#mon espace
Text
El amor no es algo que encuentres. El amor es algo que construyes.
Mon-espace
#desorden en letras#mon espace#pub 5#agosto 2023#escritos#frases#letras#pensamientos#amor#textos#sentimientos#citas en español#textos en español
1K notes
·
View notes
Text
Como no voy a tener falta de autoestima si la persona que se supone que debe preocuparse por mí, la que me debe enseñar que merezco respeto, me trata como la mierda...
27 notes
·
View notes
Text
comment vous pouvez contacter le service des impôts en France
Les démarches administratives peuvent parfois être source de confusion, surtout lorsqu’il s’agit de questions fiscales. Pourtant, il est crucial de savoir comment contacter le service des impôts en France pour obtenir des réponses claires et précises à vos interrogations.
Voici comment vous pouvez contacter le service des impôts en France :
Par téléphone :
Vous pouvez appeler le service…

View On WordPress
#centre des impôts#comment contacter les impôts par mail#impot gouv#impots gouv fr contact horaires d&039;ouverture#impots.gouv.fr créer mon espace particulier#impots.gouv.fr mon compte#numéro gratuit impôts#www.impots.gouv.fr avis d&039;imposition
0 notes
Text
0 notes
Text
Morocco - From Tanger to Asilah
Our first days in Morocco. We report about our visit in Asilah and tell you some facts about SIM cards from Maroc Telecom and the toll fees in Morocco.

View On WordPress
#Adhān#Asilah#Auszeit#Autobahn#Camper#Camping#Campingplatz Assada#Datenvolumens#Graubülbül#Jawaz Karte#Kuhreiher#Leben im Camper#Maroc Telecom#Marokko#Mautgebühren#Mautstelle#Meuzzinruf#Mon Espace MT#Rubbelcoupons#Selbstausbau#SIM-Karte#Telefonie#Trucklife#Vanlife#Wiedehopf#Wohnmobil#Morocco
0 notes
Text
La biodiversité sous pressions : les citoyens donnent un coup de pâtes à la science
Les sciences participatives permettent aux citoyens d’alimenter les inventaires scientifiques, avec des données naturalistes qu’ils trouvent dans leur jardin, sur leur balcon ou lors de leurs promenades. Les sciences participatives permettent de mesurer les évolutions des populations du vivant
Atelier d’animation nature sur le panorama de Vironvay (Eure) , organisé par la ville de…

View On WordPress
#action citoyenne#amphibiens#Biodiversité#conservatoire d&039;espaces naturels#données naturalistes#Green Lanterne#LPO#Nina Osmond#observatoire national de la Biodiversité#ONB#papillons#portail Open#reptiles#science#science participative#Un dragon! Das mon jardin ?
0 notes
Text
Du nouveau du côté de l'Agence du Numérique en Santé
Du nouveau du côté de l'Agence du Numérique en Santé
L’actualité est chargée en ce début d’année pour l’Agence du Numérique en Santé. Tour d’horizon des nouveaux services, nouvelles actualités et publications.
L’actualité principale de ce début d’année pour l’Agence du Numérique en santé est son installation au sein de PariSanté Campus dont elle est un membre fondateur aux côtés de l’INSERM, l’INRIA, l’Université PSL et du Health Data Hub.
Placée…

View On WordPress
#agence du numérique en santé#ANS#digital santé#doctrine e-santé#e-santé#esanté#Formation e-santé#Mon espace santé#sante 2.0#Santé connectée
0 notes
Text
Les lignes du temps se croisent comme les ombres sur ma photographie.. La nuit mon âme vagabonde dans un espace serein. Loin de la terreur actuelle. #autoportrait

#female photographers#photography#art#alsace#artiste#selfportrait#autoportrait#france#artists on tumblr#noiretblanc
141 notes
·
View notes
Text
Conseils accessibilité graphique
Je me dis que c'est le bon moment pour re-poster ce post de 2021 qui trainait dans mon ordi, suite au message de @petrichorpg !
Point à noter :
L'accessibilité, ce n'est pas tout ou rien. On peut améliorer beaucoup de choses et d'autres seront plus difficiles car nous n'avons pas les connaissances, les compétences, le temps ou l'énergie. Le plus important, c'est de s'y mettre.
Même si je suis un fervent admirateur du design dit universel (bon pour tout le monde), l'accessibilité a aussi ses besoins de personnalisation. Certains handicaps, maladies, neuroatypies requièrent des aménagements précis et qui n'iront pas à tout le monde.
-> Exemple : des personnes liront mieux en grand, d'autres en petit (vision tubulaire) ; un dark mode hyper contrasté conviendra bien à quelqu'un mais sera trop "bright" pour d'autres (c'est mon cas, j'adore le dark mode mais souvent, les textes sont trop lumineux pour moi).
Mais globalement, les conseils ci-dessous répondent à beaucoup de besoins et permettent d'améliorer l'accessibilité globalement. Ils sont majoritairement issus des recommandations internationales (et sinon, à travers mon expérience de graphiste).
J'ai encore pleins d'idées sous le coude mais bon, là j'ai déjà corrigé certains éléments de cette liste partagée en 2021. On verra pour le reste un jour aha
Je suis ouvert à toute question, clarification et correction en commentaire !
“Mais souvenez-vous que vous ne faites pas ce design pour des designers. Vous concevez un site pour des utilisateurices varié·es aux besoins divers, et avec différents outils pour y accéder.”
(terminologie : user -> utilisateur·trice / dys’ -> raccourci pour évoquer une partie ou l'ensemble des troubles d'apprentissage dont le préfixe est « dys »)
Typographies :
Textes tout en uppercase/capitales : À éviter sur tout un paragraphe, à garder pour de court mot ou court texte (1 ligne)
-> Pourquoi ? Globalement, les textes tout en capitales manquent de lisibilité à cause de l’absence des repères de lectures comme les lettres qui montent (l,d,k) et qui descendent (p,j).En majuscules, toutes les lettres sont à la même hauteur.
Textes tout en lowercase/minuscules : À éviter aussi, les majuscules servent de repère de lecture pour savoir quand une phrase débute ;).
Texte centré : Éviter les textes centrés quand ils sont trop longs (longues lignes ou beaucoup de lignes).
-> Pourquoi ? Les lignes d'un texte centré ne débutent pas aux mêmes endroits et la lecture en est impactée. À garder pour de très courts textes type 2 lignes (citation, titre et sous-titre court...)
Texte justifié : Éviter globalement (oui je sais, 98% des forums ont leurs textes justifiés aha....)
-> Pourquoi ? Sur le web, on peut difficilement gérer les espaces entre les mots. Un texte justifié va donc créer des espaces + ou - grands entre chaque mot pour combler l'espace et rentrer dans une largeur fixe, ce qui peut complexifier la lecture (l'oeil va plus difficilement sauter d'un mot à l'autre en gros).
Texte aligné sur la gauche : À privilégier au max, surtout les longs textes ! Je sais que le justifié rend plus "esthétique" car tout est aligné. Si on veut les garder, plutôt pour les textes de catégories et privilégier le texte aligné à gauche (dans le jargon on parle de ferré à gauche) pour la majorité des textes type annexes, rp...
Line-height (espace entre les lignes) : Pour les paragraphe, il est recommandé d'avoir un line-height de x1.5 de la taille du texte.
-> Exemple : paragraphe en 16px → 16x1.5 = votre line-height. Pour les grands titres, j'ai tendance à descendre à x1.3 généralement car normalement les titres sont courts et grands.
Letter-spacing (espace entre les lettres) : Éviter de changer les espacements de lettres, surtout sur ce qui est titre et paragraphes. Normalement une typographie a des espaces précis pour faciliter sa lisibilité. En ajouter peut créer des difficultés de lecture.
Niveaux de titres (ce qu'on nomme H1, H2, H3) : Choisir plusieurs niveaux de titres et s'y tenir. Il faut que chaque élément ayant le même niveau d’informations soit dans le même style graphique à chaque fois pour aider à comprendre la structure :)
-> Exemple : tous les titres d’annexes = tel css / tous les boutons = tel css / tous les sous-titres = tel css.
-> Partage d'infos en plus : les Hr ont aussi un rôle de structure pour les lecteurs d'écran (logiciel qui restitue vocalement ou en braille l'information écrite. Ils sont utilisés par certaines personnes aveugles, malvoyantes, qui ont des troubles cognitifs...).Je n'en parlerai pas dans cette liste car je n'ai pas de connaissance sur la facilité d'usage de Forumactif avec un lecteur d'écran.
Taille de texte : Sur le web, il est recommandé d'écrire en 16px minimum pour les paragraphes.
Accent et texte : Garder les accents sur les majuscules (À, É) facilite aussi la compréhension des textes.
Largeur de textes : Normalement sur FA, on n'a pas ce soucis, mais on conseille globalement d'avoir entre 50 et 70 caractères, espaces compris, par ligne pour une bonne lisibilité. Le but n'est pas de calculer chaque ligne mais de se rendre compte de ce que ça signifie visuellement ( j'utilise le site compteursdelettres).
Mise en valeur :
Changement de typographie : Éviter les changements de typographies dans des paragraphes pour mettre en valeur des éléments ! Plutôt utiliser le gras, une couleur différente ou un surlignement en couleur discrète (mais visible, faut juste pas que ça soit TROP visible).
Nombre de mises en valeur : normalement, une mise en valeur ne devrait pas être trop présente car sinon...ça voudrait dire que tout le texte est important aha. Restons utile et efficace : un peu de gras, un surlignement si besoin d'avoir 2 CSS de mises en valeur mais ne faisons pas un sapin de noël.
Italique : Utiliser l'italique avec parcimonie (manque de lisibilité sur certaines typographies). En général, l’italique sert pour des citations courtes, des mots en langue étrangère à celle du texte, des noms propres ou d’ouvrages, pas juste pour “faire joli”.
Soulignement : Éviter d’utiliser le soulignement pour des éléments non-cliquable. C'est un code connu et reconnu dans le web pour visibiliser les liens alors autant l'utiliser comme le cerveau s’y attend :)
Liens et infos :
Élément cliquable (bouton, lien, flèche...) : pas trop petit et éviter des éléments cliquables trop proches les uns des autres.
-> Pourquoi ? Une personne qui a des troubles de la vision ou de la motricité pourrait galérer à cliquer au bon endroit si c'est trop petit / trop proche d'un autre élément cliquable !
Lien et css : je conseille toujours de garder le soulignement pour les liens, c'est un code connu du web alors autant de ne pas réinventer la roue. On peut ne pas avoir de soulignement pour ce qui est "logique" (genre les menus, on sait globalement que c'est cliquable) mais un lien dans un texte, on garde le soulignement !
-> Note : Un lien en couleur seule n'est souvent pas suffisant, surtout si on utilise déjà la couleur et/ou le gras pour mettre en valeur (il y a des cas à la marge mais j'essaye de rester efficace).
Cacher du contenu : Éviter de trop dissimuler du texte dans des collapses/accordéons. Plus les textes seront cachés, plus ça créer un sentiment de “mauvaise” surprise chez les users qui se retrouvent à lire 4x plus de texte que ce qu'iels pensaient.
Renseigner ce qu'on va trouver : Sur de longues annexes, ne pas hésiter à préciser le contenu avec une introduction courte qui résume ou avec un mini sommaire. Pourquoi pas y ajouter des ancres (html) pour faciliter la navigation dans l’annexe.Liens entre les informations : Ne pas hésiter en fin d’annexe/contexte à mettre des liens vers d’autres sujets qui serviront à mieux comprendre ce que les membres ont lu juste avant. Pas tous les liens, juste ceux autour des informations évoquées au dessus. En gros, aider les users à mieux comprendre en leur indiquant où se rendre ensuite !
Plan de forum : Sur un site, on conseille d'avoir une page "Plan du site", qui récapitule toutes les pages. Je me dis qu'un post "plan du forum", spécifiquement pour la partie annexe, peut-être très cool.
Couleurs :
Contraste général : Ni trop fort, ni trop faible. Dans les recommandations officielles d'accessibilité, on parle de ratio de contraste. Il existe des outils pour tester les couleurs de texte sur les couleurs de fonds pour voir si on est dans les clous.
-> Comment s'y prendre ? Je vous recommande l'outil Color Contrast Analyser qui est un logiciel sur Mac et Windows : vous entrez la couleur de texte (1er plan) et la couleur de fond (2e plan) pour obtenir un ratio de contraste. L'objectif est de viser la conformité sur "texte normal" et "texte grand" du niveau "AA" (je conseille toujours le niveau AA car sinon on rentre dans des choses plus précises type si texte plus de 24px, on peut être moins contrasté etc...)
D'autres site de contraste (si besoin, je serais ravi de faire une vidéo pour montrer comment les utiliser) : Colorsafe.co ou Contrast-finder
Couleurs pures ou vives : Éviter les couleurs dites pures (noir #000 sur blanc #FFF, etc) ou très vives. Privilégier des nuances comme un noir coloré, grisé ou un blanc cassé, une couleur descendue et pas flashy, surtout pour ce qui est texte ! Même si le contraste sera bon, certaines couleurs trop vives peuvent entrainer des migraines ou autre sensibilité à la lumière.
Gifs : Éviter les gifs avec flash de couleurs ( type spot de soirées) ou flash trop rapides / répétition. Ça peut entrainer une crise d’épilepsie photosensible chez les personnes épileptiques (et aussi des migraines). Ou alors prévenir en amont. Donc à éviter sur des headers, à un moment c'était assez tendance.
-
Éléments animés : Toujours laisser la possibilité d'arrêter une animation (ex : un fond de forum qui bouge pour donner un côté grain de vieux film -> on a un bouton qui permet de stopper cette animation.) Ça peut être plus complexe à faire mais une animation qui tourne en boucle, niveau concentration, c'est chaud :/
Information et couleurs : Ne pas signaler une information uniquement par la couleur
-> Exemple : "info importante en rouge" ou pour diviser une liste d'info "en rouge les malus, en vert les bonus".
-> Pourquoi ? Les personnes daltoniennes verront le rouge jaune/marron ou rose (il existe plusieurs types de daltonisme).
-> Comment ? En plus d'une couleur, on peut accompagner d'un pictogramme, d'un symbole (triangle rouge = telle info ; carré vert = telle info), ou d'un mot, tout simplement. Ne pas oublier la légende ;) En plus, c'est top pour apporter un peu plus d'identité graphique !
Récurrence d'usage des couleurs : Utiliser chaque couleurs pour les mêmes éléments au fil des pages.
-> Exemple : Une palette avec du bleu doux , du gris perle et du bleu marine : le bleu doux pour tous les boutons et liens, le bleu marine pour tous les titres, le gris perle pour les separateurs....
Autres :
Poids des visuels : L'accessibilité concerne aussi l'accès à l'information quel que soit notre matériel ou notre type de connexion. Tout le monde n'a pas la fibre et des headers de 3 mo (oui j'a déjà vu :/) peuvent être très pénibles à charger.
-> Conseils : N'oublions pas de diminuer le poids de nos images en passant par des logiciels de compression (compress jpg ; compress png ; compress gif). Il est toujours possible de trouver le juste milieu entre qualité et poids !
Laisser la parole : que ce soit dans un post dédié, un questionnaire en ligne et anonyme, par MP au staff ou dans la fiche de présentation (le forum Maybe this time le propose par exemple), on peut intégrer la possibilité de faire des retours d'accessibilité ou préciser des besoins précis. On ne peut pas penser à tout et peut-être qu'un besoin remonté par un·e membre aidera d'autres qui n'ont pas osé en parlé !
Pour aller plus loin :
En anglais : conseils sur les couleurs pour les personnes avec des handicaps visuels
Designing-for-color-blind-users
Colour-accessibility
En français : accessibilité, design, webdesign
Le site design accessible
74 notes
·
View notes
Note
Bonjour, Mon rêve absolu est d'habiter à la campagne, dans un endroit très isolé et sans voisins. Mais j'ai la phobie des chasseurs, et je ne sais pas comment je vais faire pour les supporter. Je randonne beaucoup en campagne, et j'en croise énormément, ou bien je me retrouve au milieu de battues (je suis pourtant sur des circuits de rando). Je vois des amorces de cartouche près des maisons, aussi. Bref, je me demandais : comment fais-tu avec eux ? Merci pour ton blog, si beau et reposant ! <3<3
Salut :) Je compatis vraiment, la chasse est une plaie... Ils sont censés disposer des panneaux 'battue en cours' mais pareil je croise souvent des chasseurs & chiens en forêt sans avoir vu le moindre panneau. (Une fois j'ai vu un chasseur en train d'installer tranquillement son panneau à 100m de chez moi – j'ai été le voir en mode faudrait peut-être songer à pas se foutre du monde et il a dit qu'il ne s'était pas rendu compte qu'il était si près, alors qu'on voyait ma maison depuis l'endroit où il mettait le panneau...)
Ils aiment bien prétendre être l'ultime rempart entre l'honnête citoyen et une incontrôlable invasion de sangliers mais j'ai dû batailler pendant un an pour qu'ils arrêtent de poser des tonneaux pleins de maïs dans mes bois pour attirer les sangliers, donc bon. Arrêtez de les gaver déjà ? Ils élèvent aussi des faisans pour les mettre en liberté la veille d'une battue, les pauvres pitchouns n'ont aucun instinct de survie (se laissent approcher sans problème, errent au milieu des routes d'un air paumé...), ça doit être aussi gratifiant que de chasser des poulets de batterie. C'est vraiment le sketch des Inconnus où ils arrivent avec leur propre galinette et se mettent à quatre pour lui tirer dessus dès qu'elle sort de sa cage.
Bref je n'ai pas vraiment de solution, j'imagine que les options se résument à :
1. Parler de ta problématique aux maires des communes quand tu en seras à prospecter, pour savoir s'il y a des espaces protégés ou plus sûrs — sur les hauts plateaux derrière chez moi il doit y avoir peu de gibier par rapport aux coteaux boisés, je n'y vois jamais de chasseurs par ex
2. S'adapter comme les chevreuils pour devenir un animal nocturne et faire ses balades la nuit. Bon personnellement j'adore me balader la nuit, il y a plein d'animaux sauvages et de beaux ciels étoilés, mais c'est vrai qu'on ne profite pas trop des paysages !
3. Ne se balader que chez soi de septembre à mars, si on possède un terrain avec quelques champs ou une parcelle de forêt, puisqu'on peut faire interdire la chasse dans les terrains privés (c'est pas foolproof mais à force de râler on y arrive...), et ne s'aventurer plus loin que hors saison :/
4. j'allais ajouter : s'installer à proximité d'un parc naturel ou une forêt protégée, mais je viens de vérifier et apparemment la chasse est quand même autorisée dans la plupart de ces zones >< J'ai une forêt protégée près de chez moi où chasse & exploitation sont interdites, mais ça doit être au cas par cas pour savoir ce qui est autorisé ou pas dans une forêt donnée, et les autorisations peuvent changer (comme dans le parc naturel du Vercors je crois où ils avaient interdit puis ré-autorisé puis ré-interdit la chasse en l'espace de 3 ans...)
Pandolf a horreur des chiens de chasse et il entend les battues bien avant moi et ça le fait grommeler, donc avoir un chien peut aider, au moins pour être alertée de la présence de chasseurs à proximité, surtout les jours de mauvaise visibilité. Je me souviens d'une fois où il s'était mis à grogner sans que je sache pourquoi (on était chez nous), je vais voir au fond du pré et au bout d'un moment j'entends un coup de fusil au loin et c'était un jour de brouillard épais où on ne voyait pas à cinq mètres, faut vraiment être un branquignol pour chasser dans ces conditions... Mais même si on arrive à mettre la main sur un interlocuteur auprès de qui se plaindre on reçoit en gros le message "ah oui c'est pas très autorisé ça mais bon ma bonne dame faudra vous y faire, vous êtes à la campagne, y'a des chasseurs"
#après macron a dit qu'il voulait classifier ''pleine naturalité'' je ne sais plus 10% ? des écosystèmes terrestres & marins français#donc y interdire la chasse. et personnellement j'ai une totale confiance en lui
143 notes
·
View notes
Text

[Who planted the dark seeds of your dreams?]
XIII - La Marche Triangulaire
Environ deux semaines plus tard, les livres sont arrivés. Deux grosses briques. C'était vraiment un plan formidable.
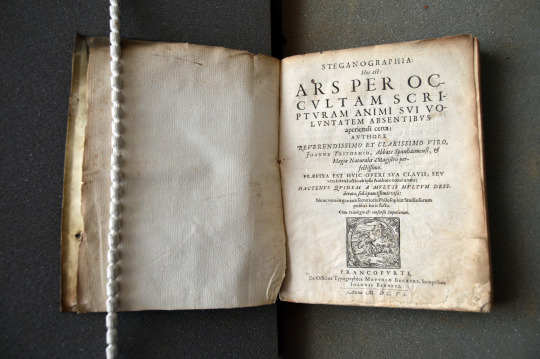
Je dois dire que ce sont de très belles rééditions. Comparé à l'article que j'ai imprimé, par exemple, les illustrations sont incroyablement claires, comme si quelqu'un avait voyagé dans le temps et scanné la première édition. Clair, seulement visuellement. Leur signification n'était certainement pas claire. Stéganographie surtout était jolie, avec ses instructions détaillées pour invoquer les esprits.
Le processus de traduction (Stéganographie était en latin) a été lent, mais il est vite devenu évident que les livres ressemblaient essentiellement à l'écriture d'un fou, et je savais qu'il y avait même une autre couche de folie cachée ou cryptée dans le texte. J'étais entouré de notes sur papier, d'articles, de livres, comme un vrai fou moi-même. Et comme tant de fois ces derniers mois, j'étais perdu.
Eh bien, les livres n'étaient pas utiles pour résoudre le puzzle, mais j'ai découvert que c'étaient de très bons oreillers. Un nuit, la traduction m'endormait et je me suis réveillé avec mon visage collé sur Polygraphie. L'article que j'ai imprimé, qui contenait une copie de la couverture du livre, était juste à côté. En regardant la couverture de si près (peut-être de trop près), je l'ai finalement vu. Les clés.
Dans l'article, l'homme tenait deux clés, mais dans le livre, c'était trois. Au début, je pensais que la photo dans l'article était simplement dégradée, mais il y a beaucoup de numérisations haute définition en ligne, et toutes contenaient deux clés, pas trois. Le description partout était: "Trithème, s'agenouillant et présentant son livre à l'empereur Maximilien. Derrière lui, Haselberger détient deux clés." C'est très subtil, mais quand regardé côte à côte, c'est si évident. Au lieu de deux clés, dans mon exemplaire, j'en ai vu trois.

Tout le reste était pareil. J'ai jeté Polygraphie de côté et coincé mon nez dans Stéganographie.

C'était beaucoup moins évident, mais je l'ai trouvé. Partout, la porte avait deux fenêtres, mais dans chez Mars Éditions, il y avait trois:

Clefs altérées, portes altérées. Dans quel but ? Quelque chose de si subtil, si caché devait être important, mais pourquoi ? Trois : un nombre sacré et magique. Une trinité.
Je suis retourné à Nuit Sans Fin et j'ai recommencé depuis le début. En pensant au chiffre 3, pour la première fois, le triangle de la première page (le triangle réapparu sur la dernière page) m'a semblé important. Ensuite, je suis revenu aux livres Trithème et au chiffre expliqué dans l'article. Pour dériver l’incantation, on prend la deuxième lettre d’un mot sur deux. Le nombre critique ici est donc 2. Deux. Deux clés. Deux fenêtres. Mais ce chiffre n'a pas fonctionné. Peut-être que le nombre qu'on cherche n'est pas deux, mais trois. Trois clés, trois fenêtres. Trois, le nombre sacré. Le numéro du triangle. Peut-être qu'on doit prendre chaque troisième lettre de chaque troisième mot dans Nuit Sans Fin ? Qu'une seule façon de le savoir.
Cet esprit ondulant
Ce voyageur capuchonné
Qui existe odieusement ailleurs
Vous vagabondiez et elle fantasmait
Elle a cultivée, avec les philosophes
une incantation évidente
Pour les lucifuges
Pour les moqueurs
Ce fantôme fieffant
Loin des fadasseries terrestres et badines
Ils se perchaient
Les cormorans aporétiques
Une plaine vaste
Le résultat:
daphnisegoinsilvishincusqueadsideranotus
Mon cœur battait à tout rompre. J'ai immédiatement reconnu le nom Daphnis du tableau Et In Arcadia Ego et j'ai su que c'était la clé.
J'ai répété ce processus depuis le début du livre et suis arrivé au paragraphe suivant après avoir rempli là où je supposais que les espaces et les ponctions devaient se trouver :
Après être arrivé au lieu où se confondent existence et non-existence, une porte verte est apparue, invoquée là depuis les plaines pastorales de la plus ancienne Arcadie. J'ai chanté à la porte ces paroles qui précédaient les ténèbres : Daphnis ego in silvis, hinc usque ad sidera notus.
J'aurais dû être heureux que tout ce qui avait conduit à ce moment n'était pas une coïncidence après tout, mais tout à coup, j'ai été terrifié.
#s36e03 sicilian and seafood#guy fieri#guyfieri#diners drive-ins and dives#i tego arcana dei#terra incognita
31 notes
·
View notes
Text
"Nunca dejes que tus miedos decidan tu futuro".
Mon-espace
879 notes
·
View notes
Text
El guardarme todo, lo hago siempre, y sé que pronto voy a explotar.
41 notes
·
View notes
Photo

La Mode illustrée, no. 11, 17 mars 1862, Paris. Toilettes de mme Vignon Chauvin, 182 rue de Rivoli. Lingerie de la Mon LeBorgne et Henneveu (Ancne Mon Dupont) Rue du Bac, 56. Coiffures par Mr Croisat, 76, r. de Richelieu. Ameublements et Bronzes de la Mon de Commission Générale, 53 rue d'Hauteville. Ville de Paris / Bibliothèque Forney
Description de toilettes:
Toilette de jeune fille. — Robe en tarlatane blanche. À 10 centimètres du bord de la jupe, deux bouillonnés en tarlatane s'entrelacent, en formant une grecque double. Cette garniture est répétée à 10 centimètres de distance de la première; une deuxième robe en tarlatane, à bords festonnés, recouvre la première, sans être tout à fait aussi longue; le bord'festonné retombe à 6 centimètres environ du bord de la première robe.
Corsage décolleté, garni d'une berthe à grecque double, pareille à celles de la robe; manches très-courtes, composées d'un seul bouillonné. Coiffure: bandeaux-coques, dégageant le front et l'oreille; guirlande diadème en feuillage.
Robe en crêpe blanc. — Le bas de la jupe est garni avec cinq petits volants tuyautés, à larges plis; chacun de ces volants est bordé par deux rangs de ruban de velours zéro, couleur mauve; au-dessus de ces cinq petits volants, qui couvrent un espace de 33 centimètres environ, sont placés trois grands volants en dentelle noire non espacés, une large écharpe en velours mauve, dont les côtés forment une sorte de treillage, est placée sur le côté gauche; un dessin de grecque, exécuté en soie blanche, encadre l'écharpe, qui est terminée par une large frange de chenille.
Corsage décolleté, à draperie recouverte d'un volant de dentelle noire, surmonté d'un ruban de velours mauve, orné d'une grecque. Nœud de corsage et nœuds d'épaules également en velours mauve, terminés par une frange de chenille. Coiffure composée de bandeaux relevés sur des nattes. Diadème et bouquet de chignon, composés de touffes de violettes.
—
Girl's ensemble. — White tarlatan dress. 10 centimeters from the edge of the skirt, two tarlatan swirls intertwine, forming a double fretboard. This filling is repeated 10 centimeters from the first; a second tarlatan dress, with scalloped edges, covers the first, without being quite as long; the scalloped edge falls about 6 centimeters from the edge of the first robe.
Low-cut bodice, trimmed with a double Grecian band, similar to those of the dress; very short sleeves, composed of a single bubble. Hairstyle: headbands, revealing the forehead and the ear; foliage tiara garland.
White crepe dress. — The bottom of the skirt is trimmed with five small fluted flounces, with wide pleats; each of these ruffles is bordered by two rows of zero velvet ribbon, mauve color; above these five small ruffles, which cover a space of about 33 centimeters, are placed three large unspaced black lace ruffles, a wide mauve velvet scarf, the sides of which form a sort of trellis, is placed on the left side; a Greek design, executed in white silk, frames the scarf, which is finished with a wide fringe of chenille.
Low-cut bodice, with drapery covered with a flounce of black lace, topped with a mauve velvet ribbon, adorned with a Greek key. Bodice bow and shoulder bows also in mauve velvet, finished with a chenille fringe. Hairstyle composed of headbands raised on mats. Tiara and chignon bouquet, composed of tufts of violets.
#La Mode illustrée#19th century#1860s#1862#periodical#fashion#fashion plate#color#description#Forney#dress#Modèles de chez#Madame Vignon-Chauvin#Monsieur Croisat#Leborgne et Henneveu
153 notes
·
View notes
Photo

Lady in red 📷 @sebastien_blomme 🇫🇷 À Toulouse, l'une des bonnes nouvelles de ce début d'année c'est que les espaces verts sont beaucoup moins fauchés que les années précédentes. Une belle diversité vient fleurir les talus des voies rapides, notamment des tapis de coquelicots ! Mais bon, je ne vais pas m'arrêter sur la bande d'arrêt d'urgence pour prendre des photos 😅 J'ai dû attendre la rencontre de cette fleur solitaire pour photographier mon premier coquelicot de l'année. 🇬🇧 In Toulouse, one of the good news at the start of this year is that the green spaces are much less mown than in previous years. A beautiful diversity comes to flower the embankments of the expressways, in particular carpets of poppies! But I'm not going to stop on the side of the road to take pictures 😅 I had to wait for the encounter with this solitary flower to photograph my first poppy of the year. https://ift.tt/h6U8fQH
106 notes
·
View notes
Text
2023
J'ai beaucoup lu.
J'ai appris la céramique.
J'ai recommencé le japonais.
J'ai mieux dormi, les chats ont un peu grandi, ils sont plus calmes la nuit.
J'ai essayé d'être plus proche de la nature et d'avoir une vie slow. Par contre j'ai moins marché au bois parce que je ne m'y sens plus bien, je dois trouver un autre endroit ou un moyen de me le réapproprier.
J'ai commencé la jonglerie et j'adore, ça me vide la tête, ça la réorganise et je progresse vite.
J'ai perdu 15 kg et repris 2. Je n'aime toujours pas mon corps mais j'aime ce qu'il me rend capable de faire. Concentration, coordination, force et souplesse.
J'ai pris des décisions financières importantes.
J'ai visité pas mal de musées, j'ai écouté beaucoup de musique.
Ça va bien avec mon conjoint et on fêtera nos 20 ans ensemble en 2024, c'est complètement dingue.
L'amitié aussi se porte bien. Je suis entourée de gens fantastiques, j'ai beaucoup de chance.
L'ado est... ado. C'est génial de le voir évoluer et un peu stressant aussi. Mais génial. Mais stressant ouais.
J'ai peu voyagé, j'ai peu pris de photos. On n'a fait que Bruxelles, Amsterdam et Paris. J'ai fait seule une petite virée d'un jour en Ardenne et je suis allée à Marseille.
On a fait des gros travaux dans la maison et le jardin.
J'ai beaucoup travaillé. J'ai terminé une formation que je faisais depuis 3 ans, j'ai la casquette graphothérapeute en plus d'être logopède.
J'ai encore eu des gros moments de nostalgie, de tristesse et de colère à propos de choses qu'on ne peut pas changer.
2024 verra :
La suite des travaux du jardin, planter des fruitiers et des fleurs, et créer un espace qui me plait.
J'ai envie d'un voyage, de photos et de concerts
Apprendre, encore, toujours. Plusieurs formations sont prévues déjà.
Travailler encore, toujours.
Cultiver l'amitié. Aimer au sens large et généreux.
Lire, lire, lire.
Le cirque, le cirque, le cirque !
Une hygiène de vie plutôt basée sur les rythmes de la nature. On verra comment ça se fera, concrètement.
27 notes
·
View notes