#Top Node JS Website Development Company
Text
NodeJS Development Company in India
Amitkk a leading Node JS development company in India, offering professional website design and development services with Node.js applications that would cater your business requirements and replicate your goals. As a top Node JS development company in India, our aim is to develop applications that goes beyond the expectations of our clients.
0 notes
Text
Top Software Development Companies in Mumbai
Software companies play a crucial role in the vast world of computing, offering a variety of products that fall into four main categories: system services, software services, open-source solutions, and Software as a Service (SaaS). To help business seekers streamline their search, we've curated a list of the top software development companies in Mumbai.
These companies earn their revenue through various means, such as software licenses, maintenance services, subscription fees, support services, and more. Thanks to cloud technology, which is rapidly evolving, customers can now access software easily via the Internet from a provider’s server by paying a regular subscription fee. If you've been on the hunt for reputable software development companies in Mumbai, your search ends here!
Our list includes not just local firms in Mumbai but also top global players in the industry. You'll get all the details you need about these software development companies in Mumbai to make an informed decision and choose the right partner to bring your vision to life. Our aim is to assist individuals by gathering and providing information on companies that offer robust software development solutions.
In our quest to identify the best software development companies in Mumbai, we conducted thorough research, examining each company's client base, portfolio, transparency of services, the time taken to develop an app, and pricing. We also delved into client and employee reviews of each company to gauge their values and standing in the industry.

You can have a thorough view of this list and choose the most reliable & suitable software development companies in Mumbai for your growing business.
1. Softlabs Group
Softlabs Group is one of the leading software development company in India specialize in providing insights-driven, efficient and high-quality software development outsourcing services to the global clientele from 2003. They solve the critical IT needs of all-size businesses from startups to enterprises by blending creativity and technical innovation. The company has a vast pool of skilled software engineers who devise a comprehensive software solution using Microservices architecture that brings value to the business and helps clients to achieve business agility.
Over the past 20 years of journey, Softlabs Group achieved the reputation as one of the top IT outsourcing companies in the industry and clutched the trust of global clients. They pride themselves as one of the top software development companies listed on customer rating platforms like Clutch, GoodFirms, ITFirms, Techreviewer etc.
Services: Custom software development, Blockchain development, Mobile app development, Offshore Staffing, IoT, Artificial Intelligence Solution, Machine Learning as a Service, Web app development, Digital Marketing Solution, Chatbot development, Big Data, QA and Testing.
Technological Expertise: ASP.Net, MVC, WPF, Python, Angular JS, PHP, Laravel, Code Ignitor, Node JS, WordPress, React Native, React.JS, Microservices architecture, Xamarin, Kotlin, ionic, MySQL and a many more other emerging technology
2. Brainvire Infotech Inc.
Brainvire Infotech Inc. is a Digital Enabler & an IT consultancy firm that has worked for Fortune 500 companies & startups. They are specialized in providing end-to-end solutions and services in the areas of information technology and outsourcing. They have a team of professional developers that combine the industry knowledge with technology competence to provide a high-end solution that helps to grow the client’s business.
Our insistent efforts in customer-centric approach have made us the leaders on popular customer rating platforms like Clutch and GoodFirms.
Services: Cloud Services, Mobile App Development, Custom Software development, Web development, Blockchain development, eCommerce development, Website design, WordPress website development.
Technological Expertise: .Net, PHP, Laravel, Symfony, Magento, Sharepoint, Azure, WordPress, AR, Xamarin, ionic and many more other emerging technology
3. PixelCrayons
PixelCrayons is an award-winning IT consulting and software Development Company based in India. They offer end-to-end development solutions for web & mobile apps, eCommerce, CMS, Frontend, Blockchain, AR/VR, IoT, Machine Learning, etc. They are in the business from the last 15+ years and have one of the best client-retention rates (97%) across the industry.
They have a team of developers who codes complex, innovative ideas and develop a real-time software application. They follow an Agile & adoptive development process that will help them to deliver the best solution.
Services: Mobile Apps Development, IoT Solution, Blockchain development, Web development, Machine Learning, It Consulting, eCommerce Development, IoT development, Digital Transformation, Staff Augmentation.
Technological Expertise: React Native, Xamarin, Flutter, Kotlin, GoLang, Java, Objective-C, PHP, Laravel, CakePHP, Magento, Shopify, .NET, C#, VueJS, AWS, AngularJS
4. ScienceSoft
ScienceSoft is a renowned IT consulting and software development service provider based in the US, established in 1989. Over the years, it has supported more than 1,200 clients across over 75 countries, showcasing its global footprint and commitment to digital success. The company prides itself on a team of over 750 IT professionals and has a rich portfolio of over 3.5K successful projects spanning 30 different industries. This extensive experience underscores ScienceSoft’s capability to handle diverse IT challenges and deliver customized solutions
Services: Software Development, Web Development, Mobile App Development, Testing and QA, Application Services, UI/UX Design, Infrastructure Services, Managed IT Services, IT Outsourcing, IT Consulting, IT Support, Data Analytics, Cybersecurity, Digital Transformation.
5. ValueCoders
With a talent pool of the top 1% of software engineers in India, they cater to startups, Fortune 500 companies, and various other clients, offering services in software product engineering, dedicated software teams, application development, QA & testing, eCommerce, data engineering, cloud services, AI & ML, among others. They boast over 675 full-time staff, 19+ years of experience, and have satisfied over 25,000 customers.
Services: Software Product Engineering, Dedicated Software Teams, QA & Testing, Cloud Services, Application Development, eCommerce, Data Engineering, AI & ML.
Conclusion
The list is prepared based on extensive research and reviews made for each of the listed software development companies in Mumbai at different reliable portals leading B2B research platforms. Hope this list will assist you to rent the simplest supported budget and requirements. Each of these companies is a leader in their own right as they work in different areas. Different scales and excel at what they do.
#custom software development company in india#outsourcing software development services#top mobile app development companies#Best Software Development Companies
0 notes
Text
Website designing company in Delhi
Web Expert India is one of the best website designing company in Delhi provides you the best web designing solutions, with a team of skilled website designers and developers.
As among the most skilled web designing company in Delhi, we have acquired an expertise of developing Static, Dynamic, E-commerce, WordPress, Magento & Shopify websites. Get started with conversion centric web design services.

We are the leading website designing company in Delhi NCR and serving more than 180 clients in the various locations like Janakpuri, Gurgaon, Ghaziabad, Noida, Nehru and many other areas. We make excellent website designing in languages like HTML5, CSS, Angular JS, Node JS and React. We are good at making static website designing, dynamic website designing, ecommerce website designing, as well as digital marketing. Get in touch with one of the renowned web designing company in Delhi in the field of website designing. Our top most priority is to make an attractive and mobile friendly website for our client and helps their website to make them rank on Google 1st page top 10 rank. As we are six time award winning for our work in the field of website designing, digital Marketing, Google promotion. Having your website work done from the award winning company helps you to get your company more business.
#website designing company in delhi#digitalmarketingcompany#web development company in delhi#webdesigning#seo company in delhi#web designing company in delhi
0 notes
Text
How do Node JS Development Services Empower Next-gen Web Solutions?

The event-driven design and non-blocking I/O technologies of Node.js are reshaping online solutions. Because of its extensive module ecosystem, lightning-fast development speed, and exceptional scalability, Node.js is the best choice for next-gen web development.
This allows companies to create efficient, real-time web applications. In order to get down to brass tacks, let's start this blog. Why are the best Node JS development services important when making websites and apps for the web?
In recent years, companies have been rushing to create web app solutions in an effort to reach a larger audience. However, the utmost priority should be developing a high-quality web app. Businesses can meet this need using Node.js since it enables them to develop apps with sophisticated backends.
How are Node.js development services fueling web solutions?

1. Attaining efficient and scalable results
When deciding on a programming language to construct an app, make sure it can handle a large number of users without any problems. Second, the app's performance is the company's top priority.
And Node.js's event-driven, non-blocking I/O paradigm makes short work of many simultaneous connections. Businesses anticipating a spike in user traffic due to quick expansion would do well to consider Node.js, thanks to its scalability.
In an effort to make their products more scalable and speedier, several top software companies have begun to use Node.js. This includes Walmart, LinkedIn, and Netflix.
2. Simplifying and streamlining the app development process
It is challenging because of the time needed to develop an app with numerous features. But for startups that need to get their apps out the door fast, Node.js is the way to go. Using Node.js, companies can speed up the development and launch of their online apps.
Developers may switch between the application's front end and back end thanks to the use of the widely-used JavaScript language. This saves time and money in the long run since it boosts productivity and reduces the need for different development teams.
3. An extensive network of products
The Node.js package manager (npm) provides access to a large community of modules and packages. With this comprehensive bundle, users may save time and effort when building by using pre-built solutions for common features like authentication, database integration, and API integration.
4. Current conversation
The event-driven nature of Node.js makes it ideal for developing chat-based solutions and real-time apps. Programs like online games, chatbots, and collaboration tools benefit greatly from their ability to provide smooth server-client connections because of the need for fast updates.
5. Community wide backing and quick uptake
A large number of programmers from all around the globe contribute to Node.js, which has attracted a large user base because of its stellar reputation. You can rely on this vibrant community to constantly develop, address issues promptly, and provide an abundance of resources such as tools, tutorials, and databases.
Meetups, conferences, and forums are commonplace in the Node.js community, providing developers with even more opportunities to network, exchange insights, and revel in triumphs.
What are the advantages of node.js development services?

Services for Node.js development may be useful for any business, from fledgling enterprises to global powerhouses. Consider the following:
Maximize the use of your energy and time: Fast and successful commercial apps may be built with the help of Node.js development services.
Ascend with confidence: With Node.js, you can scale infinitely and handle massive amounts of traffic with ease.
Real-Time, real results: Engaging and exciting user experiences may be created using Node.js's real-time communication and rapid updates.
Making the most of your time: With the help of a Node JS development company, your team may create more efficient applications by building server-side scalable JavaScript code.
Expansive ecosystem, limitless possibilities: The vast package ecosystem of Node.js, which can be accessed via development teams in India, offers your business app boundless possibilities. You may add complicated functionality by using pre-built modules.
Reliable and tried and true: If your business relies on mission-critical apps, you can use Node.js to become as dependable as PayPal and Netflix.
Reach your full potential: By standardizing both the back-end and front-end development processes, Node.js facilitates easier collaboration and expedites the updating of commercial apps.
Adopt modern web development: You may create state-of-the-art solutions for your company using Node.js's event-driven design and non-blocking I/O. We are building the web of the future with this.
Conclusion
Node JS development services may assist your organization in many ways. Modern and efficient online applications benefit from its scalability, real-time connectivity, and vast ecosystem. Node.js helps your organization improve efficiency, provide seamless user experiences, and compete in the ever-changing digital market. If you want to speed up development, manage colossal traffic, and build dynamic apps, try Node.js.
Related Post
How Node JS Bring Success to Your Online Business?
#nodejsdevelopment#hirenodejsdevelopers#nodejsdeveloper#nodejs#nodejsexperts#shivtechnolabs#knightcoders
0 notes
Text
Digital Marketing Company in Zirakpur
vR Web Studios stands as a premier Digital Marketing Company in Zirakpur, dedicated to enhancing your web presence and ensuring the success of your digital marketing initiatives. As a leading Design & Development Company in Zirakpur, we are committed to delivering top-notch web development solutions across various platforms, including WordPress, React JS, Node, Angular, and PHP. Our primary goal is to provide our clients with bulletproof code quality and best practices, ensuring future scalability.

In the realm of Digital Marketing Services in Zirakpur, we focus on data-driven actions to deliver the right message to the right audience, propelling your business to the next level. Our highly dedicated team of digital marketing experts ensures a fruitful journey for your business in the online landscape. Whether it's SEO, PPC, content marketing, or other aspects, we integrate all digital marketing facets to yield outstanding results, meeting and exceeding our client's expectations.
As a prominent web solutions and web development company in Chandigarh, India, we prioritize client-centric strategies to help establish your brand and boost production. Recognizing the significance of an engaging website in today's digital era, we combine our efforts with a comprehensive approach, incorporating SEO, PPC, content marketing, and more. vR Web Studios is your trusted partner for navigating the digital landscape, ensuring a successful and impactful online presence for your business in Zirakpur.
#digital marketing company in zirakpur#digital marketing company#marketing company in zirakpur#digital marketing company zirakpur
0 notes
Text
Explore the Best IT Company in Surat on Google Maps
Discover the top-rated Best IT company in Surat, delivering cutting-edge technology solutions and exceptional services. Find directions, reviews, and contact information for the best IT company in town. Trust us for all your IT needs! JNext Services Pvt. Ltd. the Best IT Company in Surat as we unveil the step-by-step journey that transforms ideas into innovative, user-friendly mobile applications, web applications, wordpress website development, react native, react js and node js development, and Plugin and Website Template creation.
#Best IT Company in Surat#Surat IT Companies#Best IT Company in Bhavnagar#Mobile App Development Company#Best App Development Company#ECommerce Store Development#Mobile App Agency#Mobile App Design Agency#App Development Companies#Mobile App Design Agencies#Mobile App Company#WordPress Website Development Solution#WordPress Website Performance#Leading IT company in London#Leading IT Solutions in Bhavnagar#Ecommerce Development Firm#Ecommerce Development India#Ecommerce Development Company#Ecommerce Development Company India#Ecommerce Development Agencies#Software Development Company in Bhavnagar#Best IT Company in London#IT company in Bhavnagar#top it companies in surat#top it companies surat
0 notes
Text
6 Best Backend Development Frameworks for 2023-24
Backend technologies, such as PHP and Java, are the pillars of a business’s web or mobile application. It seamlessly combines business logic with front-end development for exceptional results. Selecting the right backend technology, your IT software company in Delhi can significantly improve the product development and application’s overall performance.
Assuming you know about backend frameworks and their importance, this blog will discuss the best backend development frameworks for 2023-2024 that top software companies in Delhi are endorsing. Explore them to make informed decisions for your business.
Best and Most Useful Backend Development Frameworks for 2023-24
When we deliver IT services in Delhi, we ensure our clients understand the different types of frameworks for software development. They are broadly classified into Server-side Web Framework (includes back-end functionalities like database management, web server management, and data manipulation) and Client-side Web Framework (includes user experience). As an IT software company in Delhi, we vouch for the following backend frameworks.
1. ASP.Net Core
ASP.Net Core is an open-source, cross-platform web framework created by Microsoft and is primarily used for modern .Net web and mobile applications. ASP.Net requires minimal coding, helps build applications and API servers with many programming languages, and seamlessly integrates with enterprise-level applications like Visual Studio IDE, Azure cloud services, and SQL servers. We are the best software development company in Delhi NCR for ASP.Net development.
2. Django
Django is a Python-based open-source, No-Code web framework that embraces the Model-View-Controller architectural pattern. Top software companies in Delhi recommend Django for data-driven, high-performing, complex websites.
Besides, the code-reusability feature of Django makes it easily scalable and flexible. It is SEO-oriented, extremely compatible with Firefox and Instagram, and offers integrated web application security capabilities, like XSS protection and password hashing.
3. Laravel
Laravel is an ideal choice for PHP backend development projects. It is an open-source web framework that follows the Model-View-Controller architectural pattern and is developed for symphony-based modern web applications.
First choices of Alibaba and Asana, Laravel is packed with amazing security-enhancing features, offers widgets like CSS and JS Code, excels at highly complex project creations, and ensures seamless integration of components, including SwiftMailer Library.
4. Flask
Flask is a Werkzeug WSGI-Python framework built upon the WSGI toolkit – meaning the framework runs on a web server rather than on the user’s browser. Flask is used to develop many modern-day web applications, allowing developers to create efficient and smooth-running customized projects.
The framework comes with a built-in development server and allows companies delivering IT services in Delhi to create Python-based applications affordably. The framework also boasts flexible routing, HTTP handling, and templating.
5. Express.js
Express.js is a Node. Js-derived backend framework with a MEAN stack backend component and Angular JS front end, known to build impressive web and online applications and RESTful APIs.
Express.js is by far the easiest programming language, ideal for creating frontend and backend web apps using the backend JavaScript framework.
Besides, you needn’t hire separate developers for the backend and frontend as Express.js uses full-stack JS features, enabling you to save a lot of money in building apps. It is a deal for businesses that are familiar with the JavaScript framework.
6. Ruby on Rails
Ruby on Rails is an easy-to-use server-side web framework developed in the Ruby language. It has extraordinary full-stack development, an integrated ORM called ActiveRecord, and inherent testing capabilities. This backend development framework makes building web applications more straightforward than ever by providing a readymade infrastructure for the web architecture.
Even though it is not a widely used programming language, Ruby on Rails is trusted by famous brands like Airbnb, Shopify, and GitHub. It also supports top software companies in Delhi during the programming process with total control over their projects through real-time updates, data synchronization, automated testing, and libraries.
Choose the Best IT Software Company in Delhi for your Mobile and Web App Development
Experience a smooth transformation of your outdated backend systems without affecting the front end with DI Infotech – the best software development company in Delhi NCR. We can reduce your technical debt by an impressive 50%. We are your reliable backend development company, offering agility, scalability, and fast time-to-market solutions.Our expertise will streamline your business transformation, cut costs, and ensure reliability. Connect with us here for a quick consultation.
#the best software development company in Delhi NCR#IT services in Delhi#top software companies in delhi#it software company in delhi
0 notes
Text
Top 7 Benefits of Hiring Dedicated Web Developers?

Enterprises across the globe are increasingly making the most of digitization. No wonder they need to leverage mobile apps and intricately designed aesthetically appealing websites & web applications.
A changing trend indicates that businesses prefer to outsource their mobile app and website development needs over hiring an in-house team of developers or managing it all by themselves. And why so?
Well, that?s what this post is about. If you are reading this post, the chances are that you too are looking to hire dedicated software developers. If yes, you must pat your back for this decision as there are myriads of benefits of hiring developers on a dedicated basis.
Let?s dive right in and take a look at those benefits.
Benefit #1- Access to skilled developer
Choosing to hire dedicated developers offers access to a team of highly skilled developers and designers. Whether you are looking to hire Dot Net Nuke, Python, Laravel, or Node JS developers, approaching a software development company to hire developers on a dedicated basis makes more sense rather than hiring freelancers.
That?s because freelancers are mostly niche-oriented and secondly they do not have as many resources as a software development company does.
Benefit #2- It is highly economical
More often than not, hiring a team of in-house developers turns out to be costlier than outsourcing your project, and needless to say it consumes your energy and a considerable amount of time to manage things when the project gets started.
Hiring a reputable software development company for web application or mobile development saves you a lot of time and money as you not only get access to a team of developers and designers but also have a dedicated project manager. You are kept updated about every vital detail of project development.
Benefit #3- Timely project completion
Next up! Web or mobile application development faces numerous roadblocks and when you do not have seasoned or professional developers, these roadblocks can cost you quite dearly.
Enterprises prefer hiring developers on a dedicated basis as these professionals dedicatedly work on their projects. This results in better productivity and outcomes. Project management becomes a cinch and more effective than it would be with an in-house team or freelancers.
Your project manager will provide you with daily and weekly reports and you can also interact with the developer for efficient project management.
Benefit #4- Client-centric solutions
Every project is unique and professional developers hired on a dedicated basis know the art of offering customized solutions. One size doesn?t fit all and this is where freelancers often go wrong. The whole strategy is created keeping client satisfaction in mind and as a stakeholder that?s what you expect when you invest your money and trust.
Benefit #5- Scalable solutions
Being a far-sighted entrepreneur you want to be future-ready. Hiring web developers and designers on a dedicated basis ensures that your business is powered with scalable solutions.
Scalability allows you to expand your wings as your needs change in the future. The IT landscape is quite dynamic and hence you need the assistance of pro developers who know what works and what doesn?t.
Benefit #6- Prompt response and technical assistance
The need of scaling up or down according to the current situation may arise at any time and when it is about handling a mission-critical situation, you need a prompt response from the support team.
Reputed software development companies have an in-house team of technical support professionals that is at your disposal 24?7 and if you need their help, they are just a call or click away.
The support team ensures that there is almost zero downtime so that your business does?t take a hit during crucial business hours. Business continuity tops the priority list of all stakeholders and you are not an exception either.
Benefit #7- Quick turnaround time
Increase productivity and curb vulnerabilities in a time-efficient manner. Also, your website's security cannot be compromised at any stage. When you hire a professional team of IT professionals, you can rest assured that your web application or mobile app is safe from unauthorized access and malicious attacks.
Hire Dedicated Developers for Your Ambitious Project
It can be safely concluded that having a team of dedicated developers by your side is a cost-effective and productive way that ensures 100 per cent ROI.
If you are working on your next ambitious project and looking to hire dedicated developers, feel free to connect with Citta Solutions. software development experts and they would be more than happy to get you an obligation-free quote right away.
0 notes
Text
Web Development Blogs: Your Source for the Latest Trends and Techniques
https://publication.geoxis.co/en/2023/06/01/why-hiring-dedicated-developers-in-india-is-a-smart-move-for-your-business/https://www.gettoplists.com/the-power-of-mobile-app-why-hiring-mobile-app-developers-matters/https://nboxoffice.com/demystifying-blockchain-web-development-key-concepts-and-applications/https://vedamalhar.com/?p=21430&preview=truehttps://guestcountry.com/the-roi-of-hiring-a-project-manager-how-it-pays-off-in-the-long-run/https://factstea.com/unlocking-user-satisfaction-why-qa-engineers-are-crucial-for-web-development/?preview=true&_thumbnail_id=21825https://webvk.in/data-analytics-demystified-the-importance-of-hiring-experts-in-a-data-driven-world/https://damscore.com/?p=19654&preview=truehttps://theomnibuzz.com/building-user-centric-websites-how-hiring-the-right-frontend-developers-powers-your-business/https://tajahindinews.in/other/aspnet-core-development-elevating-your-projects-with-the-right-company/https://www.tumblr.com/jackparkertech/719905707640635392/finding-the-right-java-development-company-ahttps://jackparker01.livejournal.com/281.htmlhttps://writeupcafe.com/devops-services-bridging-the-gap-between-development-and-operations/https://medium.com/@jp2586969/achieving-excellence-how-a-full-stack-development-company-can-help-you-succeed-bdcc608a1c8https://www.xaphyr.com/blogs/357741/The-Ultimate-Guide-to-Hiring-Backend-Developers-Tips-and-Trickshttps://hourlydeveloper.pointblog.net/finding-the-perfect-fit-how-to-hire-a-top-notch-mern-stack-developer-60210548https://www.zupyak.com/p/3692446/t/unleashing-the-power-of-mean-why-hiring-mean-stack-developers-is-essential-for-your-projecthttps://hourlydeveloper.tblogz.com/taking-your-business-to-new-heights-engaging-an-asp-net-core-development-company-34316775https://02dev.com/ar/chatroom/6464be04c84427ceea62d9b8https://jobhop.co.uk/blog/242675/empowering-your-business-with-iot-why-hiring-developers-is-a-game-changerhttps://www.vingle.net/posts/6062693https://hourlydeveloper.hashnode.dev/future-proof-your-business-why-hiring-aiml-developers-is-essentialhttp://msnho.com/blog/building-robust-web-applications-power-angularjs-development-companyhttps://www.campusacada.com/blogs/71850/Innovation-and-Agility-Node-js-Development-Companies-at-the-Forefronthttps://hourlydeveloper.loginblogin.com/25486896/elevate-your-web-apps-with-a-professional-vue-js-development-companyhttps://tokemonkey.com/read-blog/166136https://telegra.ph/Swift-App-Development-Companies-Transforming-Ideas-into-Remarkable-iOS-Apps-06-16https://hourlydeveloper.hashnode.dev/the-future-of-mobile-apps-react-native-app-development-companies-leading-the-wayhttps://zumvu.com/marketplace/in/v275877/revolutionize-your-mobile-app-development-with-a-flutter-app-development-company/

0 notes
Text
How To Create a Blog App With ReactJS?

Introduction:
React js is an open-source JavaScript library used to build her Awesome User Interface for the front end of the website. React JS is also known for being declarative,component-based, and learn-once-code anywhere.
Approach:
In this article, we created a blog app using Reactjs. First, I entered the command npx create-react-app MY-APP tocreateaprojectnameMY-APP and installed all modules. Then create a folder name component under src and create two jsx files post.jsx and posts.jsx and style the jsx component in post.css and posts.css. Finally, import the component in App.js and style the main component in App.css. If you wish to uncover extra more about how to create Blog Application using React JS, do visit us at The React Company.
Let’stakealookata a step-by-step implementation for creating a blog app in Reactjs.
Step 1: Create React Project
npx create-react-app MY-APP
Step 2:
Change directories and enter the main folder MY-APP as follows:
cd my-app
Project structure:
It should look like this.import React from "react";
import "./App.css";
import Posts from "./components/Posts/Posts";
const App = () => {
return (
<div className="main-container">
<h1 className="main-heading">
Blog App using React Js
</h1>
<Posts />
</div>
);
};
export default App;
Step 3:
App.Js is the entry point for applications that import CSS files into the header and build via NPM (Node Package Manager). I imported the one I created to write all posts in the post component.import React from "react";
import "./App.css";import Posts from "./components/Posts/Posts";const App = () => {
return (
<div className="main-container">
<h1 className="main-heading">
Blog App using React Js
</h1>
<Posts />
</div>
);
};export default App;
Step 4:
Now the next step is to make a component folder inside src and create 2 files named Post and Posts in it.import React from "react";
import "./Posts.css";
import Post from "../Post/Post";const Posts = () => {
const blogPosts = [
{
title: "JAVASCRIPT",
body: `JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages. It is well-known for
the development of web pages, many non-browser
environments also use it. JavaScript can be
used for Client-side developments as well as
Server-side developments`,
author: "Nishant Singh ",
imgUrl:
"https://media.geeksforgeeks.org/img-practice/banner/diving-into-excel-thumbnail.png",
},
{
title: "Data Structure ",
body: `There are many real-life examples of
a stack. Consider an example of plates stacked
over one another in the canteen. The plate
which is at the top is the first one to be
removed, i.e. the plate which has been placed
at the bottommost position remains in the
stack for the longest period of time. So, it
can be simply seen to follow LIFO(Last In
First Out)/FILO(First In Last Out) order.`,
author: "Suresh Kr",
imgUrl:
"https://media.geeksforgeeks.org/img-practice/banner/coa-gate-2022-thumbnail.png",
},
{
title: "Algorithm",
body: `The word Algorithm means “a process
or set of rules to be followed in calculations
or other problem-solving operations”. Therefore
Algorithm refers to a set of rules/instructions
that step-by-step define how a work is to be
executed upon in order to get the expected
results. `,
author: "Monu Kr",
imgUrl:
"https://media.geeksforgeeks.org/img-practice/banner/google-test-series-thumbnail.png",
},
{
title: "Computer Network",
body: `An interconnection of multiple devices,
also known as hosts, that are connected using
multiple paths for the purpose of sending/
receiving data media. Computer networks can
also include multiple devices/mediums which
help in the communication between two different
devices; these are known as Network devices
and include things such as routers, switches,
hubs, and bridges. `,
author: "Sonu Kr",
imgUrl:
"https://media.geeksforgeeks.org/img-practice/banner/cp-maths-java-thumbnail.png",
},
];return (
<div className="posts-container">
{blogPosts.map((post, index) => (
<Post key={index} index={index} post={post} />
))}
</div>
);
};export default Posts;
Next, create a components folder named Insider src and create two files in it named Post and Posts. In Posts.jsx, create an arrow function called blog posts, and within the blog post create an array of objects named title for the blog body tiles, and within the body, for the name imageUrl of the author posting the blog Create another object named author. URL of the image.
Step 5:
Add styles to post.jsx. For Post.jsx blog posts, you need to style the post skeleton by adding a body style and .post_conatiner inside the style tag.
If you want to get the latest information on Steps To Create React App From Scratch? do visit us at The React Company.body {
background-color: #0e9d57;
}
.posts-container {
display: flex;
justify-content: center;
align-items: center;
}
Step 6:
Then in post.jsx, import the array of objects created in Post.jsx into this component, with JSX expressions such as the blog post name, author name, post content, and finally the image url used in Post. call. Here’s a brief summary of How To Create a Blog App With ReactJS? that you don’t want to miss out.import React from "react";
import "./Post.css";
const Post = ({ post: { title, body,
imgUrl, author }, index }) => {
return (
<div className="post-container">
<h1 className="heading">{title}</h1>
<img className="image" src={imgUrl} alt="post" />
<p>{body}</p>
<div className="info">
<h4>Written by: {author}</h4>
</div>
</div>
);
};export default Post;
Step 7
Therefore, after calling the JSX expression, we need to format the component to display the created article. Inside this post container, Post.css is the post container used to set the body post. Heading sets the heading for the post and sets the width and height of the image to fit the screen..post-container {
background: #e2e8d5;
display: flex;
flex-direction: column;
padding: 3%;
margin: 0 2%;
}
.heading {
height: 126px;
text-align: center;
display: flex;
align-items: center;
}
.image {
width: 100%;
height: 210px;
}
Steps to run the application:
Open a terminal and run the project with the command.
0 notes
Text
Web Application Development Company in India | Deuglo

Deuglo is a Top Mobile App & Web Application Development Company in India. Our passionate developers focus on helping organizations to achieve business goals, specializes in product innovations allows us to develop unique and efficient web application development that can satisfy all your business requirements, we build a web application and mobile app development by using the latest technologies. Deuglo has professional web app developers and designers in India.
We offer end-to-end web app development services for small & large industries in Bangalore, India. We write secure and high-level standard code for web app development which makes a website secure and safe. Our web app developers design mobile responsive, customizable, and user-friendly websites for your business. We adopt the latest technologies to make your web app beautiful. All these things made us the Best Mobile App & Web App Development Company in India. We use different types of technologies such as Java, C, C++, .Net, C#, Html5, CSS, Javascript, Jquery, Angular JSP, PHP & Mysql to develop a user-friendly web app.
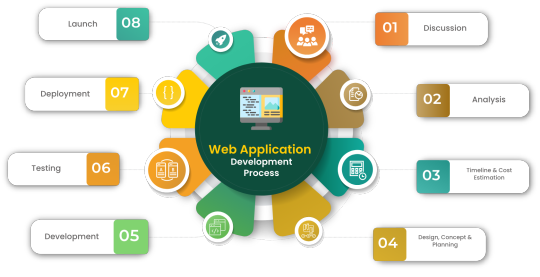
Our Web Application Development process
Discussion
Analysis
Timeline & Cost estimation
Design, Concept & planning
Development
Testing
Deployment
Technologies we use for Web Application Development
Here are some of the more popular technologies we use for Web app development
Node. js – JavaScript.
ASP.NET Web API – C#
Java – Spring, Jersey, Apache CXF, Restlet.
Python – Flask, Django REST framework.
Go.
Ruby – Sinatra, Ruby on Rails, etc..
About Deuglo
Deuglo Infosystem Pvt Ltd is a Bangalore based Mobile App Development Company. We offer Mobile app development, Web app development, Web design, Web development, Software solutions ( Software development, Custom software development, ERP, etc), AI, IoT, Data Science, UI/UX Design, and Branding Services.
We use dynamic latest technology platforms for all the solutions we provide. This allows you to make the product robust to also add new features in the future. We implement new updates and are always proactive to provide solutions and implement new designs that are more effective and competitive, lead by new directions in search of a final product according to the needs of each new user. Our mission is to be the top-notch provider of Web Applications, products, services, and solutions across the globe that enable and transform the way our customers gather, manage, distribute, and communicate information. Our mission statement is the commitment towards our clients which we will always adhere to.
0 notes
Text
What Is the Purpose of a Cross-Platform Framework?
What Is the Purpose of a Cross-Platform Framework?
All mobile app development companies are investing in a cross-platform app development framework these days. There are numerous reasons for doing so. The main reason is that it reduces development time. App developers can now reduce development time by writing code that works on Windows, iOS, and Android.
The second reason is that it aids in reaching a larger audience. The more target audiences you can connect, the more money you can make with this app. It contributes to keeping the project's budget and the functionalities chosen by Cross-platform app developers.
Best Frameworks for Cross-Platform App Development
Now that we've covered the benefits of using cross-platform networks, let's look at which cross-platform app development frameworks you should think about for your next project. The following are some cross-platform app development frameworks:
1) Fluttering
Flutter is one of the most popular development environments on the market. It is free to use and simple to integrate into the system. It is also very cost-effective, making it the preferred option for mobile app development companies. Statistics show that 43% of app developers continue to use flutter in their projects. It has its own software development kit, which makes the job of app developers easier. This makes it easier to create responsive websites and mobile applications because you don't have to start coding from scratch. According to polls, it is the best framework in the last year. Postmuse and Google Ads are two well-known apps built with this framework. Flutter has several advantages, one of which is that it is extremely simple to debug.
2) Ionic
This uncommon framework remains one of the best available. Hire Ionic developers who see it as an underdog. It is a free and open-source platform with no installation fees. In November 2013, the first version was released. It is well-known for providing app developers with a mobile software development kit. It can be used to build mobile and desktop applications. Diesel and Honeyfi are two well-known apps built with this framework. Ionic has the advantage of being highly compatible with other frameworks. It includes a number of predefined classes that are simple to incorporate into projects.
React Native is a third option.
React Native is one of the most well-known and widely used platforms of all time. There are several reasons why app developers continue to prefer it. The first is that it includes JS functionality. This means you can run real-world problems and find solutions to them. It also has a large community to help you with your learning process and if you get stuck anywhere during the project. It is primarily used to create mobile apps and is the preferred choice of mobile app development companies. You can also use plugins to extend the functionality of the application you're working on. This framework is used to create well-known apps such as Instagram, Skype, Facebook, and Walmart.
The following are the benefits of using react:
It has a quick reload feature that makes it easier to correct mistakes.
It enables code reuse.
It can facilitate the sharing of larger files and folders.
It is supported by coding companies all over the world.
Because of its high scalability, it is also stable with high traffic generating apps.
Although highly functional, it has some drawbacks, such as a high reliance on third-party plugins.
Node.js (4)
This is yet another open-source platform that is extremely simple to set up. It was created in 2009 and is still the most popular platform among top app development companies. This is due to the numerous functionalities it provides. As the name implies, it contains a number of JS libraries that can be easily incorporated into the project you are working on. Netflix, Uber, Yahoo, and Mozilla are some well-known node apps. The main benefit of using node is that it is extremely scalable. Aside from that, it is extremely simple to learn for newcomers. The only disadvantage is that it makes extensive use of the CPU.
Also read : celebrity look alike
0 notes
Text
Web & App Development Company
Mobile App Development
Software Development
Web Development
Web Design
Digital Marketing Agencies
SEO
IT Services Companies
Magento Development
Shopify Developers
PPC
Social Media Marketing
Offshore Software Development
Wordpress Development
Node js Development
Angular.js Development
React.js Development
Vue js Development
eCommerce Development
eCommerce App Development
Android App Development
Top Enterprise Mobile App Development Companies
Google Adwords
Facebook Marketing, Instagram Marketing
PHP Development
Managed IT Services
Website Development
IT Strategy Consulting
Cross Platform App Development
Wearable App Development Services
Progressive Web App Development
Open Source web development services
NFT development services
HIRE FULL STACK DEVELOPERS
DRUPAL WEB DEVELOPMENT
FLUTTER APPLICATION DEVELOPMENT
REACT NATIVE APPLICATION DEVELOPMENT
ON-DEMAND APP DEVELOPMENT COMPANY
REAL ESTATE MOBILE APP DEVELOPMENT
Food Delivery App and Website Development
Finance & Insurance Software Development
Education & E-learning Software Development
Healthcare & Fitness Software Development
TRAVELS & HOSPITALITY WEB-MOBILE APP DEVELOPMENT
Complete Solutions For Media & Entertainment
TRANSPORTATION & AUTOMOBILE WEB-MOBILE APP DEVELOPMENT
Classified Application Development
Complete Solutions For Event & Booking Apps
Content Writing
Social Media Optimization
0 notes
Text
Web Designing Service: The Efficient Tools for Steps Business Growth

Netleaf Software is the top and best web design company in Gurugram, delivers website design and development solutions globally to different customers. Thus, with this, we have earned a good honor with happy customers on our website. Our management skills and logical communication has brought clarity in our work. We have best website design and development company to craft bespoke web applications, websites, web tools, etc., to the companies internationally with 100% project delivery. Simplify this web development process by exciting on every challenge and solution related to website designing. We at Netleaf Software, stick with the latest and upcoming business industry trends and all the requirements to serve our customers with secure and powerful software. Our web designing services fit the corporate environment in the best way and always bring a positive and remarkable user experience. Profound technical knowledge, along with business environment understanding, allows us to help the companies by generating unique solutions. Our services power the employees, the business itself, and its deal for all days.
Web Design Frontend Technologies
Adobe Photoshop For Graphics
HTML 5 Structuring And Presenting Content
CSS 3 For Looks & Feel
JQuery For UI Functionality
AngularJS JavaScript Web Framework
Bootstrap UI Layout Design
React JavaScript Library
Vue.Js Front End JavaScript Framework
Web Development Technologies
Laravel
Django Python
Node Js
Codeigniter
Website designing has become very crucial these days with the help of experienced and unique professional. Therefore, Netleaf Software, always offers well- talented and certified professional to the clients. The expert of Netleaf have inner capabilities for the creation of an advanced and customized website through the use of web development services. The experts this web design services in Gurgaon provide smart and substantial profits to the clients with understanding as well as polite nature.
Our Mission
We at Netleaf Software aim to provide the best Web design and development services. Our primary mission is to perform our goal to have new and growing customers to hire our best website solutions. Thus, our essential aim is to focus on all online businesses. Therefore, we aim to bring capacity in their growth.
Our Vision
At Netleaf Software, we work for your assistance is the best web development and website designing services. We have thousands of happy customers globally, those who are still hiring our services for their ultimate business needs. Netleaf offers you the best website solutions to deliver high-quality web development services in Gurugram.
We at Website Designing Company in Gurugram also use new tools and software so that mobile users can equally handle the website. Some of the quality of the experts of our Company have given below:
Development with strategies: We offered the best strategic planning to the clients while creating their websites. We focus on the business model and future desire while creating the site. The strategies remain solid and hidden from the competitors of the clients so that our clients can get the most benefit from our web development service.
0 notes
Text
We build all types of websites for your business growth
One of our many award-winning services include website design and development, which essentially encompasses building websites and deploying them on the web. This entails the use of scripting languages at both the server end as well as at the client’s end.
Functioning as one of the premier website developers for over two decades, we have been instrumental in delivering top-notch innovative, mobile responsive websites that not only yields results but grows with the organization. We have so far delivered 10,000+ projects successfully for our happy clients spread all over India and overseas as well.
We are at your service when it comes to delivering any type of websites, be it:
■ Corporate website
■ eCommerce website
■ Blog website
■ Portfolio website
■ Event website
■ Personal website
■ Non-profit website
Our human-centric approach, development ingenuity and timely delivery has provided us with stupendous success in all aspects of this key domain of website development services.
What makes us a leading website designing agency in India?
Usage of latest technology
As a renowned Mumbai-based website developer, our experts employ the latest state-of-the-art fast-paced, fun and immersive technology to deliver a world-class user experience for all websites. Our technical team of experts are fully conversant with the newest technologies such as JQuery, CSS3, HTML5, Node Js and Angular Js to make the websites very relevant and with the times. We have an eye towards building awareness, greater conversions and boosting customer retention.
Strategic approach
Our action-driven, goal-oriented approach has heavily contributed to us becoming one of the best website development companies in India. We enable our clients to define and monitor realistic objectives for their websites. These achievable goals, including selection of the most appropriate content management system (CMS), are in sync with the business ethos and internal policies of the organization.
Excellent developmental skills
Our impressive portfolio in website design services stems from our highly skilled set of developers. This dedicated team has tremendous experience when it comes to working on high-value projects and an excellent record for timely delivery. They leave no stones unturned to meet all quality requirements and be abreast of the latest technological advancements in the domain. Hugely conversant with frameworks, code libraries and pre-built templates, they also handle API integrations, responsive designs, etc to speed up the workflow and deliver outstanding results.
To know more: https://kwebmaker.com/services/custom-website-application-development-services-mumbai-india/

1 note
·
View note
Text
What's the best way to develop your website with React or Node.js?

New developers who are just starting out know how difficult it can be to browse through the never-ending sea of questions that await them at the start of their journey. New developers have a lot of questions during their initial correspondence with clients and internal team members.
To begin, they must determine which JavaScript library is best suited to their project’s needs: React with Node JS. Furthermore, Node JS is known to be modular, but can it be used in combination with React? Which of React JS and Node JS is better suited for creating a scalable UI for a web application?
The answers to these questions require a thorough understanding of both React and Node JS, as well as how they help developers become more efficient in their work. If you are a new developer, you will want to know the answers to these questions, which we have provided below.
This article analyses some of the whys, hows, and what-ifs of using React with Node JS for web development. Web development companies in India provide a thorough understanding of both frameworks and examine their similarities.
Usability.
To get started with ReactJS, all you need is a basic understanding of JavaScript. However, as with any study, you must constantly expand your knowledge and practice.
It may be realized that in the short term, it will enable us to control independent work. The Facebook team has already addressed packaging module configuration (Webpack), support for modern JavaScript syntax (Babel), code quality control (ESLint), testing environment, and many other issues.
Community and Popularity
React is extremely popular not only among American developers but also around the world. According to Stackoverflow analysis, it was the second most popular framework in 2020.
The amazing community and ecosystem that this process creates is a mutual benefit. Every day, new tools are released. The majority of them provide effective solutions to the most common problems and can be found in articles on top technology blogs, popular online course platforms, and a variety of other places.
React with Node JS: React extends the capabilities of JavaScript by combining it with HTML. In other words, we can refer to it as JSX. Because JavaScript is used, there are millions of third-party JavaScript frameworks that make website development easier.
Many of these library resources give users a wide range of desktop options when designing websites. Furthermore, creating addictions in React makes life a lot easier. Simply type npm install < dependency name > to assign it. There is no need to download a zip file!
DOM Virtualization
The DOM-object model is created when the page is loaded. Any change in the properties of individual elements necessitates the loading of the entire HTML structure. However, not with React.js.
Virtual DOM is a demo that is always loaded. This means that you can interact with a web application after it has been updated. And none of the components will suffer as a result of it. VDOM is also a growing medium for web browsing, resulting in a better user experience.
Components
Blocks are the most unique characteristic of React that makes it stand out. The best part is that they can be used again and again. This means you only need to choose one component and use it repeatedly. It hastened the growth process and significantly boosted productivity.
You feel at ease using the same elements in different ways when creating a website.What makes reusability such a good solution is that components that are ready for disposal can be used at any time. As a result, the time saved on repetitive tasks becomes available for more difficult tasks.
On the other hand, because of the independence of the components, the Internet is overflowing with individual components and ready-to-use frames.
Update-Friendly
Clear data flow practices are another convenience. In React, data always flows from the main component to the files enclosed within it. This is accomplished via the prop object.
You’ll appreciate the quick update feature whether you’re using React with Node JS for mobile apps or ReactJS for websites. Quick refresh activates as soon as your React file is saved in the code editor, eliminating the need to click the refresh button every time you want to see changes to your website.
This is especially useful when working on the details of your website. You can see instant results in your browser whenever you make a small change to the code. Also, the reactor developer reports errors that are descriptive and easy to understand, so you won’t have to lose your mind over an error that doesn’t make sense to you.
As an added bonus, React Native
When you have mastered ReactJS, it is time to move on. You can use React Native to create an iOS or Android app. Despite the fact that the code is in JavaScript, your application uses the same original API as other mobile applications.
Sure, there are some small differences between React and the natives, but the fundamental principles are preserved, which means we can leverage the best of JavaScript and ReactJS. We appear to be getting closer to the expected point. Many programmers are learning technology and developing applications for all platforms.
When should you use ReactJS?
ReactJS was originally intended to be used only on Facebook, but it was quickly released. It was a hack that was released as open-source in 2013.
What solutions are based on this technology? The following are some examples:
Social networking sites (Facebook)
Platforms for video (Netflix)
Platforms for eLearning (Udemy)
SaaS services (Asana)
Those who communicate (Skype)
Reactivity, in addition to being useful in development, can also occur naturally during small daily activities. For example, in this article, you will find opportunities to prepare for sending emails. You can also see the results of reducing personal finances by using a bookkeeper template.
Conclusion
React with Node JS is always evolving. There is a large community behind it. React JS’s future appears to be bright. Response: JS is not difficult to learn and does not necessitate advanced knowledge. React provides numerous advantages, including body reuse, virtual DOM, one-way data flow, efficiency and stability, and more! It is important to try to control libraries because of their benefits and popularity.
If you use React with Node, it will undoubtedly help you take your project to the next level. As a result, many expert developers and tech giants such as Netflix, PayPal, Facebook, Linked In, and Trello, among others, use it and have achieved tremendous results and drastic performance improvements.
So, if you want to combine and use React with Node in your web development, contact WMAD, a well-known web development firm. Start developing your dream app starting today.
This article is initially Published on wmad.io!
0 notes