#custom sizing
Text


♡ Cat Playsuit (XS-4XL & Custom Sizing) by I'm Your Present ♡
#cute#cat#kitty#playsuit#romper#plus size friendly#plus size#fatshion#custom sizing#black cat#halloween#halloween costume#fashion blog#shopping blog#etsy finds#imyourpresent#under 125
30 notes
·
View notes
Text
I’m super mega late on this but happy one year anniversary to the blog!!!

I’m sorry I haven’t been very active, I’ve been working on the lolita archive all this time and preparing for school.
#pochacco posts#plus size fashion#plus size#lolita#plus size lolita#dress#kawaii fashion#kawaii#devil inspired#plus size kawaii#taobao#sweet lolita#jsk#plus size sweet lolita#classic lolita#plus size classic lolita#skirt#op#blouse#custom sizing
5 notes
·
View notes
Text

Did I catch your attention? Good 😈
#customs still closed for now#mochabeanz#nsft pics#queer nsft#alt girl#alt gf#thick babe#plus size lingerie#big boody#big booyt#thickthigssavelives#thick vibes only#girls with colored hair#content creator#i sell content
2K notes
·
View notes
Text





Pontiac Bonneville Custom Convertible, 1959. The second generation Bonneville marked two important milestones for Pontiac. As well as becoming a full line with hardtop sedan and wagons (previously the Bonneville had only been available as a coupe or convertible) it introduced the split grille and the "Wide Track" slogan. The Wide Track wasn't just ad copy, it had a front tread width of 63.7in and rear tread at 64in as opposed to other GM products with a 61in width front and rear. In doing so, Pontiac created what were considered to be the best-cornering full-size cars in the industry. Both features remained central to the Pontiac brand up until it's demise
#Pontiac#Pontiac Bonneville#Pontiac Bonneville Custom Convertible#1959#second generation#wide track#split grill#dead brands#full size#convertible#open roof#tail fins#1950s style
278 notes
·
View notes
Text


throws march eridan out into the internet like a farmer feeding corn to his chickens lol
#tmos has art#eridan ampora#sollux captor#erisol#march eridan#homestuck#there is so much i can say about this. like how eridan changing in what feels like the sims 3 customization room is VERY on accident LOL#yes solluxs internal code dialogue is maybe a little jab at people who misgendered my eridan last time i posted march eridan lmao#oh! and. eridans wearing the deadly florals midi skirt from maya kerns clothing store. perpetually sad i cant buy the bee shirt in my size#anyways sorry to mobile users who are going to have to zoom in on this thang o7 one of these days ill remember to make my file vertical lol
185 notes
·
View notes
Text

starting the year right with magic and imp :]
#digital art#oc#furblr#furby#all furby#furby art#custom furby#furby 1998#magic is so smug.... like a regal cat#also imp can grow to the size of a dragon and flies thru the skies with magic on his back#i have a whole world where all of my furbys live.. magic is like the town sorcerer#ive now had magic for 5 years i think?? lets go for half a decade of my special interest !!#ALSO I MIXED UP THEIR EAR TUFT COLOR... its actually white sorry magic
175 notes
·
View notes
Note
I remember Machete has tiny feet, but exactly what size shoes does he wear?
.
#hard to say#his shoe size might be just one of those things he doesn't particularly like revealing to people#very likely small enough that he has trouble finding anything to wear in most men's sections#I'd like to think that once he can afford it he starts to have some of his shoes custom made#and eventually goes off the deep end and developes a brand loyalty for Louboutins in particular#which isn't great for your finances but let him have his bougie red soled heels if he wants he's worked hard for them#modern au#in canon setting proper standardized shoe sizes don't exist yet so everything is made to measure#answered#chrlxx#those are his hooves
161 notes
·
View notes
Photo

♡ Custom Pastel Crochet Top by TrueKnotCrochet ♡
#pastel#crochet#knitwear#handmade#crop top#cropped top#plus size fashion#plus size friendly#fatshion#top#under 60#customizable#custom sizing#fashion blog#trueknotcrochet#shopping blog#etsy
87 notes
·
View notes
Text

it's a lil bit chilly
#nipplicous#small waist#small tiddies#small girls#tiny titts#tinygirl#fun sized#itty bitty tiddy committee#itty bitties#flat belly#cute sexy#cute belly#freckles#i sell content#i sell custom content#onlytease#onlyf@nz#onlyfriends#18+ content#sexy as fuck#sexy content#sexy tease#so fuckable#fansli#f@nsly#pyjamas#bedtime#soft girl#british girls#english girls
116 notes
·
View notes
Text
Nippie slippy 🤭🫣
Support me here • Follow me on X
#18+ account#18+ content#18+ only#content creator#swer#18+ post#18+ adults only#sexy content#spicy content#i sell content#i sell custom content#i sell noods#i sell photos#i sell videos#i sell custom pics#i sell newds#i sell dick rates#plus size girl#plus size babe#fat belly#fat#fatty#fat girls#sexy titts#natural titts#big tiddy committee#huge titts#big tiddy gf#huge tiddies#me
84 notes
·
View notes
Text




THEME PACK: THE ARCHIVE
Styled after AO3, this pack includes a theme and matching pages, and was designed for writers and readers alike.
🖋️ Theme 11: Archive Of Your Own
Live preview | Static previews: index page, permalink | Code
Full-width posts in an AO3 work index page format
Sidebars with optional sections such as featured tags, updates, rules, progress bars, and more
Unlimited custom links (display on sidebar or in top navbar), plus several social links in the footer
Add a custom logo beside/replacing your avatar
Inbuilt tag filtering plugin by glenthemes
All fields editable directly in the Customize menu, no HTML required. See below the cut for a full guide
🖋️ Page 3: Archive Records
Preview | Code
A WIP page designed to resemble an AO3 work page
Add tags for ratings, warnings, fandoms, characters, and more, as well as statistics like start dates, word counts etc.
Spaces for summary, start and end notes, and the 'work' itself
🖋️ Page 4: Archivist
Preview | Code
A combined about/navigation page based on the AO3 profile page
Include user statistics or any data you'd like, plus a longer bio
Sidebar navigation with link sections - unlimited links and link groups
The theme and pages all include options for multiple color palettes (initially set to Default and Reversi), text styling (choice of Tumblr/Google fonts and casing options), and more. -
Each page includes instructions on how to edit it, and color/image variables have been gathered together to make customization easier. While not necessary, basic knowledge of HTML is helpful.
For help, check my codes guide, or feel free to send me an ask. Theme 11 customization guide and credits are under the cut.
Theme 11 customization
Regarding the simpler fields:
"Secondary title" refers to the title just above the posts, under the header and navigation. This defaults to "[Total posts] Works in [Username]" when the field is left empty.
"Filtered tags" takes a comma-separated list of tags, entered exactly as they'd be written in the Tumblr post editor but without the hashtag. E.g. the tags #politics, #red and blue, and #green would be entered as "politics, red and blue, green" (make sure there's spaces, and no comma after the last item!). The filtering plugin will then put a warning message over any posts with those tags, along with a button letting you show the post.
"[Section] title" act as the headers for the corresponding section, if provided. "Custom links title" defaults to "Pages" if nothing is entered, and is used when the custom links are displayed on the navbar.
"Featured tags" takes a comma-separated list of tags, in the same format as Filtered tags. This field will display links to those tags, along with the number of posts in that tag on your blog, in the left sidebar.
The Recent posts section displays the 5 most recently posted/reblogged posts on your entire blog, displaying in the left sidebar. If you enter a tag under "Recent posts tag", it'll instead display the 5 most recent posts in that tag on your blog. Only 1 tag is allowed.
Rules and FAQ
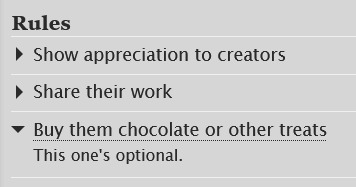
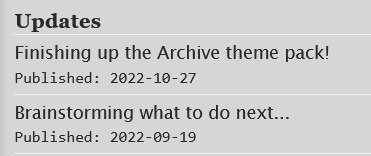
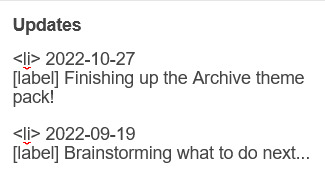
Both these sections work the same way. Each new item, a rule or a question, consists either of one statement, or a statement and some more text, usually as an answer or additional note. E.g. the screenshot below shows three rules, where the last one has more text in the dropdown.

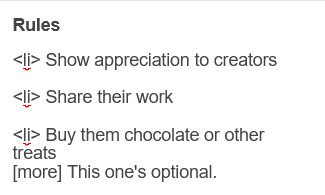
To create an item, prefix it with <li> . To add more text, create a <li> item and add a [more] label underneath, then write your extra text after that. To illustrate, here's the Customize page code for the above:

Updates
This section is similar to Rules/FAQ, though it flips the order around. After each <li>, first list the date, then add the [label] marker, then add your actual update. Again, here's an example:

And here's the Customize page code that created that:

Toggles
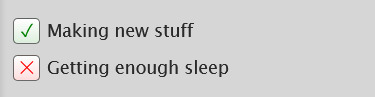
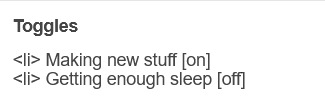
This section displays checked/crossed-out items, and uses a simpler version of the formatting for the above sections. Use <li> for each new item, then add [on] or [off] at the end, depending on whether you want it checked or crossed off. Here's an example:

And here's the corresponding Customize code:

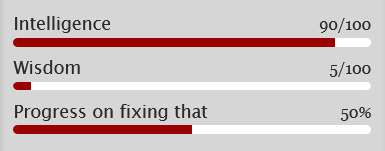
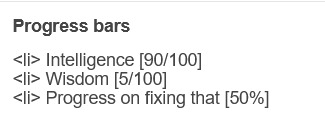
Progress bars
This section also uses <li> items, where each item has two parts: the text label, and the number(s) for the progress percentages, put inside square brackets like with the other sections. Here's an example (note how the top two use fraction values while the bottom one uses a percentage):

And here's the code that made these. In short, the format is <li> Text here [##/##], or <li> Text here [##%], where ## refers to any number.

Social links in footer
The footer links, aside from the email and personal website fields, take usernames or user IDs for various websites. Be sure to check you're not entering a username in a user ID field!
The Email address field takes a standard email in the format [email protected] and adds a link to let people mail that address.
The Personal website fields will generate a link in the footer's Follow section. Personal website name is the human-readable text label for the generated link, and Personal website URL is the URL that will open when the generated link is clicked. Make sure to add https:// to the start of the personal website URL so the generated link doesn't just redirect you to a different part of your blog.
Credits
Layout and design by Archive of Our Own
Style My Tooltips by malihu
Phosphor Icons
Expanded Tumblr localization and NPF photosets plugin by codematurgy
Custom audio posts by annasthms
Tag filtering by glenthemes
Palette toggle by eggdesign
Scroll to top by Fabian Lins
#code#theme#theme 11#page#page 3#page 4#coding cabin#theme hunter#free#full width#sidebar#topbar#nav text#pagination#unlimited links#header img#custom font size#tfont#gfont#unnested#responsive#npf#color mode#search#rblk buttons#timestamps#tags#group
1K notes
·
View notes
Text





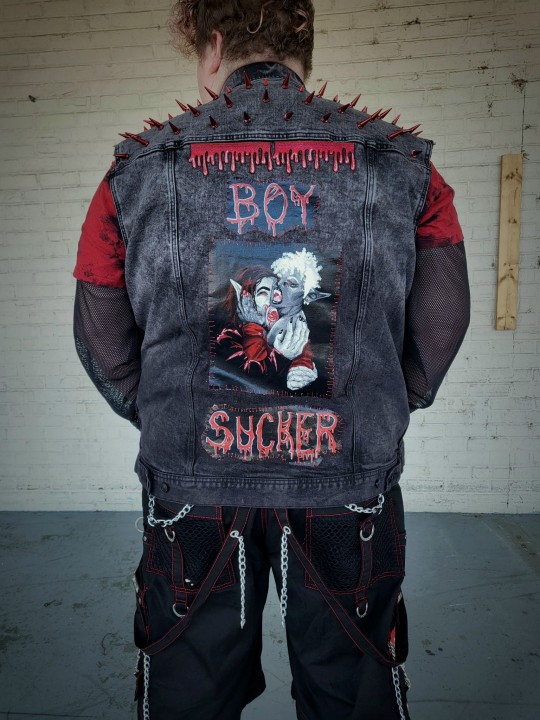
Been adding to this gay vampire themed battle vest on and off for about 2 years. I always intended to do a custom painting on the back but kept putting it off. Originally I was going to do a Lost Boys tribute but ended up doing an original piece instead. I painted these on canvas and then sealed it with Angelus leather paints finisher and stitched it onto the vest.
I want to get more pins and patches for the front but I'm so happy to have a fair amount of the back decorated now!
#real ren#queer art#queer artist#trans artist#gay art#gay artist#acrylic painting#custom patches#custom patch#diy patches#diy patch#battle vest#battle jacket#diy punk#gay vampire#punk vest#punk jacket#plus size goth#fat goth#fat ftm#ftm fashion#fatshion
94 notes
·
View notes