Text























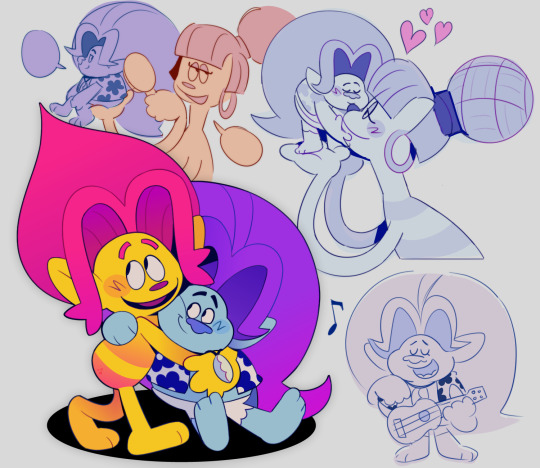
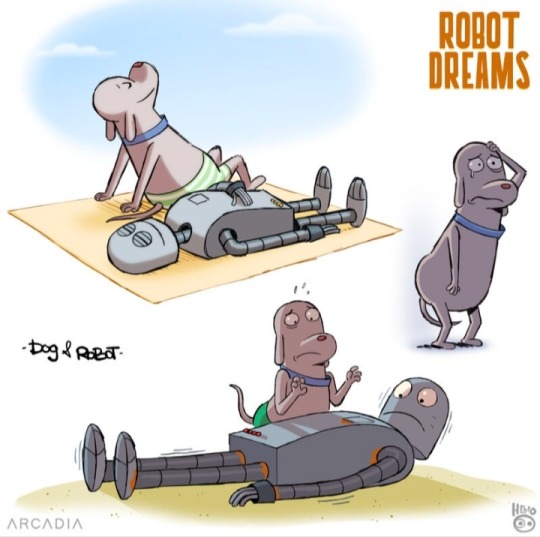
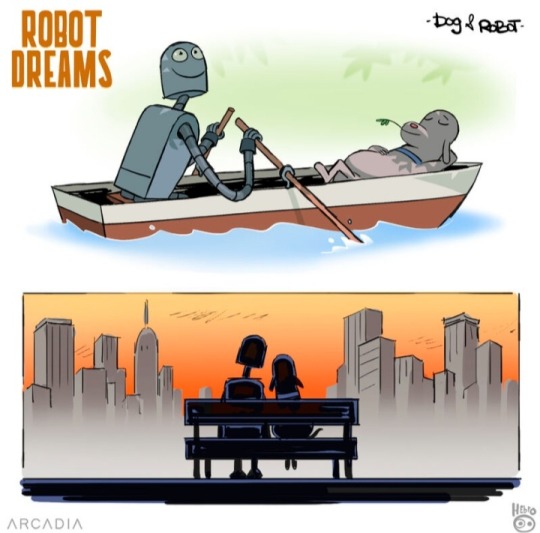
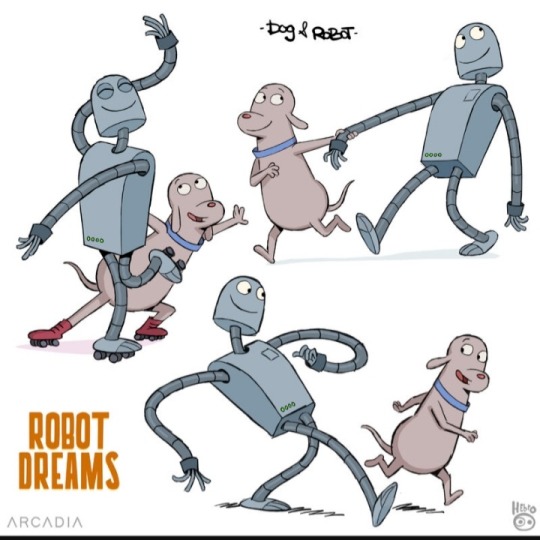
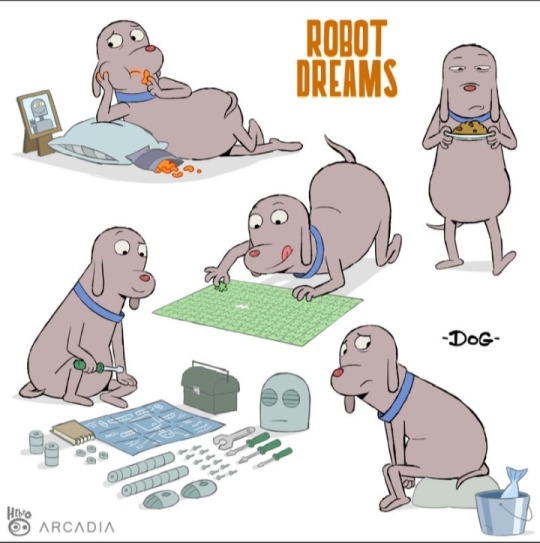
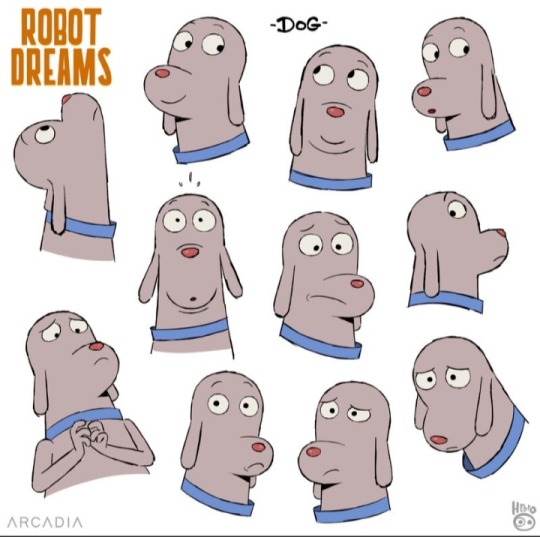
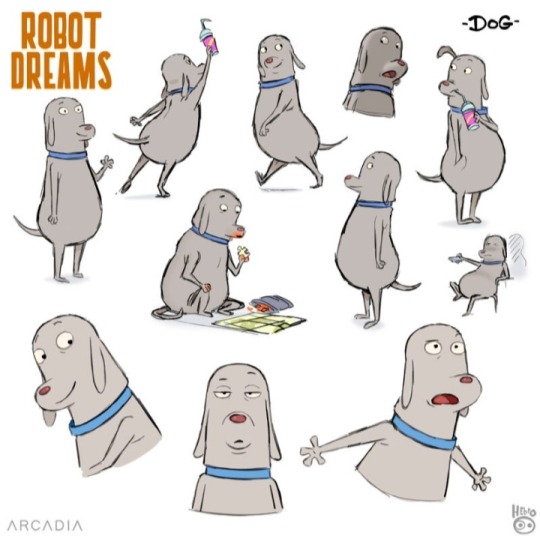
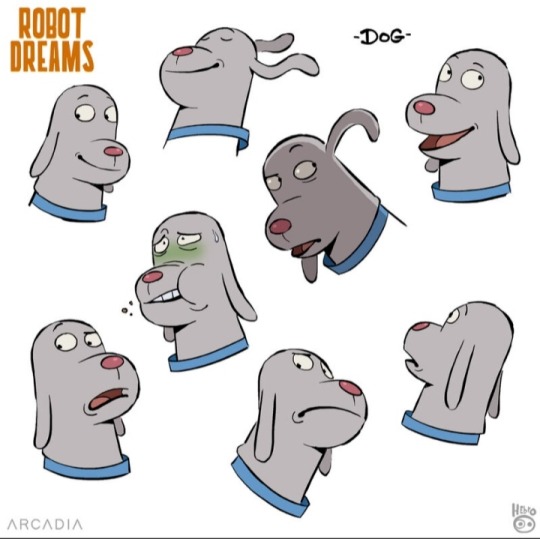
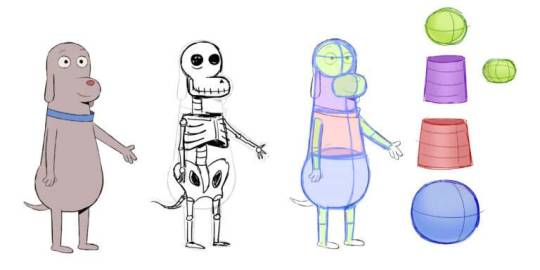
Recopilación de arte conceptual de la película
1K notes
·
View notes
Video
Force to Velocity-
Force converts into velocity of movements, and when animating, the more extreme the velocity, the more distorted and abstracted the graphic form would become. When in extreme distortion, the drawings must be exposed on 1′s. They are meant to be felt, behaving as visual pops and not to be seen.
Interestingly, if the speed of the animation is correct through spacing and timing, but form does not react aerodynamically to the velocity, the final animation will feel less fluid and strobe as it moves about.
One noted consequence from animating force is that while the movement feels fluid in motion, the single drawings often come across unappealing and odd-looking. While distortion is a strength for motion, it can be a hinder in still-frame, as the natural tendency is to look for the beauty aesthetics in the single drawing while animating, (perhaps the reason why more animators favor form over force).

Above a short scene I animated for Brad Bird’s ‘Iron Giant’, (from 1st pass to the less successful 1st tie-down attempt to the final tie-down and clean-up with camera move) …And on another aspect of cause and effect to high velocity, in physics and nature, the faster the velocity, the more heat is generated. ‘Heat’ certainly didn’t cross my mind while animating the many action scenes in ‘Iron Giant’. I wondered if this ‘heat’ consequence was also being considered, then perhaps the story of the movement is even more compelling with this additional info.
111 notes
·
View notes
Video
Velocity through 24 fps-
It is natural that form reacts and bends to velocity in aerodynamic ways, and in motion pictures, there is one more element that furthers the interaction- that is the film projection speed at 24 fps, causing a visual blur to movement pending on its velocity.
(Interestingly, paralleling physics to animation, in Einstein’s Special Theory of Relativity, the speed of light is constant while space and time are flexible. And in animation, the projection speed of 24 fps is constant, while space and time within the cinematic frame are also flexible.)
In CG, motion blur is added mathematically and not a concern for the animator. Quite contrary to 2D, how shapes blur has to be considered by ‘feel’, becoming effectively an added element to expressing ‘force’.
Feelings are abstract, and when forms blur and distort, they too become abstract. When the abstracted shapes are interpreted in accord with a certain ‘feel’ and then projected at 24 fps, the feeling can be felt visually, a condition that enable animation to communicate in a very highly personal and inwardly reverence ways.

Above, a sample of form distortion through blurring out due to high velocity at 24 fps (This scene I animated is from Warner Bros. ‘Space Jam’ a while back).
91 notes
·
View notes
Video
Motion Blur & Volume Control-
The character size should stay consistent throughout a scene, but that doesn’t mean it shouldn’t inflate or deflate while in motion.
When speeding up and accounting for motion-blur, form might distort by increasing in volume size. And at a much faster velocity, form might appear to disappear and graphically depicted by a decrease in size.
The extreme volume changes may happen within one or two frames then has to return to the relative size of origin. The purpose for these distortions is to generate visual ‘pops’, enabling the eye to ‘feel’ an impression of a certain force.
Shape distortion enables movement to be very fluid, a lot like a magician’s hands, everything felt right but we can’t exactly see what the hands are actually doing.

Here, a scene from Warner Bros. ‘Quest for Camelot’, a rather uneventful film but I was able to experiment quite a lot with shape distortions. Below, a sample of the original size (left) in compassion to the various ways that it distorts in high velocity.

109 notes
·
View notes
Video
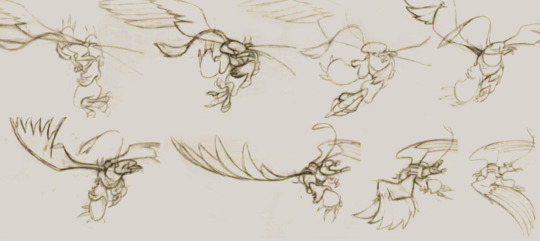
Amplifying Force-
In speech, one way to emphasize a certain word is to pronounce it louder in contrast to the overall tone of a spoken phrase. Similarly to animation, contrasting sizes of shape is used to amplify a force through motion.
How the contrasting sizes came to give an impression on screen is depending on each unique circumstance, an interaction between sizes, velocity, scene’s perspective and direction of movement in relation to timing. It is relying more on a unique personal ‘feel’ that often break general technical rules in extreme conditions.
For example, technique requires cushion drawings to decelerate into a stop, but in the extreme cases, a movement might need to pop into a stop without cushion to feel right in motion. Likewise, size inflation of a body part might be in an orderly build up or an abruptly pop from smaller to large, holding its inflated state in several frames or just a single frame…
Inflating size of body part to amplify a certain force was often explored in the 30’s and 40’s, (a time when animation was more carefree to express and less constrain by technical do’s and don’ts, such as when Mickey Mouse is conducting the stars in Disney’s Fantasia, his hands inflated to a larger size than normal condition to accent his forceful conducting authority).

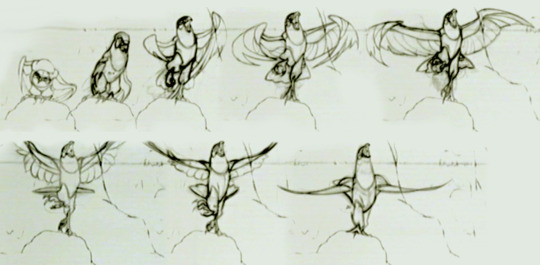
Here another scene sample from Warner Bros. ‘Quest for Camelot’. I animated the griffin and my friend Ralph Fernan animated the falcon.
88 notes
·
View notes
Video
Being on Model-
One weakness I find in 2D animation is to put ‘strict’ emphasis to staying on model, and that every extreme should look perfectly like the model sheet. While every extreme look very pleasing in freeze-frame, the movement may not breathe properly and appearing confined.
Take for example, when we’re being photographed, there are many instances that we’d appear odd-looking and even don’t look like ourselves. But in motion, we look just as we would in every way. Only when taking images of a statue, then every angle is perfect and just as it looked…
Pending on personal preference to form or movement, a delicate balance can be reached between the pleasing drawing and the way it moves…
In context to animation performance- being on model is also to let the model breathe (as it should).

I love to let force fully dictating the outcome of shapes… As a result, it’s often difficult to find a drawing that is presentable in freeze-frame (This scene is also from Warner Bros. ‘Quest for Camelot’).
83 notes
·
View notes
Video
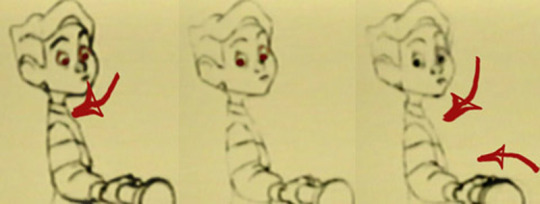
Delayed Parts (Animation Workflow 05)-
Once a leading compartment in a character is established, the attention is turned to addressing delayed parts. Like a chain reaction, the parts follow the lead compartment in an orderly manner, from being faster near the lead cause to successively slower away.
There are 2 conditions to be considered- the unfolding order and the corresponding velocity (spacing) of each compartment and joint. In a way, it is follow-through & overlapping working together with slow-in & slow-out within a character’s structure, generating a very organic feel to the movement. When an animated movement looked rigid and unnatural, it is likely that all the parts start and stop all at the same time.
In this sample from a scene I made for Brad Bird’s ‘The Iron Giant’, Hogarth looked to his right side with hand holding a flashlight. There is a potential problem that both head and flashlight lead at the same time, causing the action to feel too busy or mechanical.
This scene has 2 phrases. It begins in mid-motion with eyes already locked onto screen right, coming to a very short pause. While the whole body is at full stop, eyes initiate a new direction toward screen left.

Eyes come to a stop (1). Head follows lead, then shoulder, body and arm with flashlight. Head exhilarates slower into speed, in contrast to flashlight moving faster with one frame stretch. This accent allows flashlight to be louder and takes lead from the face area for a slit moment in a more supportive role. Flashlight comes to abrupt stop (2). Face retakes focal point, taking time slowing into stop creating contrast in speed. Rib-cage comes into stop (3); head continues its path and stop last (4).

When animating, I’m not at all analytical and consciously implementing all these to do list in its rightful order, but letting the leading force to dictate the natural unfolding of all components, only becoming analytical when viewing pencil-test.
143 notes
·
View notes
Link
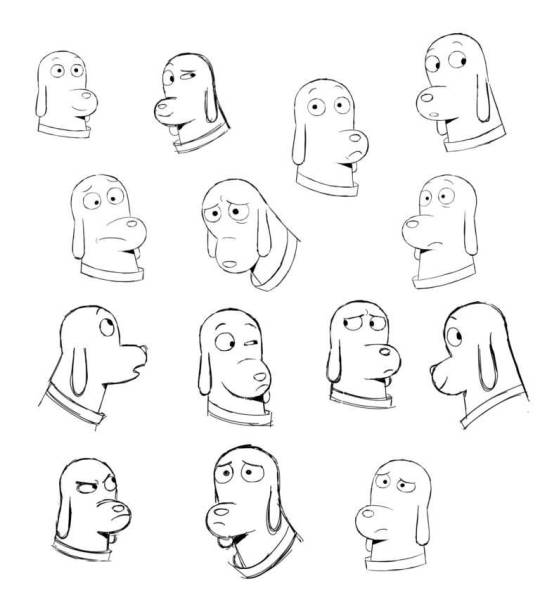
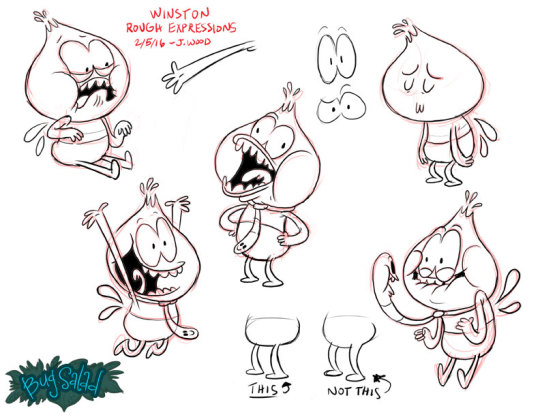
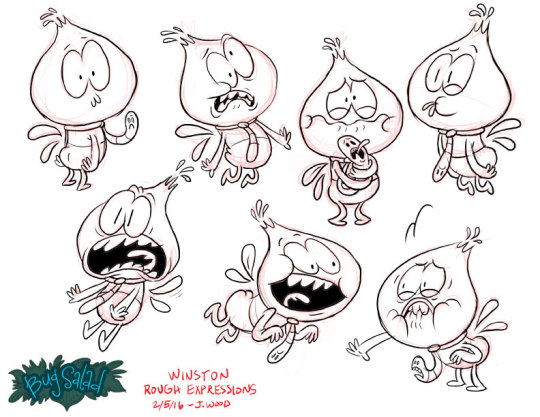
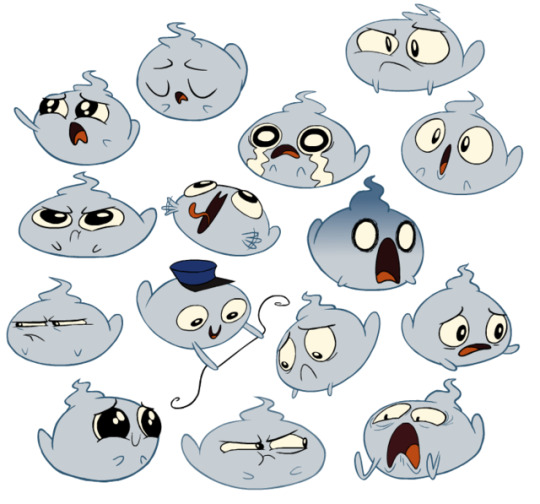
Hey Everybody!
Bug Salad has finally been released on Youtube, please go watch all the episodes now at the link above! Super special thanks to Carl Faruolo for letting me be a part of this hilarious series, I had a blast helping design characters! Here’s some early rough expression sheets of Winston:



49 notes
·
View notes
Video
youtube
It’s Wienerina (the vampire dog)!
This was so much fun to make and I still have the song stuck in my head, haha.
192 notes
·
View notes
Video
youtube
Another fun video i made for Parry Gripp!
128 notes
·
View notes
Text





Been in a pixel mood.
4K notes
·
View notes
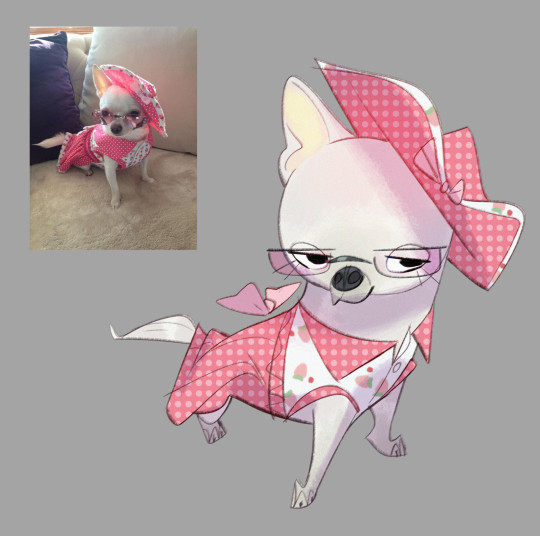
Photo

Monterey poses
215 notes
·
View notes
Photo

Here’s a bunch of poses from the Pepper and Monterey shorts I’ve been doing for this year’s Startoon contest.
You can check them out here:
https://youtu.be/rQA-JF0b758
https://youtu.be/kssKSJb7Jj4
https://youtu.be/SgGVog1Zs0s
https://youtu.be/AwUyFM9Y54Y
If you feel like signing up and clicking a whole bunch to vote it up this is where you can do it:
https://startoon.ca/videos/pepper-and-monterey-on-the-spot
168 notes
·
View notes
Photo





Rudy hill - https://www.facebook.com/Rudyhillart - https://rudy-hillart.tumblr.com - https://www.behance.net/rudyhill - https://twitter.com/Rudy__hill - https://www.instagram.com/rudyhillart - https://www.deviantart.com/rudy-hill
4K notes
·
View notes
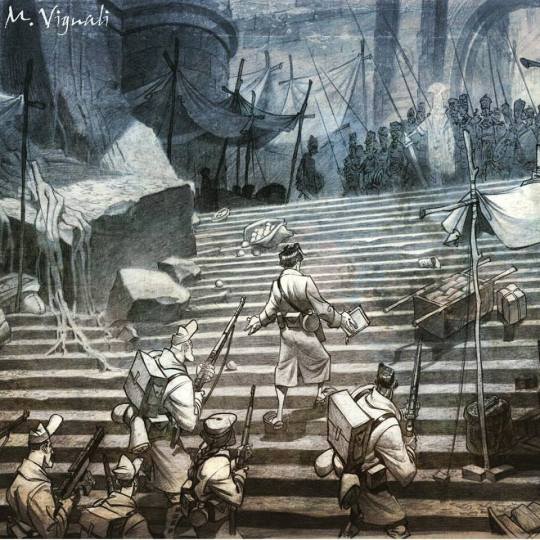
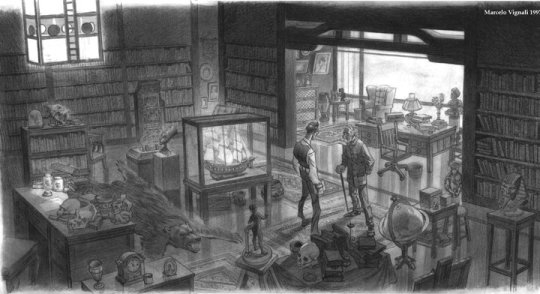
Photo









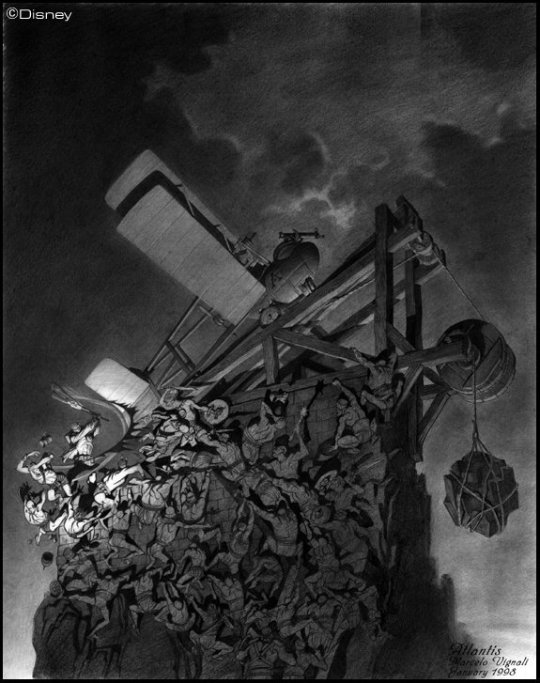
Visual development for Atlantis: The Lost Empire by Marcelo Vignali
4K notes
·
View notes