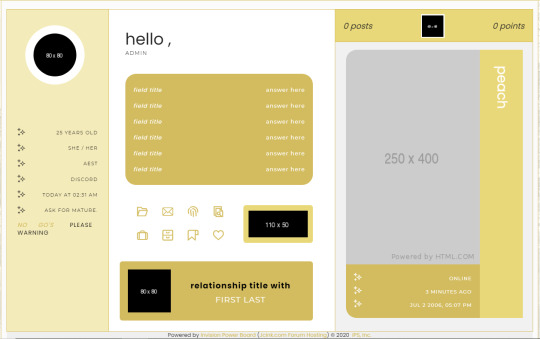
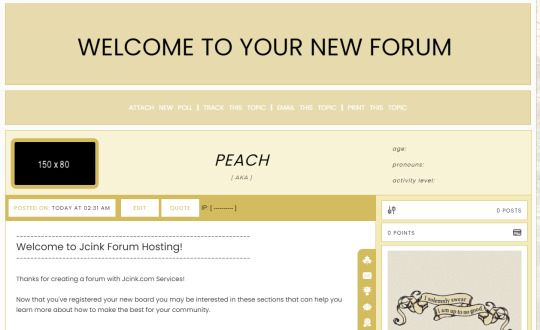
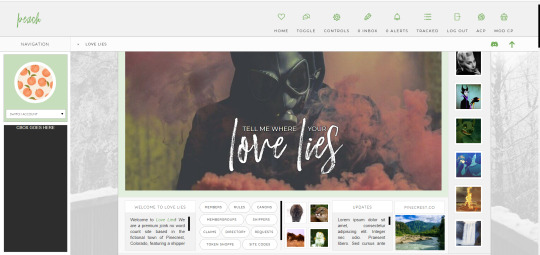
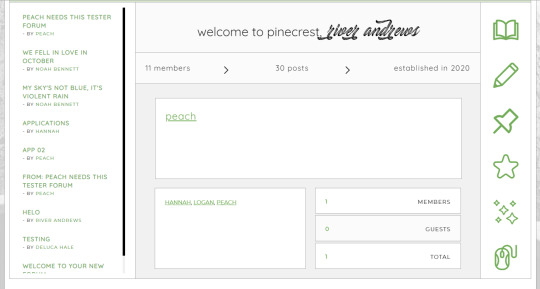
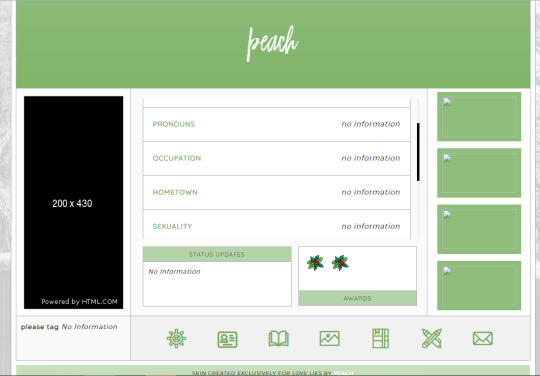
Photo






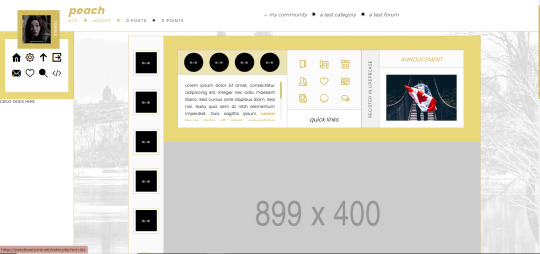
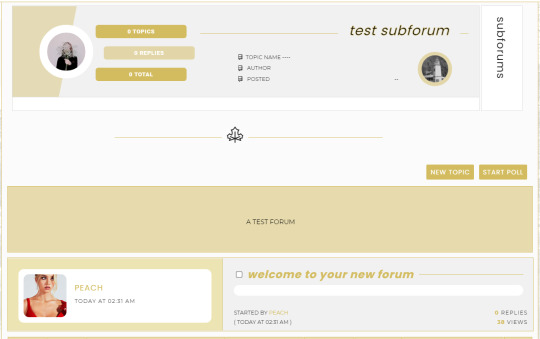
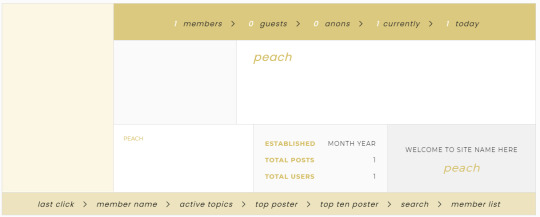
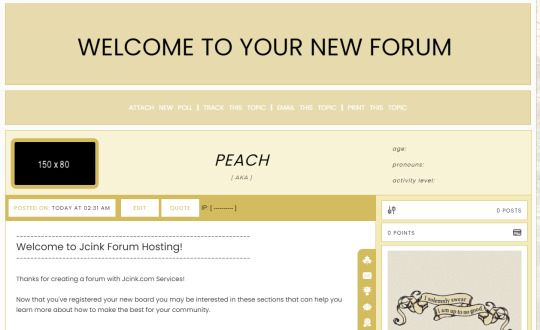
BIG EASY – MULTI SALE UNLIMITED – $50USD
This is a fully customised JCINK skin that has been previously used on a site but is no longer in use.
The skin comes with:
Fully customised HTML templates
Colour changes based on member group.
Toggle sidebar
Post autosaver
If you’d like to purchase this skin, feel free to DM me here or click the source link to be redirected to my payhip.
MAKE SURE YOU READ MY POLICY BEFORE PURCHASING.
51 notes
·
View notes
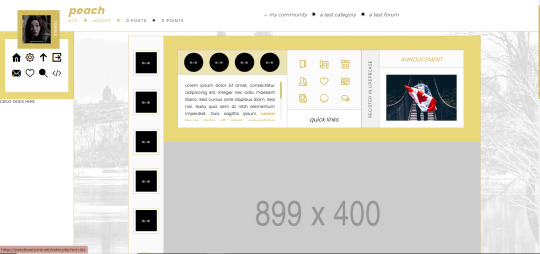
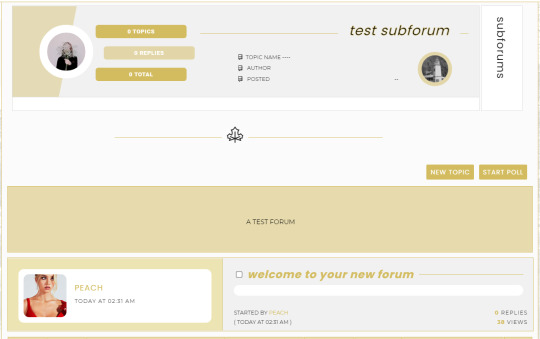
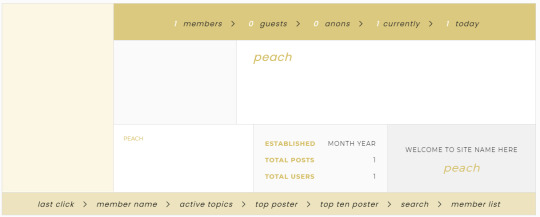
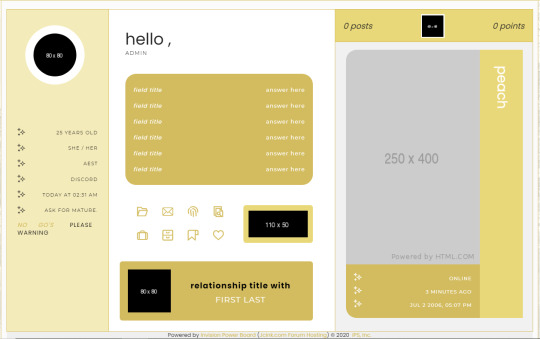
Photo






BIG EASY -- MULTI SALE UNLIMITED -- $50USD
This is a fully customised JCINK skin that has been previously used on a site but is no longer in use.
The skin comes with:
Fully customised HTML templates
Colour changes based on member group.
Toggle sidebar
Post autosaver
If you’d like to purchase this skin, feel free to DM me here or click the source link to be redirected to my payhip.
MAKE SURE YOU READ MY POLICY BEFORE PURCHASING.
51 notes
·
View notes
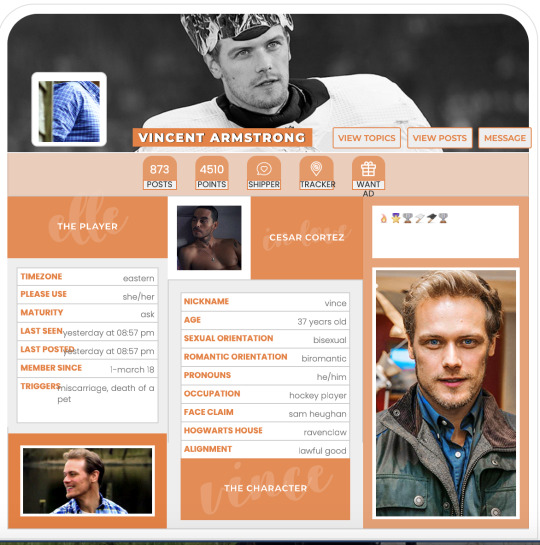
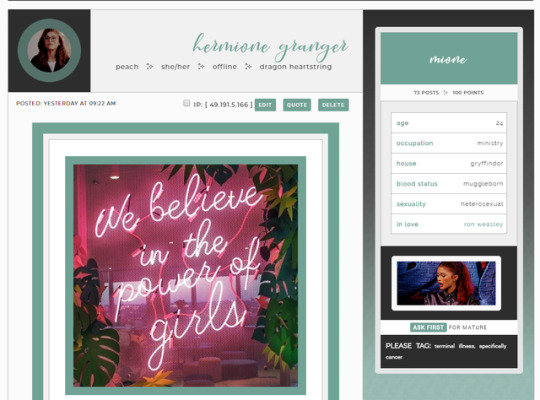
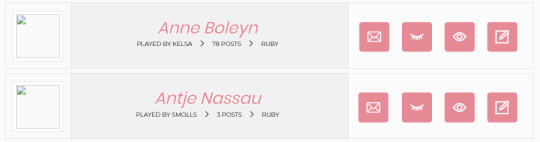
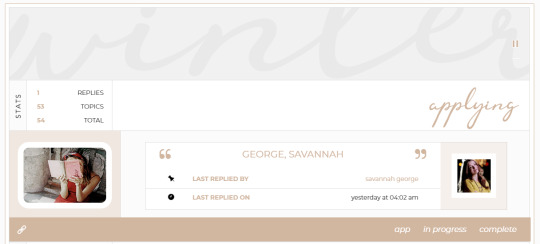
Photo
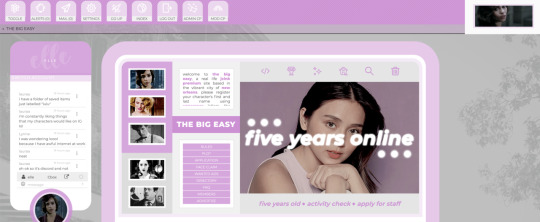
if you’re looking for a beautiful skin, look no further!!!! not my skin but elle is honestly so talented and your site will look AMAZING with this skin!!





TBE YEAR FIVE - $75 USD
this skin was used for one year on the big easy in 2019. it features:
a full html template set
skin that changes color with membergroup
an offer of a custom header using images and colours of your choice
you are free to frankenstein to your liking, credit not necessary
i am looking to sell as is and with basic troubleshooting support for the above asking price. however for further compensation if you need I can provide
+ $10 USD major assistance with installation
+ $20 USD major assistance with installation and any colour changes
contact me via tumblr @elleskins if you have questions!
please see https://bigeasy.jcink.net/ for my current skinning capabilities and if you are interested in a reasonable custom skin, feel free to reach out!
10 notes
·
View notes
Photo

THE JCINK SKINATHON RETURNS: 2 JCINK 2 SKINATHON
This is an introductory post. For those who don’t know what the Skinathon is, this post will explain the details and how to participate. The Skinathon itself will not start until 1 July, 2020, but all participants are welcome to practice beforehand.
HOW TO PARTICIPATE:
Dead easy.
Join the Jcink Creators’ Corner, a Discord server originally built to support Skinathon members, and now a thriving content and coding-creator support community.
Follow this blog and start posting in the Jcink Skinathon tag with your skin elements on the first week.
We’ll also have an intro post set up for participants who’d like to introduce themselves to one another!
DATES:
The Skinathon will start on 1 July and last for four weeks, until 29 July, 2020.
RULES:
Post your skin elements in the Jcink Skinathon tag on a weekly basis, following the schedule outline(s) below.
It’s absolutely fine if you miss making a creation in a particular week; just catch up the next week! This is meant to be a fun challenge.
It’s also fine to edit any previous week’s skin elements as you go along. Skinning is a constant creative process.
No ripping, obviously.
SCHEDULE(S)
Obviously, everyone codes in a different manner and at a different pace. There’s no fixed order to the way you need to create these. However, each of these skin elements should be created one week at a time.
So, for example, if you skin your forum rows and topic rows first, then stats row, then post rows, that’s absolutely fine. Someone else might start with the header/sidebar, then miniprofile, then profile row. “Miscellanea” details fixing up all the other tidbits of the skin (the UCP, for example), along with templates.
Header, side/topbar, stats — 1 week
Forum row, topic row, member list — 1 week
Post row, mini profile, profile row — 1 week
Miscellanea (that dreaded .row4 shit, skin bugs, etc) and any templates (1 thread, 1 comm, 1 you choose!) — 1 week
Let me know if you have any questions! I look forward to skinning with all of you!
xoxo, Alice
40 notes
·
View notes
Text
ANNOUNCEMENT 01.
Just a note to new viewers / potential customers. Despite having ~finished~ a commission recently (I was not able to complete the full project!) commissions are currently closed because I need to code for my own sites at the moment and due to time constraints, I don’t think it’s a good idea for me to be coding for anyone right now.
They will reopen soon though!
On another note, I have decided to permanently remove the option of template commissions. I don’t enjoy doing them, if anything I find they take longer to do than the actual skin does.
I completely understand that there may be a few of you who’d like matching sets of templates with a skin and this may impede your decision to commission me, but although there is a price tag on this service, it is ultimately a hobby.
I will let everyone know once commissions are being reopened!
1 note
·
View note
Text
COMMISSION #02 - NOT FOR SALE.
Please see under the cut for the full preview of this skin.
The skin came with full colour changes, Merc’s Toggle Sidebar, Black’s Modal Popups and a full set of HTML Templates.
The skin included a partial set of posting templates.
Graphics are not mine.







4 notes
·
View notes
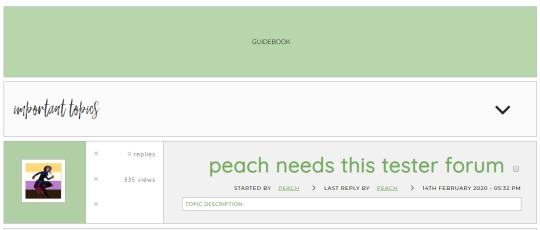
Photo

- helpful sites i’ve discovered on my journey to coding !
(✿◠‿◠) hey there pals, i wanted to share a few sites i’ve come across within the past couple of days that have helped me with coding. coding is still something i’m learning but with the help of these websites, it’s slowly becoming easier to do / understand.
coveloping - has a bunch of generators for things like border-radius, shape, etc and provides you the code and you just have to pluf it into your code and adjust it.
w3schools - pretty much my go to for everything coding, provides codes, and tutorials.
remove.bg - i use this to make .pngs for themes, i like it because it smooths the corners of the .png and gives it a very clean edge.
whatismyscreenresolution - this site lets you see your theme and coding on different screen resolutions.
toptal - i use this site to get different patterns for my themes and inspo.
codyhouse.co devices - this section of the site gives you codes for different devices incase you wanna have your theme inside of a device, i haven’t figured out how to do so but figured it might be useful for someone else.
codyhouse.co components - this site offers alot of different coding for different stuff, i just have it to play around with.
code pen - this site offers a lot of tutorials for coding that may be useful to some.
15 best web safe fonts - this article is great when not knowing what fonts to use.
postimage - i use this to upload and get codes for ,png images / sidebar images.
octomoosey theme tutorial - this tutorial is really what helped me get familiar with coding tumblr themes and what not, it’s great for people starting out.
html & css code samples - this is pretty helpful.
icon finder - offers a bunch of icons in svg form, png form and other forms. they have a paid section, but the free section is pretty great.
honeybee icon font by suiomi - my favorite when it comes to adding icons to themes.
css clip-path maker - something i found recently for making shapes, it also gives you the code.
1K notes
·
View notes
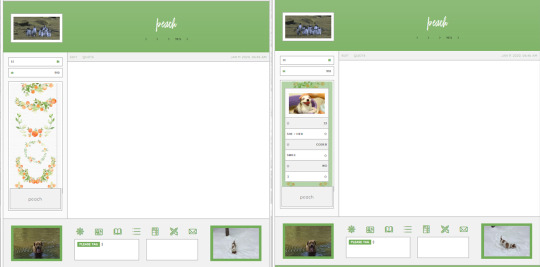
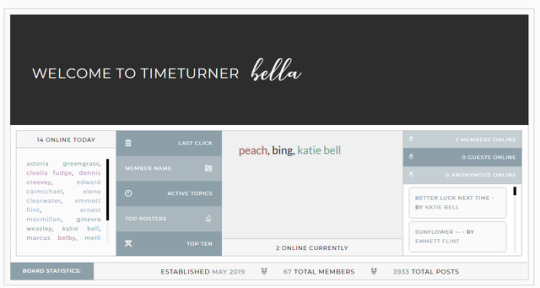
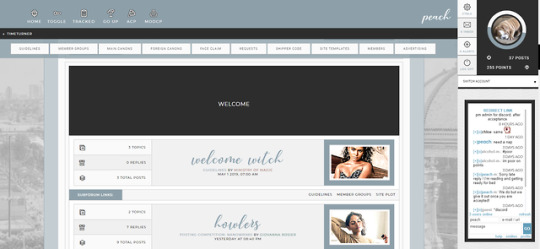
Photo
QUESTION: would anyone be interested if i put this on sale?
skin is currently still being used. would probably go for $50 USD. DM me if interested!







TIMETURNER - not for sale.
this skin is currently being used on timeturner; it is more of a portfolio piece than one i am going to sell; however, this may change as i create a new skin for the site.
this skin features:
full html templates, including member list row
user group colour changes using the var method
hovers and animations
14 notes
·
View notes
Photo








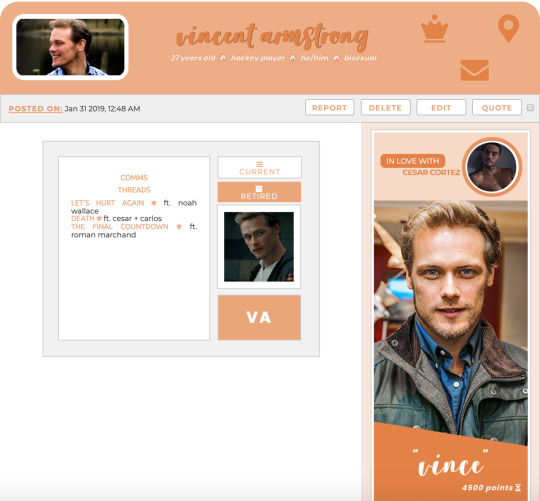
COMPLETED COMMISSION #1 - NOT FOR SALE.
Complete with html templates and colour changes, this skin also came will a full set of templates.
15 notes
·
View notes
Note
do you know when you'll be opening skin commissions again? your skins are amazing!
thank you!!! that’s so sweet!!! very soon, actually - i just finished one so if you’re interested, feel free to send me a tumblr direct message and we can talk
0 notes
Photo

JUNGJNSOUL’S FONT COLLECTION ♡ a page consisting of free fonts that are available for commercial use. sources of said-fonts are linked directly below them. also includes the following filter options: body fonts, header fonts, handwritten, monospace, or decorative. very much so inspired by the font pages of @redjamies & @666rps !! please like or reblog if you found this helpful.
849 notes
·
View notes
Text

(source)
Unsplash - photography, illustration, and art
Pixabay - same as unsplash
Pexels - stock photos and videos
Stockvault.net - stock photos
freepngimg - icons, pictures and clipart
Veceezy - vectors and clipart
Getdrawings - simplistic images and drawing tutorials
Gumroad - photoshop brushes (and more)
Canva - needs login but has lots of templates
Library of Congress - historical posters and photos
NASA - you guessed it
Creative Commons - all kinds of stuff, homie
Even Adobe has some free images
There are so many ways to make moodboards, bookcovers, and icons without infringing copyright! As artists, authors, and other creatives, we need to be especially careful not to use someone else’s work and pass it off as our own.
Please add on if you know any more sites for free images <3
375K notes
·
View notes
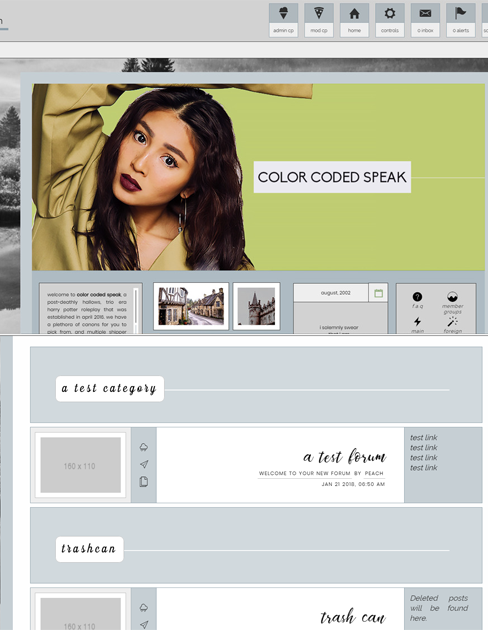
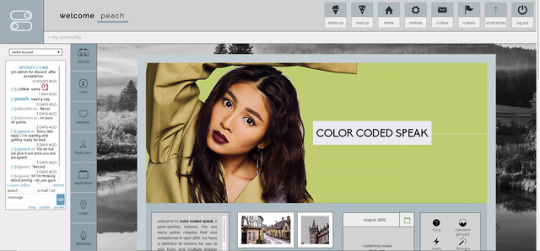
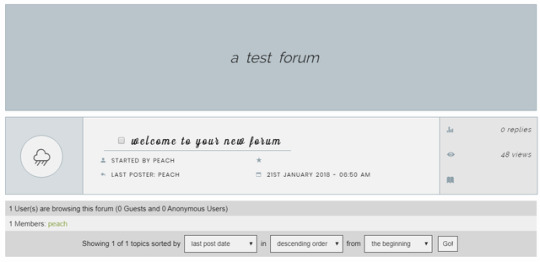
Photo

COLOR CODED SPEAK - $55 - VIEW ORIGINAL POST
this skin was in use from april 2018 - october 2018 (i believe that was the end date) on my harry potter site color coded speak.
this skin features:
a set of html templates (excluding member list row)
easy-to-use custom colour changes (i just did this then!)
minimalist
i’m more than happy to provide troubleshooting services as well as free installation on site.
$5 extra to code a member list
i will teach you how to do the colour changes!
8 notes
·
View notes
Photo

COMMISSIONS OPEN: 120 USD.
if interested please check out my commissions page and check out my portfolio
3 notes
·
View notes
Photo






COLOR CODED SPEAK - SOLD
this skin was in use from april 2018 - october 2018 (i believe that was the end date) on my harry potter site color coded speak.
this skin features:
a set of html templates (excluding member list row)
easy-to-use custom colour changes (i just did this then!)
minimalist
i’m more than happy to provide troubleshooting services as well as free installation on site.
$5 extra to code a member list
i will teach you how to do the colour changes!
8 notes
·
View notes
Photo







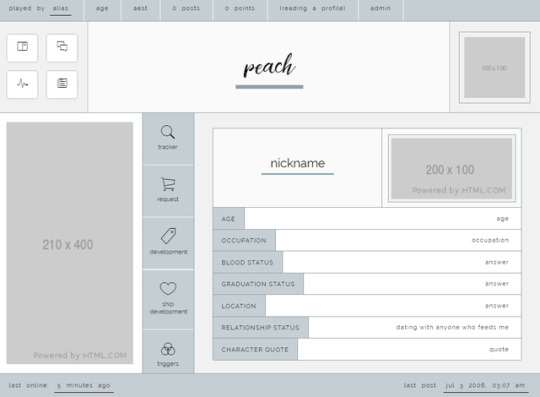
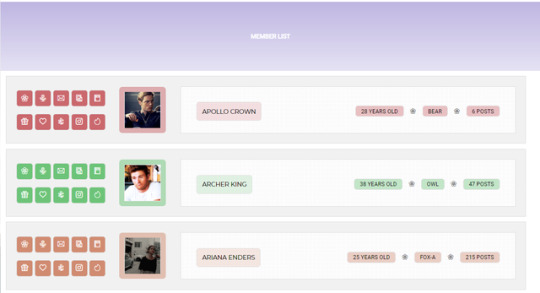
you need to calm down - SOLD
this skin was used for one month on http://youneedtocalmdown.jcink.net. it includes:
a full set of html templates, including member list row
custom colour changes using a very easy method (you’ll be able to edit the colours with minimal work)
mini profile and main profile also change colour
i am happy to help make some edits to the skin. as well as help you install it, if needed. please message me on http://peach-codes.tumblr.com
9 notes
·
View notes