#also Google reverse image search exists and can actually be very helpful for finding the original artist and link
Text
Merry Meet!
So, I am climbing up on my soapbox today. I see it asked all the time: "where do I start?"
And every answer seems the same: Research!
Great! But what does that mean? How and where do I research?? ... Starting out in The Craft is both easy and extremely challenging. Prior to the internet, research meant knowing or hoping to randomly meet other Practioners who could guide you. Or, if you were brave, checking a local library. At that point, starting was hard because getting access to information was hard.
Now we have the internet. And the problem exists in reverse. There is now SO much info available that it can be overwhelming at times. It certainly was for my nerodivergent brain. So I have typed up a "brief" summary of my process so that mayhap it will help others::
Research research research! There is so much out there and it can be so overwhelming. How i personally suggest you start? First, accept that you dont need fancy tools and ingredients to be a successful Witch You are enough as you are.
From a research aspect:
1. Look up the major types of spell work. (Candle, Kitchen, Jar, Offering, Sigils, Simmer Pots, Intention Spells, Oils, Sachets, Sprays, etc). This will give you an idea just how broad actual Craft and spellwork can be. Also, it will strike some examples of what to research and give you an idea what you will be most interested in. For example, I primarily love jar spells, sigils, and simmer pots.
2. Make a list of a couple types of spells or works that interest you. Like healing, self love, cord cuttings, etc. This will give you a list to work of to then build your research plan/database.
PLEASE NOTE, I PERSONALLY RECCOMEND THAT YOU DO NOT ATTEMPT ANY OF THESE SPELLS YET. I AM SUGGESTING YOU MAP THIS ALL OUT SO YOU HAVE AN UNDERSTANDING OF THE BREADTH OF THE CRAFT. It will also help you decide what kind of Crafter you will likely be. Personally, I am eclectic, and grey with very white leanings. I am not actually Wiccan, though the Wiccan aspect plays a huge role in my Craft.
Huge massive tip in looking stuff up? Using google or your fav search engine, type "metaphysical properties of____" or "magickal/magical correspondences of____" or simply "_____ Correspondences" and you can either read the articles and links or simply look through the images section. Though not everything will have extensive info available.
3. Pick a random spell. Anything. Now RESEARCH what doing that spell would entail. This will give you an idea of what kinds of things to research and where you want to put your emphasis.
For example, I wanted to do an anti anxiety spell. So I researched that. Discovered I have a flair for sigils. Then quickly realized I am an AVID Jar spell kinda gal 😅😁 So I then went searching for jar spells for anti anxiety to see what would be required. Then realized how many different ways there are to do one. Which lead me to research crystals and herbs to find what ingredients to use for what. Which lead to me making my own comprehensive hard physical copy (alphabetical, might I add) of all the herbs and plants I could find and their many uses. Did the same with crystals. Then candles and their color meanings. Which lead to color magick research.
(..... It has now been 3 years since I went looking for that anti anxiety spell and I haven't performed it yet. I HAVE found so much peace within myself as I have settled into my Craft by learning. Because remember, witchcraft is NOT always JUST about performing spells. Anyway... back on topic)
I quickly realized how much info there was out there to learn and how to go about it.
Id also research the sabbats and all they entail.
Research deities for future knowledge. Though I suggest waiting on actual deity work until you are further down your path but that is a personal preference.
Research cleansing types and methods.
At the end of the day, your path and your Craft is your own. Follow your intuition and instincts. Follow your heart and soul. And do as much as you can to research something before casting. Google is your friend. Also, i have a list of books. If you want it, just as a place to start, let me know :)
Once you start spell craft, I found it easiest to start with Sigils, once I got the hang of those, I moved on to simmer pots and candle magick (easiest ingredients to get ahold of for me). After getting comfortable with those, I moved on to Offering Spells. Then Jar Spells. I have more or less stopped there in my actual spell progression, as I have found I excel at and greatly enjoy Jar Spells. I have also ventured into oil rollers, sprays, sachets, etc. And I occasionally do rituals, like cord cuttings or ritual baths, but have not overly ventured in those directions. As such, I research as needed for those types of spells.
Shadow work and observing the Sabbats were also a huge learning opportunity for me.
People always say "do your shadow work" and it took me forever to realize they mean working on yourself. Facing your inner demons. Accepting your faults and working to correct those you can. Accepting yourself for who you are and learning to love yourself and be happy with who you are.
Researching the Sabbats and how the many cultures celebrate and honor them gave me another way to research and learn and then work that new knowledge into my craft. People jump over a fire during Beltane. Why? There is a good research topic for you. Yellow flowers, why are they important in the spring? Why are apples associated with fertility. What kinds of activities are engaged in for Samhain? Why?
And along the way of these activities and researching, you will find yourself learning things that can help you elsewhere. Like learning about the color green and its importance at Beltane will later help you in health and fertility spells.
I think I started actually performing spells about 1/4 of my way through all this research. Once I had a good enough basis to understand the materials I was working with and knew my energy and magic enough to feel comfortable and confident in my workings.
I still perform lots of research regularly, but have reached a comfort zone in my Craft where I don't do big things every day, or even every week, but I work my craft in in little ways, sometimes even unconsciously. I have found I am happy, comfortable, confident and at peace with my self and the life I live. And a stable and reliable Craft is a great addition to that peace, if not outright the building blocks for it in my case.
My inbox is open if anyone has questions. Wants to chat. Wants a new witchy friend. Etc. As a Polyamorous, Pansexual, Christian Druidic Mother and Wife who is 420 friendly...... I am an open book with nothing to hide and virtually no judgement left in my brain. I don't care who you are. Do no harm, take no shit and we will be a-okay :)
Merry Part and Blessed Be

#AMothersMagick#spellwork#babywitch#beginnerwitch#witchsearch#research#witchyresearch#Mother Witch#mother witch advice#witchy advise#witchvise#witchcraft#The Craft#My Craft#Practioner#Magick#Magic#Witch#Druid#druidic#witchblr#witchcraft 101#metaphysical#shadow work#Christian Witch#Mentoring#Spellwork#Witchy Lore#MyPathIsMyOwn#Do No Harm Take No Shit
19 notes
·
View notes
Text
If you're a writer or artist and reblogging posts about how "readers don't reblog! You need to support your content creators!" but, then, don't ever reblog anyone elses work at all, you:
are part of the problem
do not have a leg to stand on
need to support your fellow creators first
If you're too busy to read or whatever, I get it and life comes first but, then, you still shouldn't be reblogging those posts if you can't/don't support any other tumblr/fandom creators.
#🦊.onyx rants#again I do get being busy and not having time for it#and this doesn't mean you have to support EVERYONE#but if you support NO ONE and reblog posts like that?#well sorry not sorry but it's so incredibly hypocritical#especially when those posts get reblogged more than fics or art or gifs#and tbh artists need it more since their stuff gets stolen and reposted most#and I don't want to hear 'well I got it from Google or pinterest so. . .'#that doesn't make it oaky and all it shows is you're too lazy to put in the work to find the actual artist and find their repost policy#and send a link instead of the art directly#doesn't make it okay*#and Google and pinterest aren't reputable sites for getting art!!!!#it's easier sure but for real go to Twitter or deviant art or Instagram or idk TUMBLR#instead of Google or pinterest#also Google reverse image search exists and can actually be very helpful for finding the original artist and link#and some pinterest posts actually link back to the account#anyway support your fandom/tumblr creators if you're gonna reblog posts about how you need to support fellow creators#instead of thinking you're exempt because you decided to be a creator on Tumblr#you're actually not exempt just because you also write or do art#so yeah writers need to support too#and stop reposting art or stealing it for your fic banners and smau pics!!!!#unless the artist allows it for pfps/you got permission and link back to the art you're using#and that's my hot take for the day#🦊.oh hai queue
7 notes
·
View notes
Text
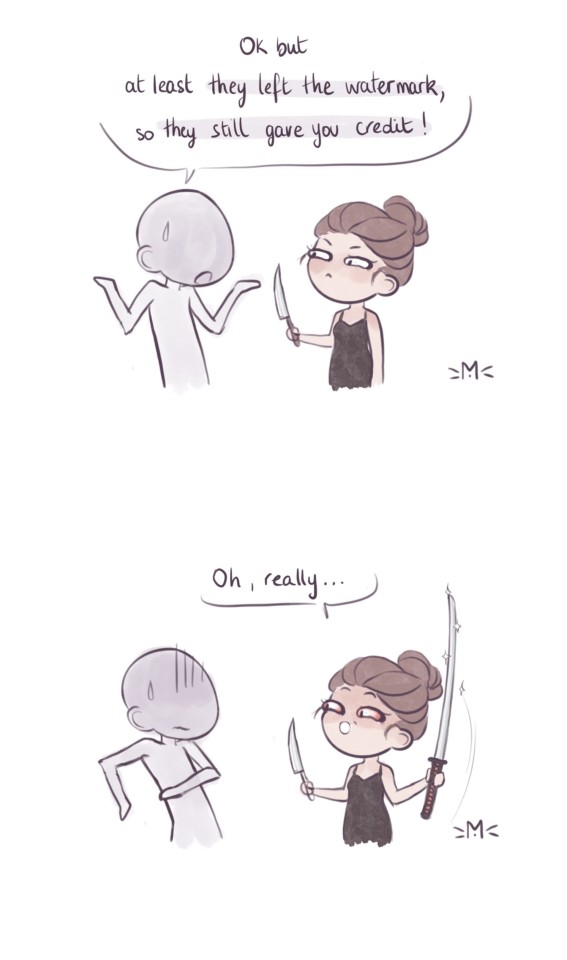
💜 💀Someone reposted my work on Pinterest, and I am NOT happy. 💀💜
So it has been brought to my attention by a dear fellow artist that someone uploaded my Lucifer piece on their Pinterest.
I wrote it on EVERY bio of EVERY social media I have : DO. NOT. REPOST. MY. ARTWORK. Anywhere. PERIOD.
The person who uploaded the artwork told me they got that image from a different source than my social media (not an excuse, btw, and again, my watermark says ‘do not repost”) but funny enough, they do not remember where. (°◡°♡) And it was in good quality meaning someone either took it for Tumblr, or Twitter in the first place.
SO.
I already explained it in great length why it is extremely damaging to repost someone else’s artwork when I reblogged this very important post from @otonymous.
But I guess it wasn’t enough. So here are a few lines and doodles, in attempt to explain why it is damaging for content creators to get our work stolen (and I very much insist on this word) and then reposted without our consent and knowledge, especially when some of us are relying on it as a direct or indirect source of income.
Shady argument #1 : “it’s free to use”

This argument is often used and actually comes from a conversation I had with a (former) follower of mine on Instagram that reposted (and unfortunately, still repost) artwork found on Google and Pinterest (this is another case, and it wasn’t my own work, but sadly enough, it proves my point).
I won’t enter too much into details regarding copyright infringement laws (since every part of the globe has a different way to protect content creators: in the US you have the DMCA, in France and most european countries we have basically le “droit d’auteur” or “author’s rights”) but basically finding a content on the internet DOES NOT give you permission to reuse / repost this content elsewhere. NEVER HAD. Usually if you find artwork on Google Image or Pinterest that’s because other people stole them from social media / websites and put them on another platform.
Shady argument #2 : “the watermark”

HAHAHAHAHAHAHA no. It doesn’t work like that. (plus what type of monster would remover a watermark, uh ?)
This amazing tweet from GraphicFighter explains in very simple and educational words why reposting never benefits the artist (they even gives statistics), and why it is overall very bad for illustrators, watermark or not.
Not only because watermarks can be hard to read (especially if an alphabet / symbol system you don’t know), but also because almost no one bothers to click on our social media links when they exists – that’s basic web user behaviour.
So do you really thing they’ll have a look at the watermark and bother looking for the artist ? Nah.
Shady argument #3 : “hey artist, it’s your fault”

This one also comes from a conversation I had with someone who kept reposting artworks, and I quote their words :
the fact that the photos are freely available on Google means that they are open for use. If this is not the case, then the artists themselves have to limit it in some way, so this is the problem with them.
Needless to say, I nearly choked when I read this last sentence. It is 2020, aren’t we past always blaming the victims ?
In this day and age, Internet is the most efficient way for us to gain visibility and have a chance to get hired for jobs, so of course we post on the net. That doesn’t justify ANYONE reposting our content.
As of today, I have seen ONCE (and only ONCE) an artist put a Pinterest pin creator on their website (a tool that helps you create a pin from whatever content from their website). That is their PERSONAL CHOICE, and one that enables them to have control and redirect directly to their website once someone see their work on Pinterest. I can with confidence say that this is an exception that proves the rules and that shouldn’t justify reposting other’s artists content without at least their consent.
So again, we artists, in the vast majority, DO NOT choose to have our content put OUTSIDE of our social media. We cannot track it to see if it wasn’t linked to something shady, we cannot make sure people see our websites, we basically DO NOT HAVE CONTROL OF OUR CONTENT ANYMORE. If you found it on the net, it is probably because some other people TOOK IT, and put them “in the open” on the internet without a care in the world so no, it is NOT and will never be an artist’s fault.
YOU REALLY WANT TO REPOST ?
Don’t just assume every content creator is ok with reposts because a few content creators allow it with credit (and they do as they please, I am not here to judge them for that).
If you really, really wish to ASK if you can repost someone’s artwork and want to contact the artist but don’t know how, you can google their name (if the watermark hasn’t been cropped), make the effort to look for them on social media, or even use Reverse image Search on Google Image.
If we, content creators, spend hours and hours on a piece that you enjoy, the very least you can do is spend a few minutes to look for our name.
And if you don’t manage to find the source of a specific content despite your efforts ? Do. NOT. Repost it. Anyway. Is it frustrating for you ? Yes, it might. But not as frustrating and devastating as it will be for the person from who you steal their work and often, their livelihoods from.
💜 WHAT REALLY HELPS 💜
Reblog, retweet (without comments), reshare in your Instagram stories : show your favorite creators your love THE RIGHT WAY - a way for them to keep creating content and getting rewarded / paid for it.
Thank you.
#psa#repost culture#please do not repost#reposting#long post#I usually am super chill but this time I AM UPSET#I don't know if you can tell
969 notes
·
View notes
Note
Hello would you mind if I can reblog this post? Also I love your work and it looks really great!
I’m not sure which post you’re referring to but YES!! All of the posts on my blog are free to be reblogged unless they are explicitly tagged “do not reblog”.
The post I made about reposting vs. reblogging really took off which is good because it’s really important for people to understand the difference and know that they’re not the same, BUT it wasn't worded super clearly so here’s a more in-depth breakdown:
reblog: using Tumblr’s built-in reblog button
this makes a copy of the post and puts it on your blog(s) for your followers to see and interact with
it still links back to the original poster (OP), best found through the source link at the bottom of the post, as well as anyone who has added a reblog comment
the source link can also be an external link if the OP's blog is sharing from another site, i.e. Twitter or Instagram
this is GOOD because if people enjoy the creator’s content, they can easily access their blog/landing page and see more
all of the likes/replies/reblog comments from any reblog still appear on the original post and so are accessible to the OP
very similar to the retweet function on Twitter except that if the OP deletes their original post or blog, all of the reblogs on other people’s blogs still exist
PLEASE REBLOG!! it’s the main feature of Tumblr and it’s how content creators on the site have their work(s) spread around!! unless the OP has explicitly stated that they do NOT want people to reblog their post(s), it’s probably safe to assume that it’s okay to do so
repost: to download, save, screenshot, or otherwise rip a post’s content and upload it in a new post on another blog, website, etc.
BAD! do not do this without asking the creator first (usually the OP) and getting permission to do so
this means getting an EXPLICIT “yes” and following any other requirements like linking back to the original post, linking the creator’s website/blog, etc.
why is reposting not okay? because it separates the work from the creator and actively makes it harder for people to access the creator’s works
this is a major tactic for “content farms” on places like Instagram where people will steal other people’s work and sometimes profit from uploading it, gaining tons of interactions without ever having to compensate the person who actually made it
if you want to use someone’s art as a profile picture or header (on Tumblr or elsewhere), ask permission as well! some people may not want their art used for this, or may not be legally allowed to say yes
if you do get permission, make sure to still follow any other requirements they set (i.e. credit in your profile’s description)
I’m gonna put some common reposting defenses and what usually does and does not count as reposting under the cut!
Common defenses for reposting:
“I just wanted to share it!”
if you’re reposting to Tumblr... just reblog it. Please.
if it’s outside of Tumblr, you still gotta ask for permission bud, sorry
also, there actually is a share button for Tumblr posts! the button used for sending a post to a Tumblr DM also has share options (the right-facing arrow near Like/Reblog at the bottom of the post). It will create a new post for you on your platform of choice and will link back to the Tumblr post. If you MUST share something outside of Tumblr, at least use this
it also has a very handy “copy link” button so you can grab a direct link to the post
this will, however, grab the link to whichever blog you are seeing it from; I’d recommend doing the extra step of going to the OP’s blog and copying that link
“the OP doesn’t have an XYZ account and I wanted to share it there”
check again
if you're sure they don't, ask for permission, including where you want to post it
use the Tumblr share feature
copy the Tumblr link and add it into the post! hyperlinks (embedding a link in a line of text) are a good way to still link back to the OP while also keeping a post looking "clean"
at the very least, make sure you link back to the creator somehow!
“I don’t remember who made it”
reverse-image Google search! though this can be made unhelpful if it’s a commonly reposted piece (another negative effect of reposting)
if you still don’t remember then maybe? take it down! at the end of the day, it is not yours to post
"the OP deactivated and I still wanna share it!"
unfortunately, that's just the way it is sometimes 😔
if you still have access to a reblog of the post, share that instead!
If you have the ability to go through the trouble of saving and reuploading someone else’s work to anther place, at least go the extra mile and link back to the creator, please
What ISN’T reposting?
sharing something in a DM/text with a friend or group chat (though if you’re doing that, might as well throw in a link to the post too)
using art as a profile picture or header (WITH PERMISSION)
reblogging using the reblog button
Basically, at the end of the day, what's most important is to properly credit/cite the creator. Embed a link, tag them, etc., anything that makes it easier for people to find the creator of the content that you're sharing because it means that you're helping other people find and follow creators you like too!
#ari answers#anonymous#reposting#long post#text#not art#ramblings#this got really long anon sorry#its not meant to be directed only at you lmao i wanted to add on/clarify the other post and this was a perfect opportunity#reblog dont repost!!!#and make sure to ask creators for permission to use their works#ALSO THANK YOU ANON THAT MEANS A LOT ;O;
18 notes
·
View notes
Text
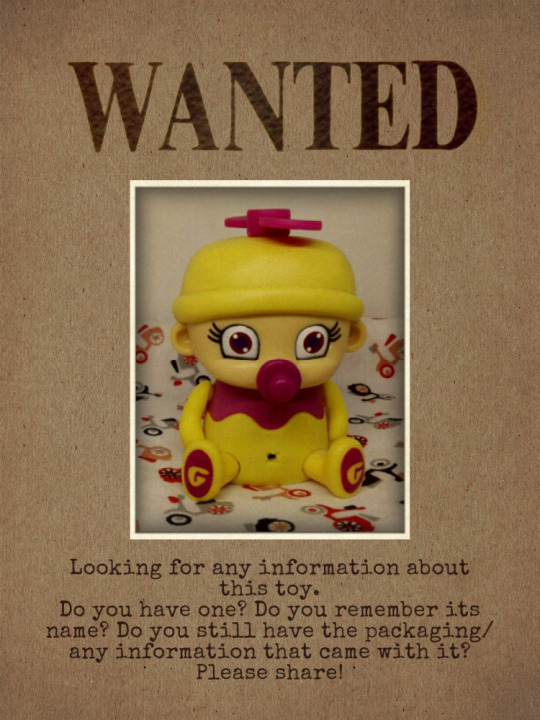
The Search for the Baby
Buckle up because this is a long one. There'll be a tl;dr at the end, so feel free to skip past my riveting story if you so please.
So, my dear friends, I am on a quest.
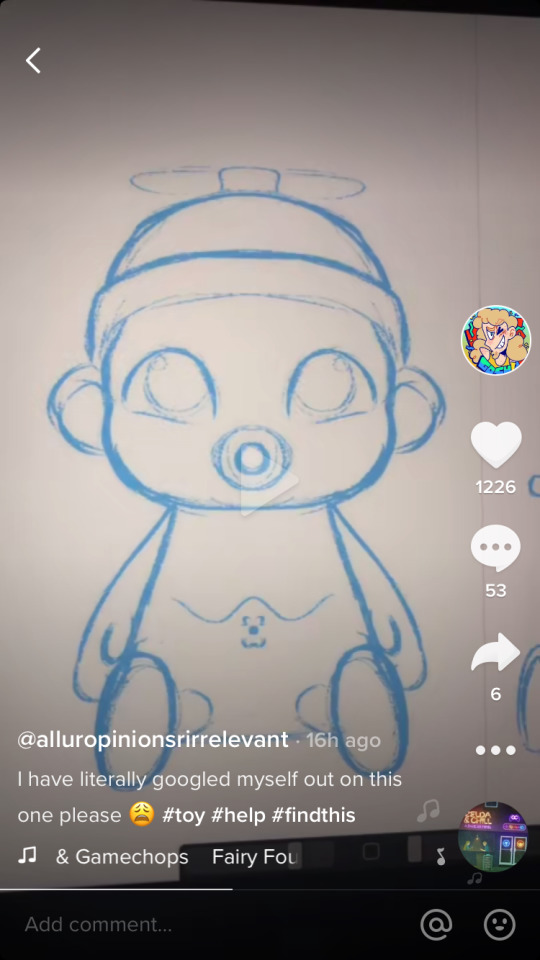
Recently, I happened upon a tiktok user (Gosh, aka @ alluropinionsrirrelevant) asking for help finding a toy they owned as a child. You can find that video here but for those of you for whom that is not an option, the description is as follows:
It was made from 2003-2008. Exact year unsure.
It was a cartoonish baby, sitting, who was wearing a propeller hat (without the cap part. Like a propeller beanie)
It would cry and vibrate, and its pacifier was a button that calmed it down when pressed
It had a microphone in the stomach so you could talk to it to soothe it
The arms were loose and could move around freely

In the comments were some extra pointers, as they told people who made suggestions which ones were incorrect. For example, it was definitely not a Cry Baby doll, nor was it any kind of realistic looking baby doll.
In a second tiktok, they state that this baby was not really a doll per se, but was an entirely plastic figure that could fit on the palm of your hand.
Most importantly, however, they were absolutely certain that it looked EXACTLY like the picture they drew.
At this point, my interest was piqued. I am an incredibly stubborn person and I enjoy, more than many things, being right. I also enjoy helping people because who doesn’t get a kick out of seeing others smile?
I decided not that I would have a little go at finding the baby, but that I was going to find it no matter what. 100%. I would not rest until I had solved this mystery.
So, off I went to google. I searched so many terms and I very quickly understood why so many people thought it was a Cry Baby. It looked very similar to the Cry Baby dolls I was seeing (as pictured, hopefully below)

But, over the years, I’ve had many memories of things that people have insisted were wrong about but turned out to be totally right, so I wasn’t going to let the internet tell this poor soul that they were wrong and that this was what it was. Gosh says it looks exactly like the one they drew? Then it looks exactly like the one they drew and I was not going to cease until I could find one that matched it far beyond a reasonable doubt.
I found a few contenders. For example:

This little fucker seemed similar enough. Entirely hard plastic? Check. Similar position? Check. Electronic? I think so. Probably cried too, by the looks of it. But there were obviously holes in this theory - no propeller hat, no microphone hole on the stomach, no free movement in the arms, plus there was a bottle that surely Gosh would have mentioned if the real baby was supposed to have one. So, not it.
This carried on for a while, finding things that were sort of similar but not quite, then discarding them because they weren’t close enough for me to be satisfied.
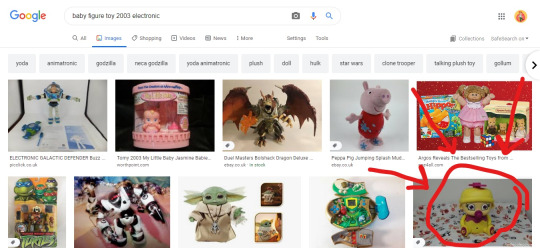
Then I typed the words ‘baby figure toy 2003’. This got me nothing. Then I added a sneaky little ‘electronic’ on the end and didn’t even have to scroll down.
Right there, on the right hand side of my screen, was the baby. There was no question about it, this was it. There’s no point going through all of the things that were the same because this little chunk of plastic was the spitting image of the one Gosh drew.

I went to the site, looking for a name, and that is when I found...
...nothing. I’d found the baby on an auction site and it was literally just labelled ‘baby doll’ in Spanish. The seller didn’t know the name of this thing. I then reverse image searched it to see if any more were around. Nothing.
I left a comment on the original tiktok, telling them the good news and the bad news, relaying that yes, it did exist, they weren’t making it up, that it was yellow and purple, with little ‘G’s on the feet and it was made in 2003 by Sega and Hasbro but that I couldn’t give a name for it. I also sent a picture on Instagram bc apparently you can’t sent pictures though tiktok dms??

Anyway, I pressed on.
Sega and Hasbro are huge, so a toy made by both companies must have some kind of documentation somewhere, right?
Wrong.
No matter what I searched, there was nothing. I couldn’t find the name of the toy, other pictures of the toy, any kind of box or advertising for the toy. Nothing. Zero. Zilch.
The only thing I did find was a blue version with different hair. It was on Reddit and the poster had put up the picture in hopes of finding the answers that I, too, was looking for.

I could have left it there but, as I said before, I’m stubborn as all hell when I want to be, especially when I’m procrastinating, so I had all the time in the world to identify this little plastic child.
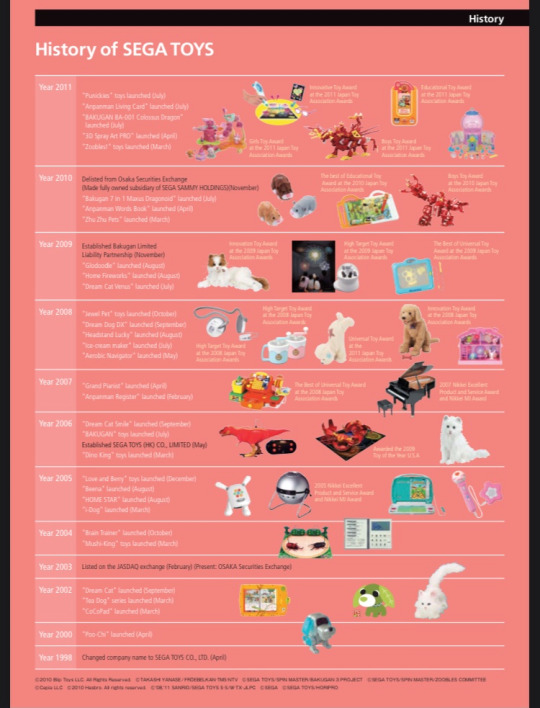
I searched high and low, through Sega and Hasbro toy archive sites. I eventually found this Sega toy timeline graphic, which I thought was going to be the jackpot:

But was actually sort of useless because when I scrolled to 2003, as you can see, there’s nothing there. It says that year is listed somewhere else.
Okay, so just go there, right? Wrong again, because when is anything easy?
I go through a whole bunch of these long exchange reports, or whatever they were, that allegedly contain the list of toys Sega produced in 2003 (I’m not entirely as knowledgeable about Japanese stock exchanges as I apparently need to be) and, once again, nothing.
I try to find toy catalogues from 2003. I went on the wayback machine for Argos in 2003. This was all to no avail, but eventually, I found a tiny lead.
On the 2003 version of the Sega Toys Japanese website, there was a toy called プチベビ (which google translated as ‘Petit baby’). By no means was this the exact toy but it was very similar. It had the same body type, with the same moveable arms and microphone bellybutton. The head was different, just a plain face without the pacifier, and these infants were not bright yellow or blue and were also dressed in little animal onesies.

Okay, so was this like the Japanese version of the toy? Possibly. Probably.
Other than that, I have nothing. I’m still going through the 2003 Hasbro site but that’s probably a dead end.
So, dear friends, I am now turning to you for help. If you owned this little yellow and purple baby (or the blue one), knew anyone who owned it, or know anything about it, please talk to me. If you have the box still or the pamphlet that may have come with it, please reach out. If you have access to toyshop catalogues from 2003-2004, or just any catalogue from that time from a store that may sell toys, please get in touch.
I’m really hoping this post gets around because I’m immensely intrigued by this toy and why it has seemingly been lost to the void, so I’m desperate for answers.
An extra tiny lead on the name is that the line of toy might be ‘Gaga’ or something of the sort, which Gosh recalls it may have been called, and makes sense with the ‘G’ that is on both toys.
TL;DR:

(ID: Wanted poster with a photo of the Baby. Below the photo, the text reads: ‘Looking for any information about this toy. Do you have one? Do you remember its name? Do you still have the packaging/any information that came with it? Please share!’)
#any information appreciated#im desperately curious#this little plastic figure is taking up all of my mental space and I just need to know#mystery#2000s toys#mystery toy#sega#sega toys#hasbro#toys#long post#tl;dr#help me find this!#childhood toy#nostalgic toy#2000s nostalgia
14 notes
·
View notes
Link
In order to prevent the spread of fake news, here is a quick guide to spotting it.
1. Read Past The Headline
One way that fake news gets amplified is that busy readers may not look past the headline or opening paragraph before they decide to share an article. Fake news publishers sometimes exploit this tendency, writing the beginning of a story in a straightforward way before filling in the rest with obviously false information.
In other cases, clicking through to the article will reveal that the story really has nothing to do with the headline at all or provides nothing to back it up.
2. Check What News Outlet Published It
Unfamiliar websites plastered with ads and all-caps headlines should draw immediate skepticism. Googling a site’s name and checking out other articles it posts should also help determine whether it’s trustworthy.
Many fake news sites will outright say that they are satire or don’t contain factual information, but others are made to mimic major news outlets. Check the URL names of pages that look suspect, making sure that it’s not a hoax site that is pretending to be a trusted source.
3. Check The Publish Date And Time
Another common element in fake news is that old articles or events can resurface and lead people to believe they just happened. Checking the publish time stamp is something readers can quickly do to prevent being misled.
Sometimes, however, finding out when an event happened can take a bit more work ― such as when the date of an article is current, but the events described within it are old. Click through links and read carefully to determine when the event described actually happened.
4. Who Is The Author?
Looking at who wrote the article can reveal a lot of information about the news source. Searching through the author’s previous articles can show whether they are a legitimate journalist or have a history of hoaxes.
5. Look At What Links And Sources Are Used
A lack of links or sources for claims in an article is an obvious warning sign that the post is likely false. Fake sites may also provide numerous links to sites that appear to back up their claims, but are themselves spreading misinformation. Check to see that claims supported by links actually come from reliable sources.
6. Look Out For Questionable Quotes And Photos
It’s incredibly easy for fake news writers to invent false quotes, even attributing them to major public figures. Be skeptical of shocking or suspicious quotes, and search to see if they have been reported elsewhere.
Likewise, it’s easy to take a photo from one event and say it’s from another. Images can also be altered for a certain story. Reverse image searches, either through Google or tools like TinEye, can help you find where an image originated.
7. Beware Confirmation Bias
People are often drawn to stories that reinforce the way they see the world and how they feel about certain issues. Fake news is no exception, and many of the articles that fall under its umbrella are designed to stir up emotion in readers and prey on their biases.
It’s important to check that news stories are based in fact, rather than sharing them because they support one side of an argument or bolster pre-existing political beliefs.
8. Search If Other News Outlets Are Reporting It
If a story looks suspicious or claims to reveal major news, search to see if other news outlets are also reporting the story. A single article from a suspicious source making a grand claim should be viewed with heavy skepticism. If no reliable news outlets are also reporting the story, then it’s very likely fake.
9. Think Before You Share
Fake news sites rely on readers to share and engage with their articles in order for them to spread. In extreme cases, these fake articles can balloon out of control and have unintended consequences for those involved in the stories.
#fandom problems#media journalism is a giant game of telephone#cheatsheet dot com i see you#are you this season's blastingnews or ib times 🤔
6K notes
·
View notes
Note
Annon-Guy: Hopefully someone will get Tumblr on it. BTW, I know you wanted to wait until you got the video on your page, but what did you think of the Emil X Marta video I made?
Sorry, mate, I know I kept you waiting on this one. =w=
I'll link the video at the end because if it had gone through normally it would have posted with the ask anyway.
I do very much like the image selection, but I do think (and this is just my opinion and NOT common practice with fanvids so it's not something you missed or forgot!) that even the official art should be sourced because it's always painful when you see cute art of your faves and then you can't find it online, especially because, with DotNW being part of a multilingual fandom, some of the results won't show up in Google images if you don't know what you're searching for (a lot of art I have of Richter, for example, is stuff I only found on the JP side of Google or after meticulously searching with reverse image search and SauceNao [a godsend since it even shows results for art that is no longer being hosted. {RIP all the JP artists having to take their art down for insane copyright reasons sometimes.}]) Again, that's just something I'd like to see done more often and not something I really expected you to do, and definitely not something you did wrong because you sourced your songs and that's more than some people do, honestly.
Sourcing the fanart was a great move though, and I definitely appreciate that! 0w0 Nappo deserves all the love.
The music selection is also great! Again, Emil/Marta isn't really something I actively ship and I mostly just admire art of it at a distance, but the song "Hero" definitely suits their dynamic. Or at least the dynamic the game probably intended for them, even if that isn't what all the players interpret from their experience with the game.
As for individual images, and this is more just about the images than your use of them:
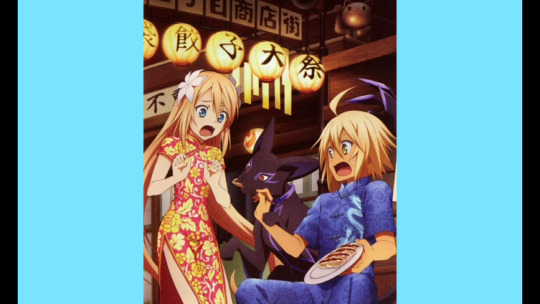
1. A lot of the images are from the post-game credits scene/gallery in the PAL version (god I'm jealous of the PAL version, they got a gallery and costumes and USA got the game and NOTHING else until the chronicles edition where we got... a mediocre novella [I appreciate the novella of course, but either the translation sucked or was deliberately dumbed-down for kids playing because it is written very blandly. XD]) One of the images is the picture of Emil and Marta riding on a Simurgh.

Do you think Emil is actually enjoying himself? Looks to me more like he's hanging on for dear life? I know the ending cards are supposed to be silly because there's also one with Emil getting chomped on by an Axe Beak and I think these are more to make the audience smile at the end of the game than actually be interpreted as canon but... if they are diegetic, do you think Emil actually chose to ride like this or did he just almost fall off and Marta hasn't noticed yet?
2. In the image with Emil, Marta and the Fenrir, do you think the Fenrir is accurate to scale or exaggerated? There is an implication that these are drawn by the characters rather than photographs, so if they are drawn, who do you think drew the Simurgh picture above? If they're meant to be stylized but not representative of drawings, do you think Fenrirs are that big because if so, Richter didn't stand a chance. Fighting with a wolf that big is unfair, Emil! XD

3. In the following picture, Tenebrae is stealing food that it seems Emil was trying to offer to Marta. Tenebrae himself said that he absorbs mana naturally so that he doesn't have to eat and seems to consider that more sophisticated than how Emil chooses to get his mana (it's implied Emil could also survive without eating if he wanted to.) Why do you think Tenebrae is suddenly interested in eating? Do you think he's doing it to pass himself off as a weird dog at the festival or do you think he's doing it to bother Emil? Or something else entirely? He is called spiteful by Aqua a lot, so I think he might just be doing it to harass Emil. XD

Anyway, I know that's a lot of questions for someone without an account here and a lot of them are more about the art than the actual video, but yeah! I'm just wondering if you have opinions on some of these! I think if you want to answer, the submit box would work better since I don't think it has a character limit and the ask box has a limit to how much you can type. If not, you can still answer and type it up in sections of asks and I can slap them all together in response.
Other than that, I think it's a cute fan video. My only real critique is that the images from the JP novels look a little out of place since they're black and white, but I know you can't really help that because that's how they were printed and that's how they're shown wherever you can get them online, and if a color-version exists, it's probably in an unreleased master file for the novel production. Still, it's a very nice selection of art! Better than a lot of the unsourced fanart piles I've seen in fanvids/VGMVs.
youtube
2 notes
·
View notes
Text
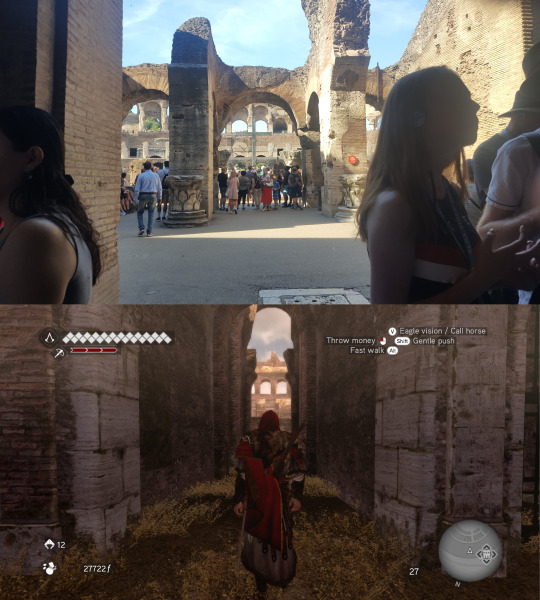
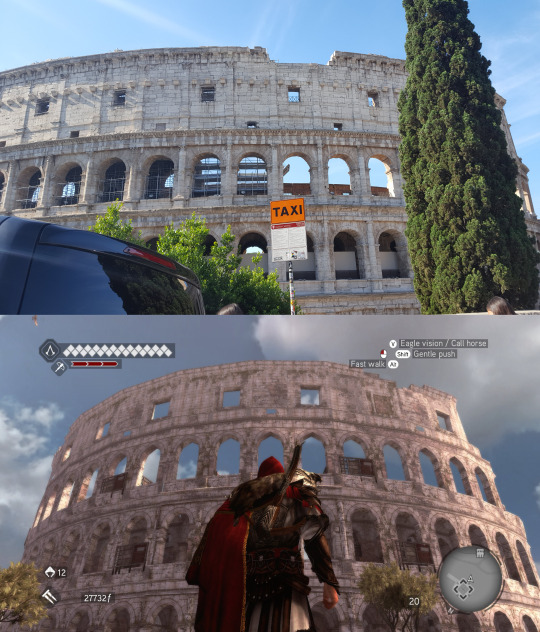
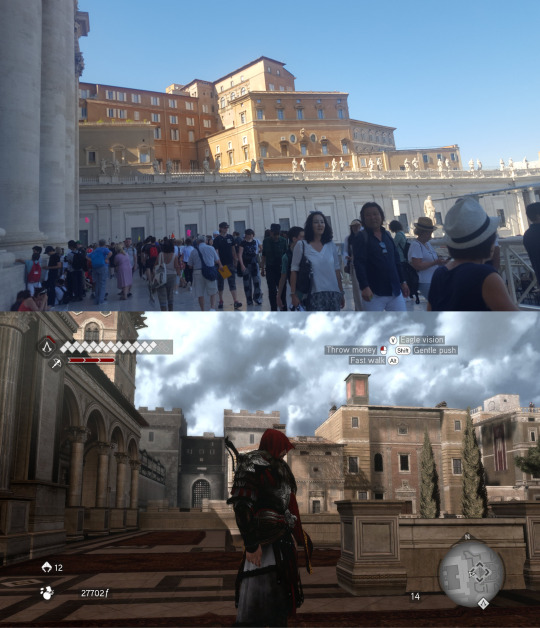
My Italy Vacation Photos Recreated in Assassin’s Creed
I’m putting them under the cut since they’re fairly large. I tried my best. A lot of times it’s not 1:1 because proportions were played with due to memory limitations. Oftentimes the piazzas certain monuments are located in aren’t large enough for me to get the same distance from the camera in the game as I did in real life. Also, the lack of a photo mode kept kicking me in the ass. Still, I’d like to think they returned out pretty well. I hope it captures the feeling I had when I was there in person, a feeling of familiarity.
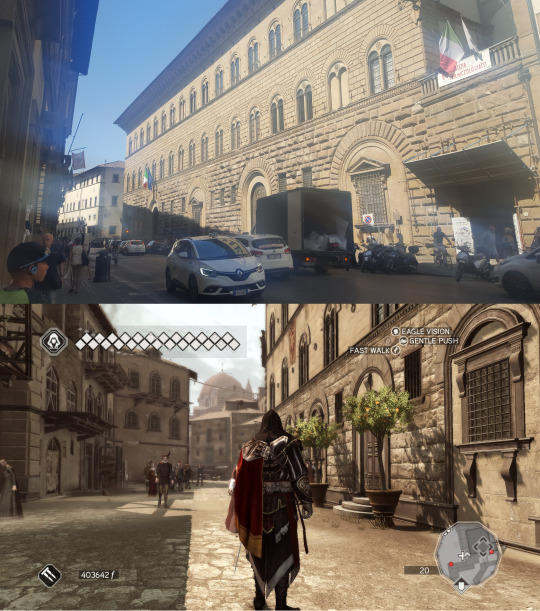
FLORENCE

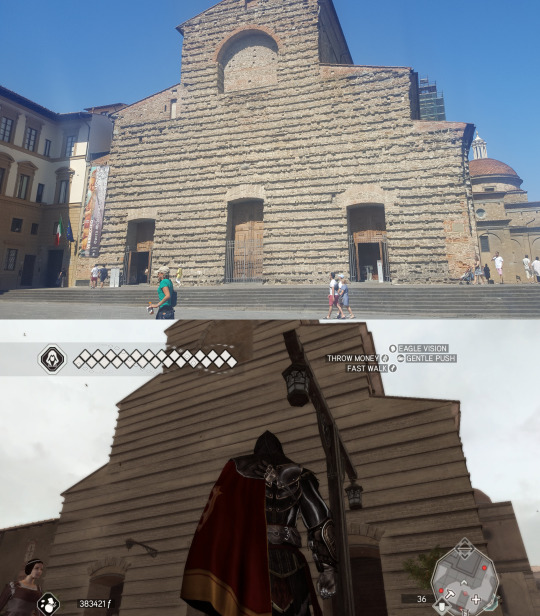
The Basilica of San Lorenzo, home of the Medici crypt. The street the basilica faces in-game is much thinner than it is in real modern life.

A view of the river Arno and the Ponte Vecchio. In the time of the game, houses bordered the street parallel to the river on this side. Ezio is actually standing in someone’s yard. The bridge itself had too much foot traffic for me to take a photo crossing it.

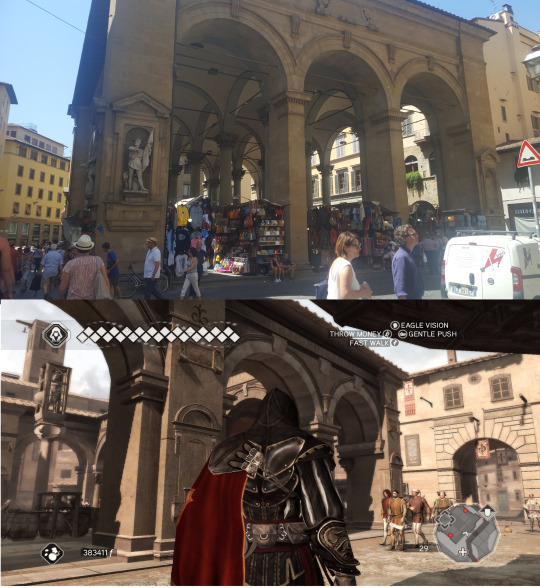
The Mercato Vecchio, Florence’s market. The covered area still acts as a market place today for street vendors catering to tourists.



The Duomo/Basilica di Santa Maria del Fiore. The Baptistery near the Duomo is missing in the game due to technical limitations. The lack of detail on the facade is a combination of technical limitations and that some parts of the decoration had yet to be added.


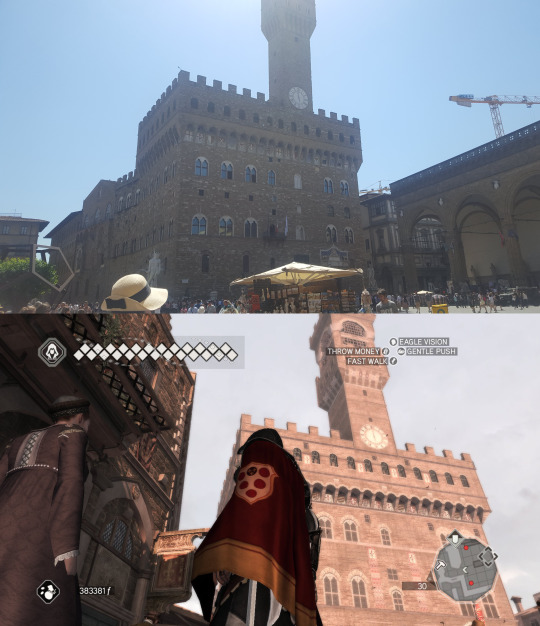
Palazzo Medici. While the game sizes the palace down, a lot of interior decorations were only added in the preceding decades as the Medici increased in power.



The Palazzo della Signoria. While the shrunk down piazza was one factor that limited my ability to recreate the photos, the gallows that executed the Auditorie family prevented me from standing in the correct position. And that isn’t just something left in the game world from a story event, but historical accuracy. Public executions were held in that square, standard for the time, but a fact I had forgotten and my tour guide didn’t mention.

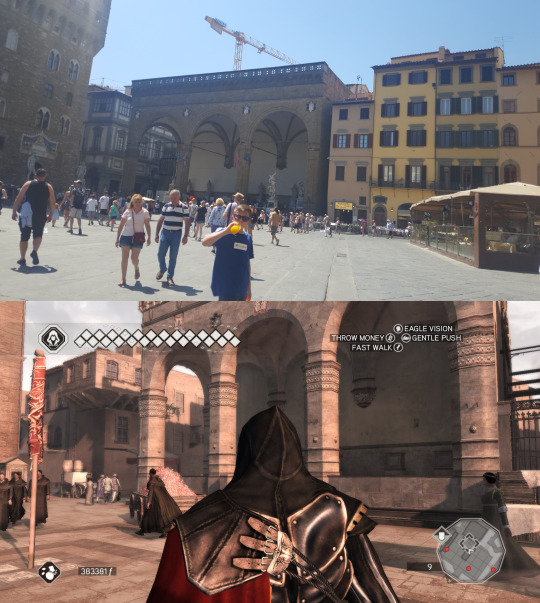
The Loggia dei Lanzi. In Ezio’s time, it was a public meeting area. With the rise of the Medici dukes, it became an open-air museum of statues. The originals of those (most of) same statues remain there today.
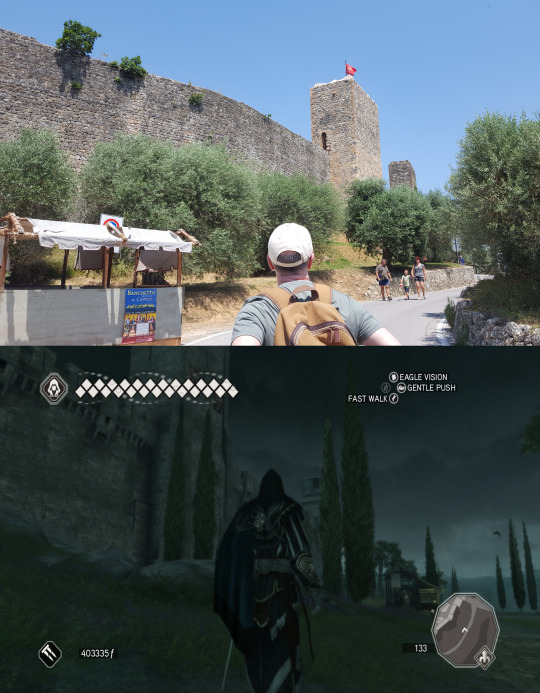
MONTERIGGIONI
Oh yeah, Monteriggioni is a real town, if you were just as surprised as I was when you found out.



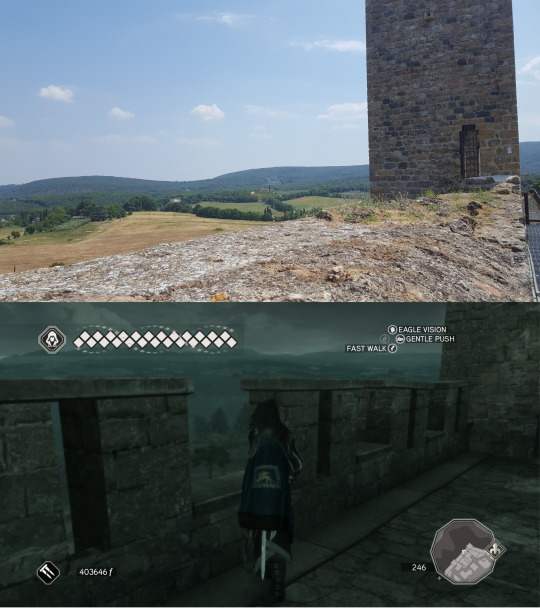
Monteriggioni sits at the top of a hill, one that’s barely replicated in-game.


For safety reasons, large sections of the walls of Monteriggioni were removed and the overall height of the walls were lowered. They are still very impressive in person.



Tourists can walk on a small section of the wall. For some reason, walking on metal slats with gaps in them is more terrifying than centuries-old stone.

Modern Monteriggioni feels a lot more open than it’s depicted in the game, even in the modern parts of Brotherhood. Speaking of which, there’s no equivalent to the Auditore Villa, historically or in modern times. And while in the game, Monteriggioni is focused around a main street with all the shops for gameplay reasons, the real center of the town is this piazza. I figured out the game equivalent based on the location of the church.

Attached to the church is a very nice small museum containing replicas of medieval weapons and armor for you to attempt to wear and wield. There are also some dioramas of medieval warfare. And since the town knows that a lot of Assassin’s Creed fans are going to be visiting the city, a good third of the merchandise in the museum gift shop is Assassin’s Creed merch.

There’s also this. Because while the Assassin aesthetic is copyrighted, Templars are not.
SAN GIMIGNANO
Unfortunately, I wasn’t able to visit San Gimignano myself and take pictures. I had to use the photos taken by my extended family members.

San Gimignano’s very iconic city skyline. Except for the highways, the rolling hills and valleys of Tuscany and the Romagna in the game remain accurate to the real world. Riding from the Rome airport to Rome on my first day. This was the first time I felt a sense of Deja vu thanks to Assassin’s Creed.

The church Santa Maria Assunta.

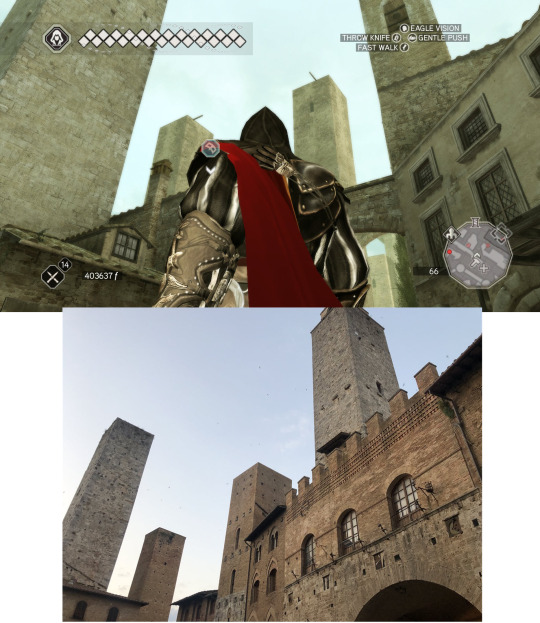
Some of San Gimignano’s famous towers. Since I didn’t take the photo myself, I have no idea which specific towers these are supposed to me. I just ran around the city in the game until I could see a similar amount and height of towers.
L'AQUILA
Yes, L’Aquila isn’t a town depicted in Assassin’s Creed, but it should have been. Just look at the name! If AC lore doesn’t have Assassins using it as a base in its very early days, I would be very surprised.


The Basilica Santa Maria di Collemaggio. Why are my photos of it included here? Well according to my relatives who live in L'Aquila, this church was actually built by Templars (hence the red and white facade). At least in English, I can’t find anything online supporting that, so I have to assume it’s just local folklore. Said folklore also says that the Holy Grail is buried under it. In the ACverse, there has to be a Piece of Eden under the church. With the earthquake in 2009 damaging the building and several companies helping to fund the restoration efforts, it’s now my headcanon that Abestergo was one of them and they grabbed the piece.
VENICE
Again, I had to use my extended family’s photos for this. I was only able to use a few of the ones they gave me, simply because neither I nor reverse google image search could even figure out what the rest were, and checking several of the monuments in the game gave me nothing.




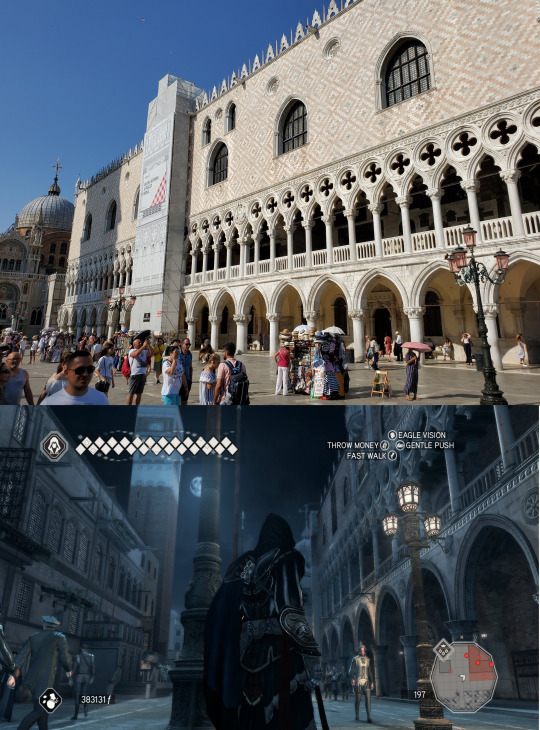
The Doge’s Palace, the Basilica di San Marco, and the Campile San Marco. Despite not being there myself, from trying to recreate the pictures, I got the feeling that the piazza is much bigger in real life. And just like with the Signoria, the gallows got in my way as well.

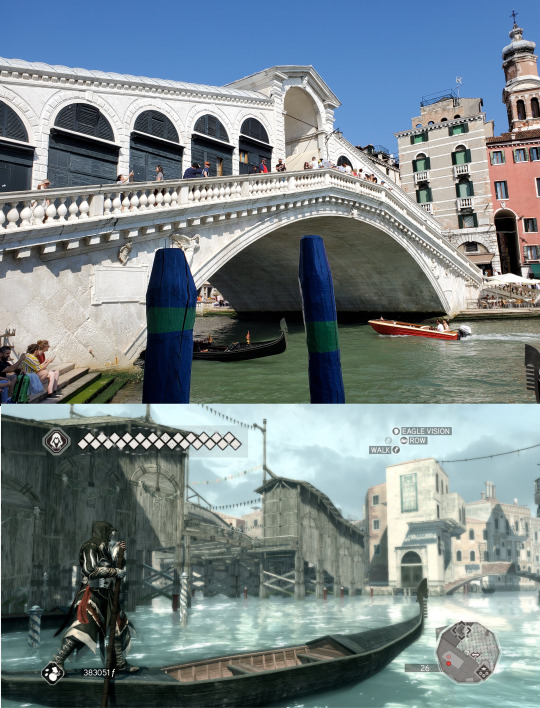
The Ponte di Rialto. Before construction began in 1588, the bridge was made of wood. Today you can see it in its full stone glory.
ROME



The Colosseum. For game design purposes, the Colosseum is circular while the real Colosseum is ovular. The drastic difference in the inside of the arena is due to the fact that archaeological work to uncover the lower levels is currently ongoing.




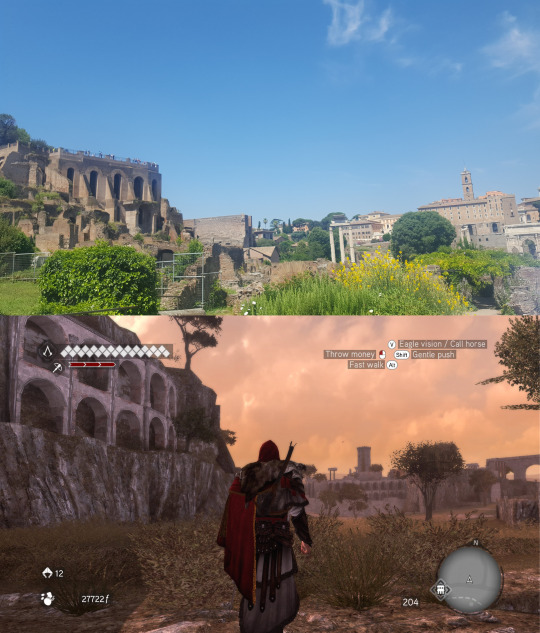
The area around the colosseum, the forum, is quite different from how it was in 1500. That’s because Rome is built on Rome, and while it was a prime area for grazing in the renaissance, most the classical architecture remained buried under the ground. Archaeological work has drastically changed the elevations of the forum. The last photo isn’t even of the same place, strictly speaking. It’s just a random place in the countryside to demonstrate what was under Ezio’s feet.


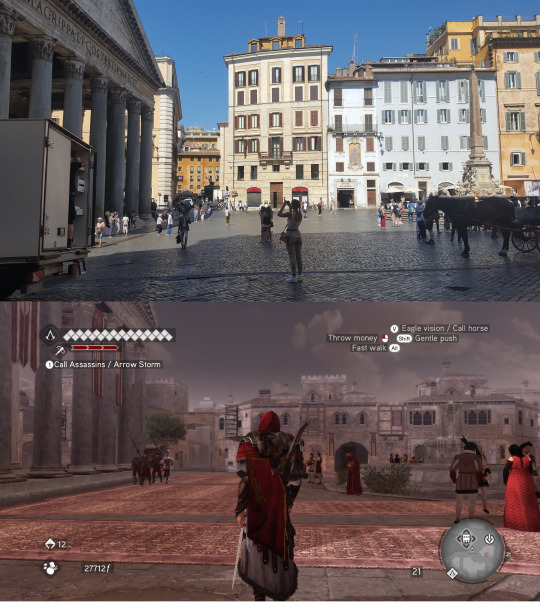
It was taking these photos of the Pantheon that inspired me to start this photo project. The obelisk on the fountain was a later edition. Perspective is extra wonky for this one because of my own carelessness. Which I’ve only just realized typing this out as I remembered that the obelisk was on top of a fountain.

“Apparently, most gods had this building constructed in their honour. I, however, recommend worshipping at the modern-day espresso bars surrounding it.”
The piazza around the pantheon didn’t actually seem to have much in the way of espresso. There was a sign for a McDonald's directly across from the pantheon, and that was some cool contrast.
The Pantheon is still an active basilica, and as such, I wasn’t allowed to take photos of the inside.

Ponte Sant’Angelo. Unfortunately, I don’t have any other photos of Castel Sant’Angello because I hadn’t had the idea for this project yet. My dad took this photo for me because I’ve never been able to cross this damn bridge in Brotherhood because of all the guards (I’ve fully beaten the game now, so I just killed them to get the screenshot, but when I needed to get to the Castello I couldn’t).

This was the only photo I was able to recreate from the Vatican, and even then it’s very rough. That’s because most of the Papal complex, museum, and apartments (now Vatican City) was built under later Popes.
So instead have pictures of things I saw in the Vatican that look like Apples of Eden


(The last one is a modern art installation that the artist has refused to explain. It also spins around. Several versions of it exist around the world)
And one last thing is a painting I saw in my hotel in Rome that looks like Maysaf. The label was in Italian and reverse google image search can’t find it, so I can’t tell you what it really is or give you a better scan

33 notes
·
View notes
Text
Uncovering SEO Opportunities via Log Files
Posted by RobinRozhon
I use web crawlers on a daily basis. While they are very useful, they only imitate search engine crawlers’ behavior, which means you aren’t always getting the full picture.
The only tool that can give you a real overview of how search engines crawl your site are log files. Despite this, many people are still obsessed with crawl budget — the number of URLs Googlebot can and wants to crawl.
Log file analysis may discover URLs on your site that you had no idea about but that search engines are crawling anyway — a major waste of Google server resources (Google Webmaster Blog):
“Wasting server resources on pages like these will drain crawl activity from pages that do actually have value, which may cause a significant delay in discovering great content on a site.”
While it’s a fascinating topic, the fact is that most sites don’t need to worry that much about crawl budget —an observation shared by John Mueller (Webmaster Trends Analyst at Google) quite a few times already.
There’s still a huge value in analyzing logs produced from those crawls, though. It will show what pages Google is crawling and if anything needs to be fixed.
When you know exactly what your log files are telling you, you’ll gain valuable insights about how Google crawls and views your site, which means you can optimize for this data to increase traffic. And the bigger the site, the greater the impact fixing these issues will have.
What are server logs?
A log file is a recording of everything that goes in and out of a server. Think of it as a ledger of requests made by crawlers and real users. You can see exactly what resources Google is crawling on your site.
You can also see what errors need your attention. For instance, one of the issues we uncovered with our analysis was that our CMS created two URLs for each page and Google discovered both. This led to duplicate content issues because two URLs with the same content was competing against each other.
Analyzing logs is not rocket science — the logic is the same as when working with tables in Excel or Google Sheets. The hardest part is getting access to them — exporting and filtering that data.
Looking at a log file for the first time may also feel somewhat daunting because when you open one, you see something like this:
Calm down and take a closer look at a single line:
66.249.65.107 - - [08/Dec/2017:04:54:20 -0400] "GET /contact/ HTTP/1.1" 200 11179 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
You’ll quickly recognize that:
66.249.65.107 is the IP address (who)
[08/Dec/2017:04:54:20 -0400] is the Timestamp (when)
GET is the Method
/contact/ is the Requested URL (what)
200 is the Status Code (result)
11179 is the Bytes Transferred (size)
“-” is the Referrer URL (source) — it’s empty because this request was made by a crawler
Mozilla/5.0 (compatible; Googlebot/2.1; +http://bit.ly/eSXNch) is the User Agent (signature) — this is user agent of Googlebot (Desktop)
Once you know what each line is composed of, it’s not so scary. It’s just a lot of information. But that’s where the next step comes in handy.
Tools you can use
There are many tools you can choose from that will help you analyze your log files. I won’t give you a full run-down of available ones, but it’s important to know the difference between static and real-time tools.
Static — This only analyzes a static file. You can’t extend the time frame. Want to analyze another period? You need to request a new log file. My favourite tool for analyzing static log files is Power BI.
Real-time — Gives you direct access to logs. I really like open source ELK Stack (Elasticsearch, Logstash, and Kibana). It takes a moderate effort to implement it but once the stack is ready, it allows me changing the time frame based on my needs without needing to contact our developers.
Start analyzing
Don’t just dive into logs with a hope to find something — start asking questions. If you don’t formulate your questions at the beginning, you will end up in a rabbit hole with no direction and no real insights.
Here are a few samples of questions I use at the start of my analysis:
Which search engines crawl my website?
Which URLs are crawled most often?
Which content types are crawled most often?
Which status codes are returned?
If you see that Google is crawling non-existing pages (404), you can start asking which of those requested URLs return 404 status code.
Order the list by the number of requests, evaluate the ones with the highest number to find the pages with the highest priority (the more requests, the higher priority), and consider whether to redirect that URL or do any other action.
If you use a CDN or cache server, you need to get that data as well to get the full picture.
Segment your data
Grouping data into segments provides aggregate numbers that give you the big picture. This makes it easier to spot trends you might have missed by looking only at individual URLs. You can locate problematic sections and drill down if needed.
There are various ways to group URLs:
Group by content type (single product pages vs. category pages)
Group by language (English pages vs. French pages)
Group by storefront (Canadian store vs. US store)
Group by file format (JS vs. images vs. CSS)
Don’t forget to slice your data by user-agent. Looking at Google Desktop, Google Smartphone, and Bing all together won’t surface any useful insights.
Monitor behavior changes over time
Your site changes over time, which means so will crawlers’ behavior. Googlebot often decreases or increases the crawl rate based on factors such as a page’s speed, internal link structure, and the existence of crawl traps.
It’s a good idea to check in with your log files throughout the year or when executing website changes. I look at logs almost on a weekly basis when releasing significant changes for large websites.
By analyzing server logs twice a year, at the very least, you’ll surface changes in crawler’s behavior.
Watch for spoofing
Spambots and scrapers don’t like being blocked, so they may fake their identity — they leverage Googlebot’s user agent to avoid spam filters.
To verify if a web crawler accessing your server really is Googlebot, you can run a reverse DNS lookup and then a forward DNS lookup. More on this topic can be found in Google Webmaster Help Center.
Merge logs with other data sources
While it’s no necessary to connect to other data sources, doing so will unlock another level of insight and context that regular log analysis might not be able to give you. An ability to easily connect multiple datasets and extract insights from them is the main reason why Power BI is my tool of choice, but you can use any tool that you’re familiar with (e.g. Tableau).
Blend server logs with multiple other sources such as Google Analytics data, keyword ranking, sitemaps, crawl data, and start asking questions like:
What pages are not included in the sitemap.xml but are crawled extensively?
What pages are included in the Sitemap.xml file but are not crawled?
Are revenue-driving pages crawled often?
Is the majority of crawled pages indexable?
You may be surprised by the insights you’ll uncover that can help strengthen your SEO strategy. For instance, discovering that almost 70 percent of Googlebot requests are for pages that are not indexable is an insight you can act on.
You can see more examples of blending log files with other data sources in my post about advanced log analysis.
Use logs to debug Google Analytics
Don’t think of server logs as just another SEO tool. Logs are also an invaluable source of information that can help pinpoint technical errors before they become a larger problem.
Last year, Google Analytics reported a drop in organic traffic for our branded search queries. But our keyword tracking tool, STAT Search Analytics, and other tools showed no movement that would have warranted the drop. So, what was going on?
Server logs helped us understand the situation: There was no real drop in traffic. It was our newly deployed WAF (Web Application Firewall) that was overriding the referrer, which caused some organic traffic to be incorrectly classified as direct traffic in Google Analytics.
Using log files in conjunction with keyword tracking in STAT helped us uncover the whole story and diagnose this issue quickly.
Putting it all together
Log analysis is a must-do, especially once you start working with large websites.
My advice is to start with segmenting data and monitoring changes over time. Once you feel ready, explore the possibilities of blending logs with your crawl data or Google Analytics. That’s where great insights are hidden.
Want more?
Ready to learn how to get cracking and tracking some more? Reach out and request a demo get your very own tailored walkthrough of STAT.
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
1 note
·
View note
Text
How to spot a fake news story

Nine helpful tips to stop yourself from sharing false information.
If you’ve been looking at Facebook lately, you may have seen that Pope Francis endorsed Donald Trump, a town in Texas was quarantined due to a deadly disease and Germany just approved child marriage.
To be clear, none of these events really happened ― but that didn’t stop news of them from spreading like a virus.
Fake news articles ― especially throughout an election year ― have increasingly become a fixture on social media. These posts, designed to deceive, run rampant across the internet.
Only later, if ever, do readers discover that the stories they shared may have been false.
-

-
The publication of blatantly inaccurate stories is certainly not new to the digital age, or even the analog era ― just check your local supermarket aisle for tabloids ― but what is new is how easy it is for a reader to scan a headline on Facebook, hit share and watch his 500 followers do the same.
-
In the final three months before the U.S. election, 20 top-performing fake news stories on Facebook outperformed 20 top-performing factual stories from 19 major media outlets in terms of engagement, according to a BuzzFeed study published last month.
https://albertjack.com/2021/06/25/corpse-factory-birth-fake-news/
As it stands, there are few checks and balances to prevent any outlet from posting an article that is made up of false facts.
In the coming months social media platforms will need to address many broader questions, including what level of editorial control sites like Facebook should exercise over the content on their platforms.
After initially downplaying the problem, Facebook announced that it would begin seeking out ways to weed out some kinds of fake news from feeds. Google, too, said it plans to stop fake news sites from using its ad-selling service.
But part of stopping the spread of hoaxes and misinformation also falls on readers who email these articles to friends and family or post them on social media, lending these stories their own credibility.
In order to prevent the spread of fake news, here is a quick guide to spotting it.
https://albertjack.com/2020/11/11/media-who-cried-wolf/
Read Past The Headline
One way that fake news gets amplified is that busy readers may not look past the headline or opening paragraph before they decide to share an article.
Fake news publishers sometimes exploit this tendency, writing the beginning of a story in a straightforward way before filling in the rest with obviously false information.
In other cases, clicking through to the article will reveal that the story really has nothing to do with the headline at all or provides nothing to back it up.
Check What News Outlet Published It
Unfamiliar websites plastered with ads and all-caps headlines should draw immediate skepticism. Googling a site’s name and checking out other articles it posts should also help determine whether it’s trustworthy.
Many fake news sites will outright say that they are satire or don’t contain factual information, but others are made to mimic major news outlets. Check the URL names of pages that look suspect, making sure that it’s not a hoax site that is pretending to be a trusted source.
Check The Publish Date And Time
Another common element in fake news is that old articles or events can resurface and lead people to believe they just happened. Checking the publish time stamp is something readers can quickly do to prevent being misled.
Sometimes, however, finding out when an event happened can take a bit more work ― such as when the date of an article is current, but the events described within it are old.
Click through links and read carefully to determine when the event described actually happened.
Who Is The Author?
Looking at who wrote the article can reveal a lot of information about the news source. Searching through the author’s previous articles can show whether they are a legitimate journalist or have a history of hoaxes.

A Facebook post from The Event Chronicle falsely claiming that George Soros died.
Look At What Links And Sources Are Used
A lack of links or sources for claims in an article is an obvious warning sign that the post is likely false. Fake sites may also provide numerous links to sites that appear to back up their claims, but are themselves spreading misinformation.
Check to see that claims supported by links actually come from reliable sources.
Look Out For Questionable Quotes And Photos
It’s incredibly easy for fake news writers to invent false quotes, even attributing them to major public figures. Be skeptical of shocking or suspicious quotes, and search to see if they have been reported elsewhere.
Likewise, it’s easy to take a photo from one event and say it’s from another. Images can also be altered for a certain story. Reverse image searches, either through Google or tools like TinEye, can help you find where an image originated.
Beware Confirmation Bias
People are often drawn to stories that reinforce the way they see the world and how they feel about certain issues.
Fake news is no exception, and many of the articles that fall under its umbrella are designed to stir up emotion in readers and prey on their biases.
It’s important to check that news stories are based in fact, rather than sharing them because they support one side of an argument or bolster pre-existing political beliefs.
-

A Facebook post on the page of American News linking to a false story.
-
Search If Other News Outlets Are Reporting It
If a story looks suspicious or claims to reveal major news, search to see if other news outlets are also reporting the story.
A single article from a suspicious source making a grand claim should be viewed with heavy skepticism.
If no reliable news outlets are also reporting the story, then it’s very likely fake.
Think Before You Share
Fake news sites rely on readers to share and engage with their articles in order for them to spread.
In extreme cases, these fake articles can balloon out of control and have unintended consequences for those involved in the stories.
After fake news stories claimed that Hillary Clinton was sexually abusing children at a Washington, D.C., pizza restaurant, the business owner and his employees received death threats and vicious online harassment.
The staff is still under attack even though these false claims have been debunked.
More Resources For Spotting Fake News:
- Melissa Zimdars’ List Of Fake News Sites
- On The Media Fake News Handbook
- FactCheck.org
- Poynter’s Tips For Debunking Fake News
- TinEye Reverse Image Search
- Washington Post Fact Checker
Read the full article
0 notes
Text
Hacking A Smart Tv Mac

The companies making internet-connected smart televisions have drawn criticism for collecting and sharing user data. If you want effective protection from unscrupulous companies, shifty hackers. Feb 14, 2018 Constantly update your smart TV firmware and the apps running on it (most smart TVs have an auto-update option). Prefer wired connections over wireless because they’re more difficult to compromise.
Hacking A Smart Tv Mac 10 15
Smart Tv And Hackers
It was one of those lazy evenings, just watching TV after a long day. I was tired but kept on thinking about a vulnerability I found earlier on in a router someone gave me. Finding a flaw in such a device is always quite fun because you often see things that aren’t meant to be seen by the users, except the developers and maybe the company’s tech support team.
Since I was very tired, I just wanted to set the sleep timer on the television and lie down. But while setting the timer I wondered about other possible menu functions, and if there any hidden features that are only meant for the support team or the developers. After a quick Google search on my mobile phone I found out that this brand of televisions has a code that opens a hidden menu.
This piece was originally published on Netsparker, developer of a website vulnerability scanner used by companies including Samsung, Verisign and NASA.
After opening the settings and typing in the code on my remote control, another menu popped up on the left side of the screen. Almost all of the categories it showed weren’t accessible. I could only activate “Hotel Mode” and view the version number of the set.
I wanted to find out more about the TV. Within the settings, there was a category called “info”. I opened it and only saw some more version numbers. Then something else caught my attention; I could actually give my TV set a name.
The vulnerability in my Smart Television set
When you work in Information Security, you can’t help but to test some payloads you use on a daily basis on other input fields you encounter. It might be a GET parameter on your router’s web interface, the control panel of your new printer, or, in my case, a TV. So I thought it would be fun to rename my TV to “television `sleep 5`”.
The companies making internet-connected smart televisions have drawn criticism for collecting and sharing user data. If you want effective protection from unscrupulous companies, shifty hackers.
Upon opening the case of his 40″ Hisense Smart LED TV, he discovered that the logic board actually had two unused USB pads — what luck! He tapped off of them to get 5V @ 500mA to power the Pi.
After entering and submitting the payload from my remote ,the settings menu just froze for a long time. Once it was responsive again I changed the name so I could select other menu entries. I didn’t really think that I had just found a command injection or something similar. It’s not odd for my TV to hang for a few seconds before changes are made, but because now it took a longer time to become responsive, it made me curious.
The time did not match my input as it was way longer than five seconds. I thought it might have something to do with the backtick characters I injected. Maybe the TV did not expect them and threw an error which prevented it from loading. I typed in “television `sleep 0`” and tried it again. It loaded instantly.
There is something definitely happening, but was not sure what and how. So I decided to measure the time. It turned out that it always took the television set three times longer than the input number to become responsive, as shown below:
sleep(2) - 6 seconds
sleep(3) - 9 seconds
sleep(5) - 15 seconds

Running Commands on my Smart TV
I couldn’t believe it. There was actually a command injection in the first input field I tried. Freezing the menu was not an ultimate proof though, and it was not very useful in terms of exploitation. Since I only had 31 characters, minus the two backticks, my payload could only consist of 29 characters.
Below is a list of commands I tried to run on the TV, including an explanation of what they are and also a confirmation if they succeeded or not.
Command
Explanation
chars/
succeeded
`which nc && sleep 2`
which is a linux command that returns the path to a program if it exists.
&& sleep 2 would freeze the menu for 3*2 seconds if the which function
found nc on the TV set.
19
Yes
`which ssh && sleep 2`
I wanted to see if ssh was installed.
20
No
`which wget && sleep 2`
But it had wget
21
Yes
`cat /etc/passwd && sleep 2`
I wanted to see if /etc/passwd was readable. It was, and it would have
been a big surprise if it wasn't
26
Yes
`cat /etc/shadow && sleep 2`
This one is interesting. When you have root privileges the /etc/shadow
file is readable. I wanted to test if I am root but the file wasn’t readable.
26
No
`ls /etc/shadow && sleep 2`
This is the explanation why the shadow file couldn’t be opened. It just
didn’t exist.
25
No
It was really late so I decided to go to sleep and try to get a shell the next day. After waking up the hardest part followed: getting out of bed to get the laptop and an ethernet cable. Until now I didn’t even have to go anywhere and I found it quite funny that I was able to run system commands on my TV just by using a remote control.
Getting shell access on the Smart TV
My TV is wall mounted, so plugging in a cable is not as easy as one would imagine. After a dislocated shoulder and several threats towards the TV I plugged the cable in. I connected it to the laptop and found out the laptop’s IP with ipconfig.
So now that I knew the IP address of my laptop, I only had to get a reverse shell to my laptop. Therefore I did not need to know the IP address of the TV. Also a reverse shell is handy because it would bypass any possible firewall rules blocking incoming connections. But before thinking about how to get one in less than 29 characters I wanted to learn a little bit more about the system.
Using Netcat on the Smart TV
I found out that there is nc installed on the TV set, so I decided to pipe the output of certain commands through nc back to my laptop. The first one I tried was of course id, which would tell me whether or not I had root privileges on the Smart TV set.
As seen from the above I had root privileges. This wasn’t too surprising, but it was still nice to see. The next thing I did was getting a directory listing of / with `ls -la /|nc 169.254.56.216 5`
Perfect. But I still had no shell to issue proper commands. All of them were more or less length restricted and not too useful. However, since the version of nc that was installed on the TV allowed the -e flag it was easy to get a reverse shell with: `nc 169.254.213.210 5 -e sh`
I had shell access on the Smart TV
Perfect. I now had a proper shell to work with. I was especially interested in messing with the TV in a visible way. There were multiple possibilities, such as changing the logo that’s being shown during the boot up process, or changing the apps icons. Since this is a smart TV, it has some preinstalled apps such as Youtube and Skype.
I noticed that most of the file system was read only, so I could not just change the logos. But there were pictures that were frequently changing, i.e. the channel preview boxes you can see while zapping between different TV channels. They contained snapshots of the programs that ran when you visited the channel. Obviously those had to be saved in a place where you could read and write files.
I noticed that the icon images were .png files. I listed all files with a .png extension by using the command find / -name *.png but the preview files were not there. However I tried the same search but this time for .jpg files, and I noticed some files like channelImage123.jpg. After uploading the files that I wanted to show, and replacing the corresponding channelImage files, this was the result.
Hacking A Smart Tv Mac 10 15
Your TV is not as smart as you would think
Internet connected devices can have vulnerabilities in the weirdest of places, where you would expect them less. When I tested the sleep command I didn’t even think it would work at all, I did it just out of boredom. I also had no idea that my TV runs on linux and was even more than surprised to see that my vulnerabilities are exploitable.
This vulnerability is not exploitable remotely, however it convinced me that I was right to not connect my TV to the internet, and use its (not so) smart features. I am not really comfortable with the thought that someone can have control over my TV.

I think there are way cooler things and more vulnerabilities that I could exploit on the TV set. But it is not worth the heart pains I get when the device freezes, and I have to wait for a minute to see whether it was bricked or not. Because after all you watch television to relax and not to raise your blood pressure, except if you like to watch football.
Now Read This…
Smart Tv And Hackers
Related Reads

0 notes
Text
Motherf*cking PSA about sharing art
This will sound like a rant at first but it’s actually a PSA.
This is not about artists sharing their own art - this is about everyone else.
These times around, I have been constantly getting angry because people would keep on sharing art without crediting the artist. I recently joined a Danganronpa Facebook group and people are posting drawing after drawing, extremely rarely giving credit (though a bunch of people have started putting a link, either because I raised awareness or because they’re scared of the mean Jan lady).
And get this: most people who do that just don’t know that they should credit the artist. They don’t think about it, because they’re not an artist themselves and they don’t realise what it implies... So you just tell them, they’re sorry, they don’t know the artist for this one, and they’ll try to pay attention next time. That’s called being a decent person. But that’s not all there is; I have stumbled upon people who refused to give credit. Some started to insult me because I dared to “make them look bad by asking for the artist” (keep in mind that since I don’t know who I’m talking to, I’m always being very careful and polite when I do so), some actually stated that they were not sharing the artist on purpose and they would refuse to ever do it.
Well let me tell you, kiddo, you’re not some “cool troll on the internet”. You’re a disrespectful piece of sh*t. Disrespectful of someone’s work that you’re also stating that you like. You’re not going to have a lot of friends in life if you take things for granted.
So, assuming you’re decent enough to understand, let me explain to you, person who likes to share art that is not theirs (which can be amazing if you do it right), the concept of crediting the artist.
1- Why it is important to credit the artist
There is one thing I would like you to know: when you share a piece of art or fanart, you’re not sharing a “picture”. You’re sharing a drawing and someone’s time and work.
It’s not something that just exists and you can use however you want. It’s something a particular person created with their own skills and that sometimes took hours or days. In a piece of art, the artist has put their own skill and style that give it the amazing vibe that you love, oh so much.
When someone draws something it’s not just a present to the world. It’s something they made for themselves (or the person who asked/payed them to) and were nice enough to share with the community.
Artists. Need. Feedback. I want it to be clear that a drawing is not just something that started existing out of nowhere. It’s directly linked to the person who made it. And the artist absolutely needs to know if people like their drawing, or their art in general. They need for their profile to be seen by everyone so that they can receive good and interesting critics.
Artists are people. They are not just something that makes good things. They are people with feelings and if their art doesn’t get feedback well guess what? They’ll stop making it. You won’t get any other of their drawings.
Which is a shame because tons of people were sharing their piece uncredited, saying they loved it, on places they don’t know about.
Plus, when you share a piece of art with credit, it’s a way to help them out! This kind of sharing is great because more people will see the good art and want to check the artist out, thus giving them more well deserved fans. And you, yourself, by knowing the artist who drew that one drawing you’re fond of, will have the opportunity to see more of their art, that you will probably love too.
2- How does one credit correctly
The best way is to directly share from the source. Reblog, retweet, share the stuff from where it was posted. But if you’re doing it on another website, well, simply enough, give a link to the original piece, by the original poster.
If the only post or website you knew about was deleted, you can at least give their username (or usernames), so that people know who it was made by (in case they stumble into their new page!).
If their name is written directly on the drawing (or I’ve seen people share screenshots of posts), it’s still better to give a link, but in case you reeeaally can’t find it, it’s okay as long as the writing is clear and readable (you know, if the quality is low and the drawing is all small, you can’t be able to read the name properly). This also means that if the name is written in Japanese and you’re sharing it on a group/website that speaks another language... People won’t be able to search for the artist. If on some drawing or screenshot there’s written 夜神 月 in the corner, I won’t be able to copy-paste it like text (because... it’s on a drawing or screenshot...) nor read it.
3- Common errors to avoid
Simply enough, there is some stuff to remember.
• Pinterest is NEVER proper credit. Artists don’t post their drawings on pinterest, it’s a website made to share “pictures” from other websites and the worst place for someone like me who wants to scream at the view of uncredited art.
• All the booru (danbooru, gelbooru...) websites and zerochan are not proper credit either, because the artists don’t post their art on there, it’s being shared there by other people. Well, it’s at least better because it always leaves the artist’s name somewhere: but since it’s there, you yourself can see it and share it (or at best find their website and share it), because it’s better credit for obvious reasons.
• If you see that the page/blog where you found drawing has no other art or drawings with a clearly different style, you can guess that they’re not the original poster. They’re sharing art that is not theirs. Search for credit in their descriptions or for something to punch them with.
• Don’t just save drawings... Except for when you do it from some websites (if I remember well danbooru does it right, wouldn’t bet my life on it though) the name of the artist will not be in the file’s name and will be lost forever. If you really want to save a drawing, save it with the artist’s name! Name the file “xxx by [artist]”, this way you’ll be able to find them again or simply credit them if you post the drawing somewhere else. If you’re on your phone, maybe take a screenshot so that you can see the name of the poster too? But in general, I would say, don’t save drawings. Create an account on the website where you found the art and from there like it, or share it.
• Instead of searching for art of your favourite characters on Google, do it on a website like deviantArt, tumblr, pixiv or something like that! This way you’ll make sure that you don’t only have Pinterest as a source.
4- What to do if you already have the picture saved and don’t remember the artist
• Search for them, obviously. You can use Google Image Reverse Search but it’s not very accurate, especially because if it’s old or made by a famous artist on pixiv, you’ll only find Pinterest links. Recently someone from the same group I was talking about earlier introduced me to this amazing website : SauceNAO. It works almost everytime, you put the picture you saved (in “advanced options” you can put a link) in, and it’ll give you the “best” websites where it found it, the first usually being the one where it was posted. (It also finds it on danbooru pretty often, we’ve talked about that one already)
• If you really can’t find them, well... you don’t have to share it. Remember that. You don’t have to post the drawing on that one facebook group or your twitter or I don’t know, you won’t die. Sharing art without giving the artist is disrespectful, period. Hardwork and someone’s creations are things you need to respect and not share around like it’s nothing. You’ll only encourage other people who do it too.
If you really really reeeeaaaalllyyy want to share this drawing because it just works too well in a certain situation, at least make it clear that you are not the artist, you don’t know who they are and you are currently searching for them. This way, if someone knows them, they’ll tell you - and people will think of searching for it instead of taking the “picture”‘s existence for granted. And it’s at least the tiniest bit more respectful.
5- Additional info
Right now I only talked about drawings and fanart because it’s what I know the most about, but this also applies for videos, fictions, fanfictions etc. This applies to anything that was created by a particular person and required work, and/or can be considered as art.
Just think about this example:
Imagine if you'd written an amazing essay and your teacher found it super interesting, so they gave you your good grade but also copied the essay and shared it on his own websites, not saying that you were the one who’d written it. The essay would become famous and no one would ever know YOU wrote it. This is how it feels to have your art shared without credit. You might not even know it.
I think that’s it, and I hope it’s clear. If you’re an artist yourself or love art or are in fandom in general, please share this. Feel free to add something if you think I forgot an element! And if you have some questions, my ask box is open. I think it’s really important that everyone is aware of this and understands it.
I decided to make this post because after asking 5 people to give credit to the artists who drew the 12 random different drawings they’d shared of Komaeda each (a boy’s birthday is tough), I saw that one video by Mo Selim being shared on ANOTHER group yet again and had to give credit myself yet again... And I’m just angry that people either don’t know or don’t care.
You need to know. You need to be careful. Thanks in advance for all the amazing artists you’ll give more representation to by sharing their art with credit!
6 notes
·
View notes
Text
Information Architecture
Have a look...
Too many choices, isn’t it?The design of the website is cramped making it hard to identify all the options available. Now let’s take a look at another webpage.
A clear and useful page for the user. So why the difference?
The answer is Information Architecture. Information architecture is the process of categorizing and organizing information to create structure and meaning. Information architecture is the creation of a structure for a website, application, or other project.We are living in a world exploding with information, but how do we find what is relevant to us at the time that we need it? I believe that good information architecture is key to helping us navigate through the mountains of data and information we have created for ourselves.
What Is Information Architecture And Why Is It Important?
“Information architecture is the practice of deciding how to arrange the parts of something to be understandable.” —
The Information Architecture Institute
A good information architecture (IA) uses scalable hierarchy and familiar nomenclature to make content easy to find. An effective information architecture enables people to step logically through a system confident they are getting closer to the information they require.Most people only notice information architecture when it is poor and stops them from finding the information they require.Information architecture is considered to have been founded by Richard Saul Wurman. Today there is a growing network of active IA specialists who constitute the Information Architecture Institute.
USES
Benefits of good information architecture:
For users, information architecture solves the most basic problems of finding relevant information to them at any given point, in an intuitive way.
· Reduces cognitive loadToo much information on a screen with no clear navigation can make it difficult for a user to focus. Too many options can overwhelm where a user chooses not to make a decision at all.
· Right information, quickerIA creates a spotlight on the required information and the user make choices faster.
· Focus on the task If the user is provided with a clear path of navigation, they will find it easier to accomplish their goal without too many distractions.
· Reduces frustration If the webpage contains information in an organized manner, then the user will complete their task on their own. Or else they may contact the supplier due to frustration.
FOR A BUSINESS:
Keeps customers on their website for longer.
Increases the chance of customer conversion.
Reduces risk of customers going to a competitor.
Reduces cost of support when a user can’t find something.
Search Vs Navigation
How To Do It The RIGHT Way?
Here is a brief list of considerations and processes to use when you are designing the information architecture for a product or service.
Define the company goals and users goals
Identify what tasks they are trying to achieve Try to create a hierarchy with minimal sub-levels. If you can achieve this, then the user can access any information on your site with a maximum of two clicks.
Map out your site navigation to see if you can organise into a minimal number of sub-levels or categories.
Don’t use jargon in the navigation language. Understand the language of your audience. Test with your users to ensure they understand the correct meaning of the language used.
Always indicate to the user exactly where they are within the site
so they can easily navigate back to a previous page. Breadcrumb navigation is one example of how to do this effectively Use hierarchy For example, a top-level hierarchy heading may be displayed with a larger font size. These visual differences can guide the user’s eye to more important information first. It can also be the job of the visual designer to help differentiate these areas.
Methods To Test Your Navigation:
CARD SORTING
Card sorting is a generative UX research method that reveals users’ mental models by having them arrange topics into groups that make sense to them.
Card sorting sessions can be classified as one of two types — open or closed. Open card sorting is the more flexible option of the two. Here, users are free to organize the cards you supply into groups that make sense to them, and then come up with their own names for these groups. They are also free to rename cards or make their own suggestions for new cards if they wish. This type is best when you want to understand how users would group your content. Gathering their ideas and suggestions for names and labels goes a long way to making your website more intuitive. The alternative method, closed card sorting, is where the categories or labels are fixed. This is useful when you want to understand how users fit content into an existing structure. It’s also used when new content needs to be added to a website. As an example, consider an e-commerce website and the top-level categories they might have for their products, such as technology, home and garden, and sports and leisure. Now suppose that the store has started stocking a new range of products that have just been launched. Which top-level category on the website should these products be added to? Involving users in a closed card sort could help you to arrive at an answer.
SCENARIO TESTING
By using a wireframe or prototype, ask participants to complete a specific task by navigating through the site. You can use a clickable wireframe to test this by observing how clear it is for a user to carry out the activity. An example task (refer to the wireframe below) might be to register on the website and then make a booking for a single event and publish it.
TREE TESTING
Tree testing is a usability technique for evaluating the findability of topics in a website. It is also known as reverse card sorting or card-based classification. A large website is typically organized into a hierarchy (a "tree") of topics and subtopics. Tree testing provides a way to measure how well users can find items in this hierarchy.
USABILITY TESTING
The test is used to determine how and why users use a website (or a product). It is one of the qualitative testing techniques. The answer to the question ‘why?’ is such valuable information that can help you design and get better results. TOOLS
1. Treejack is a tool that allows you to validate your navigation structure. It asks the participants to indicate where they would look to find specific information and provides you with insightful actions.
2. dynomapper.com/This visual sitemap generator is more than just that—sure you can create, customize, edit, and share your interactive sitemaps, but you will also be able to take care of your content inventory, content audit, and keyword tracking. Integrated with Google Analytics, display and share all of the most important data related to your website.
3. For you Mac fans, xSort enables creating and grouping various content listings using a computer version of the tried-and-true 3×5 index cards on a table theme. Handy for use when conducting card-sorts, it’s easy enough to use for almost all your participants and will help identify from the user’s perspective the proper grouping of content items.
4. WebSort.net and PlainFrame.com – while these sites also offer paid licensing, there are free versions of the studies that you can run and gather some great feedback on your IA.Apart from these, a simple piece of paper and pen or pencil can be is simple to use, fast and effective for IA. Listing out content items, then asking others to draw circles around similar groupings is a great way to facilitate information architecture analysis and optimization. Online white boards, Excel sheets and powerpoint are simple tools that can be used for organising information.
Why is IA Important?
We live in a time where our access to information is unprecedented. It is instantaneous, it is global, it is everywhere, it is the Internet. News stories are broadcast as they unfold, communication with friends and family in other parts of the world has never been easier, and Google has become our personal library of virtually limitless topics. Information is king and queen.
A Final note,
While creating a new website or developing an existing one, the effective structure and organisation of information across the site is essential. Information architecture can be best understood by comparing these two images:
Organizing books doesn’t just make it easier to find what you’re looking for — it also makes you more likely to actually pick up a book and read. In the similar way, a well structured website appeals the user more and results in a good profit for the company.
Crafting content and structure with the user in mind should be a primary consideration.Information architecture is about putting the user at the heart of the design process to ensure that the site is being built for them. A good website structure that intuitively works for users is much more likely to be valued by any search engine.
We will be happy to answer your questions on designing, developing, and deploying comprehensive enterprise web, mobile apps and customized software solutions that best fit your organization needs. As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Information Architecture
Have a look...
Too many choices, isn’t it?The design of the website is cramped making it hard to identify all the options available. Now let’s take a look at another webpage.
A clear and useful page for the user. So why the difference?
The answer is Information Architecture. Information architecture is the process of categorizing and organizing information to create structure and meaning. Information architecture is the creation of a structure for a website, application, or other project.We are living in a world exploding with information, but how do we find what is relevant to us at the time that we need it? I believe that good information architecture is key to helping us navigate through the mountains of data and information we have created for ourselves.
What Is Information Architecture And Why Is It Important?
“Information architecture is the practice of deciding how to arrange the parts of something to be understandable.” —
The Information Architecture Institute
A good information architecture (IA) uses scalable hierarchy and familiar nomenclature to make content easy to find. An effective information architecture enables people to step logically through a system confident they are getting closer to the information they require.Most people only notice information architecture when it is poor and stops them from finding the information they require.Information architecture is considered to have been founded by Richard Saul Wurman. Today there is a growing network of active IA specialists who constitute the Information Architecture Institute.
USES
Benefits of good information architecture:
For users, information architecture solves the most basic problems of finding relevant information to them at any given point, in an intuitive way.
· Reduces cognitive loadToo much information on a screen with no clear navigation can make it difficult for a user to focus. Too many options can overwhelm where a user chooses not to make a decision at all.
· Right information, quickerIA creates a spotlight on the required information and the user make choices faster.
· Focus on the task If the user is provided with a clear path of navigation, they will find it easier to accomplish their goal without too many distractions.
· Reduces frustration If the webpage contains information in an organized manner, then the user will complete their task on their own. Or else they may contact the supplier due to frustration.
FOR A BUSINESS:
Keeps customers on their website for longer.
Increases the chance of customer conversion.
Reduces risk of customers going to a competitor.
Reduces cost of support when a user can’t find something.
Search Vs Navigation
How To Do It The RIGHT Way?
Here is a brief list of considerations and processes to use when you are designing the information architecture for a product or service.
Define the company goals and users goals
Identify what tasks they are trying to achieve Try to create a hierarchy with minimal sub-levels. If you can achieve this, then the user can access any information on your site with a maximum of two clicks.
Map out your site navigation to see if you can organise into a minimal number of sub-levels or categories.
Don’t use jargon in the navigation language. Understand the language of your audience. Test with your users to ensure they understand the correct meaning of the language used.
Always indicate to the user exactly where they are within the site
so they can easily navigate back to a previous page. Breadcrumb navigation is one example of how to do this effectively Use hierarchy For example, a top-level hierarchy heading may be displayed with a larger font size. These visual differences can guide the user’s eye to more important information first. It can also be the job of the visual designer to help differentiate these areas.
Methods To Test Your Navigation:
CARD SORTING
Card sorting is a generative UX research method that reveals users’ mental models by having them arrange topics into groups that make sense to them.
Card sorting sessions can be classified as one of two types — open or closed. Open card sorting is the more flexible option of the two. Here, users are free to organize the cards you supply into groups that make sense to them, and then come up with their own names for these groups. They are also free to rename cards or make their own suggestions for new cards if they wish. This type is best when you want to understand how users would group your content. Gathering their ideas and suggestions for names and labels goes a long way to making your website more intuitive. The alternative method, closed card sorting, is where the categories or labels are fixed. This is useful when you want to understand how users fit content into an existing structure. It’s also used when new content needs to be added to a website. As an example, consider an e-commerce website and the top-level categories they might have for their products, such as technology, home and garden, and sports and leisure. Now suppose that the store has started stocking a new range of products that have just been launched. Which top-level category on the website should these products be added to? Involving users in a closed card sort could help you to arrive at an answer.
SCENARIO TESTING
By using a wireframe or prototype, ask participants to complete a specific task by navigating through the site. You can use a clickable wireframe to test this by observing how clear it is for a user to carry out the activity. An example task (refer to the wireframe below) might be to register on the website and then make a booking for a single event and publish it.
TREE TESTING
Tree testing is a usability technique for evaluating the findability of topics in a website. It is also known as reverse card sorting or card-based classification. A large website is typically organized into a hierarchy (a "tree") of topics and subtopics. Tree testing provides a way to measure how well users can find items in this hierarchy.
USABILITY TESTING
The test is used to determine how and why users use a website (or a product). It is one of the qualitative testing techniques. The answer to the question ‘why?’ is such valuable information that can help you design and get better results. TOOLS
1. Treejack is a tool that allows you to validate your navigation structure. It asks the participants to indicate where they would look to find specific information and provides you with insightful actions.
2. dynomapper.com/This visual sitemap generator is more than just that—sure you can create, customize, edit, and share your interactive sitemaps, but you will also be able to take care of your content inventory, content audit, and keyword tracking. Integrated with Google Analytics, display and share all of the most important data related to your website.
3. For you Mac fans, xSort enables creating and grouping various content listings using a computer version of the tried-and-true 3×5 index cards on a table theme. Handy for use when conducting card-sorts, it’s easy enough to use for almost all your participants and will help identify from the user’s perspective the proper grouping of content items.
4. WebSort.net and PlainFrame.com – while these sites also offer paid licensing, there are free versions of the studies that you can run and gather some great feedback on your IA.Apart from these, a simple piece of paper and pen or pencil can be is simple to use, fast and effective for IA. Listing out content items, then asking others to draw circles around similar groupings is a great way to facilitate information architecture analysis and optimization. Online white boards, Excel sheets and powerpoint are simple tools that can be used for organising information.
Why is IA Important?
We live in a time where our access to information is unprecedented. It is instantaneous, it is global, it is everywhere, it is the Internet. News stories are broadcast as they unfold, communication with friends and family in other parts of the world has never been easier, and Google has become our personal library of virtually limitless topics. Information is king and queen.
A Final note,
While creating a new website or developing an existing one, the effective structure and organisation of information across the site is essential. Information architecture can be best understood by comparing these two images:
Organizing books doesn’t just make it easier to find what you’re looking for — it also makes you more likely to actually pick up a book and read. In the similar way, a well structured website appeals the user more and results in a good profit for the company.
Crafting content and structure with the user in mind should be a primary consideration.Information architecture is about putting the user at the heart of the design process to ensure that the site is being built for them. A good website structure that intuitively works for users is much more likely to be valued by any search engine.
We will be happy to answer your questions on designing, developing, and deploying comprehensive enterprise web, mobile apps and customized software solutions that best fit your organization needs. As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Information Architecture
Have a look...
Too many choices, isn’t it?The design of the website is cramped making it hard to identify all the options available. Now let’s take a look at another webpage.
A clear and useful page for the user. So why the difference?
The answer is Information Architecture. Information architecture is the process of categorizing and organizing information to create structure and meaning. Information architecture is the creation of a structure for a website, application, or other project.We are living in a world exploding with information, but how do we find what is relevant to us at the time that we need it? I believe that good information architecture is key to helping us navigate through the mountains of data and information we have created for ourselves.
What Is Information Architecture And Why Is It Important?
“Information architecture is the practice of deciding how to arrange the parts of something to be understandable.” —
The Information Architecture Institute
A good information architecture (IA) uses scalable hierarchy and familiar nomenclature to make content easy to find. An effective information architecture enables people to step logically through a system confident they are getting closer to the information they require.Most people only notice information architecture when it is poor and stops them from finding the information they require.Information architecture is considered to have been founded by Richard Saul Wurman. Today there is a growing network of active IA specialists who constitute the Information Architecture Institute.
USES
Benefits of good information architecture:
For users, information architecture solves the most basic problems of finding relevant information to them at any given point, in an intuitive way.
· Reduces cognitive loadToo much information on a screen with no clear navigation can make it difficult for a user to focus. Too many options can overwhelm where a user chooses not to make a decision at all.
· Right information, quickerIA creates a spotlight on the required information and the user make choices faster.
· Focus on the task If the user is provided with a clear path of navigation, they will find it easier to accomplish their goal without too many distractions.
· Reduces frustration If the webpage contains information in an organized manner, then the user will complete their task on their own. Or else they may contact the supplier due to frustration.
FOR A BUSINESS:
Keeps customers on their website for longer.
Increases the chance of customer conversion.
Reduces risk of customers going to a competitor.
Reduces cost of support when a user can’t find something.
Search Vs Navigation
How To Do It The RIGHT Way?
Here is a brief list of considerations and processes to use when you are designing the information architecture for a product or service.
Define the company goals and users goals
Identify what tasks they are trying to achieve Try to create a hierarchy with minimal sub-levels. If you can achieve this, then the user can access any information on your site with a maximum of two clicks.
Map out your site navigation to see if you can organise into a minimal number of sub-levels or categories.
Don’t use jargon in the navigation language. Understand the language of your audience. Test with your users to ensure they understand the correct meaning of the language used.
Always indicate to the user exactly where they are within the site
so they can easily navigate back to a previous page. Breadcrumb navigation is one example of how to do this effectively Use hierarchy For example, a top-level hierarchy heading may be displayed with a larger font size. These visual differences can guide the user’s eye to more important information first. It can also be the job of the visual designer to help differentiate these areas.
Methods To Test Your Navigation:
CARD SORTING
Card sorting is a generative UX research method that reveals users’ mental models by having them arrange topics into groups that make sense to them.
Card sorting sessions can be classified as one of two types — open or closed. Open card sorting is the more flexible option of the two. Here, users are free to organize the cards you supply into groups that make sense to them, and then come up with their own names for these groups. They are also free to rename cards or make their own suggestions for new cards if they wish. This type is best when you want to understand how users would group your content. Gathering their ideas and suggestions for names and labels goes a long way to making your website more intuitive. The alternative method, closed card sorting, is where the categories or labels are fixed. This is useful when you want to understand how users fit content into an existing structure. It’s also used when new content needs to be added to a website. As an example, consider an e-commerce website and the top-level categories they might have for their products, such as technology, home and garden, and sports and leisure. Now suppose that the store has started stocking a new range of products that have just been launched. Which top-level category on the website should these products be added to? Involving users in a closed card sort could help you to arrive at an answer.
SCENARIO TESTING
By using a wireframe or prototype, ask participants to complete a specific task by navigating through the site. You can use a clickable wireframe to test this by observing how clear it is for a user to carry out the activity. An example task (refer to the wireframe below) might be to register on the website and then make a booking for a single event and publish it.
TREE TESTING
Tree testing is a usability technique for evaluating the findability of topics in a website. It is also known as reverse card sorting or card-based classification. A large website is typically organized into a hierarchy (a "tree") of topics and subtopics. Tree testing provides a way to measure how well users can find items in this hierarchy.
USABILITY TESTING
The test is used to determine how and why users use a website (or a product). It is one of the qualitative testing techniques. The answer to the question ‘why?’ is such valuable information that can help you design and get better results. TOOLS
1. Treejack is a tool that allows you to validate your navigation structure. It asks the participants to indicate where they would look to find specific information and provides you with insightful actions.
2. dynomapper.com/This visual sitemap generator is more than just that—sure you can create, customize, edit, and share your interactive sitemaps, but you will also be able to take care of your content inventory, content audit, and keyword tracking. Integrated with Google Analytics, display and share all of the most important data related to your website.
3. For you Mac fans, xSort enables creating and grouping various content listings using a computer version of the tried-and-true 3×5 index cards on a table theme. Handy for use when conducting card-sorts, it’s easy enough to use for almost all your participants and will help identify from the user’s perspective the proper grouping of content items.
4. WebSort.net and PlainFrame.com – while these sites also offer paid licensing, there are free versions of the studies that you can run and gather some great feedback on your IA.Apart from these, a simple piece of paper and pen or pencil can be is simple to use, fast and effective for IA. Listing out content items, then asking others to draw circles around similar groupings is a great way to facilitate information architecture analysis and optimization. Online white boards, Excel sheets and powerpoint are simple tools that can be used for organising information.
Why is IA Important?
We live in a time where our access to information is unprecedented. It is instantaneous, it is global, it is everywhere, it is the Internet. News stories are broadcast as they unfold, communication with friends and family in other parts of the world has never been easier, and Google has become our personal library of virtually limitless topics. Information is king and queen.
A Final note,
While creating a new website or developing an existing one, the effective structure and organisation of information across the site is essential. Information architecture can be best understood by comparing these two images:
Organizing books doesn’t just make it easier to find what you’re looking for — it also makes you more likely to actually pick up a book and read. In the similar way, a well structured website appeals the user more and results in a good profit for the company.
Crafting content and structure with the user in mind should be a primary consideration.Information architecture is about putting the user at the heart of the design process to ensure that the site is being built for them. A good website structure that intuitively works for users is much more likely to be valued by any search engine.
We will be happy to answer your questions on designing, developing, and deploying comprehensive enterprise web, mobile apps and customized software solutions that best fit your organization needs. As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
July 2, 2018 at 05:45AM13 SEO Tips That ACTUALLY Work in 2018 and Beyond -Ahrefs
13 SEO Tips That ACTUALLY Work in 2018 and Beyond
Don't forget to share rhis post titled 13 SEO Tips That ACTUALLY Work in 2018 and Beyond if you have liked it.
Tired of hearing the same SEO tips over and over? This tutorial shows 13 evergreen techniques that will help you rank on Google in 2018 and beyond. ►Subscribe https://www.youtube.com/AhrefsCom?sub_confirmation=1 Google SEO is continuously evolving. With numerous algorithmic updates, things might seem confusing. But the one thing that hasn’t changed is that Google tries to serve the best search results to their users for any given query. This video covers various on page techniques, keyword research tips, and off page tactics (link building) that you can use to grow your organic traffic via. search engine optimization. Here is a summary of the SEO tips and tricks covered in this video: 1. Get more traffic from your existing pages by covering subtopics that Google wants to see. With algorithm updates like Hummingbird and RankBrain, Google is smarter than ever. People used to create new pages for every single keyword they wanted to rank for. They would go as far as paying thousands of dollars for exact match domains in an attempt to rank faster in Google. Now, a single page can rank for thousands of keywords. This tip will show you a twist to doing a content gap analysis to find sub topics that Google wants to see. 2. Reverse engineer Quora and other forums to find low competition keywords (plus a bonus traffic hack) Since Quora and other forums are powered by user generated content, it’s unlikely that people are intentionally building links to these pages. You’ll learn a powerful way to find low competition topics by analyzing forums. Also, you’ll learn the ridiculously simple traffic hack that Sam used to generate over 48,000 visitors and 15,000 leads. 3. Convert images into links back to your page. Using this tip, you’ll learn how to turn your images into high quality editorial backlinks. 4. Why you shouldn’t ignore broken link building (and how to do it fast). Broken link building is a strategy for SEOs at all levels. You’ll learn a simple way to find tons of new broken pages that you can recreate from your own unique angle and get some easy backlinks. Plus, you’ll learn some pro tips on making your campaigns more successful. 5. Strategically use case studies and stats in your articles Using data in your articles is a great way to gain more backlinks. You’ll see hard proof of this and learn some ways to ‘hack’ data (when you don’t have access to it). 6. Avoid “Keyword Unicorns” and consider search intent first. Using this simple keyword research tip, you’ll learn how to identify keywords you should avoid targeting and what to look for instead. 7. Add modifier keywords to your titles Modifier keywords are add-on words to a base keyword. You’ll learn an easy way to use these for your eCommerce product pages and rank for some long tail keyword phrases. 8. Monitor your competitors’ links (then steal them) Timing is critical when it comes to link building. You’ll learn how you can use real-time notifications to automate finding link prospects. 9. Find low competition keywords that NO keyword research tool can find You’ll learn a very simple trick to find low competition keywords with high traffic. 10. Claim unlinked mentions You’ll learn a very simple way to find websites that mention your company or brand, but don’t link to you. In fact, this technique will allow you to find these sites without ever having to visit the page to check. 11. Repurpose your Best Content If you have a blog post that has done particularly well by gaining social shares, links, or comments, then it’s worth repurposing so you can reach larger audiences on different networks. 12. Grab links from Wikipedia and make sure they stick Wikipedia is one of the world’s most visited websites. You’ll learn how you can strategically get traffic from Wikipedia and make sure that your links stick. 13. Optimize for featured snippets Featured snippets have been appearing more often in many Google search results. You’ll learn a few optimization tips you can use to make your website appear in the featured boxes more often. Here are some additional resources that you'll find helpful: ► 75 Actionable SEO Tips (That Work Like A Charm in 2018) https://ift.tt/1P6VGrv ► How to Do Effective Keyword Research for SEO https://www.youtube.com/watch?v=3zLBu_NfOaQ&list=PLvJ_dXFSpd2tIF-QrFD854Mnb8D4Av5vx ► SEO For Beginners: Climb the Google Rankings https://www.youtube.com/watch?v=DvwS7cV9GmQ ► How to Find and Steal Google Featured Snippets https://www.youtube.com/watch?v=-p0XyoO1WSA Be sure to subscribe for more actionable marketing and SEO tutorials. https://www.youtube.com/AhrefsCom?sub_confirmation=1 STAY TUNED: Ahrefs ► https://ahrefs.com/ YouTube ► https://www.youtube.com/AhrefsCom?sub_confirmation=1 Facebook ►https://ift.tt/1ghgAkr Twitter ►https://twitter.com/ahrefs
Related Posts Search Engine Optimization Techniques Video Tutorial 2018 Seo Tutorial For Beginners Step By Step Video 2018 Seo Tutorial Video In Hindi 2018 View on YouTube
via Blogger https://ift.tt/2IKNj6s
#blogger #bloggingtips #bloggerlife #bloggersgetsocial #ontheblog #writersofinstagram #writingprompt #instapoetry #writerscommunity #writersofig #writersblock #writerlife #writtenword #instawriters #spilledink #wordgasm #creativewriting #poetsofinstagram #blackoutpoetry #poetsofig
1 note
·
View note