects online video to suck then it is time to stand out from the crowd. The Web Presenter is one tool a cinematographer / DOP, Director, Editor or Producer could use to elevate their online interviews. So often now productions and companies will interview prospective hires via Skype. I see the Web Presenter as one way to show off a shooter’s skill level and professionalism. If you are looking to be hired for you technical skill as well as your artistic style and taste then it might be wise to have the best-looking video no matter the medium.
This feature was a big one for me. For me, the little cost of around $500 for a Web Presenter seems like a fantastic return on investment if you are constantly talking to producers online and using Skype as your main avenue to talk to future clients or employers. It just seems smart. The bonus is you do not need to use any of the free broadcasting software needed for Facebook Live and Youtube. All you need is a camera, the Web Presenter, and a computer with internet access.
Blackmagic has a good example of how to change from web camera to web presenter for skype
Broadcasters
Matching an on-air broadcast to a Facebook Live can be a little challenging. Broadcasters’ have a few options like Wirecast where they can use a router to patch in different sources, like on-air content, to Facebook and Youtube. The Web Presenter is a great add-on to this system or an added stand-alone streaming box. The Web Presenter offers up tools allowing broadcasters the ability to keep their quality control online to the standard usually reserved for over the air broadcasts.
I used the Web Presenter quite a bit once it arrived. I found the actual web presenter converter box to be the easiest rung in the ladder to high-quality live streaming video. I had far more problems fumbling through the free software needed to post to facebook live videos. I tried both Open Broadcaster and XSplit Broadcaster. I settled on Open Broadcaster because I found it simpler to set-up and to show others how to set it up.
Now, I am not a live television director and nor have I ever been one either. Yet, after a little bit of a learning curve, I was able to drop in graphics, capture clean audio, and stream onto Facebook. In the initial firmware, the Web Presenter had a touch of a flat picture profile and the audio had a little bit of the under-the-water sound to it. Was this the Web Presenter or the software? I have no idea, but I do know Blackmagic updated the firmware to the Web Presenter to solve the audio problem among a few others. This updated included:
Add support for menus when using Teranex Mini Smart Panel.
Add transition menu to select cut, dissolve or dip transitions.
Add menu to control audio mixer to set gains on all input sources.
Settings are saved to flash memory and restored when powered on.
Fix intermittent bug with audio on the SDI program out when capturing from HDMI.
As for the flat picture? I used a filter setting in Open Broadcaster to create a more pleasing look as a quick solution. Usually, Blackmagic Design continues to add features and fixes to their product’s firmware. I expect Blackmagic will do this such updating to the Web Presenter especially considering it will be the last converter box before a live production goes online.
720P Only
Is this a problem? Why are we not able to stream 1080/2K/4K? Facebook only takes 720 at 30 frames per second at the moment. I feel like Blackmagic used Facebook’s specifications and through the free broadcasting software, they delivered it and not much more. If Facebook were to update their video streaming capability I would bet Blackmagic, along with other manufacturers, would upgrade their products to match. Until now, I do not mind a 720p only resolution. I’ll take a decent clean video signal that does not drop out over not streaming any day.
Scaling Up
The only problem with the Web Presenter is the two inputs: SDI or HDMI. You can switch between the too, but that’s really it. For bigger live productions Blackmagic also released tools to scale up your live streaming video. Also, it was only recently that Blackmagic enabled the buttons on the front of the Web Presenter to actually work. If you were an early adopter I think it may be wise to update the firmware and gain access to the front panel features.
The HyperDeck Mini
With this converter box, online video producers can now add video playback to their Facebook Live or Youtube Live videos. SD Cards. Got to love the simplicity of SD Cards for playback. The video professionals like myself have a ton of SD Cards. I could be because I have a 4K Video Assist and tend to hoard fast SD Cards for that monitor/recorder. I gave this box a try and found it works as stated. Could I deep dive into it? No my wife and I had a baby the week after Blackmagic Design sent me a review unit. Needless to say, my time became a little more limited. The same is true for the ATEM Television Studio HD. I could test it worked well and that was about it. Now, that my child is close to 2 months old I am just now getting my head above water. Back to the Hyperdeck Studio Mini.
Think of the HyperDeck Studio Mini as a miniaturized broadcast deck that is small and portable. Users get a small deck that records and plays back broadcast quality 10-bit video such as Apple ProRes files on SD and UHS-II cards. For formats up to 2160 30p, the HyperDeck Studio Mini has a 6G SDI connection, an HDMI 2.0 for monitoring, dual SD card slots for non-stop recording and a reference output with built in sync generator allowing you to daisy chain and synchronize multiple decks.
ATEM Television Studio HD
This is the heart of multi-camera live streaming. With the ATEM Television Studio HD, you can build out a professional live studio. I could see many vloggers or companies wanting to have a multi-cam facebook live streaming turn to the ATEM Television Studio HD. Using this group of gear even opened up the idea of streaming my “Art of the Shot” interview series to the web when I talk to a cinematographer in person.
The ATEM Television Studio HD includes 4 SDI and 4 HDMI inputs allowing you to connect up to 8 1080 60p sources. The ATEM Television Studio HD has re-sync on all inputs so you always get clean switching whether you’re using professional or consumer cameras. Users will get a multiview output so they can see all of the sources, preview, and program on a single screen, aux out, built-in talkback, 2 still stores, an audio mixer, and camera control unit. Seriously, this little box holds nearly all one may need for any remote live production.
The Free Software
This where the learning curve started for me. You kind of get what you pay for here I think. Are the programs like Open Broadcaster or XSplit Broadcaster easy to use? Once you figure it out, yes. It just took me quite a bit of tooling around to figure it out. Of course, I am not a live show director and that could have added to my learning curve.
HyperDeck Mini
Records Up to 3840 x 2160 at 30 fps
Plays Back Up to 3840 x 2160 at 30 fps
1 x 6G-SDI Input
1 x HDMI and 2 x 6G-SDI Outputs
Records Uncompressed / ProRes / DNxHD
Front Panel Buttons, Jog Wheel & LCD
Blackburst / Tri-Level Sync Input
Rackmountable Form Factor
USB-C, Ethernet PoE+, RS-422
ATEM Television Studio HD
8-Channel SDI/HDMI Switcher
NTSC/PAL, HD, Computer Signal Compatible
10-Channel Digital Audio Mixer
Built-In Front Panel Controls
Multiview Output through HDMI and SDI
Upstream and Downstream Keyers
DVE for Transitions and Keyers
Photoshop Plugin for Graphics
Media Players
Facebook Live Video Specs
Make no mistake, Facebook is quite specific on what video they will accept. If you cannot live stream on Facebook I might bet you have one of these settings below not correct.
Video Format
We accept video in maximum 720p (1280 x 720) resolution, at 30 frames per second. (or 1 key frame every 2 seconds).
You must send an I-frame (keyframe) at least once every two seconds throughout the stream..
Recommended max bit rate is 4000 Kbps.
Titles must be less than 255 characters otherwise the stream will fail.
The Live API accepts H264 encoded video and AAC encoded audio only.
Video Length
240 minute maximum length, with the exception of continuous live (see above).
240 minute maximum length for preview streams (either through Live dialog or publisher tools). After 240 minutes, a new stream key must be generated.
Advanced Settings
Pixel Aspect Ratio: Square.
Frame Types: Progressive Scan.
Audio Sample Rate: 44.1 KHz.
Audio Bitrate: 128 Kbps stereo.
Bitrate Encoding: CBR.
The post Blackmagic Web Presenter, ATEM Switcher, and Hyperdeck Studio Mini Review appeared first on ProVideo Coalition.
First Found At: Blackmagic Web Presenter, ATEM Switcher, and Hyperdeck Studio Mini Review
0 notes
Text
New Android O rumours point to a few lengthy late characteristic additions
New Post has been published on https://pressography.org/new-android-o-rumours-point-to-a-few-lengthy-late-characteristic-additions/
New Android O rumours point to a few lengthy late characteristic additions
Certain, there have been hints relating to the name, but in terms of functions, little or no has been able to sneak out of Mountain View.
That can have changed on Friday with rumors suggesting at least three principal function additions to the mobile running device.
A supply has approached 9to5Google, claiming the OS will benefit the photo-in-picture mode that’s currently confined to Android Television devices running Nougat.
This could enable Android O users to experience looking floating video windows on their handsets irrespective of the alternative app they’re the usage of.Next up, the rumormonger says Android O gets characteristic iOS customers have enjoyed since the first iPhone – badge notifications on app icons.
Right now, on inventory Android, users don’t have any way to peer what number of notifications they’ve from, as an instance, the messaging and electronic mail apps, without getting into that app.
Beyond that, app icons can also turn out to be ‘adaptive’ a la iOS and the launcher handiest to be had at the Google Pixel.
This, as an instance, could permit the calendar icon to reveal the contemporary date. Simple, but lengthy overdue, some could argue
The report additionally shows a ‘smart text selection floating toolbar’ could be introduced to the OS. No one absolutely knows what this means, but it might involve using Google Assistant to perceive the maximum pertinent textual content within a document for copying functions.
9to5Google’s document also says there’ll be ‘limited history sports’ that could improve performance and battery existence.
We’re no longer Sure whether or not any of those capabilities will make it into Android O, but it’s pretty clean they’d be welcomed.
The original record gives the supply ‘hearsay’ reputation, so it’s fine to take all of this facts with a pinch of salt, instead of staking the own family farm on it.
Having a smart Smartphone that makes use of the Android device for your hand is like having the world at the tip of your hands. In case you aren’t but acquainted with the term ‘Android’, it is a running system for smartphones and capsules that let you to run many programs on your smart Phone or drugs. One of the major reasons why telephones and capsules using the Android machine had been a marketplace chief is that Android permits the users to expand their very own programs by having builders write applications that could expand the feature of the phones or drugs. But, Earlier than making a decision to get a new Android Phone or a new Android tablet, it’s far continually high-quality to investigate the professionals and cons.
using an Android Telephone or pill will give you the freedom to experiment with the state-of-the-art cell Cellphone era. You could develop any packages Which you like, or truly just use the outstanding packages which can be already available. Android is quality utilized by individuals who like to replace to and test with the trendy software generation. In case you are not that form of character, your Android might not be applied absolutely In case you cannot be stricken to learn to do those various technical matters together with your Telephone or pill. Secondly, when it comes to selections, Android is to be had from several manufacturers. Of the famed brands, HTC Android continues to be on the top. Besides smart telephones and pills, Android additionally comes with more particular gadgets together with media players and devices designed in particular for analyzing purposes. The huge style of picks will clearly confuse you. You want to research the advantages and disadvantages of every tool and each logo. You may also need to keep in mind buying an Android Cellphone that is related to a particular provider issue. But, it isn’t viable to change from one company to another with the ones kinds of telephones. In a few cases, it is able to be possible, but the amendment could be expensive.
The ultimate important issue you want to do if you have an Android Telephone or pill is to continually upgrade the software. If not, your Android will not be up to date, given that Android releases software upgrades on a common foundation. The cons of doing software program upgrades are that upgrading to new software versions will require assisting from the providers and producers, and that would or won’t occur. Therefore, human beings rather exchange from one Android Telephone to more recent one with the state-of-the-art software program version, from the earliest 1.5 model to two.three, named Gingerbread, considering that upgrading may or may not be feasible.
Unholy Hacks: Dealing with The Vulnerabilities Of latest Android phones Within the market
New Android telephones pop out Within the marketplace nearly every month, with even more apps being advanced to maximize the ever-increasing specifications of the trendy Android telephones. those apps are the lifeblood of Android telephones, as they enlarge a Phone’s abilities to healthy the want and desires of the user.
This open nature of the Android platform, However, does mean that you need to be a bit greater cautious with the apps you put in in your Cellphone.
Unencrypted Keys
Do you forestall and ever be aware the ‘permissions’ that apps ask for whilst you first install them to your new Android smartphones? The statistics and capabilities those apps get right of entry to are controlled by way of sure keys, which might be imagined to be encrypted by the developer to prevent third events from the usage of the said keys to access statistics and capabilities at the aforementioned new Android telephones.
The trouble, But, is that some builders – many, honestly – do no longer encrypt those keys. This became revealed via a take a look at conducted by means of researchers at Columbia College, wherein they downloaded more than one million Google Play apps and de-collect the facts from those apps. Less benevolent individuals should use or have already used the unprotected keys to advantage access to touchy statistics they otherwise Must never have accessed if the keys had been encrypted Within the first location.
Prone (ASLR) Safety
Deal with Area Layout Randomization (ASLR) is a characteristic in many new Android phones that protects them from buffer overflow assaults, which in flip have the capacity to corrupt and/or make the most statistics on even the latest Android phones in the marketplace.
The problem, However, is that latest performance optimization measures at the Android platform have weakened this Safety for you to speed up a number of the greater latest Android smartphones. Researchers from Georgia Tech are responsible for revealing the vulnerability.
not the entirety is gloom and doom, though. There are a few measures You could take to better protect your new Android smartphones towards unauthorized access:
Keep Your OS Up to date – critically, this is the maximum reliable method of defensive your Phone. Even the modern-day Android phones receive updates that may Cope with the aforementioned vulnerabilities, so Keep a watch out for updates to your Smartphone’s version of Android.
Get Apps From The Google Play Save – at the same time as not all apps In the Play Save are one hundred% comfy, the vetting tactics required for apps to get into the store In the first vicinity appreciably reduce the probabilities That you set up a malicious app for your Smartphone In the first region.
Keep away from Rooting or Prison-breaking – you may get greater capability from a rooted or Jail-broken Telephone, but you do at the danger of creating it easier for malicious code to bug its way into the OS.
installation ‘Vault’ Apps – In case you want to shield precise files or files on your Phone, then you may need to put in an app that ‘locks’ records behind an additional layer of password-enabled encryption. You may at the least count on those apps to guard your files even in case your new Android telephones are compromised.
0 notes