#_color
Photo




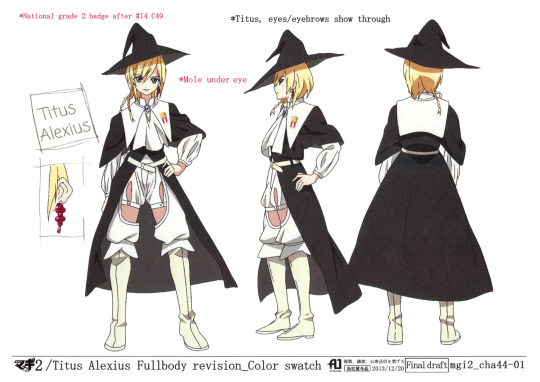
mgi2_cha44-01 Titus Alexius Fullbody_Color swatch
mgi2_cha44-02 Titus Alexius Expressions 01
mgi2_cha44-03 Titus Alexius Expressions 02 _Color swatch
mgi2_pro10-01 Titus's wand _Shading
47 notes
·
View notes
Video
youtube
{我愛草莓} 鐵阿金mur繪畫_#119: 阿金(今)天草莓控來了_color pencil/Strawberries drawing
2 notes
·
View notes
Photo

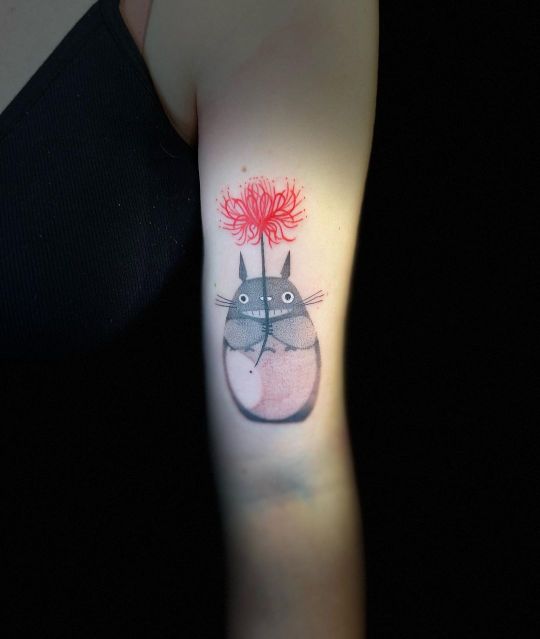
TOTORO • Higanbana Merci @ladycamilia d’avoir choisi ce Totoro 😊 #totoro #miyazaki #miyazakitattoo #miyazaki _colors #hayaomiyazaki #monvoisintotoro #ghibli #ghiblimovies #fanart #animetattoo #animetattoos #higanbana #flowerdrawing #redtattoo #lycoris #lys (à Mad Dog Tattoo Shop and Barber) https://www.instagram.com/p/CiK8TI9rST1/?igshid=NGJjMDIxMWI=
#totoro#miyazaki#miyazakitattoo#hayaomiyazaki#monvoisintotoro#ghibli#ghiblimovies#fanart#animetattoo#animetattoos#higanbana#flowerdrawing#redtattoo#lycoris#lys
3 notes
·
View notes
Link
Check out this listing I just added to my Poshmark closet: Alice + Olivia Lennon V-Neck Lace Dress.
0 notes
Text
My Earphone/自分用イヤホン
Now I use JBL LIVE PRO 2 for my first earphones. I like JBL's pure sound and utility as a gadget. Noise-canceling is good, ambient sound control is OK, and the mic quality isn't terrible. Also, I like EQs. JBL's app is almost perfect. Then, I recommend Pro 2 to everyone who wants new earphones for working or everyday listening.
現在私がメインで使っているのはJBL LIVE PRO 2だ。昔からJBLを愛用していたし、何より総合力が他より良いのだ。ノイズキャンセリングや外音取り込みは普段使いには不満ない程度、デザインやバッテリーなどもガジェットブランドのものと引けを取らない。そして何より、アプリの利便性が他と一線を画す。JBLのサウンドは低音の量が多めだがBOSEのそれよりも自然で、受け入れやすい。音のつくりは中国ブランドよりはしっかりしているように感じた。価格も含め総合力で選ぶならPro 2をぜひおすすめしたい。
https://www.jbl.com/wireless-earbuds/LIVE-PRO-2-TWS-.html?dwvar_LIVE-PRO-2-TWS-_color=Blue-AM-Current&cgid=wireless-earbuds
1 note
·
View note
Text

Random ocs from stream
1.Black betty_2
2.Al de Rizzler_2
3. Scotter thief girl _color
#sketches#drawings#artstagram#smallstreamer#clippaintstudio#originalcharacter#oc#originalcharactersketch
1 note
·
View note
Photo

#EzRepost @dream._in._color with @ezrepostapp Here's one from a while ago that I'm absolutely obsessed with! I know the pattern in the background was probably meant to be bark but I LOVE how everything pops around the blue background 😍 #RitaBerman #4Seasons #Fall #Autumn #AdultColoring #AdultColouring #StressReliever #CreativeOutlet #ColoringForAdults #Bayan_Boyan #MajesticColoring #LivroDeColorir #Regrann https://www.instagram.com/p/CgzbPHRjOIO/?igshid=NGJjMDIxMWI=
#ezrepost#ritaberman#4seasons#fall#autumn#adultcoloring#adultcolouring#stressreliever#creativeoutlet#coloringforadults#bayan_boyan#majesticcoloring#livrodecolorir#regrann
0 notes
Photo

🏝 🏖 _*Summer Collection*_ _Brand_ : *ZARA* _Style_ : *Mens Crew neck Half sleeve Tshirt All over Print *A128A* _Fabric_ : *100% Cotton All over print single jersy* _Gsm_ : _*170 To 180_* _Colors _ : *_10( any 7)_* _Sizes_ : *M L XL XXL* _Ratio_ : *1 1 1 1 * Note : All pieces are single piece poly packed with all tags and trims Ready for delivery 🚚 👉🏻👉🏻*Limited Quantity * (at India) https://www.instagram.com/p/CdhjAQsLO7q/?igshid=NGJjMDIxMWI=
0 notes
Link
Check out this listing I just added to my Poshmark closet: Alice + Olivia Lennon V-Neck Lace Dress.
0 notes
Photo

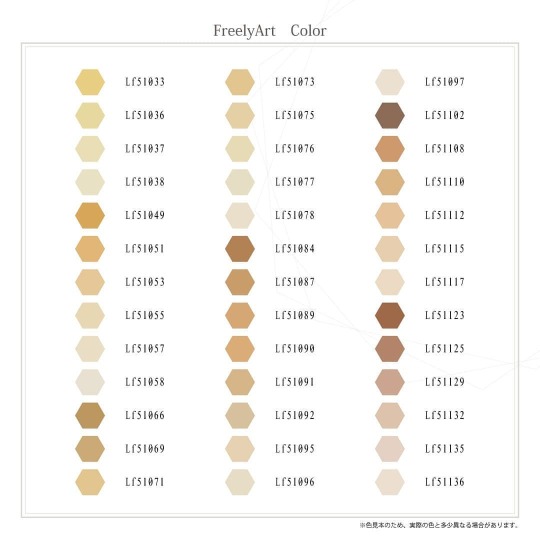
【FreelyArt Color】 土間をデザイン施工 FreelyArtのColer見本です。 ・・・・・・・・・・ 玄関アプローチ、ポーチ、駐車場、などの外構を おしゃれにしませんか? イラストやロゴを入れることもできます🎨 (室内外、壁や床にも施工可能) 現状のアスファルト、コンクリート、タイルなどを壊さなくてもその上に施工することが可能です。 そのため、安価でスピーディに施工できます! 1.5ミリ程のうすさに施工しますので、 施工後の段差が気になりません。 薄くても駐車場に施工できるくらい頑丈で壊れにくいです。 さらに、コーテイングによる タイヤ痕、藻・苔・カビ防止。 滑り止め効果。 雨が当たる場所や影になりやすい部分は、藻や苔、黒カビが生えたりして滑る危険があります。 塗料は無機塗料を使用しており 耐久年数も長くほとんど色褪せしません。 無機塗料自体も汚れに強く、 耐火性が高くカビやコケが発生しにくいです。 ■施工単価■ 模様・柄付き 20,000円〜/1㎡ 標準(模様・柄なし) 15,000円〜/1㎡ (木目や石調などのテクスチャ有) ※3㎡未満の施工でも3㎡からの価格になります。 ■オリジナル施工技術■ 安価でスピーディに施工 施工は1〜2日 施工後1時間で歩行可能🐾 施工後24時間で駐車可能🚗 ■施工に関しての注意事項■ ○屋外での作業につき、砂や虫などが付着する場合があります。 ○自転車やバイク等のスタンドで傷がつく場合があります。 ○下地コンクリートからの蒸気により表面に気泡の穴ができる場合があります。 ○下地に凸凹がありますので、100%綺麗な模様ができるわけではございません。タイル施工のような完璧な製品をお求めの方はご遠慮願います。(多少の欠けなどは生じます。) ○環境の違いやロットの違いにより色の違いが生じる場合がございます。 ○雨が染み込まない為、表面の乾きは遅くなります。 ○施工完了後1ヶ月程度、雨天時の水はけが悪くなります。 ○水と電気を使わせて頂きます。 . ▶連絡先よりメールにて お気軽にご相談ください✉️ [email protected] お見積もりだけでも構いません。 見積もり後の執拗な営業は一切致しませんのでご安心してお問い合わせください。 その際、メールに現場のお写真と地域、おおよその広さなどを送っていただけますと、より正確なお見積もりが可能です。 #色見本 #色見本帳 #色 #施工色 #施工カラー #カラーサンプル #_color #デザインカラー #施工色 #リフォーム #リノベーション #新築一戸建て #住宅外観 #一軒家 #住宅 #外観 #玄関ポーチ #家づくり #建築家 #設計事務所 #外構デザイン #外構コーティング #コンクリート #建築 #デザイン #ミニマル #エクステリアデザイン #エクステリア #マイホーム計画 #FreelyArt #フリーリーアート (Let's株式会社 FreelyArt 土間・駐車場のフリーデザイン) https://www.instagram.com/p/CPXjucSjFwd/?utm_medium=tumblr
#色見本#色見本帳#色#施工色#施工カラー#カラーサンプル#_color#デザインカラー#リフォーム#リノベーション#新築一戸建て#住宅外観#一軒家#住宅#外観#玄関ポーチ#家づくり#建築家#設計事務所#外構デザイン#外構コーティング#コンクリート#建築#デザイン#ミニマル#エクステリアデザイン#エクステリア#マイホーム計画#freelyart#フリーリーアート
0 notes
Photo

Sketch Pose Practice #art #artist #traditional #lineart #_color #beauty #artwork #girl #boy #male #female #anatomy
0 notes
Photo

_colors of the gang _
me : * faint from working*
258 notes
·
View notes
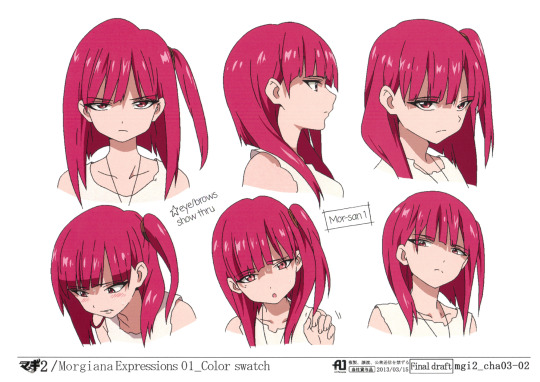
Photo





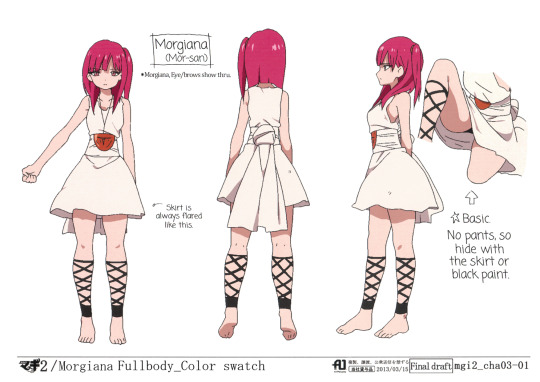
mgi2_cha03-01 Morgiana Fullbody_Color swatch
mgi2_cha03-02 Morgiana Expressions 01 _Color swatch
mgi2_cha03-03 Morgiana Expressions 02
mgi2_cha03-04 Morgiana Expressions 03_Color swatch
mgi2_cha03-05 Morgiana Gag expressions_Color swatch
Full reference set for Morgiana.
#Magi#Morgiana#category:character#color#qcw#Anime:KOM#mor has a many more supplemental sheets which I'll get to later
235 notes
·
View notes